Bevor du React lernst: Diese JavaScript-Features solltest du beherrschen

React ist hilfreich für angehende Webentwickler (Foto: GaudiLab/Shutterstock)
React ist eine JavaScript-Library, die das Entwickeln visueller Interfaces vereinfachen will. Die Library wurde von Facebook entwickelt und 2013 veröffentlicht. Heute steckt sie hinter den User-Interfaces von Facebook, Instagram und zahlloser anderer Apps. Die Idee hinter React ist es, State-Management in einer App zu vereinfachen. Erreichen will die Library das –vereinfacht gesprochen –, indem sie das UI in Komponenten aufteilt.
Wer Web-Development lernt, kommt um React nicht herum. Die Library eroberte die Herzen der Frontend-Entwickler und -Entwicklerinnen im Sturm. Als React erstmalig gelauncht wurde, dominierten Frameworks wie Angular und Ember. React hatte gegenüber den alteingesessenen Konkurrenten den Vorteil, dass die Integration in ein bereits existentes Projekt vergleichsweise einfach war. Außerdem war das Timing perfekt. Google hatte gerade den Launch von Angular 2 verkündet. Das neue Angular-Release enthielt so viele nicht abwärtskompatible Änderungen, dass React eine willkommene Alternative darstellte.
Bevor ihr in das Framework eintaucht, ist es allerdings hilfreich, vorher einige ES6-Features kennenzulernen. Einige davon finden in React so häufig Anwendung, dass bei Neulingen vielleicht der Eindruck entstehen könnte, es handele sich dabei um framework-inhärente Syntax – stattdessen ist es einfach nur modernes JavaScript. Diese Reihe stellt die grundlegendsten vor, in der Hoffnung, euch den Einstieg zu vereinfachen.
Variablen: var, let und const
Variablen sind sogenannte Literale. Das sind explizit in den Code hineingeschriebene und damit unveränderliche Werte. Sie sind einer Bezeichnung, dem Variablennamen, zugeordnet. Über den Variablennamen könnt ihr sie innerhalb eures Programms referenzieren. JavaScript ist dynamisch typisiert. Das bedeutet, Variablennamen, die Literalen eines bestimmten Typs zugeordnet sind, können im weiteren Programmverlauf Variablen eines anderen Typs zugewiesen werden.
Bevor ihr sie nutzen könnt, müssen Variablen deklariert werden. Dafür nutzt ihr die Keywords var, let und const.
var
var war bis ES2015 das einzige Keyword zum Definieren von Variablen. var-Variablen können erneut definiert oder aktualisiert werden.
Der über das Keyword var definierten Variable width könnt ihr problemlos einen neuen Wert zuweisen.
var width = 100;
console.log(width); // 100
width = 200;
console.log(width); // 200Ein wichtiger Punkt beim Thema Variablen ist Scope. Scope bezeichnet den Geltungsbereich einer Variable. var-Variablen sind grundsätzlich nur im Bereich der Funktion, innerhalb derer sie definiert wurden, gültig. Definiert ihr var-Variablen allerdings außerhalb einer Funktion, sind sie in eurer komplette Codebase verfügbar.
Wenn wir jetzt eine Funktion erstellen und die var width innerhalb der Funktion definieren:
function setWidth() {
var width = 100;
console.log(width);
}
setWidth();funktioniert der Code, weil var width innerhalb der Funktion definiert ist.
Dieser Code wirft hingegen eine Fehlermeldung:
function setWidth() {
var width = 100;
console.log(width);
}
setWidth();
console.log(width); // error, width is not definedDer Grund: width() ist innerhalb der Funktion definiert, von außen kann console.log(width); nicht darauf zugreifen.
Definieren wir width() hingegen außerhalb der setWidth()-Funktion:
var width;
function setWidth() {
width = 100;
console.log(width);
}
setWidth();
console.log(width);ist der Scope der Variable global und wir können von außerhalb der Funktion darauf zugreifen.
Wenn ihr allerdings gar keine Funktion habt, sondern den Scope einer Variablen auf – sagen wir – ein if-Statement begrenzen wollt, habt ihr dazu keine Möglichkeit. Wir erinnern uns: var-Variablen sind function-scoped. Ein if-Statement ist keine Funktion und kann deshalb den Scope einer var-Variablen nicht begrenzen.
;
var age = 10;
if(age > 2) {
var catYears = 25 + (age - 2) * 4;
console.log(`You are ${catYears} 🐈 years old!`)
}In unserem Code-Snippet ist catYears , trotzdem dass die Variable innerhalb des if-Statements definiert wurde, eine globale Variable, auf die wir von überall innerhalb der Codebase aus zugreifen können. Globale Variablen lassen uns schnell den Überblick darüber verlieren, welcher Code was beeinflusst. Das ist nicht besonders nutzerfreundlich – im Gegenteil, es macht das Entwickeln mit JavaScript unnötig kompliziert.
Deshalb wurden mit EcmaScript2015 zwei neue Variablen eingeführt: let und const.
let
Let ist var gar nicht so unähnlich, aber anders als var ist der Scope einer let-Variable auf das jeweilige Statement oder den jeweiligen Block, wo sie definiert wurde, begrenzt.
Was ist ein Block?
Grundsätzlich könnt ihr euch merken, dass Funktionen als sogenannte Blöcke gelten, let– – und übrigens auch const-Variablen – sind demnach genau wie var-Variablen function-scoped. Zudem gilt alles als Block, was durch { geschwungene Klammern } begrenzt wird. Der Geltungsbereich von let- und const-Variablen reicht immer bis zu den am nächsten befindlichen geschwungenen Klammern. Das gilt auch, wenn sich ein solcher Block innerhalb einer Funktion befindet.
In unserem Katzenjahre-if-Statement können wir var gegen let austauschen:
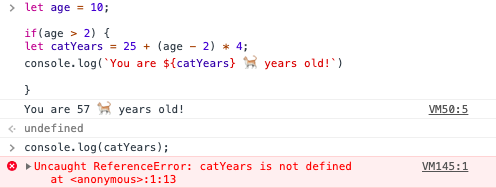
let age = 10;
if(age > 2) {
let catYears = 25 + (age - 2) * 4;
console.log(`You are ${catYears} 🐈 years old!`)
}– und der Code funktioniert wie gehabt. Wenn ihr jetzt allerdings versucht, catYears in der Browser-Console auszugeben, funktioniert das nicht:

(Screenshot: t3n)
Würdet ihr let in unserem Code-Beispiel durch const ersetzen, wäre das Resultat übrigens das gleiche. Trotzdem unterscheidet sich const in einem Punkt fundamental von let.
const
var- und let-Variablen könnt ihr beliebig später im Programm ändern und neu zuweisen. Ist eine const-Variable einmal initialisiert, könnt ihr sie weder ändern, noch einem anderen Wert zuweisen:
const t3n = 'digital pioneer'
Den Variablennamen t3n könnt ihr jetzt nicht einem anderem Wert zuweisen:
Screenshot: t3n
Achtung: Das bedeutet nicht, dass das Literal 'digital pioneer' immutable ist. Über const initialisierte Objekte können natürlich über zugehörige Methoden mutiert werden, zum Beispiel so:
(Screenshot: t3n)
Grundsätzlich empfiehlt es sich, immer das einfachste verfügbare Konstrukt zu verwenden. Variablen, die im weiteren Verlauf eures Programms nicht erneut zugewiesen werden müssen, solltet ihr deshalb grundsätzlich mithilfe von const deklarieren.
Als Nächstes: Was sind eigentlich Template Strings?
- Programmieren lernen – die besten Quellen für den Einstieg
- Was ist eigentlich React
- React Hooks: Lohnt die Umstellung auf das Programmier-Konzept?






