
Nicht totzukriegen: das GIF-Format. (Quelle: Shutterstock | Ertellt von: Iulian Dragomir)
GIF: Ein Bildformat von Anno Dazumal
Im Grunde ist das GIF-Format vergleichbar mit dem guten alten Daumenkino: Dort wurde jedes Bild einzeln gezeichnet, der Eindruck eines Bewegtbildes entstand erst durch das schnelle Durchblättern der Seiten. In einem animierten GIF verhält es sich ganz ähnlich: Es simuliert die Bewegung lediglich, tatsächlich spielt es eine Reihe von Bildern schnell hintereinander ab. Jedes Bild belegt so viel Speicherplatz, wie es das auch als individuelles Bild täte. Die Dateigröße kumuliert sich also umso höher, je mehr Einzelbilder (Frames) in einem animierten GIF gespeichert sind.
Konzipiert war das GIF-Format für die Darstellung von 256 Farben, und mit dieser „Farbenpracht” geht es verlustfrei (lossless) um. Die animierten GIFs, die wir heute durch die sozialen Kanäle jagen, sind im Grunde artfremde Mutationen der ursprünglichen Idee, aber bisweilen witzig. Jedenfalls sehen wir sie mehr oder weniger gern an allen Ecken des Netzes.
Der Haken an animierten GIFs ist die schiere Größe der Dateien. Enthält die Animation mehr als eine Handvoll Bilder, können schnell zweistellige Megabyte-Werte zusammenkommen. Das eignet sich nicht für den schnellen Konsum über enge Datenleitungen.
Gesucht sind also Methoden, die Bildkolosse auf ein Maß zusammenschrumpfen, das akzeptabel ist. Das Testbild für den folgenden Vergleich findet sich auf Giphy.com mit dem Suchbegriff „free gif“. So sieht es aus:

Es wiegt als frischer Download 995 KB und ist dabei schon deutlich komprimiert. Gelingt es, das GIF mit Tools noch weiter zu komprimieren, werden diese Tools das erst recht bei einem unkomprimierten Bild schaffen.
GIF bleibt GIF: Kompression mit Tools
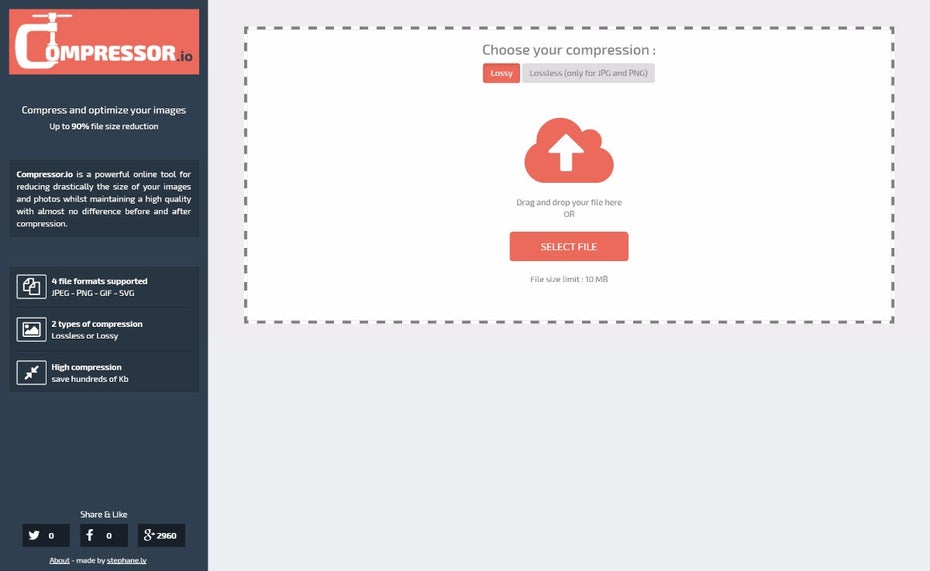
Die kostenlose Web-App Compressor.io von Stephane Lyver verarbeitet auch Animated GIFs, ohne dabei, und das ist durchaus nicht selbstverständlich, die Animation zu zerstören. Viele andere Kompressoren, darunter etwa das ansonsten wirklich gute Shrink-O-Matic, verarbeiten nur den ersten Frame. So wird zwar das Bild klein, aber die Animation ist eben auch weg.
Compressor.io hingegen erhält die Animation und komprimiert um bis zu 70 Prozent. Dazu muss man allerdings schon die Lossy Compression, also die Kompression mit Qualitätsverlusten, in Kauf nehmen. Wenn aber von einem 1 MB starken GIF nur noch 250 KB übrig bleiben, dann hat sich das gelohnt.

Compressor.io: Schnörkelloser Kompressor mit guten Ergebnissen. (Screenshot: t3n)
Compressor erlaubt den Upload von Files mit bis zu 10 MB, was nicht für alle animierten GIFs, aber doch für die meisten reicht, die mir während des Tests untergekommen sind. Das Testbild konnte Compressor allerdings nur auf 840 KB verkleinern, immerhin.
Gleiches leistet die Web-App Kraken.io, die allerdings als freie Web-App nur eine Art Demo für die Pro-Version des Tools ist. In der Pro-Version verarbeitet Kraken Dateien bis 32 MB Größe. Die freie Demo erlaubt nur Bilder bis 1 MB Dateigewicht. Das reicht für das Testbild aus.
Kraken reduziert die Datei von 995 KB auf 821 KB und damit geringfügig stärker als Compressor.io.
Das beste Ergebnis erzielt EZGif, ebenfalls eine Web-App. Auch wenn die Website zum Service aussieht, als sei sie aus den Neunzigern übriggeblieben, und der Bedienkomfort auch nicht gerade als Best Practice taugt, kann sich das Kompressionsergebnis durchaus sehen lassen. Auf EZGif lassen sich Bilder mit bis zu 20 MB Größe laden. Die Kompressionsstärke ist anpassbar, um eine Balance zwischen Dateigewicht und optischer Qualität zu finden.
Mit dem stärksten Level an Kompression reduziert EZGif das Testbild um über 40 Prozent auf 573 KB. Das wirkt zwar reichlich körnig, ist aber immer noch brauchbar.

Mit EZGif sind noch ganz andere Bearbeitungen möglich. So könnte man die einzelnen Frames bearbeiten, umsortieren und vieles mehr. Der Service beschränkt sich nicht auf GIF. Auch Animated PNG und WebP versteht EZGif. Es könnte sogar Animated GIF in Animated PNG konvertieren.
Neben diesen beiden Web-Apps habe ich auf Software für Windows getestet, darunter GIFmicro und GIF Movie Gear, die als die Besten ihres Fachs gehandelt werden, konnte dabei jedoch jeweils keine nennenswerten Kompressionsergebnisse feststellen, was sicherlich daran lag, dass das Test-GIF schon deutlich geschrumpft in den Test ging. Dennoch muss festgehalten werden, dass die Web-Apps trotz dieser Ausgangslage noch 20 Prozent und mehr an Größenersparnis erreichen konnten.

GIF Movie Gear überzeugte nicht. (Screenshot: t3n)
GIF wird zu Video
Um Animation auf einer Website einzusetzen, empfiehlt es sich generell, dabei nicht auf das GIF-Format zu setzen. Zukunftssicherer und deutlich besser im Ergebnis ist HTML5-Video.
Selbst wenn eine ganze Reihe bestehender animierter GIFs vorliegen und diese nicht neu als Video erstellt werden können oder wollen, muss es nicht beim GIF-Format bleiben. Konvertiert man sie stattdessen nach WebM, gewinnt man mehr Platz, als man es mit GIF-Kompression je könnte.

CloudConvert: Kostenloser Universal-Konvertierer. (Screenshot: t3n)
Das Testbild lasse ich durch den kostenlosen Universalkonverter CloudConvert mit der Einstellung „GIF to WebM” laufen. Das Ergebnis kann sich sehen lassen: Nur noch 282 KB wiegt die vormals 995 KB große Animation.
CloudConvert kann mit gewissen Beschränkungen kostenfrei genutzt werden. Die Dateigröße darf 1 GB nicht überschreiten und die maximale Konversionsdauer 25 Minuten nicht übersteigen. Da der Zähler täglich zurück gesetzt wird, dürften Verwender selbst mit einem etwas größeren Portfolio zu konvertierender GIFs nicht so schnell an Grenzen stoßen.
Fazit: WebM für Websites, komprimierte GIFs für die sozialen Netze
Auf Websites spricht nichts für animierte GIFs, außer als Fallback-Lösung. Hier ist das WebM-Format das Mittel der Wahl. Leider sperrt sich Apple bei seinen Safari-Browsern noch etwas gegen das Format. Der Internet Explorer zeigt es gar nicht an. Alle anderen Browser unterstützen es teilweise bis vollständig.
Animierte GIFs eignen sich eher für Facebook, Twitter und Co. – eben all jene Dienste, die nur traditionelle Dateiformate unterstützen. Sogar WhatsApp hat GIF mittlerweile für sich entdeckt und unterstützt die Bewegtbilder zumindest unter iOS. Welcome to the Future.


Interessanter Artikel bezüglich GIFs, aber warum empfehlt ihr WebM und nicht mp4?
Dabei ist die Browserunterstützung doch gegeben;
http://caniuse.com/#search=mp4
Hier gibt es (für Desktopbrowser) einige Minivideos zu entdecken:
http://www.sinusquadrat.com
Wir hatten auch erst mit GIFs experimentiert und schließlich auf mp4 gesetzt. Da die Videos Schmuck und kein Content sind haben wir uns entschieden mobilen Nutzern das Datenvolumen zu ersparen, dafür bei Desktop sogar Retinaauflösung zu bieten.