HTML5 Video: 18 Player für Websites und Blogs

Einige der erhältlichen HTML5 Video-Player unterstützen Untertitel und Rückwärtskompatibilität ist für die meisten kein Fremdwort. Allerdings sind nicht alle der hier vorgestellten Player für Privatpersonen kostenlos erhältlich. Die gewerbliche Nutzung ist in der Regel ohnehin kostenpflichtig. Eine Auswahl von für die private Nutzung kostenlosen Playern (nicht ausschließlich HTML5) findet sich im t3n-Artikel Kostenlose Video-Player für Websites und Blogs.
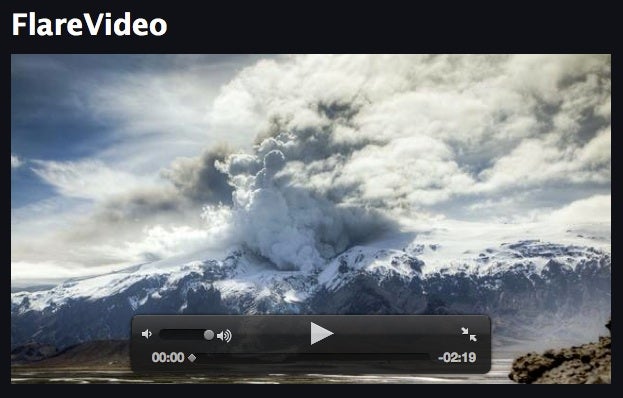
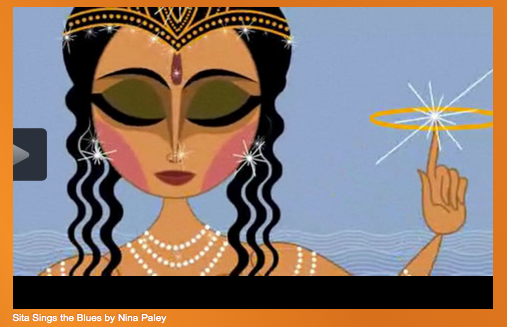
 FlareVideo bietete HTML5 Videos mit Flash-Fallback. Der Player lässt sich über CSS, JS und HTML anpassen und bietet einen Vollbildmodus. FlareVideo ist OpenSource und für die nicht gewerbliche Nutzung kostenlos.
FlareVideo bietete HTML5 Videos mit Flash-Fallback. Der Player lässt sich über CSS, JS und HTML anpassen und bietet einen Vollbildmodus. FlareVideo ist OpenSource und für die nicht gewerbliche Nutzung kostenlos.
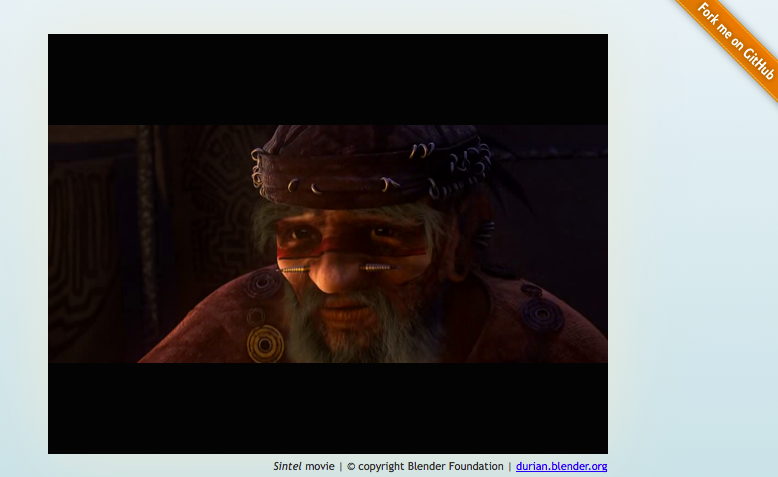
 Der FryPlayer ist kostenlos erhältlich und unterstützt unter anderem Skins und Plugins. Der Player bietet einen Vollbildmodus und diverse Shortcuts.
Der FryPlayer ist kostenlos erhältlich und unterstützt unter anderem Skins und Plugins. Der Player bietet einen Vollbildmodus und diverse Shortcuts.
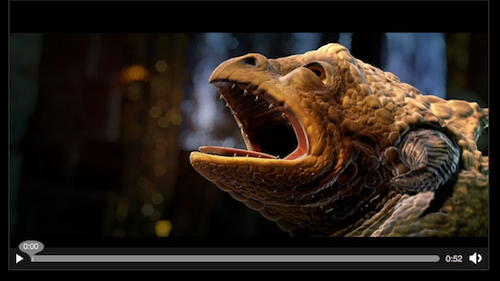
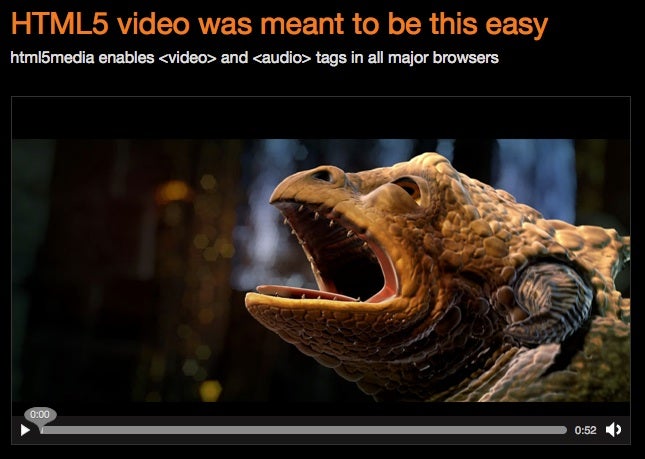
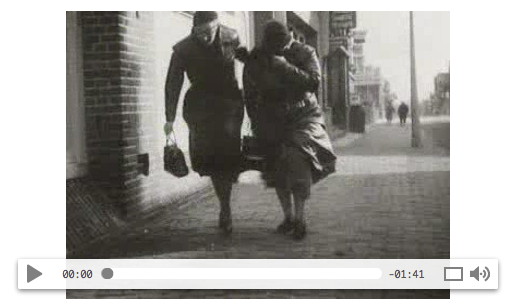
 Html5media aktiviert die HTML5-Tags <video> und <audio> im Browser und ist eine der wohl schlanksten Lösungen für HTML5 Videos. Der Anwender muss keinerlei Dateien auf seinem Server speichern, sondern greift mit lediglich drei Zeilen Code auf dei Funktionen des Browsers zurück.
Html5media aktiviert die HTML5-Tags <video> und <audio> im Browser und ist eine der wohl schlanksten Lösungen für HTML5 Videos. Der Anwender muss keinerlei Dateien auf seinem Server speichern, sondern greift mit lediglich drei Zeilen Code auf dei Funktionen des Browsers zurück.
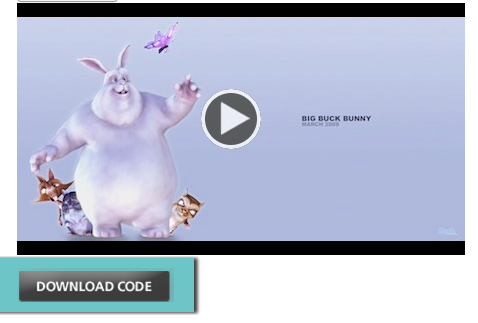
 Sehr einfach gehaltener Video-Player, der auf HTML5, CSS, JavaScript und MooTools setzt.
Sehr einfach gehaltener Video-Player, der auf HTML5, CSS, JavaScript und MooTools setzt.
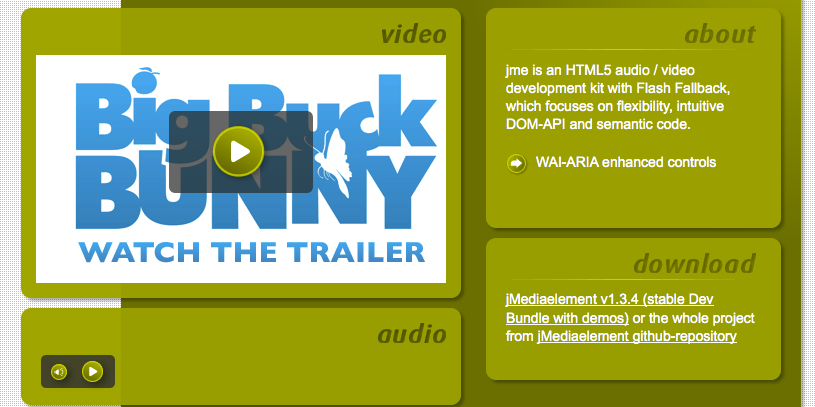
 Das JMediaelement ist ein Multimedia-Framework für Javascript, das auf jQuery basiert. Das Framework ermöglicht das Einbinden von Multimedia-Inhalten auf Basis der HTML5-Audio- und -Video-Spezifikationen.
Das JMediaelement ist ein Multimedia-Framework für Javascript, das auf jQuery basiert. Das Framework ermöglicht das Einbinden von Multimedia-Inhalten auf Basis der HTML5-Audio- und -Video-Spezifikationen.
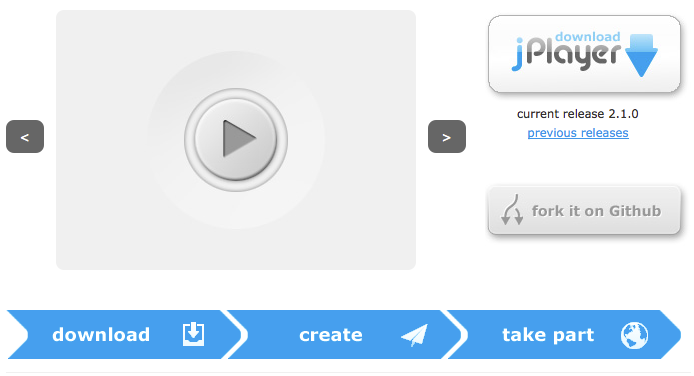
 Bei jPlayer handelt es sich um ein jQuery-Plugin, mit dem sich Multimedia-Inhalte auf einer Website abspielen und kontrollieren lassen. Man kann mit der Hilfe dieses Plugins und HTML sowie CSS seinen eigenen Player erstellen und stylen. jPlayer bietet einen Flash-Fallback.
Bei jPlayer handelt es sich um ein jQuery-Plugin, mit dem sich Multimedia-Inhalte auf einer Website abspielen und kontrollieren lassen. Man kann mit der Hilfe dieses Plugins und HTML sowie CSS seinen eigenen Player erstellen und stylen. jPlayer bietet einen Flash-Fallback.
 jQuery Video bietet vollen jQuery-UI-Themeroller-Support und bietet neben Standardfunktionen ein minimalistische User Interface.
jQuery Video bietet vollen jQuery-UI-Themeroller-Support und bietet neben Standardfunktionen ein minimalistische User Interface.
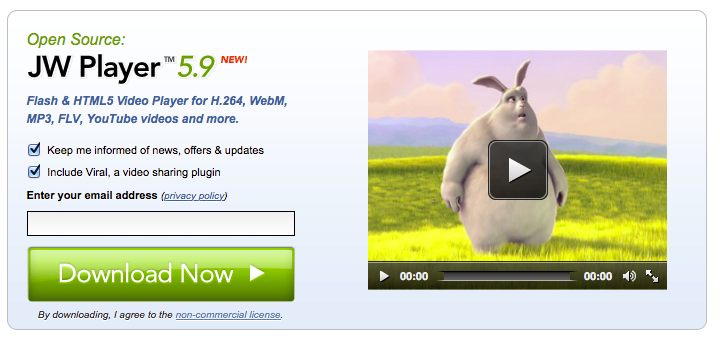
 Der JW Player bietet sowohl Flash als auch HTML5. Der Player unterstützt Skins, JavaScript und diverse Plugins.
Der JW Player bietet sowohl Flash als auch HTML5. Der Player unterstützt Skins, JavaScript und diverse Plugins.
 Kaltura verspricht mit dieser HTML5-Medien-Bibliothek ein einheitliches Interface in allen wichtigen Browsern. Kaltura bietet einen Flash-Fallback.
Kaltura verspricht mit dieser HTML5-Medien-Bibliothek ein einheitliches Interface in allen wichtigen Browsern. Kaltura bietet einen Flash-Fallback.
 Dieser Player unterstützt unter anderem Untertitel und kann via CSS angepasst werden. Die Funktionen von LeanBack lassen sich mit Extensions erweitern und der Player glänzt mit vielen Funktionen und Support für unterschiedlichste Technologien.
Dieser Player unterstützt unter anderem Untertitel und kann via CSS angepasst werden. Die Funktionen von LeanBack lassen sich mit Extensions erweitern und der Player glänzt mit vielen Funktionen und Support für unterschiedlichste Technologien.
 Zusätzlich zum HTML5-Markup bietet Mooplay eine Reihe von Tools. Anwender können ihren eigenen Player bauen und dabei aus unterschiedlichen Funktionen auswählen. Der Player unterstützt Untertitel.
Zusätzlich zum HTML5-Markup bietet Mooplay eine Reihe von Tools. Anwender können ihren eigenen Player bauen und dabei aus unterschiedlichen Funktionen auswählen. Der Player unterstützt Untertitel.
 Dieses jQuery-Plugin lässt sich via CSS anpassen und bietet Fallbacks zu Flash und Javascript. OIPlayer ist unter anderem mit iPhone und iPad kompatibel.
Dieses jQuery-Plugin lässt sich via CSS anpassen und bietet Fallbacks zu Flash und Javascript. OIPlayer ist unter anderem mit iPhone und iPad kompatibel.
 Der Open Video Player soll die richtige Technologie auf Basis der Eigenschaften des verwendeten Browsers und Geräts auswählen. Der Player kann vom Anwender angepasst werden und verwendet jQuery.
Der Open Video Player soll die richtige Technologie auf Basis der Eigenschaften des verwendeten Browsers und Geräts auswählen. Der Player kann vom Anwender angepasst werden und verwendet jQuery.
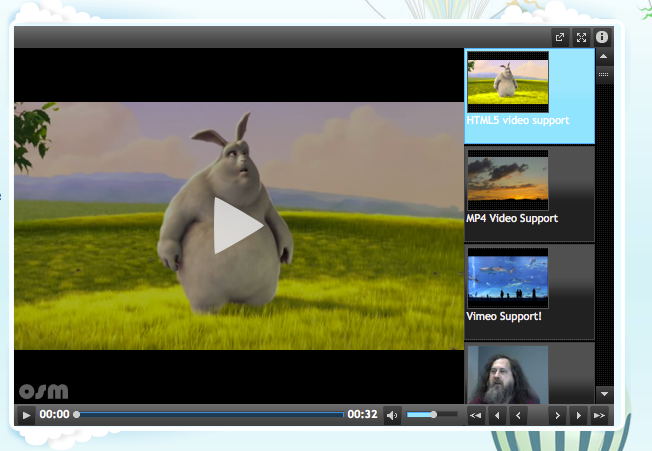
 Dieser Player versteht sich als All-in-One-Media-Player, um Inhalte wie HTML5 Video, YouTube, Vimeo oder auch Flash abzuspielen. OSM basiert auf jQuery und ist OpenSource.
Dieser Player versteht sich als All-in-One-Media-Player, um Inhalte wie HTML5 Video, YouTube, Vimeo oder auch Flash abzuspielen. OSM basiert auf jQuery und ist OpenSource.
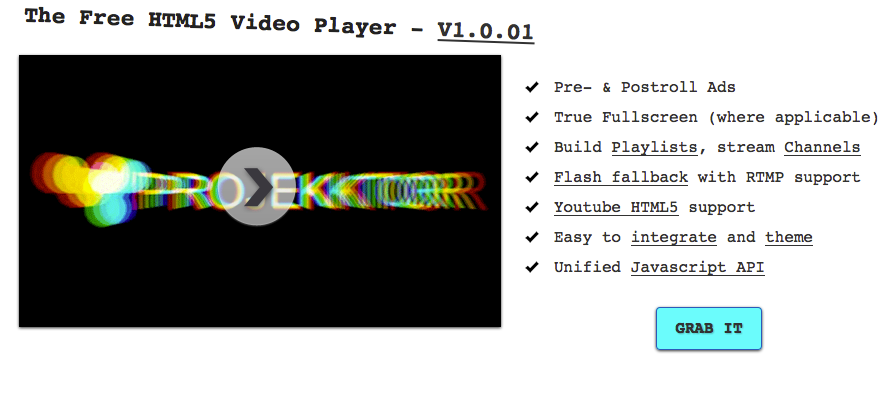
 Projekktor steht wie viele andere hier vorgestellte Player unter der GPL. Der Player basiert auf Javascript und bietet neben den Standardfunktionen ein ansprechendes Design und einige fortgeschrittene Features.
Projekktor steht wie viele andere hier vorgestellte Player unter der GPL. Der Player basiert auf Javascript und bietet neben den Standardfunktionen ein ansprechendes Design und einige fortgeschrittene Features.
 SublimeVideo bietet einen Flash-Fallback und unterstützt neben den gängigen Browsern auch eine breite Palette mobiler Geräte. Neben weiteren Funktionen bietet der Player auch eine Lightbox und unterstützt Playlisten.
SublimeVideo bietet einen Flash-Fallback und unterstützt neben den gängigen Browsern auch eine breite Palette mobiler Geräte. Neben weiteren Funktionen bietet der Player auch eine Lightbox und unterstützt Playlisten.
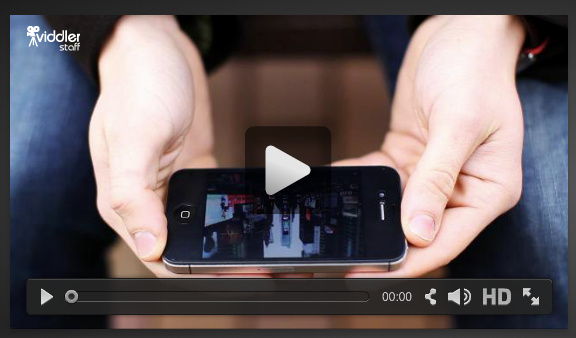
 Viddler kann zwei Wochen kostenlos getestet werden. Der Player richtet sich eher an gewerbliche Nutzer und bietet eine Reihe nützlicher Funktionen wie einem Affiliate-Programm, Integration des Firmenlogos in den Player, Linkbacks und andere.
Viddler kann zwei Wochen kostenlos getestet werden. Der Player richtet sich eher an gewerbliche Nutzer und bietet eine Reihe nützlicher Funktionen wie einem Affiliate-Programm, Integration des Firmenlogos in den Player, Linkbacks und andere.
 VideoJS besteht im Kern aus drei Teilen: dem Embed-Code „Video for Everybody“, der Javascript-Bibliothek „video.js“ und dem HTML/CSS-Skin „video-js.css“.
VideoJS besteht im Kern aus drei Teilen: dem Embed-Code „Video for Everybody“, der Javascript-Bibliothek „video.js“ und dem HTML/CSS-Skin „video-js.css“.
Weiterführende Links:


Wo verwendet viddler denn bitte einen HTML5 Player? Es gibt zwar einen aber der sieht A) nicht so aus wie auf dem Screenshot und b) „The HTML5 player provides basic playback capabilities to Mobile devices. Currently, the player uses the standard controls built in to the browser/device. The controls appear as the following image on iOS devices:“ – also keinerlei Möglichkeiten eines Affiliate-Programms. Das ist afaik nur mit Flashplayern (z.B. übern VAST-Standard) möglich.
Siehe:
https://support.viddler.com/entries/20710723-how-to-embed-a-video#flash_with_html5_mobile_fallback_support
sowie
https://support.viddler.com/entries/20831887-player-overview#HTML5
Bitte das nächste mal besser die Hausaufgaben machen!
Schön zusammengefasst. Eine sehr gute, tabellarische Übersicht bietet auch Gerrit van Aaken in seinem Praegnanz-Blog http://praegnanz.de/html5video/
es gibt noch einen. aber das ist mehr ein portal als nur der player.
aber es bietet auch einen html5 player UND man kann die videodateien über einen smartphone oder tabletPC anschauen.
http://www.vimp.com
Und welchen Player empfehlt ihr, wenn der Player auch webcamfunktion bieten soll, so wie auf unserer Internetseite?
Thank you for the link. :).Interesting to read.You can embed any audio fromhtml5 media player you can upload any audio and then grab the embed code of that audio and embed it anywhere.