Mobile: Die Königsfrage – Native App oder Mobile Website?

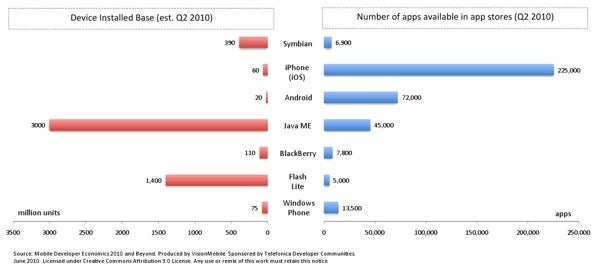
Apples iPhone und Googles Android haben den mobilen Markt gehörig durcheinandergewirbelt- vor allem, wenn man die Entwickler befragt. Waren vor zwei Jahren noch Symbian und Java ME die wichtigsten Plattformen, sind es jetzt die beiden Neulinge. Und das, obwohl sie vom Marktanteil und von der Zahl der Geräte her noch deutlich kleiner sind als die beiden alteingesessenen. Aber kürzere Einarbeitungszeiten und die zentrale Verbreitung über Apples App Store und den Android Market inklusive Monetarisierung machen sie attraktiv. Das sind Ergebnisse einer interessanten Studie, die TechCrunch hier zusammengefasst hat.
Andererseits wird der Markt für native Apps immer unübersichtlicher. Die Vorstellung, einmal zu entwickeln und dann auf verschiedene Plattformen auszuliefern, ist jedenfalls nicht mehr als ein schöner Traum. Bedeutet: Wer Apps entwickeln will, muss sich entscheiden und dabei andere Möglichkeiten links liegen lassen. Und die Zahl der „anderen“ wird momentan eher größer als kleiner. So will sich ja beispielsweise Microsoft noch immer nicht geschlagen geben und unternimmt in der zweiten Jahreshälfte mit Windows Phone 7 Series einen weiteren Anlauf.

Zahl der Geräte und Zahl der nativen Apps geht teils extrem auseinander.
Deshalb können Web-Applikationen eine interessante Alternative sein. Mobile Webbrowser sind heute auf vielen Smartphones keine verkrüppelte Variante ihres Desktop-Pendants mehr, sondern glänzen mit neuesten Standards wie HTML5 und CSS3. In Kombination mit JavaScript lassen sich hier viele Ideen direkt im Web umsetzen. Lokaler Speicher, grafische Effekte und sogar Zugriff auf die GPS-Daten sind nur einige der Features, die heute schon zur Verfügung stehen. Damit ist man (weitgehend) plattformunabhängig.
Weiterer Pluspunkt einer Web-App: Sie steht im Internet frei zur Verfügung und ist nicht vom Wohl und Wehe einer übergeordneten Prüfinstanz abhängig. Auch wenn die Berichte über den Zulassungsprozess in Apples App Store vielfach von den Medien hochgespielt wurden, ist es natürlich dennoch beruhigend und praktisch, jederzeit Änderungen aller Art vornehmen zu können.
Dafür hat man im Web nicht die Bequemlichkeit einer zentral organisierten Monetarisierung. Und Anwendungen, die auf die Hardware zurückgreifen und beispielsweise die eingebaute Kamera ansprechen wollen, lassen sich damit meist nicht realisieren.

App Stores, wie hier auf dem iPad, bieten eine zentrale Vermarktung und Monetarisierung.
Für eine native App spricht…
- Zentraler Vertrieb und Vermarktung über einen App Store. Wer mit seinem Angebot direkt Geld verdienen will, bekommt dazu hier eine gute Möglichkeit.
- Direkter Zugriff auf die Hardware. Eine native App hat mehr Möglichkeiten und kann die Hardware an sich besser ausreizen. Beispielsweise bei grafisch intensiven Anwendungen wie Spielen ist das von großem Vorteil.
- Andere Wahrnehmung durch den Nutzer. Auch wenn es seltsam klingt, aber eine native App wirkt auf den Nutzer zunächst einmal hochwertiger und wichtiger als eine Webanwendung, die man im Browser aufrufen kann oder muss.
Für eine Web-App spricht…
- Mit Standards wie HTML5 und CSS3 lassen sich Anwendungen entwickeln, die auf mehr als einer Plattform laufen.
- Man ist unabhängig von einem etwaigen Zulassungsprozess oder anderen Beschränkungen in einem App Store.
- Updates und Erweiterungen sind sofort live und müssen nicht erst erneut wieder überprüft werden, wie das beispielsweise bei Apples App Store der Fall ist.

Auch Effekte wie eine „Coverflow“-Ansicht lassen sich mit Webstandards realisieren.
Fazit
Das Potenzial von Web-Apps wird heute noch vielfach unterschätzt. Dabei bieten moderne Web-Standards heute schon viele Möglichkeiten, die man vor einiger Zeit nur in nativen Applikationen angetroffen hat. Siehe hierzu übrigens auch unseren Artikel aus t3n Magazin Nr. 18, wo das Thema speziell fürs iPhone durchgespielt wird.
Was einer Web-App fehlt, ist die direkte Monetarisierung durch den Kaufprozess in einem App Store. Auch die In-App-Käufe fehlen in dieser Form und können eine interessante Einnahmequelle sein. Natürlich kann man auch selbst eine entsprechende Lösung schaffen, nur ist die dann für den Nutzer wahrscheinlich weniger komfortabel und entsprechend dürfte die Kaufquote abfallen. Es ist nun einmal denkbar leicht, im App Store auf „kaufen“ zu klicken, ohne sich irgendwo registrieren zu müssen.
Wer zudem auf betriebssystemspezifische Inhalte oder spezielle Fähigkeiten der Hardware abzielt, kommt um eine native App nicht herum. Da stellt sich dann allerdings die schwere Frage: Wofür entwickeln? Die boomende Android-Plattform hat da aktuell offenbar die meisten Sympathien bei den Entwicklern, gefolgt vom iPhone. Das eigentlich marktführende Symbian hingegen ist weit zurückgefallen. So die Ergebnisse der oben schon genannten Studie von VisionMobile.
Und bei Euch?
Falls Ihr mobile Anwendungen entwickelt oder entwickeln wollt: Wie sind Eure Gedankengänge und Erfahrungen? Wann bietet sich was an? Und wenn es um native Apps geht: Für welche Plattform(en) entwickelt Ihr? Und auch eine wichtige Frage: Was wollen eigentlich die Kunden? Wäre toll, wenn der eine oder andere da einmal aus dem Nähkästchen plaudern würde.

Guter Artikel. Ich finde ebenfalls, daß eine „Web-App“ häufig die bessere Alternative zu mehreren „richtigen“ Apps darstellt. Dazu auch ein ähnlicher Artikel von uns: jetzt lesen.
Ein wirklich schöner Artikel!
Ich selbst besitze die verschiedensten Smartphones und kenne mittlerweile das Angebot der entsprechenden App Stores ganz gut um zu sagen das fast 50% aller dort angebotenen Applikationen auch als reine Web-Apps funktionieren würden. Viele Applikationen bieten lediglich rudimentäre Funktionalitäten einer Webseite auf engstem Raum und schön angeordnet für eine leicherte Bedienung. Aktuelles Beispiel Pizza.de. Die dort angebotene App wäre besser als mobile Webseite umgesetzt worden, so können hingegen nur Besitzer eines iPhones davon profitieren.
cheers
Schöner Artikel, der die wichtigsten Punkte aufgreift. Die Frage nach der Art des mobilen Angebots haben wir uns kürzlich auch gestellt. Wir haben uns für eine mobile Webseite entschieden, die man als WebApp auf dem iPhone Homescreen installieren kann.
Gegen die native App sprach:
– hoher Aufwand bzw. mehrfacher Aufwand, wenn man mehr als eine Plattform bedienen möchte
– gedrosseltes Update-Tempo durch Review Prozess
– Offlinenutzung der App, was ja ein wesentlicher Pluspunkt der nativen App ist, macht keinen Sinn für unser Angebot
Für die mobile Seite sprach:
– läuft auf verschiedenen Plattformen
– schnell angepasst an Eigenarten von einzelnen Geräten
– minimaler Aufwand die mobile Webseite für das iPhone anzupassen
– Updates können sofort durchgeführt werden
– kein aufwändiger Release-Prozess
Super Artikel der die derzeitige Diskussion rund um „App vs. mobile Browser“ nocheinmal auf den Punkt bringt. Gerade unter dem Aspekt das Endgerätehersteller wie z.B. HTC, Sony Ericcson etc. mit Hochdruck daran arbeiten Apple den einen oder anderen Marktanteil wieder abzujagen wird die Web-App immer mehr an Bedeutung gewinnen.
Bei mite setzen wir auf eine Kombination aus mobiler Web-App & nativen Apps. Wir selbst entwickeln eine Web-App für das iPhone, Android und WebOS, unabhängige Entwickler realisierten bis dato über unsere API eine native iPhone-App, eine für Android soll folgen. Beide Wege werden ergo parallel angeboten – unsere mobile Web-App kostenfrei, externe native Apps kostenpflichtig.
Für die mobile Web-App sprachen für uns ebenfalls die von Daniel aufgeführten Gründe. Zudem sind wir hier einfach technologisch fitter, das gebe ich gerne zu.
Unsere Erfahrungen bisher zeigten jedoch recht klar, dass von Kunden eher native Apps gewünscht werden. Es ist wirklich vorneweg eine Gefühlssache, genau wie ihr schreibt – native Apps werden einfach hochwertiger wahrgenommen. Zudem kommen überraschenderweise wenige unserer Kunden überhaupt auf die Idee, die App einmal testweise über den mobilen Browser aufzurufen. Gerade iPhone-Nutzer scheinen stark darauf gedrillt zu sein, erst im Store zu suchen. Findet sich dort keine App für das gewünschte Tool, gehen wirklich viele davon aus, dass sich das Tool auf dem iPhone schlicht nicht nutzen lässt.
Daher sehe ich als größten Vorteil einer nativen App die Vermarktung über einen App Store. Nicht nur, um die einfache Möglichkeit der Abrechnung zu nutzen, sondern – fast wichtiger – um das eigene Angebot überhaupt auffindbar zu machen. Das sollte man nicht unterschätzen.
Wir wissen nicht genau, wieviele unserer Nutzer überhaupt ein iPhone oder einen iPod touch haben. Wir kennen aber eine andere Zahl: ca. jeder zehnte aktive Nutzer unseres Tools hat die native App gekauft – und das, obwohl eine mobile Web-App kostenfrei paratsteht. Nicht jeder dieser Nutzer hat überhaupt ein iPhone, das möchte ich nocheinmal betonen; der tatsächliche Prozentsatz der zusätzlichen App-Käufer liegt somit deutlich höher.
Es gibt ein interessantes Buch dazu von O’Reilly, wie man unabhängige iPhone-Anwendungen als Websites baut, die dann idealerweise auch genau so aussehen und sich verhalten wie native Anwendungen. Die bauen da praktisch das komplette iPhone-UI in HTML und CSS nach.
http://www.oreilly.de/catalog/9780596805784/index.html
Die Frage ist ne interessante; ich bin bisher nur Zuschauer und selber kein Entwickler, aber ich denke oft drüber nach, was geschickter ist.
Klar ist, das Web-Anwendungen für alle rechen- und grafikintensiven Apps (z.B. die meisten Spiele) zu langsam und damit untauglich sind. Alles andere: mal sehn.
Sehr guter Bericht, leider nutzen noch viel zu wenige Dienstleister die diese Möglichkeiten nutzen.
gerade in der Hotellerie und der Tourismusbranche sehe ich große Chancen zusätzliche Gäste zu generieren.
Ich denke in einigen Jahren wird der Boom richtig losgehen, hoffentlcih nicht zu spät für diese Branchen im deutschen Sprachraum.
Ich denke wenn man anfängt sich mit diesem Thema zu beschäftigen, reicht erst mal eine WEB-Appi.hier gibt es ja schon für die Blogsysteme erste einfach Anwendungen.
Siehe http://www.vienna-ticket.com/blog
Sehr einfach, aber zum Testen reicht dies allemal.
Bin sehr gespannt wo der Zug hingeht.
Letzlich ist es schon im Artikel entschieden: HTML5/CSS3 ist im Kommen, die Symbian-Geräte lassen jedenfalls die Programmierer links liegen und der Mobilmarkt hat – wie jeder andere keine globalen Standards. Denken wir nur mal an die „Ist Flash tot?“-Diskussionen als es um die CSS3-Transitions ging.
Ich habe vor einem Jahr in zwei „night-sessions“ die Typo3-Seite für weimar.de via HTML „mobil gemacht“ und jetzt ist die Entscheidung für die Version 2 erneut eindeutig auf die Webseiten-Variante gefallen. jQtouch soll ja auch bald Android erreichen.
Interessant allerdings, dass die Flash-Apps so gering ausfallen…
Wenn ich mir die erste Statistik so ansehe, frage ich mich, was eigentlich Palm macht. Verkaufte Einheiten? Apps?
Nettes Intro zur Aufgabenstellung (die wirklich hinreichen komplex ist, bedenkt man die +3.000 relevanten Smartphone-Typen die derzeit in Betrieb sind) aber da fehlen so einige Dinge in den Überlegungungen:
a) Die Schwarz/Weiss-Fragestellung (App vs. Web) ist falsch:
Beispiel: Ein Kunde von uns hat eine Shopping-Applikation als App implementiert (wg. Geschwindigkeit, Nativeness und Zugriff auf hardware-spezifischen Features).
Diese App wird inhaltlich aber grossteils via REST von einer Web-Applikation (custom MAGENTO) gespeist.
Darüberhinaus werden die collateral Inhalte (Hilfetexte / About / Impressum / Konakt), die sich öfters ändern als ein Appstore nachkommen könnte, via in-app-browser ausgeliefert; dh. als „Web-App“ abgebildet (aus TYPO3 heraus).
Warum das alles so? Weil wir die Nachteile der jeweiligen Technik durch die Vorteile der anderen wettmachen können.
Wie fühlt sich sowas für den User an?
Nachdem alles in der App abläuft und auch das Applikationms-Userinterface konsistent ist, wirkt alles wie aus einem Guss.
Anm: Ein paar clevere Caching-Mechanismen (sh. html5 cache manifest file) vermeiden die meiszten Latenzen; damit wirken die die Web-App-Teile wie lokale Apps.
b) Jegliche Native-Plattform Entscheidung ist falsch:
„Da stellt sich dann allerdings die schwere Frage: Wofür entwickeln?
„Wer zudem auf betriebssystemspezifische Inhalte oder spezielle Fähigkeiten der Hardware abzielt, kommt um eine native App nicht herum.“
Das ist so seit mehr als einem Jahr nicht mehr richtig.
Es gibt mittlerweile eine hand voll Cross-Mobile-OS Entwicklungs Plattformen, welche das „code-once run (almost) everywhere“ Prinzip für native Apps verfolgen und damit recht erfolgreich sind.
Insb. unter dem Aspekt dass,
– sich die Anzahl der Software-Plattformen nicht reduzieren wird (richtig beobachtet),
– sich die Anzahl der Hardware-Device-Interfaces (Screensize, Buttons, usw.)
ebenso vermehren wird, ist die ausschlieszliche Entwicklung für eine spezifische Plattform schon heute zum scheitern verurteilt. (weil sie morgen nur noch Marktanteile verlieren wird und übermorgen für 3 neue Plattformen/Devices umgeschrieben werden muss).
Ausnahme: kurzfristiges Denken, wie zb. eine Moorhuhn@ichTelefon „Applikation“, die ohnehin nicht länger als 6 Monate leben soll.
Aus unserer Sicht macht eine Software-Entwicklung für zb. eine Business-Applikation, die mind. 5 Jahre laufen soll und ebensolange supportet werden muss, auf allen Geräten & OSes die bis dahin noch kommen, aus Kunden- und Entwickler -Sicht nur dann Sinn, wenn sie eben cross-plattform & cross-device entwickelt wird. (So wie man ja auch Websites nicht browser/OS spezifisch entwickelt und wartet);
Ein paar Links unten an, viel Spass beim mobilen Entwickeln.
Servus aus Wien
Georg K
http://rhomobile.com/
http://www.phonegap.com/
http://www.mosync.com/
Sehr guter Artikel.
Ich denke auch, dass die Möglichkeiten von mobilen Webseiten (noch) unterschätzt wird. Zudem sehe ich den großen Vorteil den mobile Web Apps bieten – sie sind auf verschiedenen Systemen und mobilen Browsern in einer Version (mit JavaScript, CSS3 und HTML5) einsetzbar.
Grüße aus Düsseldorf,
Stefan
Sehr guter Artikel. Die Diskussion über Web App oder native App wird wohl so schnell nicht aufhören. ich denke, beide Versionen haben ihre Vor- und Nachteile. Sehe jedoch die mobile Webseite, als Web App, in Zukunft etwas flexibler. Gründe dafür sind: Die zahlreichen neuen OS’s und Browser – ich denke, dass sich die Browser eher anpassen als die Betriebsysteme und daher wird es einfacher und kostengünstiger sein zunächst eine Web App erstellen zu lassen – der 2. Schritt wird dann sein diese umzuprogrammieren und eine native App daraus entwickeln zu lassen – aber derzeit meiner Meinung anch nur für das iOS (iPhone, iPad und iPod touch) wirklch sinnvoll – bald auch für Android.
Schöne Grüße,
Stefan
apptauchen.de
Ich habe auch immer öfters den Eindruck, dass viele Apps garnicht nötig wären und schätze, dass die Markets dahingehend auch bald „ausgemistet“ werden. Meine Erfahrung mit Kunden ist eher die, dass diese eine falsche Vorstellung zur Verbreitung von Mobilgeräten haben. Auch wenn Apple die Werbetrommel stark rührt, ist das iPhone bei weitem nicht das meistverbreitete Gerät. Es gibt viele andere internetfähige Smartphones, speziell Android ist stark im wachsen. Es macht daher immer mehr Sinn auf geräteunabhänginge mobile Webseiten zu setzen, diese lassen sich auch meist günstiger herstellen als Apps.
Sehr schöner, ausführlicher Artikel. In unserem Blog haben wir uns ebenfalls Gedanken über die Pros und Kontras von Web- und Native-Apps gemacht und das ganze an zwei Beispielen getestet:
http://jmr-media.de/web-apps-vs-native-apps/
Viele Grüße aus Düsseldorf!
Schöner Beitrag, der Vor- und Nachteile nativer und Web Apps gegenüberstellt. Ich persönlich bevorzuge auch wie die meisten hier die mobilen Web Apps. Durch deren ständige Weiterentwicklung stellen sie auch immer mehr die Vorteile nativer Apps in den HIntergrunf (bspw. entwicklet sich die Technik so schnell, dass man zukünftig auch mit einer Web App auf Handyanwendungen, wei die Kamera, zugreifen kann).
Ich selbst beschäftige mich erst seit kurzem genauer mit diesem Thema und sammle auf meinem Blog interessante Beispiele neuer Web Apps und auch alles andere rund ums Thema.
http://marketing-apps.blog.de/
Viele Grüße,
Robert
Ich denke die Frage, ob nun eine native oder eine web app besser ist, wird sich in einigen Monaten erübrigen, da bis dahin die allermeisten apps Hybrid-Apps sein werden. Schon heute kombinieren wir bei aktuellen Projekten Komponenten aus beiden Bereichen. Unberechtigte Weise steht die klassische mobile website momentan etwas im Abseites- unberechtigte Weise! :-)
bei der Ideenfindung zu unserer Entwicklung bn ich auf diesen guten Artikel gestossen. Er hat trotz des „Alters“ nicht viel an Aktualität verloren, denn auch wir sind in der Entscheidung App und WebApp. Wobei wir uns nun eher auf die WebApp Seite geschlagen haben – ein App hat zu hohe Streuverluste, gerade dann wenn man wenig Kommunikation und Spiel anbietet, sonder reine Preisinfos und Verbrauchermeinungen. Allerdings gestaltet sich die Integration der Kamera als schwierig – ein Nachteil des WebApp.
Aber die Auffindbarkeit bei den Suchmaschinen relativiert diesen Nachteil doch sehr.