Komm auf die dunkle Seite: 5 Tipps für Newsletter im Dark Mode

Der Dark Mode wird immer beliebter. (Foto: Shutterstock)
Was für den Nutzer Vorteile bringt, macht es den Webentwicklern oft schwer. Denn auch viele E-Mail-Clients unterstützen den Dark Mode bereits und stellen infolgedessen auch komplette E-Mails um. Damit insbesondere HTML-Newsletter und -Mailings nichts in puncto Design einbüßen, solltet ihr ein paar Punkte beachten.
Vorsicht mit Bildern und Verläufen im Hintergrund
Besonders unschön kann es werden, wenn der Hintergrund Bilder enthält, denn manche E-Mail Clients kehren die nicht um – wohl aber die darüber liegende Schrift. So kann es vorkommen, dass der Newsletter nur aus schwarzen oder weißen Blöcken und vereinsamten Call-to-Actions besteht. Hier gilt: Hintergründe bestenfalls per CSS so gestalten, dass der Dark Mode sie gemeinsam mit der Schrift umwandelt.
Schwer zu kontrollieren sind in diesem Sinne auch Farbverläufe. Webdesigner sollten hier bei der Auswahl der Farben daran denken, dass die Lesbarkeit mit invertierter Schriftfarbe bestehen bleibt.

Ja, aber für was denn?! Wenn der Dark Mode die Schriftfarbe, nicht aber den Hintergrund ändert. (Screenshot: Artus Interactive)
Mehr Mühe bei der Asset-Erstellung
Was nicht passt, wird passend gemacht! Ein guter Film, aber ein schlechtes Credo für die Asset-Erstellung von Newslettern – zumindest seit es den Dark Mode gibt. Während früher noch unterschiedlich hoch und breit geschnittene Produktbilder zu einer sauberen Listing-Ansicht zusammengesetzt werden konnten, erscheinen sie fortan auf schwarzem Hintergrund als unansehnlicher Flickenteppich. Hier empfiehlt es sich, gleiche Asset-Typen identisch zuzuschneiden.
Nicht selten ist daher ein transparenter Hintergrund die beste Wahl. Denn der Dark Mode offenbart immer das, was man eigentlich verstecken wollte: Ecken und Kanten.

Selbst ein transparenter Hintergrund hätte den Footer-Icons im Dark Mode keinen Gefallen getan. (Screenshot: Artus Interactive)
Das Logo in jedem Modus richtig in Szene setzen
Transparente Hintergründe bei Bildern reichen jedoch nicht immer aus, denn hier lauert die nächste Gefahr, besonders bei freigestellten schwarzen Logos oder generell dunklen Elementen. Die macht der Dark Mode oft nämlich schlicht und ergreifend unsichtbar.
Um dem vorzubeugen, gibt es zwei Möglichkeiten: entweder das Logo nicht mit einem transparenten Hintergrund verwenden, sodass der passende Kontrast zwischen Background und Logo sichergestellt ist. Oder bei transparentem Hintergrund mit weißen Outlines und Schattierungen die Lesbarkeit im Dark Mode wieder ins richtige Licht rücken.

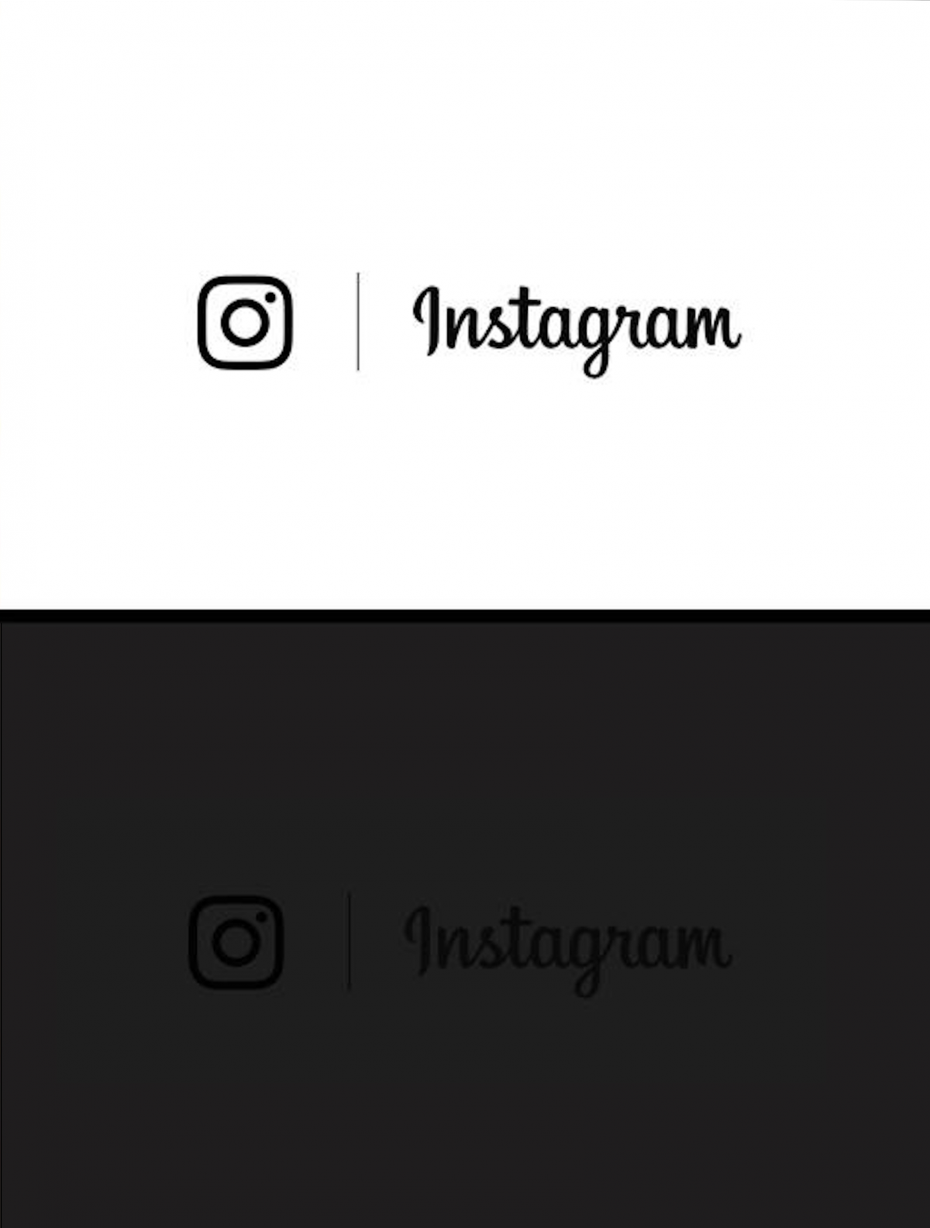
Unsichtbar im Light Mode, im Dark Mode manchmal schmerzlich vermisst: weiße Outlines. (Screenshot: Instagram/Artus Interactive)
Über Schlupflöcher nachdenken
Natürlich kann man sich den ganzen Stress auch sparen: Wer absolut sichergehen will, dass Mails in allen Modi und Clients gut aussehen, setzt auf ganz simple Plain-Text-Mails. Die sind in der Regel schwarz-weiß und daher ohne Problem zu invertieren. Und sie beinhalten keine komplexen Design-Elemente, die im Dark Mode zu Problemen führen können.
Ganz nebenbei haben Plain-Text-Mails noch weitere Vorteile: Sie sind einfach zu gestalten, haben ein angemessenes Format für verschiedenste Anlässe und sind datensparsam. Außerdem kommen sie besser an Spam-Filtern vorbei. Und tatsächlich gibt es prominente Beispiele: Walmart hat – abgesehen von HTML-Header und -Footer – Plain Text für die Kommunikation während der Pandemie verwendet.
Testen, testen, testen
Zuletzt kommen Webdesigner nicht drum herum, HTML-Mails ausreichend zu testen, denn so sehr man sich auch in der Theorie auf etwaige Probleme vorbereitet, in der Praxis lauern viele Fallstricke. So stellen verschiedene Mail-Clients den Dark Mode beispielsweise unterschiedlich dar. Abgesehen vom kompletten Dark Mode, der alles invertiert, gibt es einige wenige Clients, die im Dark Mode gar nichts ändern. Andere invertieren teilweise, zum Beispiel indem nur Bereiche mit hellen Hintergründen dunkel dargestellt werden, andere aber unberührt bleiben.
Damit gilt schlussendlich das, was auch schon vor dem Dark Mode galt: Mailings vor dem Senden in allen Clients auf verschiedenen Geräten und in allen Varianten und Modi testen.

