Omatsuri: Diese 11 Alltags-Tools für Webentwickler funktionieren offline

Vitaly Rtishchev ist Frontend-Entwickler und stammt aus Moskau. Sein Spezialgebiet ist die Entwicklung mit JavaScript. Mit der neuen Browser-App Omatsuri stellt er seinen Kolleginnen und Kollegen aus der Webentwickler-Community einen Werkzeugkasten zur Verfügung, der schon konzeptionell anders als andere ist.
Omatsuri: Keine Serververbindungen
Omatsuri ist japanisch und bedeutet Festival. Nach eigenen Angaben wollte Rtishchev mit seinen Mini-Tools ein Festival nützlicher Applikationen in die Browser der Benutzer bringen. Dabei benötigt Omatsuri im Arbeitsbetrieb keine Online-Verbindung, sondern ist als PWA (Progressive-Web-App) angelegt.

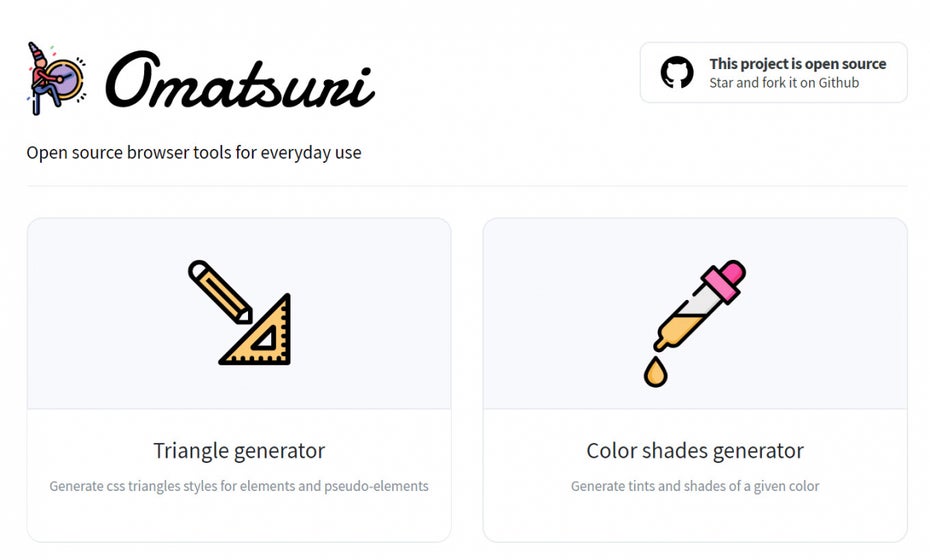
Omatsuri: Landingpage. (Screenshot: t3n)
Rtishchev hat Wert darauf gelegt, dass die App komplett ohne Serververbindungen auskommt. Entsprechend gibt es weder Werbung, noch ist eine Besucherstatistiklösung oder irgendein anderer Dienst eingebunden. Alles läuft mit modernen JavaScript-Methoden rein im Browser des Nutzers.
11 Helferlein für Webentwickler
Die Auswahl der bislang elf Tools entspringt natürlich dem Alltagsbedarf des Omatsuri-Entwicklers. Kontributoren sind gern gesehen und könnten weitere Tools beitragen.
Aktuell liefert Omatsuri einige CSS- und SVG-Tools, sowie Generatoren für Fake-Content mit, mit denen Prototypen inhaltlich bestückt werden können. Von der Startseite des Projekts aus stehen alle Tools übersichtlich zur Verfügung. Steigt ihr per Klick in eines ein, ändert sich die Darstellung.

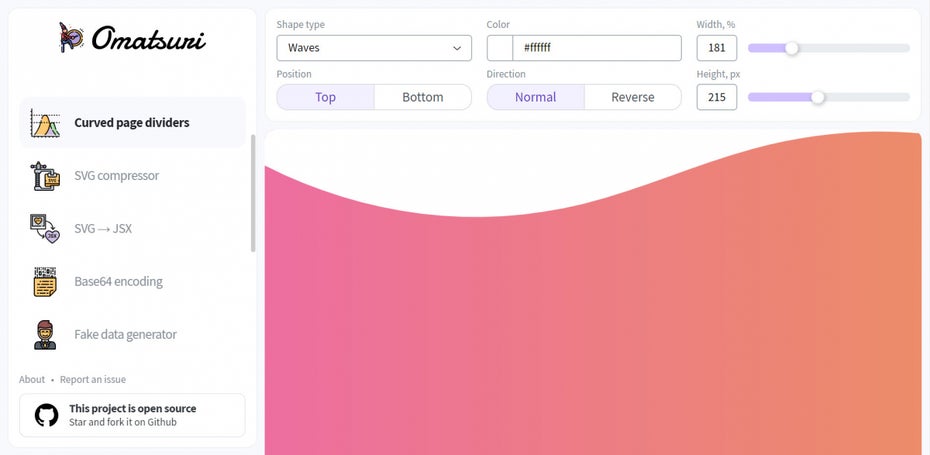
Omatsuri: Shape Dividers. (Screenshot: t3n)
Auf der rechten Seite des Bildschirms öffnet sich das gewählte Werkzeug, links angeordnet findet ihr die anderen Tools. So könnt ihr schnell von Tool zu Tool wechseln. Optisch hat sich Rtishchev um ein einheitliches Design bemüht. So wirkt Omatsuri homogen und nicht wie ein bemühtes Sammelsurium unterschiedlicher Helferlein.
In den angebotenen Tools wird jeder Webentwickler seine persönlichen Favoriten haben, wobei es sicherlich nicht verkehrt ist, die Übersicht aller verfügbaren CSS-Cursor-Eigenschaften oder die CSS Shape Divider, mit denen ihr geformte Übergänge zwischen Seitenbereichen herstellen könnt.
JavaScript-Enthusiasten dürften sich für die Event-Code-Abfrage jeder Taste des Keyboards oder die Möglichkeit, SVG nach JSX zur Verwendung etwa in React zu konvertieren. Omatsuri bietet aber auch Hilfe bei Brot-und-Butter-Aufgaben. So findet ihr die Sammlung mit HTML-/CSS-Symbolen, verschiedene Generatoren für Platzhaltertexte oder ein Tool, mit dem ihr verschiedene Schattierungen einer Basisfarbe erstellen könnt.
Alles in allem ist Omatsuri wert, einen Platz im Webentwickler-Werkzeugkasten zu erhalten. Die Tools der Omatsuri-App stehen alle unter Open Source, konkret der MIT-Lizenz. Wer sich für den Quelltext interessiert, findet ihn auf Github.
Passend dazu: Webdesign Toolbox: Alles, was des Webentwicklers Herz begehrt

