Meta-Tags – das Schaufenster der digitalen Einkaufsstraße

(Grafik: Shutterstock)
Meta-Tags sind Teil des HTML-Codes einer Website. Ihre Hauptaufgabe ist es, Informationen über die Website für Suchmaschinen-Crawler bereitzustellen. Das lässt sich automatisiert oder manuell beeinflussen, indem Title-Tag und Description im Code definiert werden.
Suchmaschinen nutzen diese für die Anzeige von Suchergebnissen (Snippets), indem sie die Informationen in der Überschrift und dem kurzen Beschreibungstext ausgeben. Werden die Meta-Tags nicht aktiv bestimmt, suchen sich die Crawler die Inhalte für die Suchergebnisanzeige aus dem Website-Content. Meist wird hierbei der erste Satz der Website als Description verwendet.

(Screenshot: Google)
Die Suchergebnisseite als digitale Einkaufsstraße
Die richtige Verwendung von Meta-Tags ist fester Bestandteil jeder SEO-Beratung. Sie sind die „low-hangig fruits“ – Maßnahmen, die schnell umgesetzt werden und das Ranking positiv beeinflussen können. Die Standardtipps: Beachte die Länge von Title und Description und platziere relevante Keywords. Für den Start ist das absolut sinnvoll und wichtig, doch leider führt dieses Vorgehen oft dazu, dass Meta-Tags nur zu Beginn einer Suchmaschinenoptimierung angepasst und nicht laufend weiterentwickelt werden. Denn neben einer Verbesserung des Rankings wird eine wichtige Funktion oft vernachlässigt: Meta-Tags sollen zum Klick auf das Snippet animieren!
Um die Relevanz dieser Daten zu verdeutlichen, hilft ein Vergleich der Snippets mit Schaufenstern in einer Einkaufsstraße. Schaufenster geben einen Einblick, wie ein Geschäft von innen aussieht, und sollen Kunden davon überzeugen, einzutreten. Deshalb sind sie individuell und auffallend gestaltet, zeigen Topseller oder locken mit günstigen Preisen.
Regelmäßig passen Händler Design und Ware an äußerliche Gegebenheiten wie zum Beispiel die Jahreszeiten an. Online ist die Suchergebnisseite die digitale Einkaufsstraße, in der Händler versuchen, den Kunden zu überzeugen, ihren Shop oder ihre Website zu besuchen. Snippets übernehmen hier die Funktion der Schaufenster und entscheiden darüber, ob ein potenzieller Kunde den Schritt in den Shop wagt oder nicht.
Die folgenden Schritte zeigen dir, wie du dein Schaufenster aufräumst und potenzielle Kunden von deiner Website überzeugst.
So erkennt ihr Potenziale und pflegt eure Schaufenster
1. Potenziale erkennen
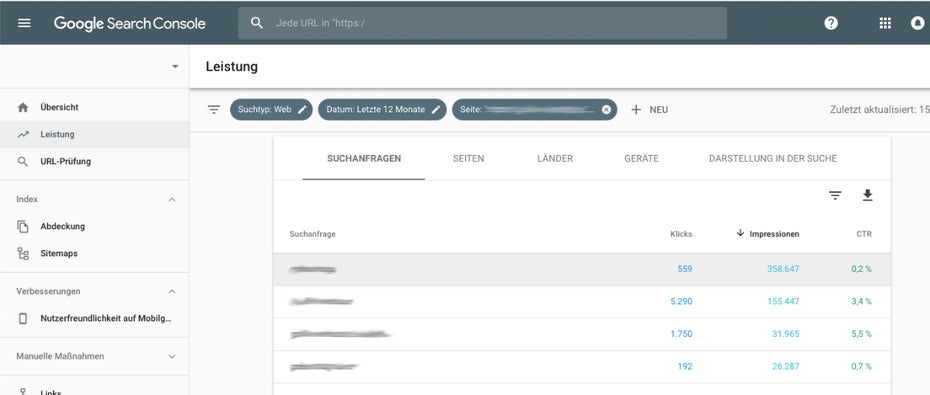
Um ungenutzte Potenziale zu identifizieren, betrachtet ihr die Leistungsdaten eurer Seiten aus der Google Search Console. Einer der wichtigsten Indikatoren für die Qualität der Meta-Tags ist die CTR (Click-through-Rate). Indem sie das Verhältnis zwischen Impressions in den Suchmaschinen und Klicks berechnet, zeigt sie, wie häufig Nutzer, die das Snippet in ihren Suchergebnissen sehen, auch auf das Snippet klicken. Seiten, die viele Impressions haben, aber wenig geklickt werden, haben eine geringe CTR. Sie sind die Schaufenster, an denen die Leute auf der digitalen Einkaufsstraße vorbeigehen. Dank der guten Lage steckt in ihnen jedoch viel Potenzial.
2. Was suchen potenzielle Besucher?
Habt ihr Seiten mit großem Potenzial identifiziert, lasst ihr euch die Suchanfragen anzeigen, bei denen die Seite in den Suchergebnissen erscheint. Prüft, bei welchen das Snippet der Seite besonders viele Impressions und gleichzeitig wenig Klicks generiert. Aufgrund der Keywords könnt ihr Rückschlüsse auf die Erwartungen und Motivationen der Nutzer ziehen: Was interessiert den Nutzer? Welche Antworten braucht er? Welcher Content hilft ihm weiter?

(Screenshot: Google)
3. Das Umdekorieren
Ihr wisst, welche Shops gut gelegen sind und was die Nutzer in der Einkaufsstraße suchen. Jetzt geht es ans Optimieren. Schaut euch euer Schaufenster an, indem ihr die Seite nach folgendem Beispiel in die Google-Suche eingebt: „site:beispiel.org/seite/unterseite.html“. Mit dieser Funktion könnt ihr überprüfen, wie euer Schauerfenster aussieht. Dabei helfen euch folgende Fragen, den Inhalt auf die Kunden abzustimmen, um sie zu überzeugen, eure Website zu besuchen:
- Verspricht die Beschreibung dem Nutzer, eine Antwort auf seine Suchanfrage zu liefern?
- Ist das Snippet ansprechend gestaltet?
- Gibt das Snippet wieder, was auf der Seite zu finden ist, um die Nutzer beim Besuch nicht direkt wieder zu verlieren?
- Ist es auf aktuelle Begebenheiten angepasst?
- Unterscheidet es sich von anderen Suchergebnissen?
- Enthält es relevante Keywords?
- Hält der Text die Formalien ein?
Google ist bei der Darstellung der Snippets sehr inkonsistent und verändert immer wieder die Vorgaben für die Zeichenanzahl. Recherchiert also unbedingt die aktuellen Bestimmungen nach. Aktuell werden Titles bis ungefähr 70 Zeichen (beziehungsweise 465 Pixel – technisch werden Snippets durch Pixelbreite begrenzt) und Descriptions bis ungefähr 160 Zeichen dargestellt. (Quelle: Sistrix, 4.2.2019). Versucht, das Zeichenlimit möglichst auszureizen, damit eure Snippets in den Suchergebnissen mehr Platz einnehmen und sich euer Schaufenster vergrößert.
Habt ihr relevante Keywords identifiziert, gibt es zwei Möglichkeiten neue Titles und Descriptions zu verfassen.
Wollt ihr nur gezielt Snippets optimieren, ist die einfachste Möglichkeit, auf Snippet-Generatoren zurückzugreifen. Der Vorteil bei Generatoren ist, dass aktuelle Längenvorgaben bereits berücksichtigt werden. Außerdem könnt ihr direkt in einer Vorschau sehen, wie das neue Snippet aussieht. Hier eignet sich etwa der Snippet-Generator von Sistrix.
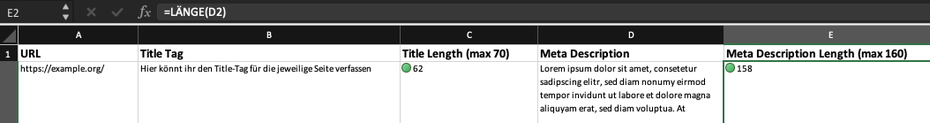
Schreibt ihr gleich mehrere neue Titles und Descriptions, ist es hilfreich, mit einer Excel-Tabelle zu arbeiten.

(Screenshot: Excel)
Um die Zeichenanzahl in einer Zelle zu bestimmen, müsst ihr die Formel =LÄNGE(ZELLE) verwenden. Eine Excel-Tabelle bietet den Vorteil, dass die daraus generierte csv.-Datei per Import auf die jeweilige Seite übertragbar ist. Hier gibt es für unterschiedliche CMS eine Vielzahl an Plugins und Erweiterungen.
Erst die Pflicht, dann die Kür
Um das absolute Maximum aus euren Snippets herauszuholen und das Schaufenster so effizient wie möglich zu gestalten, gibt es Rich Snippets. Die bieten euch die Möglichkeit, neben nutzer-zentrierten Title-Tags und Descriptions weitere konkrete Mehrwerte direkt in der Suche anzuzeigen. Beliebte Rich Snippets sind beispielsweise Bewertungen, die mit Sternen arbeiten, oder Produkte, die mit Preisangaben dargestellt werden. Rich Snippets werden mithilfe von Schema.org-Markups implementiert. Der Crawler ist in der Lage, diese Markups auszulesen, und kann sie dann direkt in den Suchergebnissen anzeigen. Auf Googles Developer-Seite findet ihr eine Übersicht aller Rich Snippets. Außerdem weitere Erklärungen, wie diese eingebunden werden.
Zusammenfassung
Im Bereich der Meta-Tags liegt viel ungenutztes Potenzial, das mit relativ überschaubarem Arbeitsaufwand genutzt werden kann. Neben der Verbesserung der CTR kann die Optimierung auch zu einer Verbesserung der Rankings führen. So könnt ihr nachhaltig mehr organischen Traffic generieren. Besonders wichtig ist, dass ihr die Daten regelmäßig prüft, auswertet und entsprechende Maßnahmen einplant. Wenn ihr Content auf eurer Seite habt, der sich für den Einsatz von Rich Snippets eignet, solltet ihr das unbedingt nutzen. In jedem Fall: Lasst die Optimierung von Meta-Tags keine einmalige Sache sein.

