Pingendo: Einfaches Prototyping für Designer dank Bootstrap
Prototyping. (Grafik: Shutterstock)
Pingendo: Responsive durch Bootstrap
Pingendo ist ein LESS-basierter WYSIWYG-Bootstrap-Editor. Das hat den unschätzbaren Vorteil, dass man einerseits auf das vorhandene Gerüst von Bootstrap aufbauen kann und dieses eben nicht „blind“ im Code-Editor, sondern direkt mit visuellem Feedback bearbeiten kann. Da Pingendo – durch Bootstrap – schon responsives Verhalten aller Elemente vorsieht, scheint es als Prototyping-Tool sehr geeignet.
Startet man Pingendo, kann man sich entscheiden, ob man mit einem leeren Projekt oder einem der mitgelieferten Templates starten will. Die Templates sind ganz praktisch, wenn man sich in das Programm einfinden oder nicht ganz bei Null anfangen möchte.

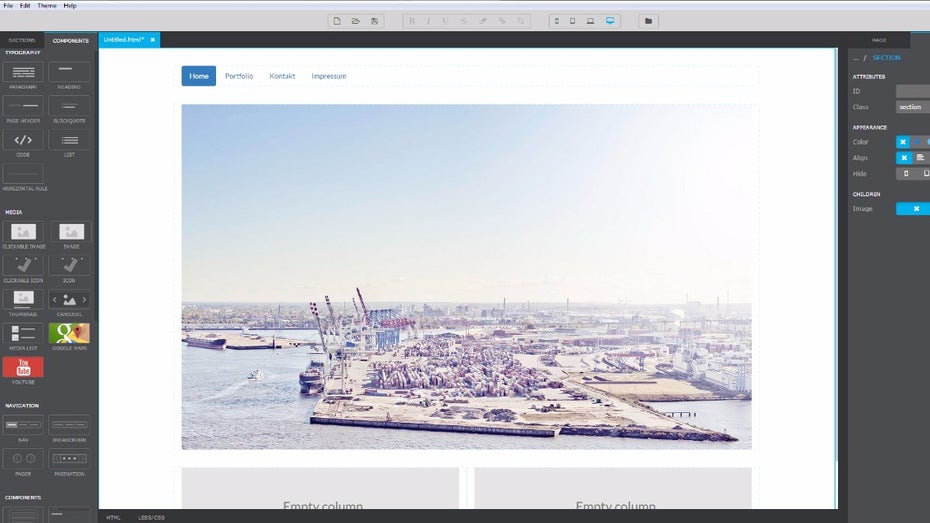
Los geht’s. (Screenshot: t3n)
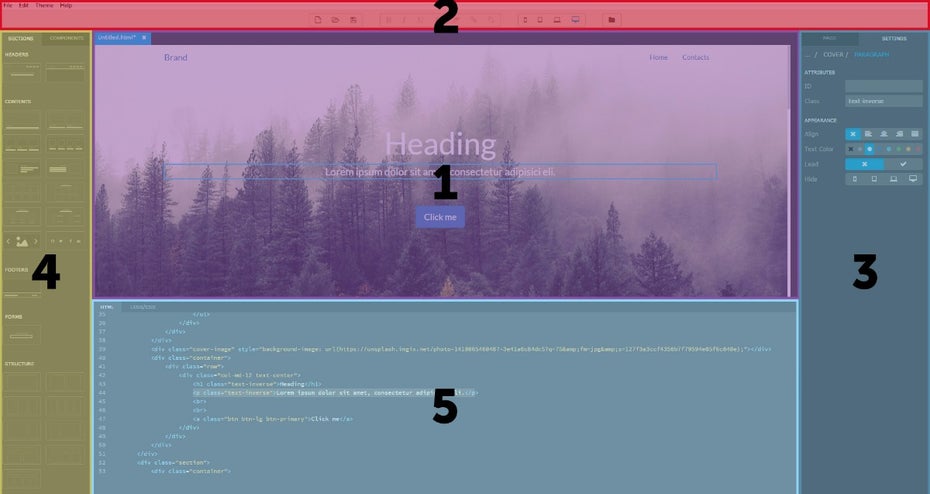
Die Benutzeroberfläche kommt sehr aufgeräumt daher und besteht aus fünf Bereichen:
- Viewport
- Menüleiste
- Bereichs- und Komponentenbibliothek
- Eigenschafteneditor
- HTML- und CSS-Editor (beim Start minimiert)

Die Bereiche der App. (Screenshot: t3n)
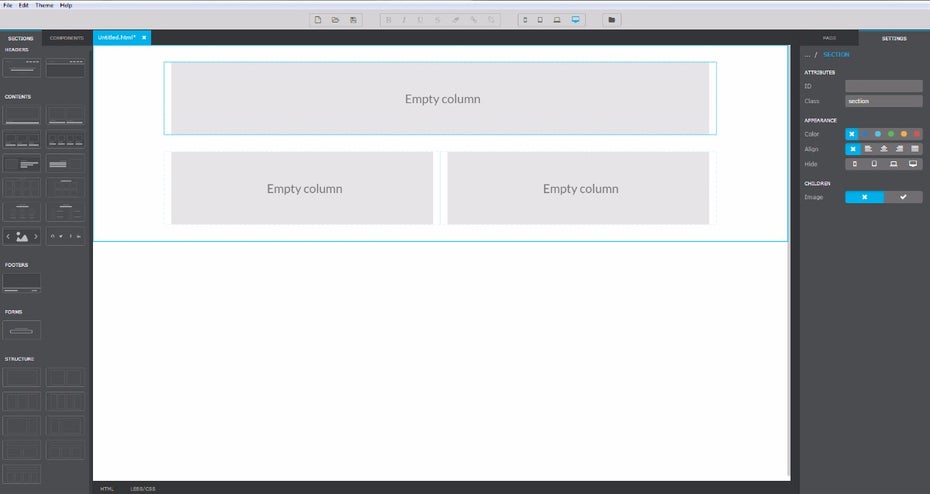
Mit Hilfe der Bereichs- und Komponentenbibliothek kann man sich sehr schnell ein Grundgerüst seiner Seite zusammenstellen – ganz einfach per Drag & Drop. Dazu bietet Pingendo fertige Aufteilungen in Spalten, Navigation, Footer, diverse Bild-Text-Aufteilungen und vorgefertigte Slider.

(Screenshot: t3n)
Da Pingendo auf Bootstrap basiert, kann man Elemente breakpointbasiert ein- und ausblenden. So bekommt man innerhalb kürzester Zeit eine Seite, die sich in Struktur und Verhalten dem jeweiligen Viewport anpasst.
Genauso schnell kann man die strukturellen Elemente dann mit Inhalten füllen – sowohl mit lokalen, als auch mit externen (Web-)Quellen. Mit dem Eigenschaften-Editor kann man Elemente befüllen und anpassen – wobei die Möglichkeiten hier doch sehr begrenzt sind. Man hat eine feste Anzahl an vordefinierten Farben, Größen und Spezialeigenschaften.
Testen des Prototyps: Wo Pingendo an seine Grenzen stößt
Ein erster Prototyp lässt sich soweit sehr gut und innerhalb kurzer Zeit erstellen. Testen kann man die Seite allerdings erst, wenn man sie exportiert hat – so etwas wie eine Preview-Funktion gibt es leider nicht. Verschiedene Interaktionen, wie zum Beispiel das Ausklappen eines Drop-Down-Menüs, lassen sich erst in der gespeicherten HTML-Datei ausführen. Gerade das hat doch Nervpotential, da man diese Elemente dann auch schwer gestalten und bearbeiten kann.
Will man tiefer eintauchen (und beispielweise die Inhalte eines Drop-Down-Menüs anpassen), muss man sich dann doch die Mühe machen und im Quelltext des Projekts arbeiten. Zum Glück ist der entsprechende HTML-/CSS-Editor in Pingendo integriert und man muss nicht die Anwendung wechseln.
Die HTML- und CSS-Dateien sind sehr gut strukturiert und bieten somit eine sehr gute Basis für Entwickler, um damit weiter arbeiten zu können. Das Angenehme ist, dass Änderungen wie Farben gleich mit in das UI übernommen werden, sodass man sämtliche Eigenschaften, die man in CSS/LESS definiert, auch sehr einfach auf andere Elemente anwenden kann, ohne wieder in den Quelltext zurückkehren zu müssen.
Eigene Regeln und Eigenschaften kann man jedoch nicht zum UI hinzufügen, sondern nur bestehende editieren.
Fazit
Pingendo ist sehr gut dafür geeignet, schnell einen Prototypen einer responsiven Website zu erstellen, die nach bestimmten Standardschemata und mit gängigen Elementen aufgebaut ist. Da schon sehr viel „Grundverhalten“ der Elemente mitgebracht wird, kann man hier wenig Fehler machen. Wünschenswert wäre es, wenn man im UI mehr breakpointbasierte Eigenschaften einstellen könnte, außer Elemente ein- und auszublenden. Schriftgrößen, Farben, Größen, Abstände … all das kann man nicht über die Benutzeroberfläche einstellen.
Somit ist Pingendo ein Tool, um Seiten zu erstellen, die wahrscheinlich so aussehen werden, wie die meisten anderen. Für außergewöhnliche, innovative Interaktionen und Navigationen sind Programme mit mehr Freiraum und Flexibilität wesentlich besser geeignet.