
E-Mail-Newsletter haben nichts von ihrem Erfolg eingebüßt. (Foto: Shutterstock/sdecoret)
Natürlich muss ein E-Mail-Newsletter hübsch anzusehen sein. Warum? Ganz einfach, weil Menschen sich lieber schönen Dingen zuwenden. Und wenn sie die Wahl haben, aus ihrer ohnehin überfüllten Inbox, eine Nachricht zu öffnen, die schon in der Preview gut aussieht gegenüber einer, die so trocken aussieht, wie die Information, die sie mutmaßlich beinhaltet, welche werden sie dann wohl wählen?
Gängige Probleme im E-Mail-Newsletter-Design
In der Regel werden E-Mail-Newsletter verwendet, um Interessenten zu Kunden zu konvertieren. Der Newsletter ist in dieser Funktion so etwas wie das Schaufenster eines Ladens in der Fußgängerzone. Sieht das uninteressant aus, gehen die Passanten weiter. Mit deinem Newsletter hast du den großen Vorteil, dass potenzielle Kunden sich schon einmal aktiv dazu entschlossen haben, dein virtuelles Schaufenster zu sich nach Hause in die Inbox zu lassen. Überzeugen musst du sie dennoch jedes Mal aufs Neue. Immerhin ist der „Unsubscribe”-Link in Deutschland Pflicht.
Was dir das Newsletter-Versenderleben schwer macht, sind die vielen verschiedenen E-Mail-Clients, mit denen deine potenziellen Kunden ihre E-Mails öffnen. Sogar Gmail kann erst seit kurzem von sich behaupten, eine einigermaßen brauchbare HTML-Rendering-Engine integriert zu haben. Outlook ist nach wie vor gefürchtet.
Erschwerend kommt hinzu, dass inzwischen mehr als jede zweite E-Mail von einem mobilen Gerät aus geöffnet wird. Du kommst also an Responsivität als Gestaltungsgrundsatz absolut nicht vorbei. Die genannten Einschränkungen sorgen dafür, dass die Kreativität beim Newsletter-Design eine weniger große Rolle spielt als die Technik der Umsetzung selbst.

E-Mails werden vorwiegend mobil gelesen. (Foto: Shutterstock/Syda Productions)
E-Mail-Newsletter-Design unter Marketingaspekten
Beginnen wir mit den Marketing-Aspekten. An dieser Stelle ist es wichtig, zu identifizieren, was genau das Ziel deines Newsletters ist. Möchtest du mit versendeten Artikelteasern für Traffic auf deiner Website sorgen oder möchtest du tatsächlich aus dem Newsletter heraus Produkte verkaufen? Suchst du lediglich eine persönlichere Kommunikationsform für deine Botschaften? Eine Mischform besteht in der Verknüpfung von persönlich wirkenden Botschaften mit dem Verkauf der in den persönlichen Botschaften empfohlenen Produkte.
Dienstleistungs-Freelancer versenden eventuell zielgruppenwichtige Informationen mit dem Hintergedanken, dass die Empfänger der E-Mail den Absender als kompetenten Fachmann im Kopf behalten oder sogar tiefergehende Informationen und Leistungen auf der Basis der Kurzinformationen im Newsletter anfordern.
Nicht jeder der genannten E-Mail-Newsletter kann und sollte auf die gleiche Weise erstellt werden. Das Ziel des Newsletters und die Erwartungen der anvisierten Zielgruppe müssen dabei unbedingt Berücksichtigung finden.
Merkposten: Bevor du an das Design deines Newsletters gehst, musst du dir über dessen Zielsetzung und dessen Zielgruppe so klar werden wie nur irgend möglich.
Auf der Basis deiner Zielsetzung und Zielgruppe gehst du an die weiteren Überlegungen. Dabei gelten durchaus allgemeine Regeln. Wenn du dir nur zwei Regeln merken kannst oder nur zwei anwenden willst, dann sollten es diese sein:
- Fasse dich so kurz wie möglich
- Setze einen glasklaren Call-to-Action (Handlungsaufruf)
Damit dürftest du bereits um die 80 Prozent Erfolgsquote erreichen – immer vorausgesetzt, du formulierst ziel- und zielgruppengerecht.

Die richtige Zielgruppe zu erreichen, ist entscheidend. (Foto: Shutterstock/style-photography)
Verzichte auf zu viele Themen. Das verwässert den Call-to-Action und verteilt die begrenzte Aufmerksamkeit im schlimmsten Falle so stark, dass die Handlungsschwelle für das einzelne Thema beim Leser nicht mehr überschritten wird. Du hättest dir in dem Falle die Mühe der Erstellung des Newsletters völlig vergeblich gemacht.
E-Mail-Newsletter-Design unter gestalterischen Aspekten
Auch die gestalterischen Aspekte müssen sich den Marketing-Zielen unterordnen. Insofern handelt es sich dabei nicht um eigenständige Empfehlungen, die man unabhängig von den eben genannten Marketing-Aspekten anwenden könnte. Vielmehr ergeben sich weite Teile des Designs aus eben jenen Festlegungen.
Nicht jeder E-Mail-Client bietet eine Preview. Vielfach stellen Verwender auch gezielt die Previews ab. In diesen Fällen ist dein E-Mail-Betreff das einzige Element, über dass du verfügst, um den potenziellen Leser davon zu überzeugen, tatsächlich deinen Newsletter zu lesen. Du brauchst also in jedem Falle einen starken Betreff, damit dein Newsletter nicht im Nachrichtenstream untergeht. An dieser Stelle kommst du um das Thema „Clickbait oder nicht” nicht herum. Natürlich empfiehlt es sich nie, Betreff-Zeilen zu formulieren, die Inhalt ankündigen, den der Newsletter letztlich gar nicht bietet. Dennoch sollte ein in Maßen mutiger Formulierungsansatz durchaus helfen, den Inhalt zur Kenntnis zu geben.

Outlook, der Schreck aller E-Mail-Designer. (Foto: Shutterstock/Maxx Satori)
Achte auf starke Bilder, denn Textwüsten sind nie attraktiv. Verwende dabei aber nicht irgendwelche Bilder, sondern solche, die den Text und das allgemeine Ziel des Newsletters unterstützen.
Dabei gilt es allerdings jene Nutzer zu beachten, die in ihren E-Mail-Clients willentlich oder automatisch die Anzeige von Bildern deaktiviert haben. Der Anteil derer soll sogar in Gmail 43 Prozent aller User betragen. Hier solltest du auf Techniken, wie etwa formatierte ALT-Attribute zurück greifen, mit denen du wenigstens den Eindruck erweckst, es solle so aussehen, anstatt lediglich leere Boxen anzuzeigen. Auch die strukturierte Verwendung von Hintergrundfarben mildert den Effekt fehlender Bilder um einiges.
Was du auf jeden Fall vermeiden solltest, sind E-Mails, die sich komplett aus Bildern zusammen setzen. Der diesbezügliche Trend, E-Mail-Newsletter mit Photoshop zu bauen und dann zu slicen, ist noch gar nicht so lange her.
Stets sollte die optische Verbindung zu deiner Marke klar ersichtlich sein. Selbst wenn dein Logo nicht mehr sichtbar ist, also beim Herabscrollen, sollte das allgemeine Gestaltungsschema, also Farben, Aufteilung, Typografie, klar als jenes deiner Marke erkennbar sein.
Wo wir schon bei Typografie sind: In E-Mails verwenden wir Fonts, die mit großer Sicherheit auf den Systemen der Leser vorhanden sind und verzichten auf solche, die wir auf die ein oder andere Weise mitliefern müssten. Als anerkannt sicher gelten Arial, Verdana, Helvetica, Georgia, Tahoma, Lucida, Trebuchet und Times. Als optimale Schriftgröße haben sich 14 px für längere und 16 px für kurze Textpassagen erwiesen.
Das Konzept des „Above the Fold” ist im Newsletter-Design weiterhin gültig. Die wichtigsten Informationen sollten im Fenster des E-Mail-Clients angezeigt werden, ohne, dass der Nutzer nach unten scrollen muss. Im Webdesign konnte in den letzten Jahren festgestellt werden, dass das Konzept an Wichtigkeit verliert. Wer einmal auf einer Seite angekommen ist, ist offenbar zum Scrollen bereit. Im E-Mail-Client wird das auch so sein. Allerdings scrollt er hier dann durch die Liste der Eingänge.

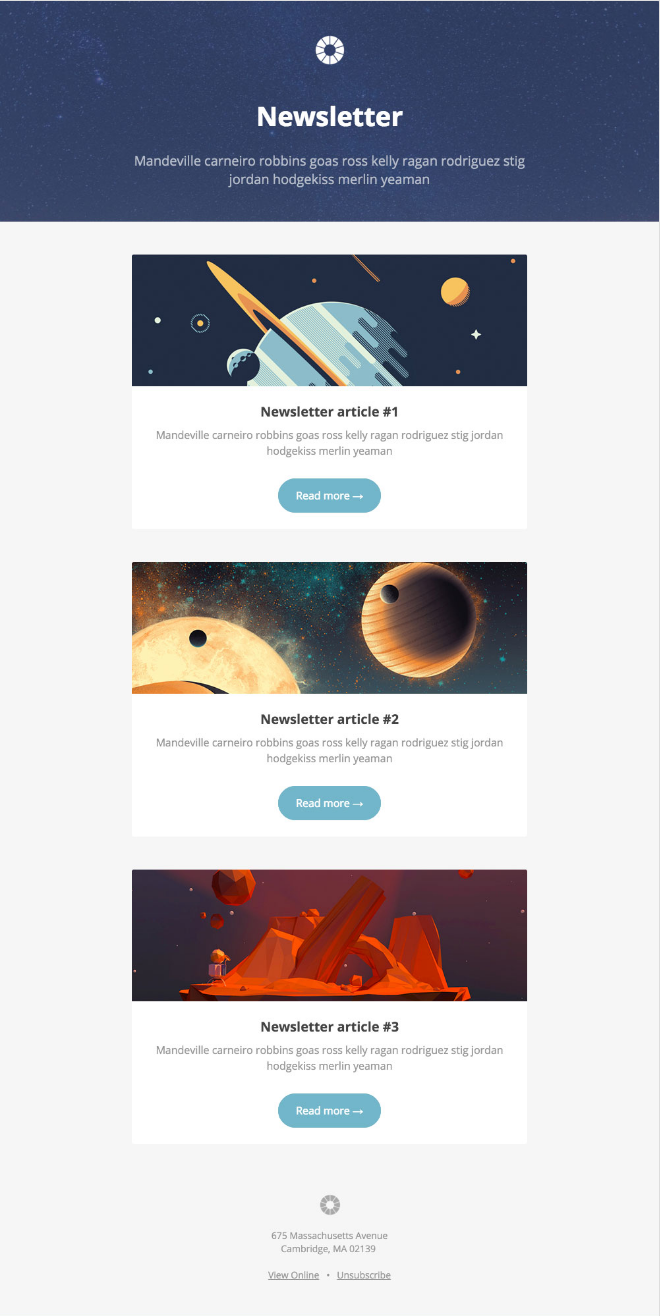
Kostenloses, modernes E-Mail-Newsletter-Template. (Quelle: litmus)
Für die Wichtigkeits-Hierarchie sprechen auch Erkenntnisse der Aufmerksamkeitsökonomie. Das, was du auf jeden Fall vermitteln willst, gehört an den Anfang. Journalisten trainieren es bis zur Erschöpfung, Texte so zu schreiben, dass man sie von unten weg immer wieder kürzen kann, ohne dabei die Hauptbotschaft zu beschädigen.
Wenn du Links setzt, dann sollten es optimalerweise ausschließlich Links zu deiner eigenen Website sein. SEO-Aspekte kannst du hierbei vollkommen außer Acht lassen. Wenn es passt, solltest du durchaus reichlich linken.
Um den Newsletter als persönliche Botschaft, als E-Mail an den Empfänger, wahrnehmbar zu machen, solltest du keine mehrspaltigen Layouts wählen. Eine E-Mail ist natürlicherweise im Storymodus erfolgreich. Die Botschaft wird von oben nach unten vermittelt, nur unterbrochen durch einen oder wenige Call-to-Action.
Quellen zum Weiterlesen
- Design-Guide für den perfekten E-Mail-Newsletter | Falk Hedemann für t3n
- Kundenbeziehungen per E-Mail-Newsletter intensivieren: Anleitung für Freiberufler | Robert Brandl für t3n
- 10 Rules to Make Your Email Newsletter Design Beautiful yet Effective | Karolina Jasvinaite Petraskiene für Omnisend
- 8 Dienste für freie E-Mail-Newsletter-Templates und wie man sie einsetzt | Andreas Hecht für Dr. Web
- Email Newsletter Design Best Practices | Bogdan Sandu für Deisgn your Way
- Beautiful Email Newsletters | Showcase mit einer Unmenge hübscher Newsletter-Designs
- The Ultimate Guide to Email Image Blocking | Lauren Smith für Litmus

