Wie du Schriftarten für dein Webdesign auswählst
(Foto: Shutterstock)
Die richtige Schriftart kann großen Einfluss auf das endgültige Look-and-Feel deines Webdesigns haben. Es scheint nur eine kleine Sache zu sein, aber die richtige Schriftart hat das Potenzial, dein Webdesign auf die nächste Stufe zu heben. In diesem Artikel erfährst du alles, was du wissen musst, wenn du die Schriftarten für dein Webdesign auswählst.
Hast du Marken-Guidelines? Halte dich an sie
Marken-Guidelines legen fest, wie die Elemente deiner Marke verwendet werden. Deine Marken-Guidelines sind ein essenzielles Tool, um eine zusammenhängende Markenstrategie zu vermitteln. Es gibt eine Reihe von Regeln, die dabei helfen, eine einheitliche Identität zu kreieren, wenn du mehrere Elemente deiner Marke miteinander verbindest, indem sie deine Farben, dein Logo und natürlich deine Typografie definieren.
Wenn es also bereits einen Markenguide gibt, mit dem du arbeiten kannst, halte dich auch an ihn, wenn du dein Webdesign erstellst. Wenn du noch keinen hast, kannst du hier sehen, wie man einen Marken-Styleguide erstellt.
Die Bedeutung von Einheitlichkeit
Die Versuchung ist groß, mit neuen Schriftarten zu experimentieren, wenn du dein Webdesign erstellst, aber tu es nicht! Jedes Mal, wenn jemand eine Visitenkarte von dir bekommt oder deine Website besucht, erhält er einen kurzen Einblick in die DNS deiner Marke und das Gesamtdesign deines Unternehmens. Diese Wahrnehmungen müssen zusammen ein vollständiges und einheitliches Bild ergeben – ansonsten könnte deine Marke am Ende aussehen wie ein großes Durcheinander ohne Wiedererkennungswert. Daher ist es wichtig, über all deine digitalen Plattformen und gedruckten Materialien hinweg einheitlich zu sein, wenn es um Farbe, Stil und – du ahnst es – Schriftarten geht.
Angleichen deiner bestehenden Markenschriftarten
Marken-Guidelines enthalten Schriften und Familien, Schriftgrößen und die Hierarchie der verwendeten Schriftarten, damit du sie sofort in dein Webdesign einbauen kannst. Wenn deine Marke eine unbekannte Schriftart verwendet, können Tools wie „What The Font“ auf Myfonts.com dir dabei helfen, den Namen der Schriftart herauszufinden.
Wenn deine Marke eine individuelle Typografie verwendet, wird der Designer versuchen, eine ähnlich aussehende Webfont zu finden, die er in deinem Webdesign verwenden kann. Aufgrund unterschiedlicher Browser kann es passieren, dass deine selbsterstellte Typografie weniger klar und sauber aussieht, als du das gerne hättest. Daher nutzen viele Webdesigner Google Fonts, um so nah wie möglich an deine Markentypografie heranzukommen.
Du hast noch keine Schriftarten und Guidelines?
Du hast noch keine Schriftarten für deine Marke gewählt? Hier sind ein paar wichtige Dinge, über die du dir Gedanken machen solltest, wenn du eine Schriftart für dein Webdesign wählst:
Finde die Persönlichkeit deiner Marke
Deine Schriftart muss die Persönlichkeit deiner Marke repräsentieren, damit dein Design perfekt ist. Handelt es sich um ein traditionelles Unternehmen oder ist es minimalistisch und modern oder lustig und abgedreht? Würdest du dein Unternehmen als retro, klassisch, ausgefallen oder flippig beschreiben? Es gibt noch mehr Fragen, die du dir stellen solltest, um die einzigartige Persönlichkeit deiner Marke zu ermitteln.
Sobald du diese Fragen beantwortet hast, wirst du ein Verständnis für die Persönlichkeit deiner Marke und das Look-and-Feel deines Webdesign haben. Basierend auf dieser Identität kannst du nun die richtigen Schriftarten für deine Marke wählen.
Wähle Schriftarten, die zu deiner Marke passen
Sagen wir mal, du hast einen Laden für Vintage-Klamotten mit einem coolen, modernen Vibe. Du könntest eine oldschool aussehende, flippige Schriftart für die Überschriften mit einer klassischen serifenlosen Schrift für den Fließtext kombinieren. Wenn du zum Beispiel eine schöne altmodische Schriftart wie Arvo für deine Überschriften verwendest, empfiehlt es sich, eine Sans-Serif-Schrift wie Open Sans, die bekannt für ihre Lesbarkeit ist, für deinen Fließtext zu nehmen. Das gibt einen ausgeglichenen Look, der sowohl zeitlos als auch modern ist und perfekt zu deiner coolen Retro-Marke passt.
Oder sagen wir, du hast eine Anwaltskanzlei oder eine hochwertige Kosmetikmarke und deine Typografie soll Vertrauen und Professionalität mit einem Hauch Klasse kommunizieren. Du kannst stylish und doch klassisch und elegant sein mit Serifenschriften wie Frank Ruhl Libre oder Playfair Display, um deinen potenziellen Kunden wirklich zu zeigen, dass du absolut zuverlässig bist und erstklassigen Service bietest. Wenn du mehr darüber erfahren willst, hat Venngage einen guten Artikel über Schrift-Psychologie geschrieben, um dir bei der richtigen Wahl zu helfen.
Egal, für welche Schriftart du dich für deine Markenidentität entscheidest, achte darauf, dass du eine websichere Schriftart wählst, die leicht zu nutzen und passend für die Mehrzahl der Browser ist.
Was sind websichere Schriftarten?
Eine websichere Schriftart zu verwenden, bedeutet, dass deine Besucher nicht eine bestimmte Schriftart auf ihrem Computer installiert haben müssen. Früher, vor zehn oder mehr Jahren, gab es ungefähr 13 Schriftfamilien und Webdesigner mussten darauf achten, nur die paar Schriftarten zu verwenden, die auf den meisten Computern angezeigt wurden. Heutzutage ist Google Fonts der Goldstandard, der einwandfrei in jedem Browser angezeigt wird.
Sei dir bewusst, dass viele Marken individuelle Schriftarten oder Schriftarten, die nicht webbasiert sind, nutzen. In diesem Fall können Entwickler Software nutzen, um die Schriftart in eine „websichere Schriftart“ umzuwandeln. Manchmal aber ist selbst das keine Garantie dafür, dass sie gut auf dem Bildschirm aussehen wird, besonders, wenn deine Typografie sehr scharf aussehen soll. Deshalb stehen Designer oftmals vor der Herausforderung, ähnliche (beinahe identische) websichere Schriftarten zu finden, die kostenlos sind und sich gut in allen Browsern darstellen lassen.
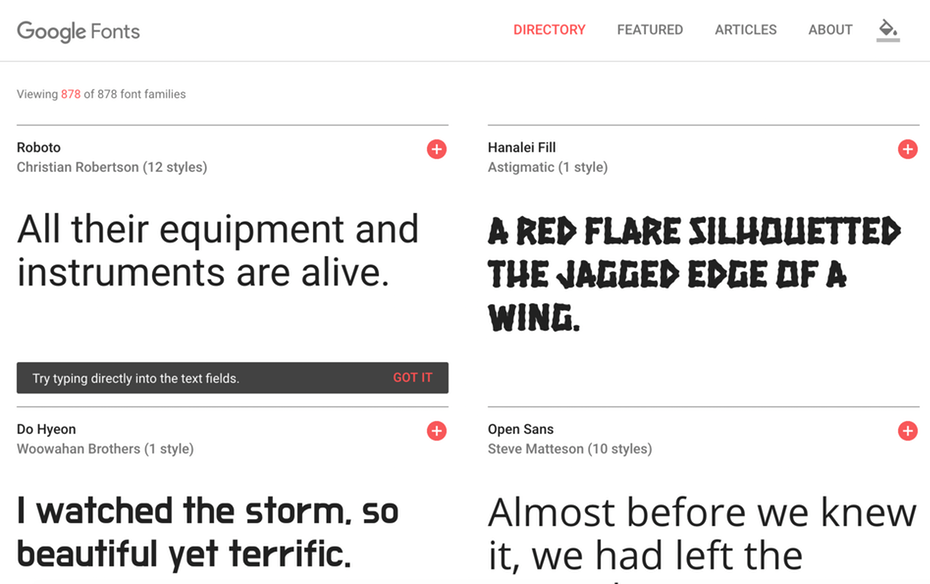
Welche Arten von Schriftarten sind für das Web geeignet und weshalb spielt das eine Rolle?

(Screenshot: Google Fonts)
Bei der Suche nach der perfekten websicheren Schriftart fährst du am besten mit Google Fonts und in den meisten Fällen wirst du dort finden, wonach du suchst. Mit über 800 kostenlosen, lizenzierten Schriftarten ist es einer der besten Orte, um websichere Schriftarten aufzuspüren. Wenn du diese Schriftarten in deine Schriftsammlung aufnimmst, wird beinahe jeder deiner Seite korrekt angezeigt bekommen. Da sich diese Schriftbibliothek in einem Webservice befindet, werden deine Besucher aus der ganzen Welt exakt dieselbe Seite mit derselben Schriftart sehen. Zusätzlich sorgt es dafür, dass deine Internetpräsenz auf allen Browsern und Geräten einheitlich bleibt.
Wie man im Webdesign verschiedene Schriftarten kombiniert
Wenn du eine Website erstellst, wirst du sehr wahrscheinlich mehr als nur eine Schriftart benötigen. Es gibt drei Grundregeln, denen du beim Kombinieren folgen solltest:
Die erste fundamentale Regel beim Kombinieren von Schriftarten lautet, niemals mehr als drei Schriftarten in einem Design zu verwenden. Regel Nummer 2 ist, sicherzustellen, dass deine gewählten Schriftarten gegenseitig zueinander passen. Und die dritte Regel, an die du dich halten solltest, lautet, immer eine Hierarchie unter ihnen festzulegen.
Und so sieht es in der Praxis aus: Lege zunächst eine primäre Schriftart fest. Sie ist die auffallendste und sollte für Überschriften verwendet werden. Tipp: Diese Schriftart kann zum Stil deines Logos passen. Grundsätzlich sollte die primäre Schriftart hervorstechen. Ich mag schwere Schriftarten wie Rubic Black oder eine leicht abgerundete wie Nunito für Überschriften, aber welche Schriftart du wählst, hängt komplett von deinem Unternehmen und Branding ab. Wähle dann eine zweite Schriftart für den Fließtext. Diese sollte auch auf kleineren Bildschirmen leicht lesbar für längere Textabschnitte sein, daher könnten wir uns für eine Schriftart wie Noto Sans entscheiden, um unsere primäre Schriftart zu komplimentieren. Und schließlich sollte deine dritte Schriftart eine Akzent-Schriftart sein. Diese Schriftart kann für Buttons, CTA oder um bestimmte Teile des Textes zu akzentuieren und die Aufmerksamkeit deines Besuchers zu erregen, verwendet werden. Eine Schriftart wie Monserrat würde gut zu unserer primären und sekundären Wahl passen.
Welchen Einfluss verschiedene Typen von Schriftarten auf dein Webdesign haben
Wie bereits der große Vincent van Gogh sagte: „Das Große kommt nicht allein durch Impuls zustande, sondern ist eine Aneinanderkettung kleiner Dinge, die zu einem Ganzen vereint worden sind.“ Also wähle deine Schriftart mit Bedacht. Eine clevere Kombination von Schriftarten kann einen großen Einfluss auf dein Webdesign haben.
Schau dir an, wie der Designer im obigen Beispiel eine einzigartige Brush-Script-Font verwendet hat, um das Martial-Arts-Motiv hervorzuheben und eine kulturelle Verbindung herzustellen. Der Rest des Fließtextes und der Call-to-Action nutzen eine saubere, leicht lesbare Schriftart und kombinieren verschiedene Größen und Text in reinen Großbuchstaben, was die primäre Schriftart umrahmt und sie herausstechen lässt. Das Ergebnis ist ein gut ausbalanciertes Design, das die Aufmerksamkeit auf die richtigen Stellen lenkt.
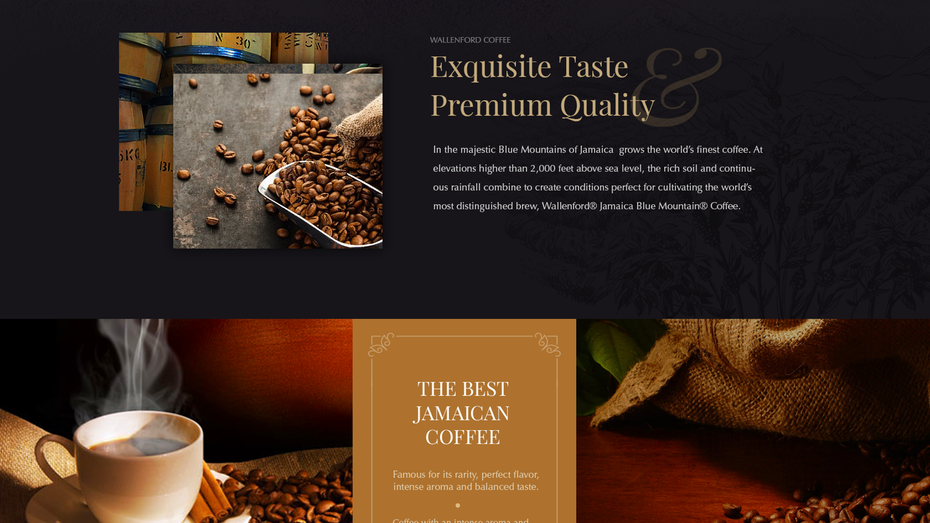
Siehst du, wie die beiden Webdesigns oben es auf zwei völlig unterschiedliche Looks abgesehen haben? Das Design für den Finanzdienstleister Satoshi Nation erreicht einen sauberen und modernen Look durch eine leicht eckige Sans-Serif-Schrift, während das Design für die luxuriöse Kaffeemarke Wallenford eine elegante Serifenschrift nutzt, um den hochwertigen Markenstil zu betonen. In beiden Fällen fügen sich die Schriftarten perfekt in den Rest des Designs ein und kommunizieren anschaulich, wofür die Marke steht. Das ist die Kraft der Typografie.
Sag es mit einer Schriftart
Die Wahl der richtigen Schriftart für deine Website hängt allein vom Ziel ab, das du erreichen willst. Wenn du über Stil und Design nachdenkst, brauchst du einen Plan und musst herausfinden, wie du dich der Welt präsentieren willst. Und Schriftarten sind das perfekte Werkzeug, das zu tun. Willst du klassisch, seriös oder traditionell sein? Wähle eine elegante Serifenschrift. Oder lieber modern und minimalistisch? Entscheide dich für eine saubere Sans-Serif-Schrift. Suchst du nach etwas dazwischen? Kombiniere Schriftarten, um so ziemlich jeden Stil zu erreichen, den du willst. Vereinfacht sagt deine Schriftart viel über dein Unternehmen aus, also wähle sie mit Bedacht.




Schöner Artikel doch irgendwie fehlt ein Hinweis, das man wenn man Google Fonts einfach so nutzt, ggf. gegen die DSGVO verstoßen kann.
Ansonsten bin ich auch der Meinung, dass gerade die Schriftart einer Webseite den letzten optischen Schliff geben kann :).