Passbook für Entwickler: Anleitung und Hintergründe

Was sind die Voraussetzungen für eine Integration von Passbook in eigene Apps? Was wird benötigt?
Tatsächlich benötigt man noch nicht einmal eine eigene App, um am Prinzip Passbook teilhaben zu können. Man kann es also auch ohne App nutzen, was vielen vielleicht nicht bewusst ist. Zentral für die Nutzung ist nur, dass ich digitale Dienste anbiete, die einen Orts- oder Zeitbezug besitzen oder einen Barcode nutzen – also etwa ein Datum wie bei einem Konzertticket oder einen Ort, der sich über Location Based Services, zum Beispiel via GPS, auffinden lässt, wie etwa bei einer digitalen Stempelkarte für einen Laden.
Im einfachsten Fall besteht die Passbook-Funktion lediglich aus einer Datei, die der Passbook-Partner über eine Webseite zur Verfügung stellt. Als Beispiel funktioniert ein Konzertticket recht gut: Um dieses zu erhalten, logge ich mich auf einer mobilen Homepage ein. In meinem persönlichen Bereich wird mir mein Ticket angezeigt und über einen dort zur Verfügung gestellten Link kann ich mir dann den Pass für Passbook herunterladen, wo er dann immer (auch ohne Internetverbindung) zur Verfügung steht. Eine ähnliche Funktion kann der Ticketverkäufer auch über E-Mail anbieten. Oder eben mit einer App, aber das ist tatsächlich nur eine der Optionen.

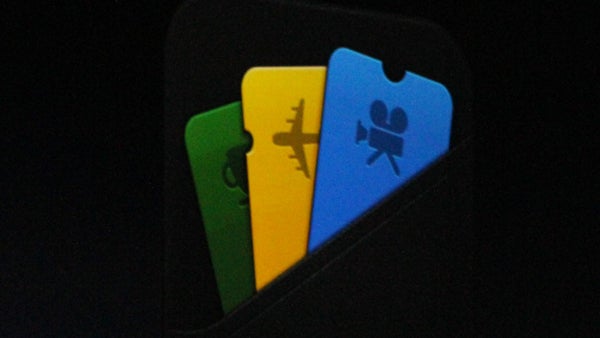
Passbook mit Pässen für Lufthansa und Airbnb.
Der Vorteil einer App im Zusammenhang mit Passbook ist, dass ich hier deutliche tiefere Integrationsmöglichkeiten bekomme. Je nach Funktion des Passes kann ich als Entwickler eine einzige Datei für alle Nutzer erstellen – etwa bei nicht-personalisierten Passes. Oder aber ich habe personalisierte Ansätze, etwa ein Konzertticket mit Platznummer, das als statischer Pass für einen einzelnen Nutzer erstellt wird. Hier benötige ich dann individuelle Daten. Die komplexeste Variante ist die Verbindung des Passes mit einem Webservice. Dies ermöglicht beispielsweise Push-Nachrichten via Passbook, sobald sich eine Abflugzeit ändert, die mit einem Flugticket gekoppelt ist.
Als Entwickler kann man das Thema Passes erstmal unverbindlich über standardisierte Anwendungen ausprobieren – etwa via passk.it. Der Service erlaubt es, über einen Web-Client Passbook-Pässe zu erstellen. Diese Pässe sind dann allerdings digital signiert und als Blanko-Variante eines Fremdanbieters erkennbar. Wer einen eigenen Pass möchte, der benötigt Zugang zu Apples Developer Program.
Wie ist ein Pass technisch aufgebaut?
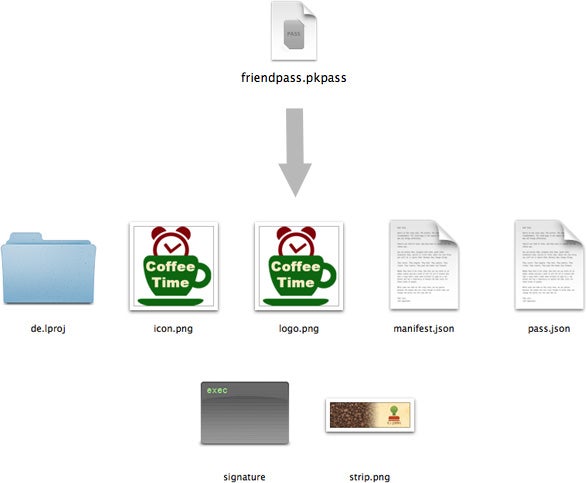
Ein Pass hat die Dateiendung .pkpass und ist im Grunde ein ZIP-File. In der ZIP-Datei enthaltene Dateien sind:

Die *.pkpass-Datei ist eigentlich ein *.zip-Archiv!
- pass.json: JSON-Definition des Aussehens (Farben, Stile wie Konzertticket, Flugticket), der Inhalte (Textfelder, Barcode, Rückseite) und der Metainformationen (Webservice-URL für Updates, Ersteller, Version) des Passes
- background.png, logo.png, icon.png (alle optional): Im Pass angezeigte Grafiken (Für Retina-Displays mit @2x.png-Endung)
- manifest.json: JSON-Map mit SHA1-Hashes aller Files (außer signature und manifest.json)
- signature: Binäre, mit dem Apple-Developer-Pass-Zertifikat erstellte Signatur der manifest.json-Datei. Duch die Signatur kann die Manipulation eines Passes durch Dritte ausgeschlossen werden.
Diese ZIP-Datei (natürlich mit der Endung .pkpass, nicht .zip) kann man dann auf beliebige Weise verteilen (E-Mail, Web-Download, direkt aus der App).
Um einen Eindruck von Passes zu bekommen, lohnt es sich, auf passk.it zu gehen und sich einen Pass zu erstellen. Diesen kann man dann mit einem Desktop-Rechner herunterladen, die Endung in .zip ändern und öffnen. Im ZIP enthalten sein sollten dann die oben genannten Dateien.
Worauf sollte man bei der Einbindung von Passbook in jedem Fall achten? Gibt es Fallstricke?
Ein Fallstrick zum Einstieg ist sicherlich die Tatsache, dass die Dokumentation bislang sehr dürftig ausfällt. Gerade was die Anbindung von Passes an Webservices angeht, ist man bisher noch stark auf „Trial & Error“ angewiesen. Deswegen ist die Anzahl der Pass-Anbieter, gerade in Deutschland, auch noch überschaubar – mit 10stamps gehören wir zu den ersten. Aber die wenigen Beispiel-Passes, die vorhanden sind, sollten sich Entwickler künftiger Anwendungen einfach genauer ansehen. Auch wird die Informationsdichte zunehmend größer. Als wir unsere Passes entwickelt hatten, war iOS 6 ja noch gar nicht auf dem Markt und wir haben innerhalb der Beta-Phase agiert. Das war natürlich eine Ausnahmesituation.
Was sind kreative und innovative Beispiele für den Einsatz von Passbook?
Via Passbook kann man eigentlich alles abbilden, was einen zeitlichen und örtlichen Bezug oder auch einen Barcode hat: Rabattmarken, Tickets, Kundenkarten und so weiter – wichtig ist vor allem die räumliche oder zeitliche Komponente. 10stamps nutzt das Ganze ja jetzt etwas anders – mit unserem FriendPass treiben wir die Passbook Nutzung in Richtung des Empfehlungsmarketings. Denkbar sind künftig aber auch Ansätze wie etwa ein Touristenguide, der für Locations wie Museen Vergünstigungen anbietet und den Touristen an den Attraktionen via Pass daran erinnert, dass er sich seine Vergünstigung abholen soll. Eigentlich sind der Kreativität keine Grenzen gesetzt.

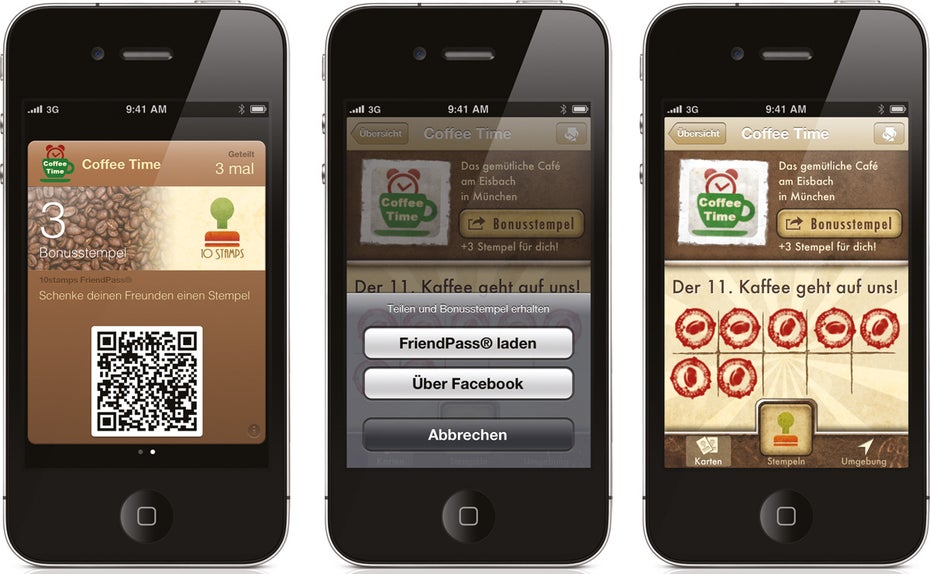
Der FriendPass verbindet die digitale Stempelkarte von 10stamps mit Empfehlungsmarketing.
Wieso ist Passbook so interessant und welche Arten von Unternehmen und Apps eignen sich besonders?
Passbook ist eine Funktion gegen das Vergessen. Ich habe alle Dinge mit zeitlichem und örtlichem Bezug an einem Ort – wie in einer permanent aktuellen Brieftasche. Die Passes sind spannend, weil ich sie eben auch OHNE eine App machen kann. Betreiber von Websites können also diese Funktion anbieten, ohne dass sie gleich eine ganze App brauchen und so einen tollen Service für Apple-User anbieten.
Wie sollte ich vorgehen, wenn ich eigene Pässe erstellen will?
Wie oben erwähnt: es gibt mehrere Typen.
Statischer Pass:
Zunächst benötigt man ein Skript, über das der Pass erstellt wird. Das ist allerdings nur ein wenig Text und ein paar Bilddateien, die digital signiert in eine ZIP-Datei gepackt werden. Im nächsten Schritt muss der Pass zur Verfügung gestellt werden – entweder über eine E-Mail oder einen Link direkt auf einer Seite. Im letzten Schritt kann der Nutzer sich den heruntergeladenen Pass ansehen und entscheiden, ob er ihn zu seinem Passbook hinzufügen will.
Interaktiver Pass:
Bis zum Hinzufügen seitens des Nutzers gilt hier das gleiche Vorgehen wie beim statischen Pass – nur lassen sich diese Passes später aktualisieren, um etwa neue Informationen wie ein geändertes Gate bei einem Flugticket einzupflegen. Der Nutzer kann über solche Veränderungen benachrichtigt werden (sicher sinnvoll z.B. bei einer geänderten Abflugzeit) oder auch nicht, z.B. beim Korrigieren eines Rechtschreibfehlers oder einer neuen Info-URL.
Für interaktive Passes muss noch die Anbindung an einen Webservice (RESTful JSON) erfolgen. Hier existiert eine Dokumentation von Apple. Bei einer Änderung wird vom Pass-Ersteller eine Nachricht an den Apple Push-Notification-Service geschickt, der sie an das iPhone des Nutzers weiterschickt. Das Gerät lädt sich dann die neue Version des Passes vom Server des Pass-Erstellers herunter.
Weiterführende Links:
Über den Gesprächspartner

Felix Baaken ist Co-Founder der Contigua GmbH mit ihrem Produkt 10stamps, einer Loyalty-Lösung für Mobilgeräte. 10stamps basiert auf dem Prinzip der bekannten Treuestempelkarte, bekannt von Friseuren und Cafés: Kunden sammeln so ihre zehn Stempel in der 10stamps-App statt auf Papierkarten und erhalten das elfte Produkt umsonst. Baaken studierte technologie- und management-orientierte Betriebswirtschaftslehre an der Technischen Universität München. Vor der Gründung war er als Freelancer (Webentwickler und Projektmanagement) und als Developer bei e-fellows.net tätig.

