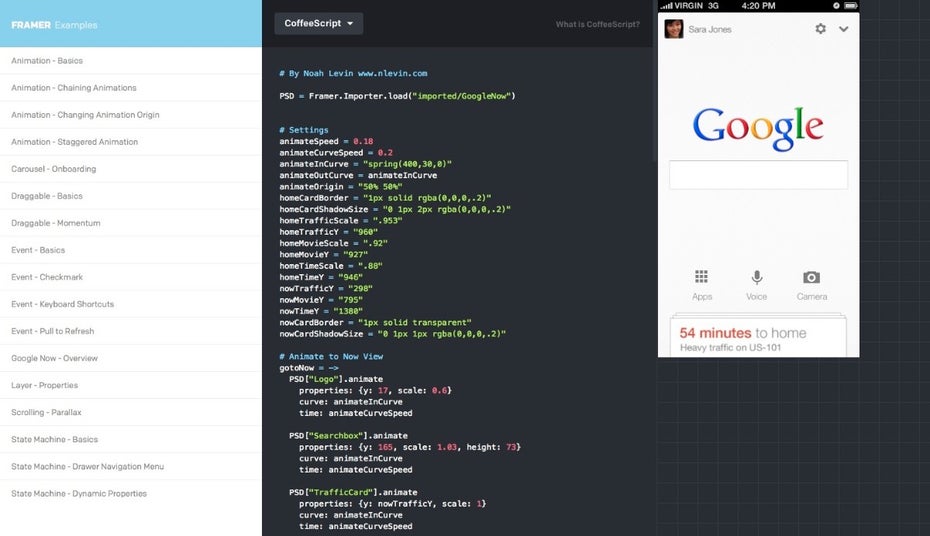
Framer: Open-Source-Prototyping-Tool mit Photoshop-Integration in Version 3 erschienen

Bild: Framer

Das Prototyping-Tool Framer ist in Version 3 erschienen. (Bild: Framer)
Framer mit umfangreicher neuer Version
Nicht nur die Website von Framer wurde aktualisiert, sondern auch das Open-Source-Prototyping-Tool selbst wurde umfangreich überarbeitet. Zu den Änderungen gehört unter anderem, dass „Views“ in Version 3 jetzt „Layer“ heißen. Layer erhalten zudem ab sofort per Default eine Hintergrundfarbe, Breite und Höhe, so dass sie sofort sichtbar sind. Die Defaults können vom Nutzer überschrieben werden. Eine Beispielsyntax könnte so aussehen: „Framer.Defaults.Layer.width = 100“.
Neue Features in Framer 3
Die drei wichtigsten neuen Features beziehen sich auf die sogenannte State Machine, ein Backend für Animationen sowie Animators. Die State Machine kommt zum Einsatz, um Animationen zu organisieren. Es ist möglich, ein Set mit „myLayer.states.add „name“, {properties…}“ zu definieren. Transformationen sind mit „myLayer.states.switch „name““ oder „myLayer.states.next()“ möglich.
Das Backend für Animationen basiert auf requestAnimationFrame und soll den Umgang mit Animationen verbessern. Das Anlegen eigener Animators erlaubt in Version 3 unter anderem auch eine Überprüfung, ob die Animation ihr Ende erreicht hat und bringt Unterstützung für künftige Animators wie Physik und Path-Animators mit.

