E-Mail-Marketing: Mit diesen Tipps wird deine Mail auch auf dem Smartphone gern gelesen


Bei mobil optimierten E-Mail-Marketing gilt: je simpler die Mail, desto besser. (Foto: optivo)
Ein wichtiger Hebel ist dabei natürlich das Erscheinungsbild der Mail selbst. Dabei sollte man sich nicht auf die diversen Responsive-Templates von Mailing-Programmen verlassen, sondern sich genau überlegen, wie die Mail im besten Fall auszusehen hat. Wer schon mal ernsthaft eine Marketing-Mail gestaltet oder entwickelt hat, weiss ganz genau, dass der Support für CSS in vielen Mail-Clients bestenfalls als uneinheitlich beschrieben werden kann. Aus diesem Grund ist HTML in der Regel immer noch die sicherste Wahl.
Grundlagen für das mobile E-Mail-Marketing
Marketing-Mails sollten zwar responsive sein, aber bei der Planung sollte man besonderes Augenmerk auf das Prinzip „Mobile first“ legen. Bei der Gestaltung von Mails, von denen man ausgeht, dass sie auf einem mobilen Gerät gelesen werden, sollte man stets davon ausgehen, dass der Empfänger sich bloß mit einem Daumen durch die Mail navigiert, im Zweifel nebenher abgelenkt ist und sein Gerät – und damit den Screen – eine Armlänge von sich entfernt hält. Diesen Umständen sollte das Design jeder Marketing-Mail Rechnung tragen. Was sich kompliziert anhört, ist jedoch gar nicht so schwierig. Verwendet man ausreichend dimensionierte Schriftgrößen (Google empfiehlt 18 bis 22 Punkt, während Apple zu 17 bis 22 Punkt rät) und gestaltet auch Buttons und andere Flächen für den Call to Action so groß, dass der Nutzer sie per Touch-Geste problemlos bedienen kann, hat man schon die halbe Miete.
Die folgenden Tipps verstehen sich als Inspiration auf dem Weg zur perfekten Marketing-Mail, die auch mobil das gewünschte Ziel erreicht. Wir konzentrieren uns hier auf das Design der Mail, ihr solltet aber natürlich auch bedenken, dass eine entsprechende Landing-Page für mobile Besucher optimiert sein sollte.
Unterschiedliche Bildschirmgrößen berücksichtigen

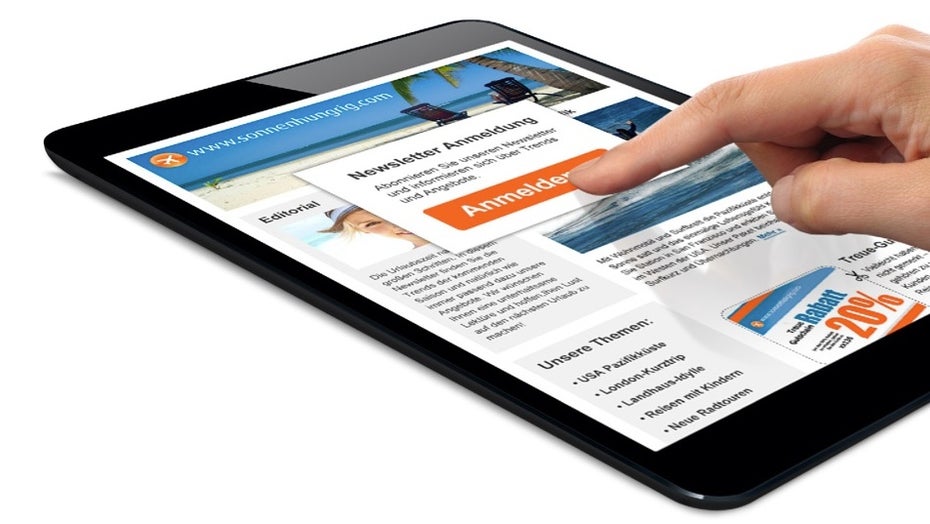
Bei Smartphones gilt es eine Vielzahl unterschiedlicher Bildschirmgrößen zu berücksichtigen. (Bild: Apple.com)
Eines der größten Probleme beim Thema „Mobile“ besteht in den unterschiedlichen Bildschirmgrößen aller möglicher Smartphones. Das trifft auch auf den Bereich E-Mail-Marketing zu, denn immerhin wird eure Mail auf ganz unterschiedlichen Screens gerendert.
Diverse Websites haben sich dem Vergleich und dem Aufführen unterschiedlicher Smartphone-Größe verschrieben – wie beispielsweise diese auch für das E-Mail-Marketing geeignete Webseite. Während es mittlerweile fast ein Ding der Unmöglichkeit ist, alle Screen-Größe zu berücksichtigen, sollte man sich einiger fester „Größen“ bewusst werden. iOS skaliert Mails beispielsweise automatisch, sodass sie auf die Breite des jeweiligen Gerätes passen.
E-Mail-Marketing mit wohl dimensionierter Schriftgröße
Bigger is better – zumindest bei mobilen Mails ist diese Aussage bis zu einem gewissen Grad zutreffend. Die Lesbarkeit von Mails gilt es auch auf mobilen Geräten sicher zu stellen, Damit der Empfänger die Mail bequem lesen kann, muss die Schrift entsprechend groß sein, nicht allerdings zu groß.
Man sollte eine etwas größere Schrift als für seine herkömmliche Kampagne wählen. Ein guter Anfang sind eine 18-Punkt-Schrift für den Text selbst und 22-Punkt-Überschriften. Das hört sich verhältnismäßig riesig an, aber sollte in drastisch verbesserten Öffnungsraten sowie einer besseren CTR resultieren.
Eine Spalte – nicht mehr
Das Format von mobil-tauglichen Marketing-Mails sollte sich an etablierte Standards halten und einspaltig sein – einfach, um dem kleineren Bildschirmen Rechnung zu tragen. Ein einspaltiges Design sorgt beim Empfänger nicht nur für mehr Übersicht, sondern auch für einen besseren Lesefluss.
Bilder für mobiles E-Mail-Marketing – Do or Don’t?
Beim mobilen E-Mail-Marketing scheiden sich die Geister, wenn es darum geht, ob man Bilder in seine Mails integrieren sollte. Das verwundert nicht, denn zum einen wirkt sich ein wenig Eye Candy fast immer positiv aus, zum anderen kosten Bilder mobile Bandbreite und den Empfänger im schlimmsten Fall zusätzlich Geld. Viele mobile Nutzer bekommen Bilder in Newslettern ohnehin gar nicht erst angezeigt – dessen sollten sich Designer und Marketeer bewusst sein. Bisher rendern nur iOS-Geräte Bilder in Mails automatisch.

Integriert man Bilder in seinen Newsletter, sollte man einige Aspekte berücksichtigen. (Screenshot: t3n)
Aus diesem Grund ist es ein absolutes No-Go, User-Interface-Elemente wie Buttons oder Text als Bild in seiner Mail zu verwenden. Textelemente und die Navigation sollten in HTML – und nur in HTML – umgesetzt sein. Die Mail muss in jedem Fall auch ohne das Bild funktionieren. Wenn eure Mail ohne Bild für den Leser nicht mehr verständlich ist, habt ihr etwas falsch gemacht, denn ihr erreicht nur noch einen Teil der mobilen Nutzer.
Entscheidet man sich trotzdem, Bilder in seinen Marketing-Mails zu verwenden, sollte man unbedingt darauf achten, dass das Bild groß genug, aber nicht zu groß ist. Will heißen: Der Empfänger sollte erkennen, was auf dem Bild zu sehen ist, und das Bild sollte nicht so groß sein, dass der Empfänger scrollen muss, um es komplett zu erfassen. Aus ersterem Aspekt ergibt sich, dass man Bildmaterial mit der richtigen Komposition auswählen sollte.
Keep it simple
Mobil optimierte Mails sind einfach gehalten – einfach in Bezug auf die Texte, aber auch einfach im Design. Je simpler eine Mail aufgebaut ist, desto besser funktioniert sie mobil. Der Empfänger sollte auf einen Blick erfassen können, was die Message ist.

Wie auch für Apps gilt für Mails im mobilen Kontext gilt: gut lesbare Schrift und große Buttons. (Screenshot: vimeo.com)
Auch mobil wird man beim E-Mail-Marketing häufig mit einem Call to Action zu tun haben. Diesen gilt es so zu gestalten, dass der Empfänger auf den ersten Blick versteht, dass er interagieren kann. Eine einfache Möglichkeiten ist es natürlich, Buttons eindeutig zu gestalten. Oder man arbeitet schlicht mit simplen Textblöcken wie „Jetzt kaufen“ oder „Mehr erfahren“. Aus den vergleichsweise kleinen Bildschirmen von Smartphones in Kombination mit Touch-Eigenschaften ergibt sich, dass alle interaktiven Elemente ausreichend dimensioniert sein müssen. Beim Call to Action wählt man bestenfalls eine sich über die ganze Breite des Bildschirms erstreckende Fläche. Auf diese Weise lässt sich sicherstellen, dass weder Links- noch Rechtshänder vom UI diskriminiert werden. Auch eine farbliche Kennzeichnung bietet sich für ein schnelleres Verständnis seitens der Nutzer an.
Eine sehr einfach gehaltene Navigation wirkt sich auf mobilen Endgeräten ebenfalls positiv aus. Generell muss jedes Element der Mail so gestaltet sein, dass der Leser ohne Probleme versteht, für was es steht. Komplexität ist Gift im mobilen Mail-Marketing.
Fazit
Aufgrund der Entwicklung bei den Nutzern, die ihre Mails immer häufiger mobil lesen, sollten Designer den Hauptfokus bei Mails nicht mehr auf Mail-Clients für den Desktop legen. Um responsiv gestaltete Mails kommt heute kein Unternehmen mehr herum, und ähnlich wie beim Webdesign sollte man auch bei der Gestaltung von Mails einen Mobile-First-Ansatz verfolgen.
Das heißt allerdings keinesfalls, dass man Desktop-Software und Webmail-Clients ignorieren sollte. Weitere Tipps für das E-Mail-Marketing findet ihr auf t3n.


Eine Grundregel des neuen Marktes gilt immer noch: Viele Programmierer dürften es nicht schaffen in ihrem eigenen Onlineshop 3 Stücke eingekauft zu bekommen. Dasselbe gilt für viele Newsletter.
Selbstfliessender Text und vieles andere sind auch bei Firmen-Newslettern immer noch nicht Standard. Die sind immer noch optimized for 1024×786 16 Bit Windows98 und am Handy klickt man sie weg.
Ich würde sehr begrüßen wenn die Mail-Provider Spam endlich ausmerzen würden. Da sie es nicht schaffen folgende Ergänzung zum Artikel: Man sollte sich den Spam im „Unerwünscht“-Ordner doch mal bezüglich Rezeptions-Optimierung beim Leser begutachten. Diese „bösen Spammer“(TM) schaffen es nämlich oft, problemlos am Handy und Tablet lesbare Mails zu gestalten.
Und Call-To-Action, nämlich Klick auf eine Virenverseuchte Webseite oder Geldwäscher-Jobs, Online-Casinos, Identity-Abgreifung oder sonstwas ungutes u.ä. haben die ja auch und wollen das maximieren.
Das könnte lehrreicher und kostenloser sein als manche bezahlte Schulungen oder Konferenz-Teilnahmen.
Also ich habe sehr gute Erfahrungen mit der http://www.1plus-agency.com aus Mannheim gemacht. Unser Newsletter war auf den Smartphones an den wir getestet haben optimal angezeigt. Die Struktur, Größe und Bilder fanden wir intern sehr gut und das Feedback unserer Kunden war ebenso positiv.
Die Crux bei der Erstellung mobil optimierter Newsletter liegt meiner Meinung nach vor allem im verwendeten E-Mail Marketing Tool: Die meisten Tools versprechen mittlerweile so etwas wie „1-Klick-Optimierung“ – dass dafür allerdings auch entsprechende Anpassungen am Template notwendig sind, wenn man nicht einfach nur einen herunterskalierten Newsletter versenden möchte, wird gerne mal vergessen.
Hallo zusammen. Der Blogpost ist toll. Danke. E-Mail-Marketing ist ein interessantes Thema für mich. So habe ich vor kurzem auch einen interessanten Artikel zu diesem Thema gelesen: http://weiter-lesen.net/1937/besseres-e-mail-marketing/ Vielleicht wird jemand auch diesen interessant finden.
Sehr guter und hilfreicher Artikel mal wieder von euch! :) Man könnte 2 Jahre später, in Zeiten, in denen die Mobilnutzung weiter gewachsen ist, noch ein paar weitere Punkte anfügen, hier z.B.: https://www.mailjet.de/blog/news/tipps-und-tricks-fuer-mobil-optimierte-emails/ . Jeder Online Marketer in allen Bereichen muss das Thema Mobile Friendly auf dem Zettel haben!