jQuery UI – Vier nützliche Widgets für schicke Interfaces vorgestellt

jQuery UI Widgets – Kontrollelemente zur Verbesserung der Usability
jQuery UI macht die Suche nach nutzerfreundlichen Komponenten für das eigene Webinterface oft überflüssig. In der Bibliothek des jQuery UI finden sich neben dem üblichen und bekannten Möglichkeiten „Accordion“ und „Tabs“ (die es allerdings schon in vielen anderen Varianten gibt) auch „Widgets“, deren Idee zwar auch schon vielfach umgesetzt wurden, aber bis heute nur selten so intuitiv und erfrischend.
Beispiel 1: Datepicker
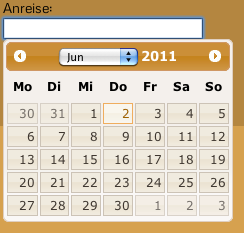
Zum Beispiel den „Datepicker“. Dieser hat bereits auch in HTML 5 in einer anderen Form Einzug gehalten, aber leider sieht dieser in den meisten aktuellen Browsern oft unterschiedlich aus und ist auch nicht intuitiv bedienbar. Dort sieht man meistens nur zwei Pfeile neben dem Feld, mit denen man den nächsten oder vorherigen Tag auswählen kann. Nicht wirklich intuitiv. Der „Datepicker“ von jQuery UI geht da einen anderen Weg und gibt dem User einen ganzen Kalender aus, mit dem er sich bequem mit Hilfe der Maus das gewünschte Datum aussuchen kann:

Der Datepicker von jQuery UI im Einsatz
Und so sieht der Code dazu aus:
<!--Einbinden des Stylesheets und der JavaScript-Dateien--> <link type="text/css" href="css/themename/jquery-ui-1.8.13.custom.css" rel="Stylesheet" /> <script type="text/javascript" src="js/jquery-1.4.4.min.js"</script> <script type="text/javascript" src="js/jquery-ui-1.8.13.custom.min.js"<</script> <!--Initialisierung des gewünschten Textfeldes--> <script> $(function() { $( "#datepicker" ).datepicker(); }); </script> <!--Das Textfeld für den Datepicker --> Datum: <input type="text" id="datepicker">
Beispiel 2: Autocomplete
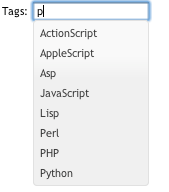
Ein weiteres tolles Feature ist „Autocomplete“. Klar, auch diese Variante gab es schon oft. Aber hier ist es vor allem die Geschwindigkeit, die für dieses Feature spricht. Nicht nur in der tatsächlichen Anwendung sondern auch in der unkomplizierten Einbindung:

Das Beispiel auf der Seite des jQuery-Teams
Und so sieht der Code dazu aus:
<!--Einbinden des Stylesheets und der JavaScript-Dateien - Siehe Datepicker-->
<!--Initialisierung des gewünschten Textfeldes-->
<script>
$(function() {
var availableTags = [<!-- Eingabe der Variablen die durchsucht werden sollen -->
"t3n",
"twitter",
"facebook"
];
$( "#tags" ).autocomplete({
source: availableTags
});
});
</script>
<!--Das Textfeld für Autocomplete -->
Autocomplete: <input type="text" id="tags">
Beispiel 3: Fortschrittsbalken
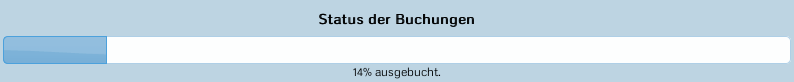
Auch ein „Fortschrittsbalken“ („Progressbar“) lässt sich mit Hilfe des jQuery UI erstaunlich leicht umsetzen. Lediglich ein leeres DIV und drei Zeilen JavaScript sind nötig. Auch wenn viele denken mögen, dass so ein Fortschrittsbalken nicht oft Sinn macht, hat es mich überrascht, wie oft ich es jetzt bereits eingesetzt habe und wie erstaunlich gut es von den Usern angenommen wird. Zum Beispiel verwende ich es oft in Systemen für Kunden, die gerne eine schnelle Übersicht über die Ausbuchung ihrer Events oder auch ihrer Ferienwohnung bekommen möchten. Ein anderes Beispiel ist eine Installation einer Webanwendung, wo der Balken den Fortschritt der Installation anzeigt.

Die Progressbar von jQuery UI – hier als Übersicht über alle Buchungen
Und so sieht der Code dazu aus:
<!--Einbinden des Stylesheets und der JavaScript-Dateien - Siehe Datepicker-->
<!--Initialisierung des gewünschten DIV-Tags-->
<script>
$(function() {
$( "#progressbar" ).progressbar({
value: 37<!--Übergeben des gewünschten Prozentwertes-->
});
});
</script>
<!--Erstellen eines leeren DIV-Tags, in dem die Progressbar angezeigt wird -->
<div id="progressbar" ti></div>
</div>
Beispiel 4: Dialog-Widget
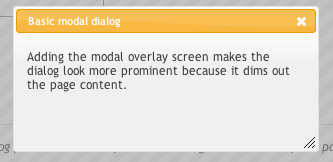
Als vorerst letztes Widget möchte ich euch noch das „Dialog“-Widget vorstellen. Darunter kann man sich eine Art Fenster vorstellen, welches sich im Browser öffnet, eine gute Alternative zu den altbackenen „alert“-Fenstern, um zum Beispiel Nutzereingaben zu bestätigen:

Wichtige Nutzerinformationen werden so eindeutig dargestellt
Der Code dazu:
<!--Einbinden des Stylesheets und der JavaScript-Dateien - Siehe Datepicker-->
<!--Aufrufen der Dialogbox beim Laden der Seite-->
<script>
$(function() {
$( "#dialog" ).dialog();
});
</script>
<!--Der folgende div-Tag wird beim Laden der Seite in der Dialogbox angezeigt -->
<div id="dialog" title="Dialogbox-Titel"></div>
<p>Der Inhalt der angezeigt werden soll.</p>
</div>
Die Nachteile von jQuery UI zum Schluss
Der größte Nachteil aller Anwendungen liegt darin, dass aktiviertes JavaScript beim Nutzer benötigt wird, damit alles funktioniert. Leider gibt es nicht wenige User, die JavaScript in ihren Browsern deaktiviert haben. In vielen Büros wird auch noch heute von den Administratoren standardmäßig JavaScript deaktiviert, da es eine Angriffsfläche für Angreifer bietet.
Daher sollte immer zusätzlich eine Variante für Nutzer ohne JavaScript vorhanden sein. Beim „Datepicker“ ist das kein Problem, dann muss im Notfall das Datum eben per Hand eingegeben werden. Nicht mehr ganz so leicht zu verschmerzen ist das Ganze bei „Tabs“ oder „Accordion“, da oft das Design der gesamten Seite in Mitleidenschaft gezogen wird.
Trotzdem ist jQuery UI ein wirklich klasse Tool, das man auf jeden Fall ausprobieren sollte. Es gibt auch noch viel mehr Möglichkeiten wie die „Interactions“ (Stichwort: Drag&Drop) oder die üblichen jQuery-Animationen, die ich euch in weiteren Artikeln gerne auch näher vorstellen würde.
Was haltet ihr von jQuery UI, wird es sich gegen die Konkurrenz durchsetzen und würdet ihr es auch in euren eigenen Projekten verwenden oder habt ihr es bereits verwendet ?
Weiterführende Links zum Thema:
- Mehr über jQuery UI auf der offiziellen Seite.
- Hier könnt ihr jQuery UI herunterladen.
- jQuery UI 1.8 erschienen – schneller, kleiner, modularer – t3n News


Gibt es eigentlich Mittlerweile ein paar beispiele bei denen die Optik der Widgets schöner gemacht wurde?
Das Standardaussehen ist grässlich und leider habe ich noch nirgendwo eine seite gesehen auf der man nicht sofort am Design gesehen hat das sie Jquery ui benutzen.
@Fritz: das läuft über Themes, du kannst dir entweder eins zusammenstellen oder das ganze CSS selbst schreiben ;)
„Leider gibt es nicht wenige User, die JavaScript in ihren Browsern deaktiviert haben. In vielen Büros wird auch noch heute von den Administratoren standardmäßig JavaScript deaktiviert, da es eine Angriffsfläche für Angreifer bietet.“
Die Aussage entspricht selbstverständlich der Wahrheit; trotzdem habe ich den subjektiven Eindruck, dass sich die Situation in den letzten Jahren immer weiter verbessert hat. Webseiten wie Google, Twitter oder Facebook haben Javascript zu ihren Kerntechnologien erklärt und nicht zuletzt durch Frameworks wie jQuery oder MooTools kann ein größerer Entwicklerkreis einen breiten Funktionsumfang nutzen.
Zumindest auf meinen Webseiten zeigen die Analytics-Zahlen, dass sich die Nutzer ohne aktiviertes Javascript im kleinsten Promillebereich bewegen!
Und achja: jQuery UI rockt! :)
Beste Grüße,
Torben
@torben.leuschner
Du hast Recht, dankenswerterweise entwickelt sich die Unterstützung von JavaScript immer mehr in eine positive Richtung. Doch habe ich auch an manchen Seiten, die ein spezielles Besucherumfeld haben, Statistiken von bis zu 30% an deaktivierten JS gesehen.
@Fritz
wie Norman bereits richtig erwähnt hat, kannst du das natürlich komplett selber konfigurieren oder auf der Webseite von jQueryUI dir dein eigenes Theme zusammenstellen mit ein paar Mausklicks.
Wir setzen schon seit langem jQuery ein. Erscheint wirklich ausgereift. Vorher waren wir mit Prototype unterwegs …
Seltsam mutet zuweilen an, wenn Kunden die verrücktesten Dinge woleln, dann aber bitte ohne Javascript, Flash und dann vllt noch im Sechser. Dann ist viel Überzeugungsarbeit nötig und eigentlich will man nicht als Schulmeister auftreten, sondern glückliche Kunden generieren.
Rainer
Für alle, denen das Standard-Theme nicht gefällt sie der Themeroller empfohlen:
http://jqueryui.com/themeroller/
Hier kann man sich sein eigenes Theme zusammenklicken und anschließend downloaden.
jQuery UI ist für mich genau das was ich NICHT brauche: Es versucht eine eierlegende Wollmilchsau zu sein. Wie in dem Artikel schon geschrieben, es gibt für jeden Teil der JQuery UI Dutzende von Scripts von anderen Entwicklern, ebenfalls frei. Diese spezialisieren sich nur auf 1 GEbiet, z.B. Tabs. Und dieses Gebiet setzen sie dann besser um, z.B. mehr Funktionalität. Da brauch ich das UI nicht. Ausserdem verlinke ich auf die Seiten der Entwickler so das diese noch zusätzlich Werbung bekommen. Und sie freuen sich wenn ihre Bibliothek eingesetzt wird.
Das Deaktivieren von JavaScript unter dem Aspekt der Sicherheit ist, gelinde gesagt, Scharlatanerei.
Moderne RIA werden mit deaktiviertem JavaScript schlicht unbenutzbar.
Selbstverständlich sollten die Inhalte von Webseiten auch ohne JavaScript erreichbar sein, aber unter dem Deckmantel von Barrierefreiheit und Sicherheit auf moderne Technologien (Stichwort AJAX) gleich gänzlich zu verzichten ist richtiger Schwachsinn.
Was jQuery im Allgemeinen und UI im Besonderen betrifft: Das ganze funktioniert wirklich stabil, und meiner Meinung nach ist auch die API stabiler als beispielsweise bei MooTools.
Daher haben auch wir den Schritt von MooTools zu jQuery vollzogen – und sind glücklich damit.