PureCSS Oil Painting: Entwicklerin erstellt interaktives „Ölgemälde“ aus reinem CSS

Ein Gemälde im Stile alter Meister mit Modereferenzen an die Neunziger des vorigen Jahrhunderts stellt Diana Adrianne unter dem Titel „PureCSS Oil Painting“ vor. Regelmäßige Leserinnen und Leser kennen die Frontend-Entwicklerin und ihr Schaffen bereits.
Erstes interaktiv veränderbares CSS-Gemälde
Diana, die auch unter ihrem Pseudonym Cyan Harlow bekannt ist, zeigt in unregelmäßigen Abständen immer wieder CSS-Kunstwerke, die den Betrachter in Staunen versetzen. Mit ihrem neuesten Werk stellt sie sich allerdings selbst in den Schatten und hebt die CSS-Kunst auf ein neues Level.
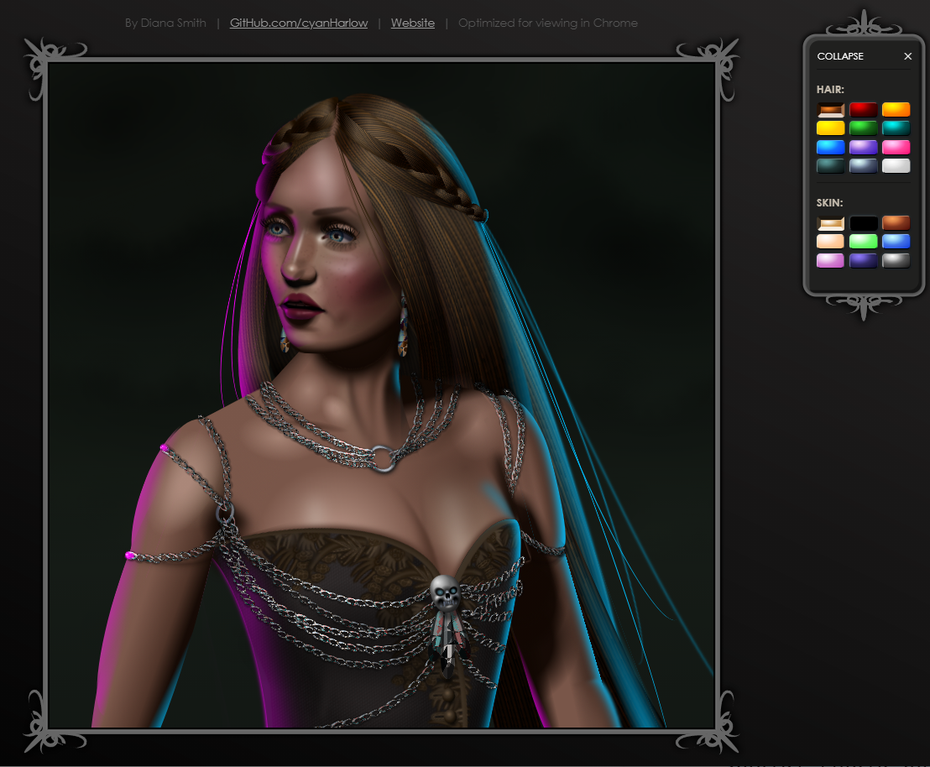
Rund 2.500 Zeilen HTML und über 4.800 Zeilen CSS muss euer Browser beackern, um das folgende Bild zu zeigen. Ihr müsst durchaus etwas Geduld aufbringen. Auf unserem i7-Prozessor der zehnten Generation dauerte der Aufbau des Bildes runde drei Sekunden:

Über das rechts angeordnete Panel könnt ihr die Darstellung verändern. (Screenshot: t3n)
Das sieht schon beeindruckend genug aus. Der Knüller besteht aber darin, dass ihr nun über ein rechts angeordnetes Panel die Haut- und die Haarfarbe der dargestellten Dame verändern könnt. Dabei ändert die Auswahl zumeist mehrere Parameter auf einmal, sodass jede Änderung zu einem insgesamt wieder homogenen Bild führt.
Best on Chrome, bald auch Firefox
Diana weist ausdrücklich darauf hin, dass die Darstellung am besten im Chrome-Browser gewährleistet werden kann. Das liegt offenbar daran, dass die CSS-Funktion Conic Gradients (gewinkelte aka konische Verläufe) erst ab der kommenden Version 83 unterstützt wird.
Auf Twitter wurde Diana gefragt, wie lange sie an dem CSS-Werk gearbeitet hat. Sie entgegnete, dass sie darüber kein Buch führe, aber über gut zwei Monate lang jede freie Minute dafür eingesetzt habe. Tagsüber arbeitet Diana als Entwicklerin beim Software-Hersteller Atlassian.
Passend dazu: PureCSS Gaze: Dieses vermeintliche Ölgemälde besteht aus reinem CSS
