Hackable Terminal: HTML, CSS und Javascript auf Erfolgskurs

Applikationen mit Web-Technologien umzusetzen, ist mit Github’s Electron-Framework kein Problem mehr. Schnell können Web-Entwickler, mit ihrem Know-how, auch native Cross-Plattform-Applikationen entwickeln und vertreiben. Zudem bieten diese Applikationen oftmals viele Schnittstellen, um es auf seine eigenen Bedürfnisse anzupassen.
Das hackable Terminal unter der Lupe

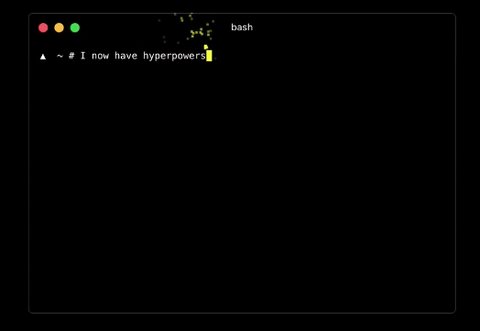
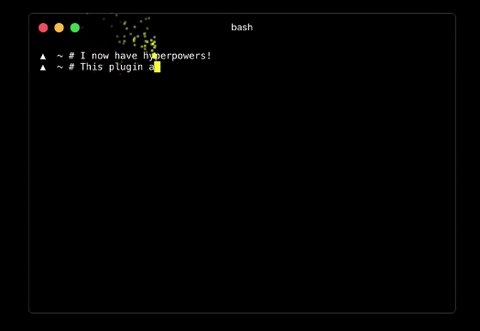
Das Hyper-Terminal mit integriertem Plugin. (GIF: Hyper
Es war nur eine Frage der Zeit, bis auch das Terminal mit Web-Technologien umgesetzt wurde. Das neue Hyper-Terminal will alles noch besser machen und präsentiert sich in einem hübschen Look. Obwohl die Ausführung zur Laufzeit passiert, fühlt es sich sehr schnell und agil an.
Die Einstellungen werden alle über eine einzelne Datei gesteuert und können auch direkt mit einem Editor bearbeitet werden. Egal ob wir das Terminal mit Custom-CSS, Abständen, Farben oder Schriftarten verändern wollen – es bleibt fast kein Wunsch offen. Für alle weiteren Funktionen können wir noch zusätzlich Plugins installieren, die nochmals den Umfang erweitern.
Unter dem Keyword „hyper“ könnt ihr auf NPM alle nützlichen Plugins finden. Den Download und eine API-Beschreibung findet ihr natürlich auch auf der offiziellen Seite.
Sind Electron-Apps die Zukunft oder eher einen Schritt zurück – was denkt ihr?

Ich bin ohnehin der Meinung, dass die Programmierung mit den offenen Webstandards eine Super Sache ist und diese auch abseits des Browsers verwendet werden sollten. Die klare Trennung von Auszeichnung/Struktur, visuelles Erscheinungsbild und Logik hat wahrscheinlich auch dazu beigetragen , dass diese so Erfolgreich wurden. Mittlerweile braucht sich javascript aka ecmascript nicht mehr hinter der fuehrenden objektorientierten Sprachen wie Java oder C#, Swift etc. verstecken. Auch wenn die neue JS-Version noch nicht flaechendeckend eingesetzt wird kann man heute schon erweiterungen fuer js wie typescript, coffeescript und dart verwenden .
Der einzige Nachteil bleibt die Performance. Diese Apps sind nicht, wie im Artikel beschrieben, Nativ sondern bilden nur einen nativen container fuer die anbindung an betriebssystemspezifische Funktionen. Die Eigentliche Anwendung wird wie im browser weiterhin zur Laufzeit interpretiert.
Im Gesamten finde,Electron bzw. NodeWebkit oder was es da noch gibt echt sinnvoll und fuer die meisten projekte vollkommeb ausreichend. Auch kann man webgl ohne probleme fuer die hardwarebeschleunigte Grafikausgabe bei electron verwenden.