Multimedia-Storytelling: Diese 25 beeindruckenden Artikel musst du gesehen haben

Multimedia-Storytelling. (Screenshot: National Geographic)
Egal wie man es nennen möchte: Longform-Journalismus, Scrollytelling oder Multimedia-Features. Fest steht, dass in den vergangenen ein bis zwei Jahren viele journalistische Online-Projekte das Licht der Welt erblickt haben, die nicht nur Gebrauch von Bildern, Videos und Links machen, sondern durch ein besonderes und individuelles Layout eine Einheit mit dem Text bilden. Durch den Einsatz neuester Webtechnologien und jeder Menge Arbeit werden hochwertige Texte zu Kunstwerken und Einzelstücken. Wir haben die 25 besten Vertreter für euch ausgesucht.
Snow Fall: The Avalanche at Tunnel Creek
(2012, Englisch, The New York Times, USA)

„Snow Fall“ gilt als einer der Vorreiter im Bereich des journalistischen Multimedia-Storytelling. Immerhin konnte die Geschichte der New York Times den renommierten Pulitzer-Preis gewinnen. Der Text erzählt von einer Gruppe von erfahrenen Skifahrern, die im Jahr 2012 eine riskante Ski-Abfahrt absolvierten. Ein Teil von ihnen wurde verschüttet, drei starben. Der Texte erzählt die Geschichte aus mehreren Perspektiven und mithilfe vieler HTML5-Video-Sequenzen und Bildergalerien. Außerdem werden immer wieder originale Mitschnitte von Funksprüchen eingebettet. Trotz einiger Kritik, dass das Stück mit mehr als 10.000 Wörtern zu lang sei und die Multimedia-Features zu sehr vom Text ablenken, war „Snow Fall“ einer der Wegbereiter in diesem Segment. Inzwischen hat sich „to snow-fall“ bei der New York Times als Verb durchgesetzt und das Medienhaus versucht, eine Handvoll solcher Werke pro Jahr zu veröffentlichen. Zwei neuere Beispiele sind „The Jockey“ und „A Game of Shark and Minnow“.
NSA Files: Decoded
(2013, Englisch, The Guardian, Großbritannien)

Das „Firestorm“.
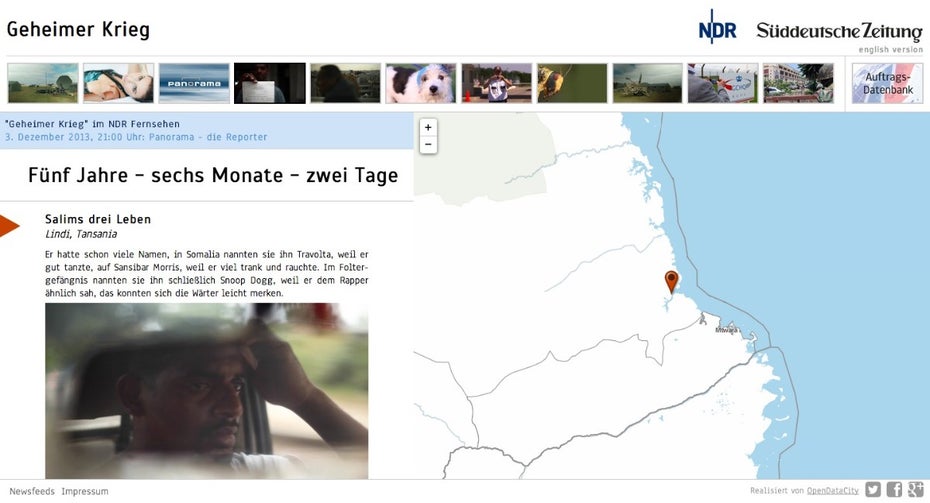
Geheimer Krieg
(2013, Deutsch/Englisch, Süddeutsche Zeitung und NDR, Deutschland)

Das Projekt ist eine Kooperation der Süddeutschen Zeitung und des NDR und endlich ein Vertreter für Multimedia-Longforms aus Deutschland. Thematisch dreht sich das Projekt um den Drohnenkrieg der US-amerikanischen Streitkräfte und seiner Verbindung mit Deutschland. Die Webseite wirkt allerdings weniger elegant gestaltet als in unseren anderen Beispielen und stellt ganz klar die hochwertigen Informationen und den Text in den Vordergrund. Schade, denn mit etwas mehr „Eye Candy“ hätte das Thema sicher eine noch größere Leserschaft erreicht. Technisch setzt die Seite vor allem auf eine manipulierbare Kartenansicht und viele eingebettete YouTube-Videos.
Keine Zeit für Wut
(2013, Deutsch, Neue Zürcher Zeitung, Schweiz)

Ein weiterer deutschsprachiger Vertreter ist die Geschichte „Keine Zeit für Wut“ der Neuen Zürcher Zeitung, die sich um die Opfer der Reaktor-Katastrophe in Fukushima Anfang des Jahres dreht. Mit tollen Fotos, gutem Text und einer klugen Unterteilung in mehrere Abschnitte beziehungsweise Einzelschicksale kann das Stück begeistern. Durch zweispaltige Inhalte und unterschiedliche Scroll-Geschwindigkeiten (basierend auf dem Parallax-Scrolling-Effekt) wirkt das Stück interaktiv und modern.
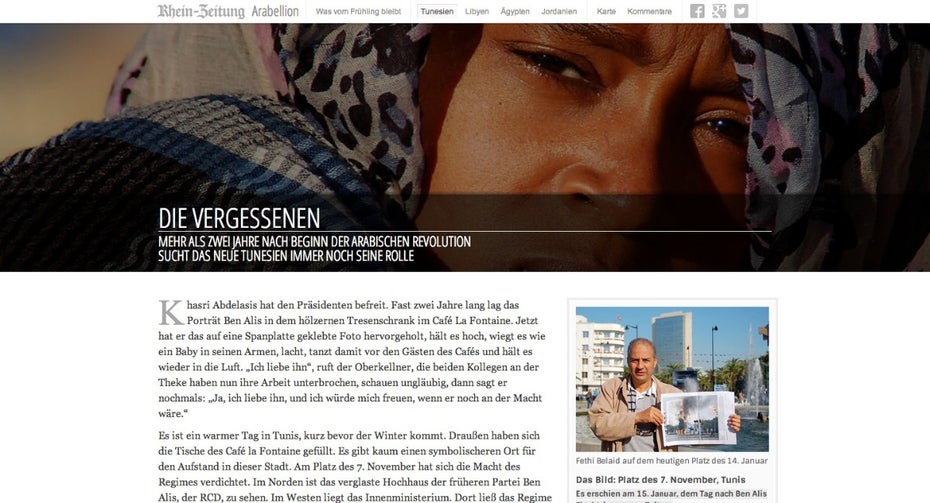
Arabellion
(2013, Deutsch, Rhein-Zeitung, Deutschland)

Die deutsche Rhein-Zeitung zeigte im Mai dieses Jahres, dass man auch mit einem kleineren Team und Etat tollen und modernen Online-Journalismus betreiben kann. Das Stück namens „Arabellion“ über den arabischen Frühling verzichtet auf eigene Video-Sequenzen, bindet aber geschickt Clips von anderen Quellen in die Seite mit ein.
Machines for Life
(2013, Englisch, Pitchfork, USA)

Das amerikanische Magazin gilt als eine der wichtigsten Stimmen im Musikbereich und hat anlässlich eines neuen Daft-Punk-Albums ein fantastisches Multimedia-Stück namens „Machines for Life“ veröffentlicht. Webtechnologie-Fetischisten kommen bei diesem Artikel auf ihre Kosten. Dutzende CSS-Effekte inklusive Parallax-Scrolling und Vektorgrafiken sorgen für ein extrem abwechslungsreiches Layout des relativ kurzen Stücks.
The Divorce
(2012, Englisch, Privat, Großbritannien)

Dieses Stück unterscheidet sich deutlich von den anderen Kandidaten in dieser Übersicht: Im gesamten Text taucht kein einziges Foto, kein Video und auch sonst keine Spielereien auf. Reiner Text – schwarz auf weiß. Dennoch unterstützt das Layout dieser kurzen Geschichte den Text ungemein: Er handelt von den schwindenden Erinnerungen an eine Ehe, die in die Brüche gegangen ist. Und genau wie die Erinnerungen des Autors verblasst auch der Text auf der Webseite nach und nach, so dass der Leser ein gewisses Tempo an den Tag legen muss, um den Artikel komplett lesen zu können. Außerdem steckt dahinter auch kein großer Verlag, sondern nur der Autor selbst – und ein befreundeter Webdesigner.
For Amusement Only: the life and death of the American arcade
(2013, Englisch, The Verge, USA)

Das im Tech-Bereich sehr beliebte Online-Magazin The Verge ist nicht nur für seine guten Quellen und tagesaktuellen Nachrichten bekannt, sondern auch für hochwertige Multimedia-Artikel, wie dieses Stück über die Ära der amerikanischen Arcade-Spielautomaten. The Verge integriert die Artikel zwar in das bestehende Seiten-Layout, versieht sie aber trotzdem mit jeder Menge fantastischen CSS- und HTML-Effekten und verwendet mutige und besondere Schriftarten. Ähnliche Artikel bei The Verge: Second Life’s Strange Second Life, Your Meat Addiction Is Destroying The Planet.
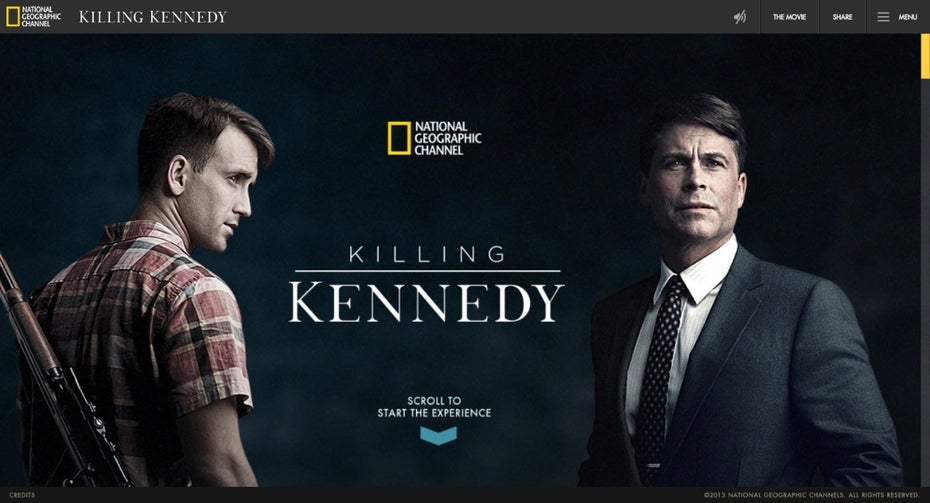
Killing Kennedy
(2013, Englisch, National Geographic, USA)

Dieses Multimedia-Feature des amerikanischen Magazins „National Geographic“ lotet die Grenzen aktueller Browser-Technologie aus. Hier wurden auf vielen Seiten historische Fotos digitalisiert, in mehrere Ebenen unterteilt und anschließend die Hintergrundinformationen rekonstruiert, um einen leichten 3D-Effekt zu erzeugen, sobald der Nutzer den Mauszeiger bewegt. Großartig ist natürlich auch die journalistische Herangehensweise, das Kennedy-Attentat gleichzeitig aus Sicht des Opfers und des Täters zu erzählen.
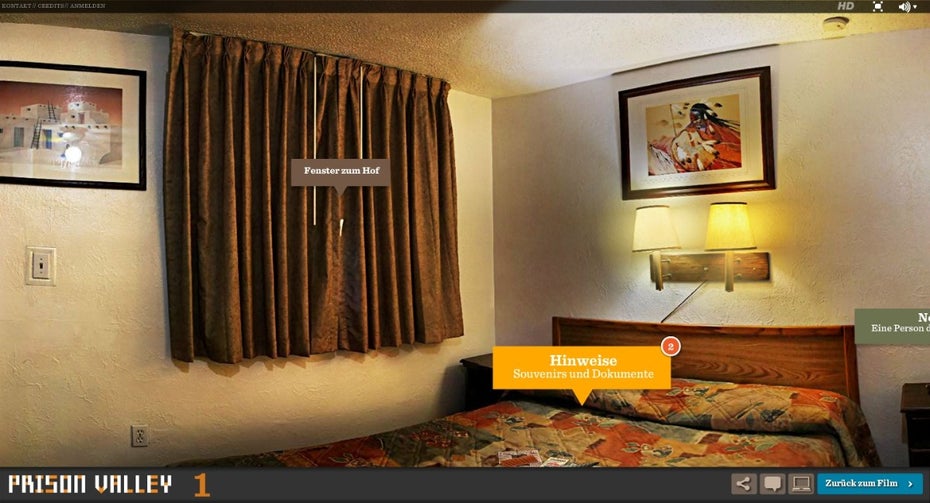
Prison Valley
(2010, Deutsch/Französisch/Englisch, ARTE, Deutschland/Frankreich)

Diese Arte-Produktion ist viel mehr als nur ein Online-Artikel und bezeichnet sich deswegen selbst auch als Web-Dokumentarfilm. Der Nutzer kann sich einen Account für die Seite anlegen, um jederzeit wieder dort weiterlesen zu können, wo er aufgehört hat. Technisch gesehen wird hier allerdings nicht ausschließlich HTML5 verwendet, sondern auch mit Flash gearbeitet. Im Jahr 2012 produzierte Arte mit „Alma – Ein Kind der Gewalt“ erneut ein so aufwendiges Projekt.
Weitere Beispiele:
- Greenland Melting (2013, Rolling Stone)
- Atari Teenage Riot: The Inside Story Of Pong And The Video Game Industry’s Big Bang (2012, Buzzfeed)
- New Adventures for Older Workers (2013, PBS)
- Wrappers Delight (2013, The Telegraph)
- Human Cannonballs (2013, L’Equipe)
- six : 01 (2013, The Commercial Appeal)
- The Town That Wouldn’t Disappear (2013, The Global Mail)
- Planet Money Makes a T-Shirt (2013, NPR)
- Lost And Found (2013, NPR)
- The Long, Strange Trip of Dock Ellis (2012, ESPN)


polygon ist beim thema auch extrem gut am ball. siehe z.b. http://www.polygon.com/a/ps4-review und http://www.polygon.com/a/xbox-one-review#console und
Ich muss ja sagen, dass ich das hier auch phantastisch gemacht finde. http://middle-earth.thehobbit.com
Eine schöne Zusammenstellung. Um zu sehen, was sich in den letzten fünfzehn Jahren zum Thema „Multimediales Storytelling“ getan hat, sei hier auf die „Mutter aller Multimedia-Online-Stories“ verwiesen: Die akribische Aufarbeitung des Black Hwak-Absturzes 1992 in Somalia auf der Website des Philliadelphia Inquirer:
http://inquirer.philly.com/packages/somalia/sitemap.asp
Meiner Meinung nach einer der besten Beiträge: „A Game of Shark and Minnow“ von der NY Times.
http://www.nytimes.com/newsgraphics/2013/10/27/south-china-sea/