UI-Design fürs iPhone X: So gestaltest du die Bottom-Elemente

(Grafik: blog.maxrudberg.com)
Das neue iPhone X bringt einige Herausforderungen für Designer und Entwickler mit sich. In einem t3n-Artikel haben wir bereits über den von Apple veröffentlichten Design-Leitfaden fürs iPhone X berichtet.
Das Web ist voll mit kreativen Ideen für die Umsetzung für das User-Interface (UI) – besonders rund um die Kerbe (Notch) beim iPhone X.
Doch wie steht es eigentlich um den unteren Teil des iPhone X? Die abgerundeten Ecken sind ein weiteres herausforderndes UI-Feature von Apple. Der schwedische Visual- und User-Interface-Designer Max Rudberg hat sich dieser Herausforderung gestellt und teilt auf seinem Blog die Ergebnisse.
UI-Design für Bottom-Elemente: iPhone X
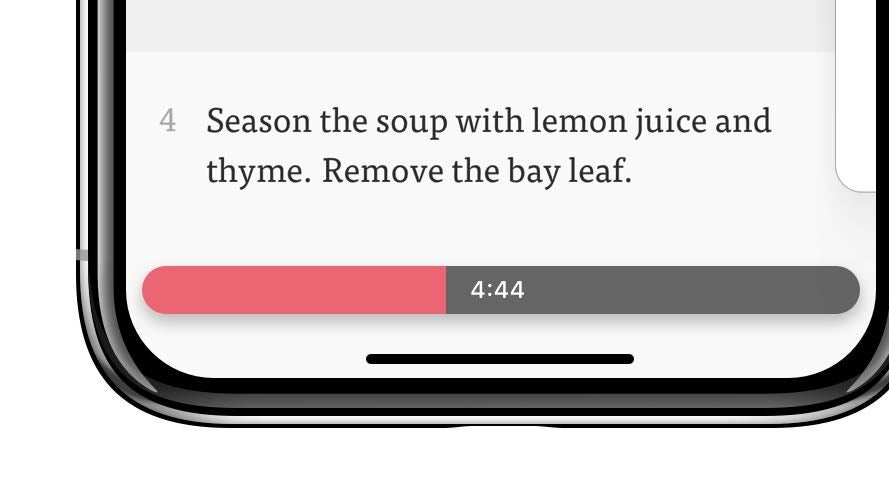
In der Vergangenheit wollte Apple so viel wie nur möglich ist aus den kleinen Bildschirmen holen und führte mit iOS7 unter anderem die Edge-to-Edge-Buttons ein. Zwar bleiben diese Proportionen laut iOS Human Interface Guidelines dieselben, so richtig schön sehen sie allerdings nicht aus – besonders nicht der große Weißraum nach unten.
Rudberg erfindet mit seiner Lösung das Rad zwar nicht neu, dennoch ist sie für das iPhone X eine äußerst schicke Idee. Seine Absicht ist klar: Er will weg vom Edge-to-Edge-Stil. Mit einem geringen Abstand nach unten lässt er die Bottom-Bar floaten. Um das Ganze zu harmonisieren, verwendet er denselben Radius wie beim Bildschirm.

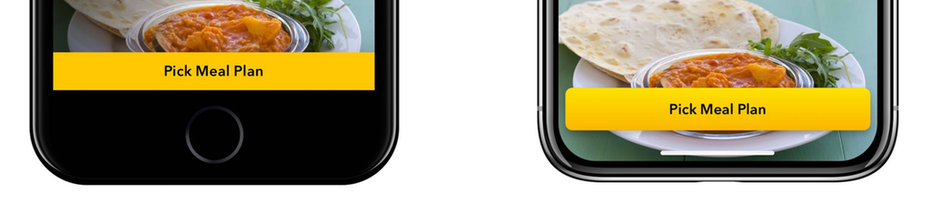
Links ist der Edge-to-Edge-Button, rechts Rugbergs Design für das iPhone X zu sehen. (Grafik: blog.maxrudberg.com)
In den iOS-Human-Interface-Guidelines befindet sich der Home-Indicator im Button-Element und lässt beide Elemente schnell als ein Gemeinsames wahrnehmen. Mit Floating-Buttons und einem Abstand nach unten schafft Rudberg das Problem aus Welt. Hier kommt übrigens wieder die Frage auf: Wo ist Apples Liebe zum Detail hin? Den Home-Indicator in einer Bottom-Bar zu platzieren ist weder nutzerfreundlich noch ein ausgeklügeltes Design.

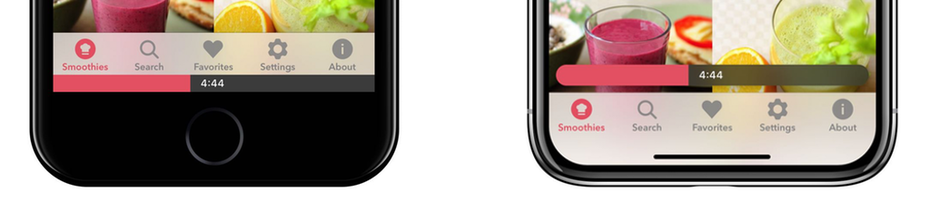
Auch hier ist rechts das Design von Rudberg zu sehen. Die vollständigen Grafiken gibt’s in Rudbergs Blog. (Grafik: blog.maxrudberg.com)
Ihr habt Lust aufs Designen bekommen und wollt auch ein wenig ausprobieren? Auf iosdesignkit.io findet ihr alle neuen Komponenten von iOS 11 als Sketch-Datei zum Download.
Das könnte dich auch interessieren:
- iPhone SE bis X: Welches iPhone ist das Richtige für dich?
- Face ID: So funktioniert die neue Touch-ID-Alternative

