
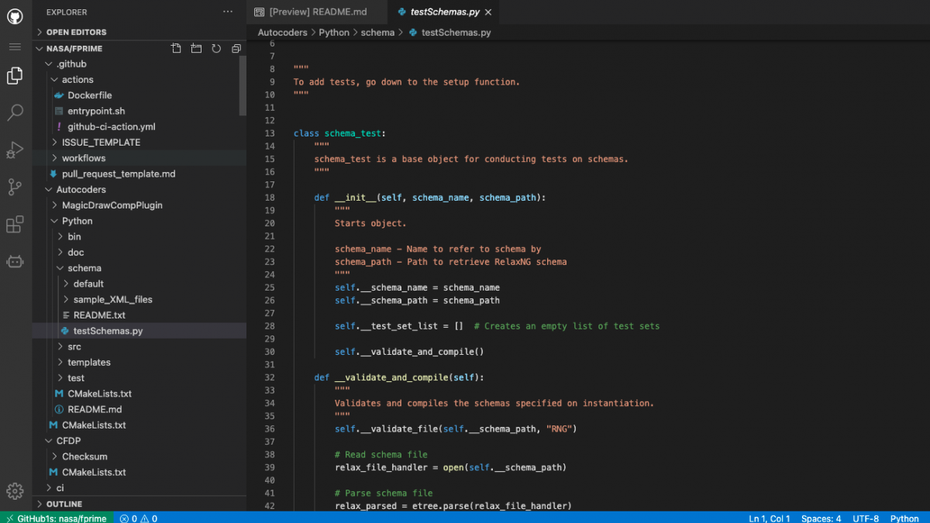
Um Projekte mithilfe des Tools zu inspizieren, reicht es, die URL entsprechend anzupassen. (Sceenshot: Github1s/t3n)
Github1s ist ein Tool, das es ermöglicht, ein GitHub-Repository in Sekundenschnelle im Browser in einer an Visual Studio Code angelehnten Ansicht zu öffnen und zu inspizieren. Wofür das gut sein soll, wo man sich den Code eines Projektes doch auch einfach via GitHub direkt anschauen kann?
Schnelligkeit
Wer ein Projekt auf GitHub direkt unter die Lupe nehmen will, braucht Zeit und Geduld und muss in Kauf nehmen, dass zu den sowieso schon geöffneten Tabs je nach Projektgröße und Interesse weitere 50 dazukommen. Eigentlich nur eine Frage der Zeit, bis jeder Überblick verloren ist. Zudem kostet der Wechsel von Datei zu Datei und zurück auch einfach Zeit.
Github1s eliminiert dieses Problem, indem es euch ein Projekt direkt im Browser öffnen lässt, als hättet ihr es lokal auf eurem Computer, in gewohnter VS-Code-Ansicht inklusive Dateistruktur.
Simple Handhabung
Die Handhabung des Tools ist simpel. Ihr müsst weder etwas dafür installieren, noch müsst ihr dafür Code schreiben. Ihr müsst einfach nur ein Repo, das ihr (oberflächlich) ansehen wollt, auf github.com aufrufen – beispielsweise das in diesem Fundstück vorgestellte Repository des Frameworks F Prime, auf dem der Code der Nasadrohne Preseverance basiert. Dann passt ihr die URL https://github.com/nasa/fprime wie folgt an: https://github1s.com/nasa/fprime – drückt Enter und ihr seht das Projekt in einer VS-Code-ähnlichen Ansicht. Das fühlt sich ungefähr genauso an, wie wenn ihr ein gerade geklontes Projekt über den Terminalbefehl code . öffnet.
Der Nachteil
Gleiches Feeling ist allerdings leider nicht gleichbedeutend mit gleicher Funktionsumfang: Es gibt in Github1s weder ein Terminal noch funktioniert das Source-Code-Panel in der Seitenleiste und auch Debugging-Funktionalitäten und Erweiterungen werdet ihr hier vergeblich suchen. Beim Laden von Repositories und beim Fetchen von Dateien macht GitHub Gebrauch von der GitHub-API und unauthentifizierte Requests sind auf 60 limitiert. Mit einem eigenen API-Token kann diese Zahl auf bis zu 5.000 erhöht werden.
Fazit
Kurzum: Github1s ist ein nützliches kleines Tool, das auf den ersten Blick total beeindruckt – jedoch nicht ganz hält, was seine Optik verspricht. Nützlich ist es trotzdem: Zum Beispiel, wenn ihr mit dem Gedanken spielt, euch an einem Open-Source-Projekt zu beteiligen und euch schnell einen Überblick verschaffen wollt, bevor ihr euch die Mühe macht, es zu clonen und tiefer einzusteigen. Oder einfach, wenn ihr euch die Struktur eines Projektes aus purer Neugierde mal kurz angucken wollt und dabei die gewohnte VS-Code-Optik nicht vermissen wollt. Wer sich das Tool, das übrigens nicht von GitHub selbst stammt, genauer anschauen will: Das zugehörige Repo findet ihr auf GitHub.
Für das vollständige Code-Editor-in-Browser-Erlebnis mit allen Funktionalitäten bleibt euch wohl nichts anderes übrig, als darauf zu warten, dass GitHub sein hauseigenes Feature veröffentlicht – noch befindet sich Codespaces in der Betaphase.

