Was ist eigentlich ein (virtuelles) DOM?

Das virtuelle DOM von React und Co. ist eines der Pro-Argumente schlechthin, wenn es um die Bibliothek geht. Aber was genau das bedeutet, ist auf den ersten Blick nicht jedem klar. Umso mehr, weil vorher erst einmal zu klären ist, was das DOM überhaupt ist.
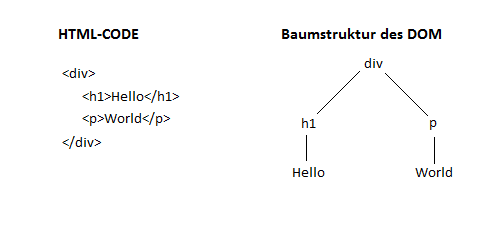
DOM steht für Document Object Model und ist eine interne Repräsentation eurer Website, die plattform- und sprachenunabhängig ist. Es handelt sich dabei um eine Baumstruktur, die aus dem HTML-Code eurer Anwendung aufgebaut wird, den der Server an den Browser sendet. Jeder Knoten des Baumes entspricht einem HTML-Element, Verschachtelungen werden als Vater-Kind-Beziehungen der Knoten verdeutlicht. Es gibt verschiedene Tools zur Darstellung des DOMs, Anwendung findet es allerdings vor allem intern und muss für den Nutzer nicht sichtbar sein.

Beispiel für ein DOM basierend auf einem HTML-Gerüst (Bild: t3n)
Das so entstehende Modell fungiert als Schnittstelle (API), über welche ihr beispielsweise mit Javascript auf Elemente eurer Website zugreifen und diese verändern könnt. Dazu stellt das DOM dann auch die möglichen Methoden etwa zum Auslesen oder Ändern von Inhalten zur Verfügung. Die Änderungen im DOM werden dann auf die eigentliche Website angewendet und dort ebenfalls ausgeführt.
Das Problem hieran ist, dass das DOM recht langsam und schwerfällig zu updaten ist. Die Baumstruktur selbst ist dabei gar nicht das größte Problem. Natürlich wird eure Website vermutlich ein bisschen mehr als ein <div> enthalten und deswegen auch einen weit größeren Baum mit sich bringen. Darauf Änderungen durchzuführen bedeutet lange Wege durch den Baum zum richtigen Knoten für einen spezifischen Befehl – aber das ist nicht die große Problematik. Diese wird erst spürbar, wenn das DOM verändert wurde. Kurz gesagt muss dann ein Algorithmus das gesamte Layout neu bestimmen und einen Re-Paint starten, also das Layout neu zeichnen und damit sichtbar machen. Dieses Re-Painting wird durch verschiedenste Befehle ausgelöst und kann daher schon in einem Befehl mehrfach geschehen. Das ist der Grund, wieso es das Virtual DOM gibt.
Das virtuelle DOM für interaktive Anwendungen
Das virtuelle DOM ist eine Art abstrakte Kopie des tatsächlichen DOMs, die deutlich kleiner ist und auf das Nötigste an Informationen beschränkt. Dadurch kann sie weit schneller verändert werden und ist daher der Ort, wo Änderungen vorgenommen werden. Wann immer an diesem virtuellen DOM ein Update passiert, werden beide Varianten des DOMs durch einen Algorithmus verglichen und die Unterschiede dann gebündelt und in einem Schritt im tatsächlichen DOM angepasst. Wie genau dieser Algorithmus vorgeht und wann er in Aktion tritt, ist von der jeweiligen Implementierung abhängig. So verweist beispielsweise Preact darauf, einen besseren Diff-Algorithmus zu haben und dadurch schneller zu sein als React.
In jedem Fall arbeiten diese Implementationen unabhängig vom DOM, verändern daran selbst so wenig wie möglich und setzen dann auch möglichst viele Änderungen auf einmal um, sodass ein Re-Paint nur einmal notwendig wird. Damit wird umgangen, dass das Layout sich zu oft neu aufbaut und damit der gesamte Update-Prozess extrem lang dauert. Das macht ein virtuelles DOM so nützlich für den Aufbau interaktiver Anwendungen.
Nutzt ihr Bibliotheken, die ein virtuelles DOM einsetzen?


Guter Artikel.
„Das virtuelle DOM ist eine Art abstrakte Kopie des tatsächlichen DOMs, die deutlich kleiner ist und auf das Nötigste an Informationen beschränkt. “
Da wäre es jetzt irgendwie interessant zu wissen, was genau da kleiner ist, bzw. was React sich erlauben kann, wegzulassen.
Hallo alphatier,
du verwirfst da vermutlich etwas. React erlaubt sich nichts wegzulassen. Das, was im DOM später ist ist natürlich 1:1 dein Output wie du ihn definierst. Also React wird nirgends ein div oder so weglassen. Was React aber macht ist den internen, virtuellen DOM zu verschlanken. Das ist durch den Aufbau von Komponenten und Objekte möglich. React erstellt sich also einen virtuellen DOM auf Basis der von dir verwendeten Komponenten. Eine Komponente hat aber jetzt zB eine HTML-Struktur mit mehreren Ebenen. Die sind im virtuellen DOM aber nicht egal. Für React ist wichtig ob es eine Veränderung an der Komponenten gab. Also spart es sich „hier einiges an HTML“ durch eine Umwandlung in die Objekte. Später, wenn React dann rendert geht es den Baum durch und rendert dann das eigentlich DOM ab der Stelle neu, wo es eine „dirty“ Komponente hat. Diese Vergleiche etc. passieren alle im RAM und sind dadurch halt auch eine ganze Ecke schneller und können im Batch passieren. Also React kann dann im Ram mehrere Änderungen auf einen Baum anwenden und das Ergebnis dann vergleichen und den Teil austauschen, der neu muss. Dadurch spart man unterm Strich sehr viel.
Nöö. Schlechter Artikel. Leider fachlich wie gewohnt von der Autorin an vielen Stellen falsch. Das virtuelle DOM ist bei React und Co. nur das Mittel zum Zweck. Es gibt neben Element-Knoten noch deutlich mehr Knoten. Selbst bei Wikipedia hätte man diese Information finden können (https://de.wikipedia.org/wiki/Document_Object_Model#Arten_von_Knoten). „Es gibt verschiedene Tools zur Darstellung des DOMs, Anwendung findet es allerdings vor allem intern und muss für den Nutzer nicht sichtbar sein“ – das DOM ist vor allem das Mittel um per JavaScript irgendetwas an einer Webseite zu verändern. Ich hoffe, dass das mit „intern“ gemeint ist… befürchte allerdings, dass dem nicht so ist. Das DOM ist nicht „recht langsam und schwerfällig“. DOM-Manipulationen zählen zu den performance-intensivsten Operationen in einer Webapplikation. Es ist deutlich komfortabler, über Libraries wie React anzugeben, wie das DOM aussehen soll als den Weg dorthin händisch zu programmieren. ABER: Wenn man intelligent das DOM manipuliert, ist der direkte Weg IMMER schneller als über ein virtuelles DOM.
Die Begründung, weshalb es das Virtual DOM geben soll, ist einfach nur hanebüchen. „Dieses Re-Painting wird durch verschiedenste Befehle ausgelöst und kann daher schon in einem Befehl mehrfach geschehen.“ Bei dem Satz weiß ich nicht, ob ich heulen oder schockiert über so wenig technisches Verständnis sein soll.
Der Grund, weshalb Operationen im Virtual DOM schneller vonstatt gehen als im realen DOM ist NICHT die Reduktion auf das „Nötigste an Informationen“. Ob ich in einem Objekt 10 oder 1.000.000 Knoten drin habe, ist praktisch irrelevant, wenn ich diese nicht alle durchlaufe – was in diesem Fall auch nicht passiert. Jede Operation im realen DOM kann einen ganzen Rattenschwanz an Änderungen (wie z.B. Layout-Invalidierungen) nach sich ziehen. Bei einem virtuellen DOM ist das nicht der Fall. Ergo: Schneller.
Liebe t3n.de-Redaktion… so nett ich es finde, dass ihr auch junge und unerfahrene Autoren eine Plattform bietet. Sind Artikel mit dieser Qualität (und das steht stellvertretend für ALLE anderen Artikel dieser Autorin) wirklich euer Anspruch? Ich kann es Kollegen nicht verübeln, dass sie mittlerweile abfällig abwinken, wenn es um t3n.de als seriöse und verlässliche Quelle geht… Ich weiß nicht, in welchem Zeitrahmen die Autorin diese Artikel verfasst und was ihr technischer Background ist. Aber offensichtlich fehlt es ihr massiv an technischem Wissen und journalistischen Qualitäten (z.B. „Natürlich… vermutlich“ für etwas im Bereich Low-Hanging-Fruits). Das ließe sich beides mit einem entsprechenden Zeitaufwand kompensieren. Unterstützt die Autorin doch dabei… so schadet ihr nur euch und der Autorin…
Hallo Otto,
das DOM ist natürlich nicht von Hause aus langsam und schwerfällig, der Re-Paint, vor allem wenn er häufig passiert aber schon. Und das ist das, was die Autorin schreibt. Es ist langsam und schwerfällig bzw in den Operationen auch teuer zu updaten. Insbesondere wenn du viele Änderungen hast. Eine einzelne Manipulation, die du über eine ID direkt ansprichst ist sicher sehr schnell. Aber das hast du ja in vielen Fällen gar nicht mehr. Gerade in Web-Applikationen, die mit React und Co aufgebaut werden wird dort sehr häufig einfach viel ausgetauscht. Sprich du hast einfach bald so viel Logik drin, dass du gar nicht mehr jede Änderung am DOM direkt performant ausführen kannst wenn du den DOM direkt bearbeitest.
Der virtuelle DOM ist aber durchaus auch schnell durch seine Reduktion. React zB baut einen virtuellen DOM auf auf Basis seiner Komponenten und hat später einen Baum vom Objekten, nicht mehr von HTML-Elementen. Es muss also schon mal mit einem ganzen Satz weniger Nodes arbeiten und, wie du richtig schreibst, weniger Nodes durchlaufen. Dadurch kann der Diff ganz anders und vor allem schneller berechnet werden. Von daher ist der Grund hier definitiv auch in der Reduktion des DOM’s zu suchen. Ganz sicher aber auch darin, dass es alles virtuell passiert. Und auch, wie die Autorin korrekt schreibt, viele Änderungen gebündelt zusammen in das DOM schreibt.
Ich denke der Artikel ist so wie er hier steht vollkommen gut. Bitte denk auch daran worum es hier genau geht. Es geht darum, einen Einsteig in das Thema „Virtuelle DOM“ zu geben. Dazu würde ich eine Einordnung erwarten was es ist, was es macht und wie es grob funktioniert erwarten. Und all das wird hier gut beschrieben und du bekommst ein Grundverständnis darüber, was das virtuelle DOM mit sich bringt.
Der Artikel kann alleine schon deswegen kein extrem tiefgreifender technischer Artikel sein, da er dann auf ein Framework gemünzt sein müsste. Da wäre es dann spannend wie Framework XY zB den Diff berechnet oder einzelne Teile des Baums als dirty markiert, wie es den Batch ausführt und und und. Der Aritkel hat aber die Überschrift „Was ist eigentlich ein Virtueller DOM“ – und darüber hast du denke ich als Leser, der davon zuvor noch nichts gehört hat definitiv ein Grundverständnis.