Website-Navigation mal anders: 15 inspirierende Beispiele
Screenshot: Mathilde Jacon
Mit der wachsenden Bedeutung von Responsive Design wurden auch bei der Gestaltung von Navigation alte Standards über den Haufen geworfen. Das gilt nicht nur für Mobile, sondern der Einfluss von Responsive Webdesign macht sich auch bei klassischen Desktop-Websites bemerkbar. Das stellt Designer zwar einerseits vor zusätzliche Herausforderungen, eröffnet aber andererseits auch zusätzliche Gestaltungsmöglichkeiten. Wir haben für euch einige (nicht ausschließlich responsive) Beispiele für interessante Navigationsansätze gesammelt, von denen ihr euch inspirieren lassen könnt.

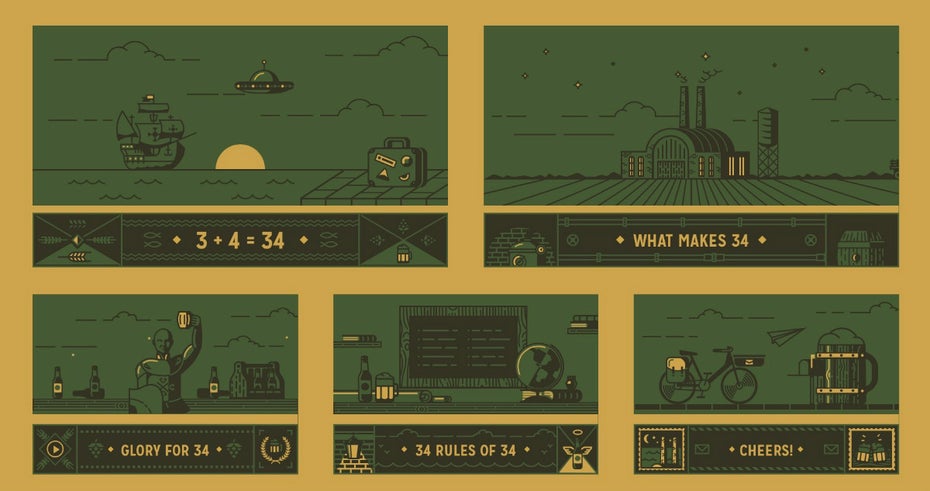
Bei dieser Websites lädt die Navigation zum Spielen und Ausprobieren ein. (Screenshot: 34)
Eine der Hauptaufgaben der Website-Navigation besteht darin, dass der Besucher stets weiß, wo er sich befindet. Man kann sein Ziel nicht erreichen, wenn man nicht weiß, wo man sich befindet. Das sollte man auch – und besonders – bedenken, wenn man eine eher ausgefallene Navigation gestaltet. Denn was bringt die kreativste Navigation, wenn sie nicht nutzerfreundlich ist?
Um das zu gewährleisten, sollte man ein stringentes Navigationskonzept verfolgen. Die Navigation sollte über alle einzelnen Webseiten hinweg einheitlich sein. Das erleichtert nicht nur Besuchern das Navigieren, sondern zahlt auch auf SEO ein, denn die Indexierung wird erleichtert. Außerdem sollte man als Designer in jedem Fall leicht verständliche Bezeichnungen für die einzelnen Menüpunkte verwenden. So sind eindeutige Bezeichnungen wie „Portfolio“ oder „Kunden“ beispielsweise besser als der schwammige Begriff „Showroom“.

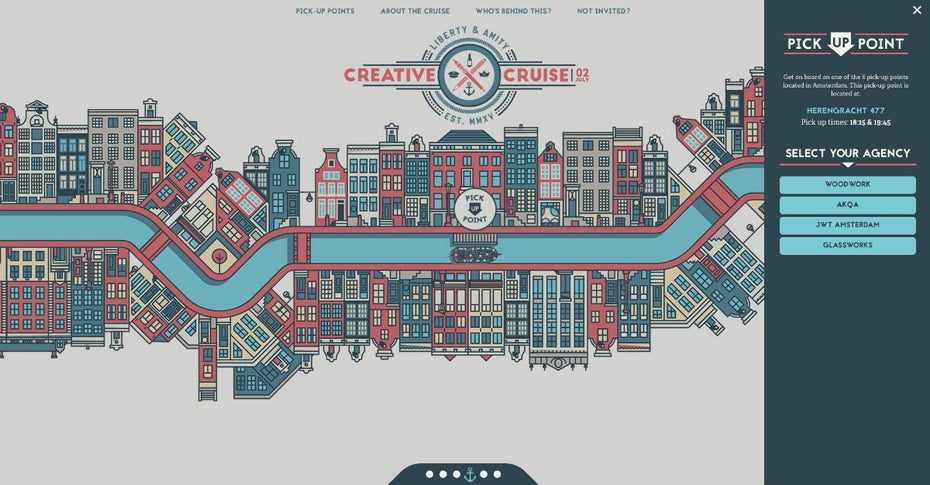
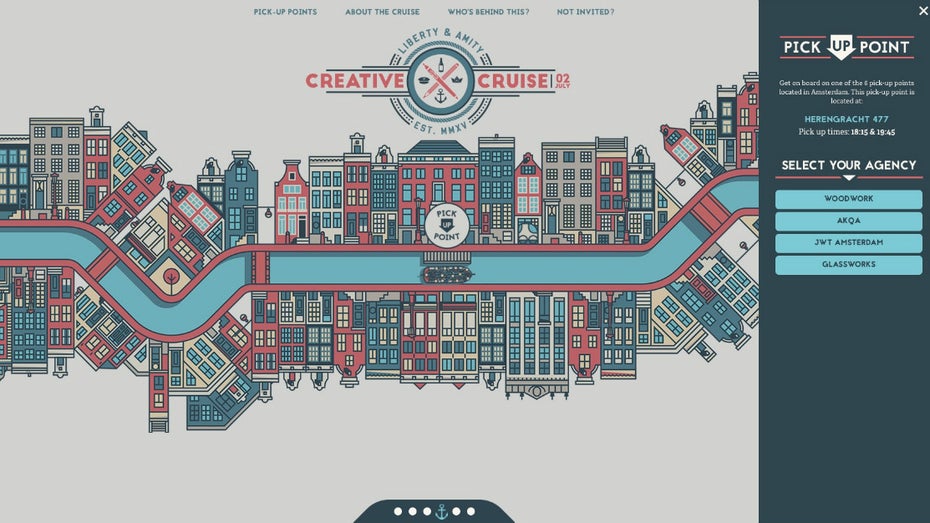
Die Navigation von Creative Cruise ist fast schon eine virtuelle Kanalrundfahrt in Amsterdam. (Screenshot: Creative Cruise)
Ebenfalls hilfreich für die Umsetzung einer nutzerfreundlichen Navigation ist es, wenn man sich an gewisse Konventionen hält. So haben die meisten Nutzer gelernt, dass sie ein Klick auf das Logo des Unternehmens zurück zur Startseite bringt. Es schadet der Außergewöhnlichkeit eures Designs nicht, wenn ihr diese und andere Konventionen beherzigt.
Die wichtigste Anforderung an ein Navigationsmodell besteht darin, die Nutzung möglichst einfach und intuitiv zu gestalten, so dass Besucher finden, was sie suchen. Das macht es Designern schwer, etwas wirklich Neues oder Außergewöhnliches zu erschaffen. Das es dennoch möglich ist, sich im Webdesign bei der Navigation kreativ auszutoben, zeigen die Beispiele in unserer Galerie. Bei einigen davon, wie zum Beispiel bei der Target-Website rund um Erinnerungen an Star Wars, macht das Navigieren allerdings so viel Spaß, dass die Websites absolute Zeit-Killer sind, ihr seid also gewarnt. Es versteht sich von selbst, dass die Interaktivität mehr sagt als tausend Bilder. Wenn ihr die von uns gesammelten Navigationen in ihrer vollen Pracht genießen wollt, findet ihr die Links zu den entsprechenden Seiten ebenfalls in der Galerie.
1 von 15
Kennt ihr noch andere empfehlenswerte Websites mit einer ungewöhnlichen Navigation?



Ein cooler One page scroller mit netten Details:
http://automechanika-erleben.de/
Grottig sy
Tolle Studie ! Danke für diese Information. Wesentlich wäre, die User- Experience zu testen, um zu sehen, welches Design für die Besucher am interessantesten/übersichtlichsten ist. im Hinblick auf die gesteigerte Bedeutung der Verbleibmessung durch Google wirkt sich das Design so auf das Ranking aus.