Microsoft: Outlook.com wird zu Progressive-Web-App

(Foto: Shutterstock/Maxx Satori)
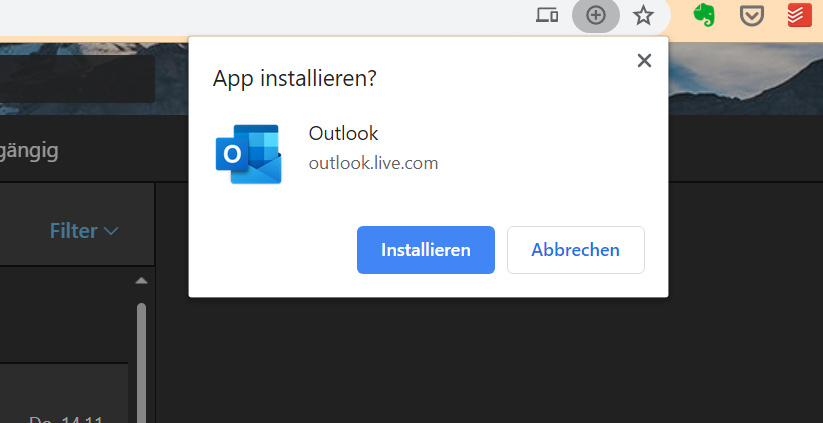
Mit Browsern, die auf Chromium basieren, kann ab sofort Outlook.com als Progressive-Web-App (PWA) genutzt werden. So ist etwa unter Chrome die Installation des Dienstes nebst Desktop-Icon möglich. Dazu klickt ihr in der Adresszeile des Browsers auf das Plus-Icon.

Per Klick auf Plus und Installieren kommt Outlook.com auf den Desktop. (Screenshot: t3n)
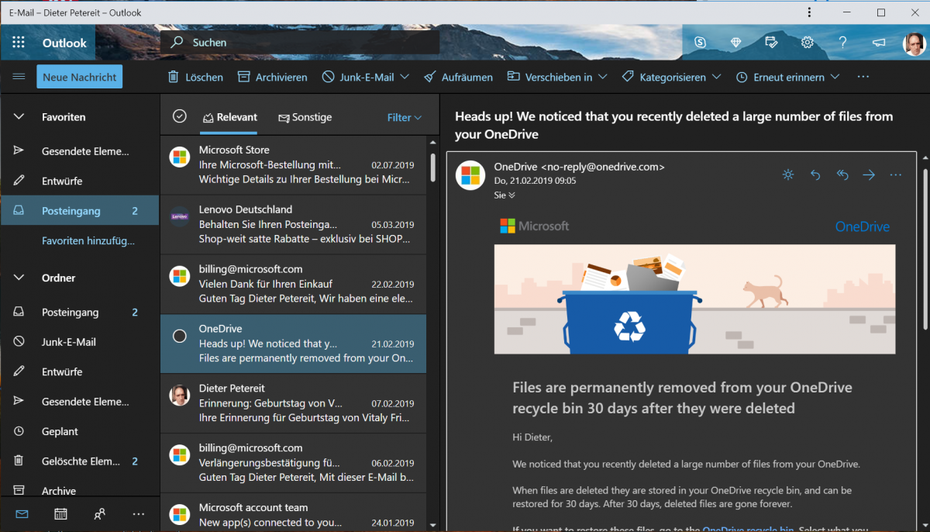
Nach erfolgter Installation zeigt sich Outlook.com in einem angepassten Browserfenster ohne weitere Beigaben wie eine native App. Die Grundfunktionen des Chrome-Browsers stehen natürlich auch hier zur Verfügung. Dazu klickt ihr oben rechts auf das Symbol mit den drei vertikal angeordneten Punkten.

Outlook.com als PWA auf dem Desktop. (Screenshot: t3n)
Bei näherem Hinsehen stellt sich allerdings heraus, dass Outlook.com nicht alle Voraussetzungen erfüllt, die den Begriff PWA eigentlich ausmachen. So ist vor allem eine Offline-Nutzung nicht möglich. Ebenso kann die App nicht zur Standard-Mail-App im System deklariert werden und die Benachrichtigungen nehmen den Umweg über das entsprechende Browser-Feature.
Dennoch ist die erste Umsetzung ein richtiger Schritt. Auch mit den Arbeiten an einer Google-Verknüpfung für Outlook, bewegt sich Microsoft in die richtige Richtung.
Das ist eine Progressive-Web-App (PWA)
Progressive-Web-Apps bringen die Vorteile nativer Apps in Bezug auf Schnittstellennutzung, lokale Datenhaltung und etwa die Möglichkeit, Benachrichtigungen einzublenden, mit. Dazu kommt die unkompliziert schnelle Verfügbarkeit webbasierender Angebote und deren unmittelbare Aktualität, die keiner Updateprozesse bedarf.
Die PWA ist darauf ausgelegt, möglichst viele – wenn nicht alle – geräte- und browserspezifischen Features nutzbar zu machen. Dies geschieht progressiv. Je leistungsfähiger das Gerät und der Browser, desto leistungsfähiger die App. Zur Erstellung werden ausschließlich offene Webstandards verwendet.
Passend dazu:
