Font Awesome: Kostenlose Icon-Sammlung für schickes Webdesign


Font Awesome beinhaltet eine ganze Reihe schöner Icons
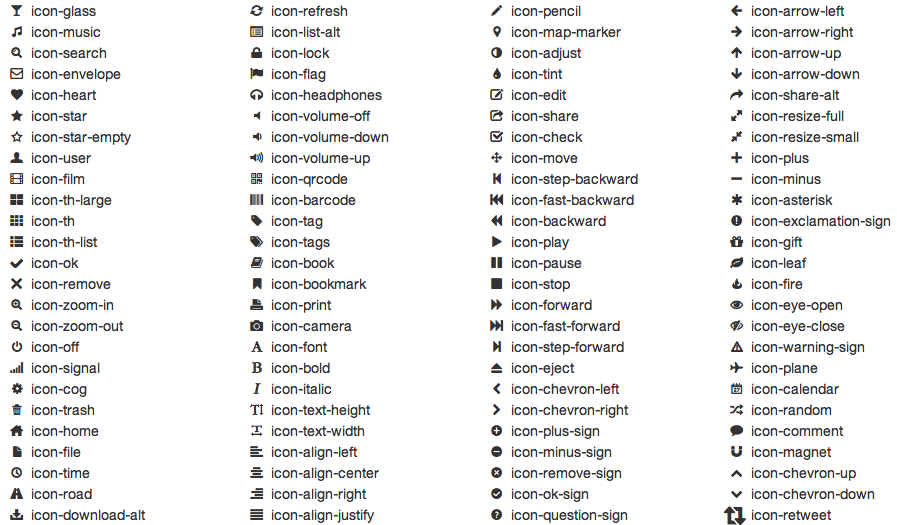
Über 150 Icons zum Verschönern der Webseite
Font Awesome umfasst über 150 Icons mit webrelevanten Tasks wie beispielsweise Icons für Editieren, Bewegen, Aktualisieren oder Vergrößern. Die Icons sind als Vektorgrafiken angelegt und lassen sich deshalb problemlos skalieren. Über CSS können beispielsweise Größe und Farbe angepasst oder Schatten eingefügt werden.
Font Awesome wurde für die Nutzung mit Bootstrap von Twitter entwickelt. Das Open-Source-Toolkit von Twitter ist für eine schnelle und elegante Entwicklung von Webseiten mit HTML5, CSS und JavaScript entwickelt worden. Es beinhaltet zahlreiche nützliche Web-Komponenten für Styles, Formulare, Buttons, Tabellen, Grid-Layouts, Navigationen und mehr. Kürzlich ist die Version 2.0 des Toolkits erschienen. Font Awesome lässt sich allerdings auch ohne die Verwendung von Bootstrap für Webprojekte einsetzen. Das Projekt wird laufend weiterentwickelt, in Zukunft sollen noch mehr Icons hinzugefügt werden.







Ah. Nett. Für Multiplattform-Apps (Phonegap, Sencha, HTML5,…) wäre sowas auch nett.
Wenn Link (Zelda), Donkey Kong oder Lara mit 5×5 Pixeln erkennbar dargestellt werden sollen, kann man nicht einfach die Gigapixel-Giga-Polygon-3D-Modelle herunterskalieren oder wenn, hat man einen besseren Algorithmus als üblich.
Ganz unten sind beispielsweise diese icon-align-(right/center/left). Die würde ich bei kleinen Icons eher mit 3..4 statt 5..6 Zeilen realisieren. Die Leute werden älter und haben keine Adleraugen und auch nicht jeder hat ein Retina-Display. Wenn man die Abändern kann, ist es aber eine gute Grundlage.