Google Fonts verbessert die gefühlte Ladezeit

Spätestens, wenn du bei der Ladezeitoptimierung eines Webprojektes das neue Pagespeed Insights von Google genutzt hast, bist du auf die CSS-Eigenschaft font-display aufmerksam geworden. Damit bestimmst du, wie Text-Elemente mit Web-Schriften dargestellt werden in Abhängigkeit davon, wie schnell der Font beziehungsweise die Schrift zur Verfügung steht. In einem unserer früheren Artikel haben wir schon ausführlich darüber berichtet.
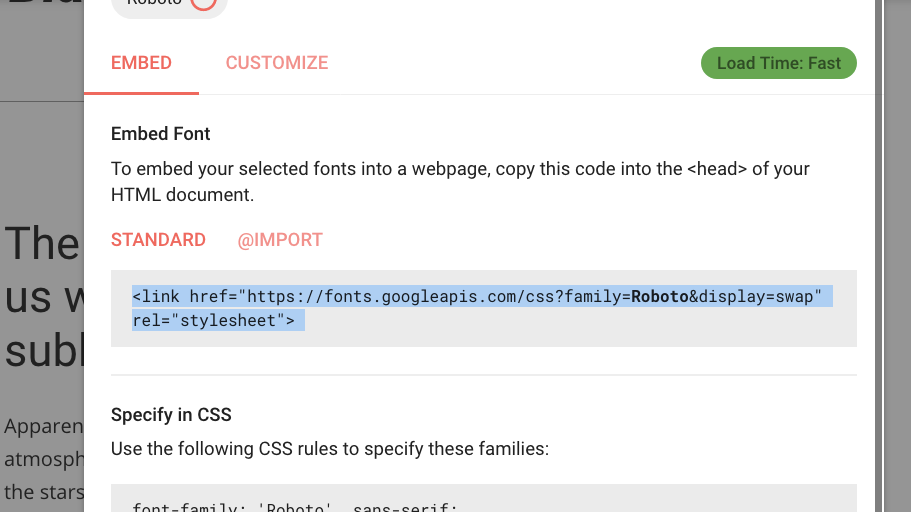
Früher musste man diese Eigenschaft noch selbst manuell in die CSS-Angaben ergänzen. Das war zwar für erfahrene Webworker kein Hexenwerk, bedeutete aber einen zusätzlichen Arbeitsschritt. Das manuelle Einfügen von font-display ist bei den Google-Schriften mittlerweile nicht mehr notwendig, da Google die Schriften mit einem zusätzlichen Parameter versorgt. Hier eine Beispiel-Einbindung der Schrift Roboto:
<link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet">Das display=swap am Ende der oberen URL bewirkt zum einen, dass font-display aktiviert wird, und zum anderen, dass dabei der Wert swap zugewiesen wird. Er weist den Browser an, die Fallback-Schriftart zu verwenden, um den Text anzuzeigen, bis die benutzerdefinierte Schrift vollständig heruntergeladen ist. Erst danach wird der Text in der gewünschten Schrift angezeigt.
Das font-display genießt mittlerweile eine breite Unterstützung durch die Browser. Sowohl Chrome als auch Firefox unterstützen es. In beiden Browsern gilt dies für die Desktop- als auch für die Android-Version. Darüber hinaus wird es von Opera und Safari unterstützt. Auch hierbei sowohl in der mobilen als auch in der Desktop-Version.
- Font-Display ermöglicht schnelleres Laden von Fonts
- Wie du Schriftarten für dein Webdesign auswählst
- 22 nützliche Websites, Quellen und Tools rund um Typografie im Web

