Responsive Design: Zehn kostenlose Webdesign-Templates

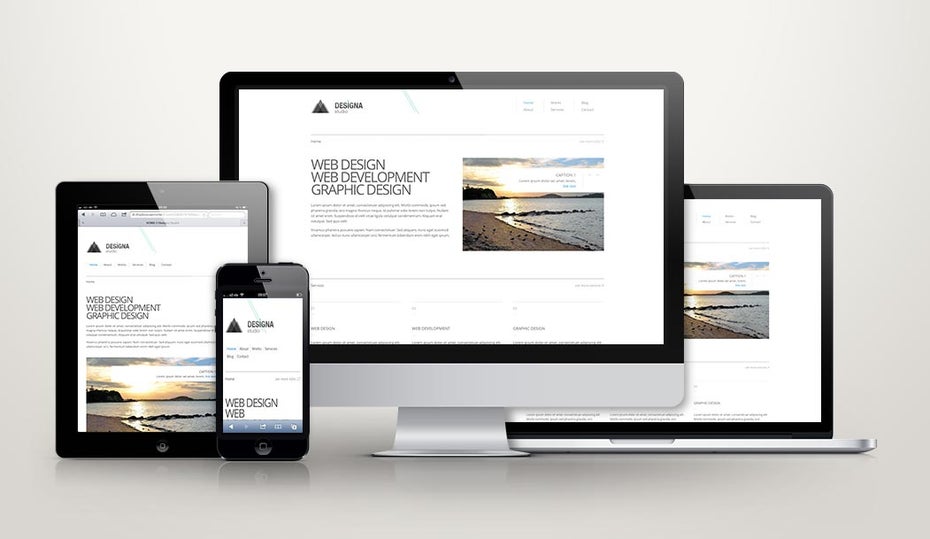
Designa

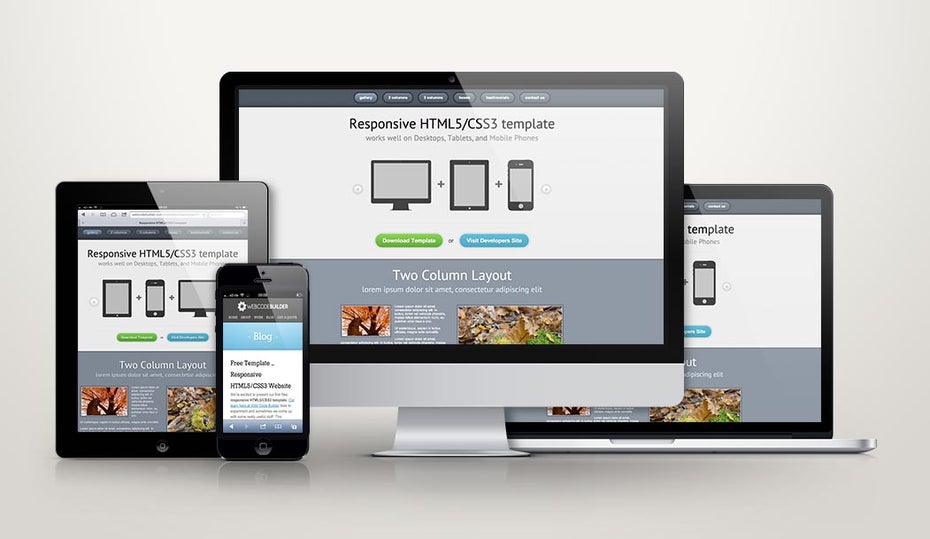
Responsive HTML5/CSS3 Template

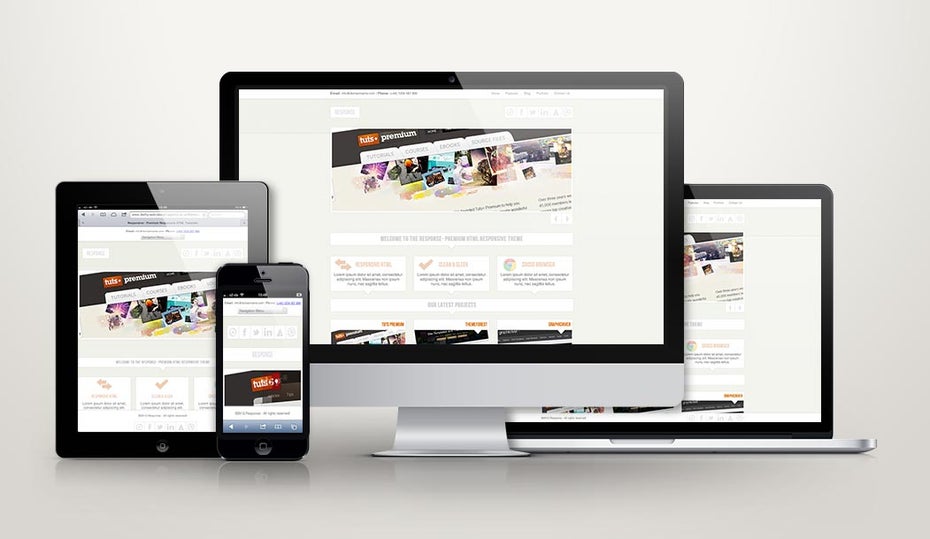
Response

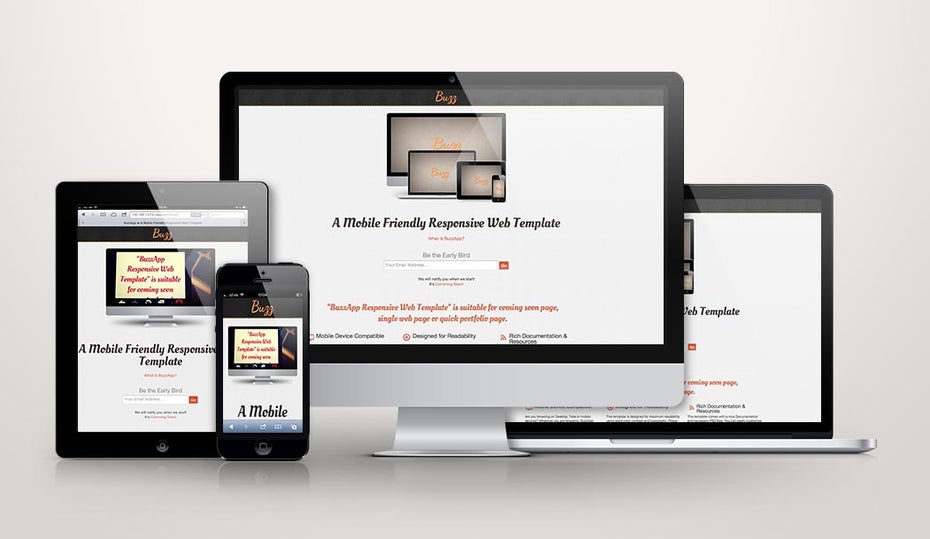
Buzz

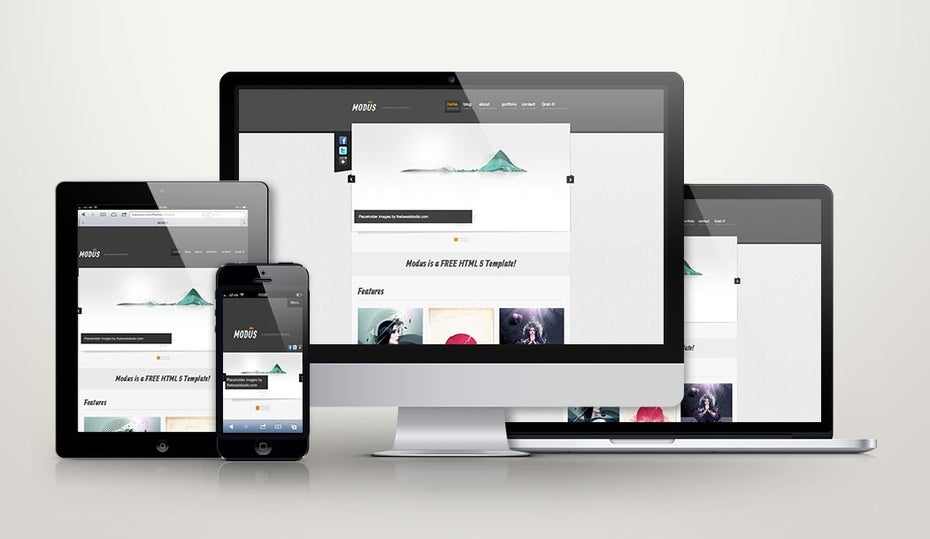
Modus

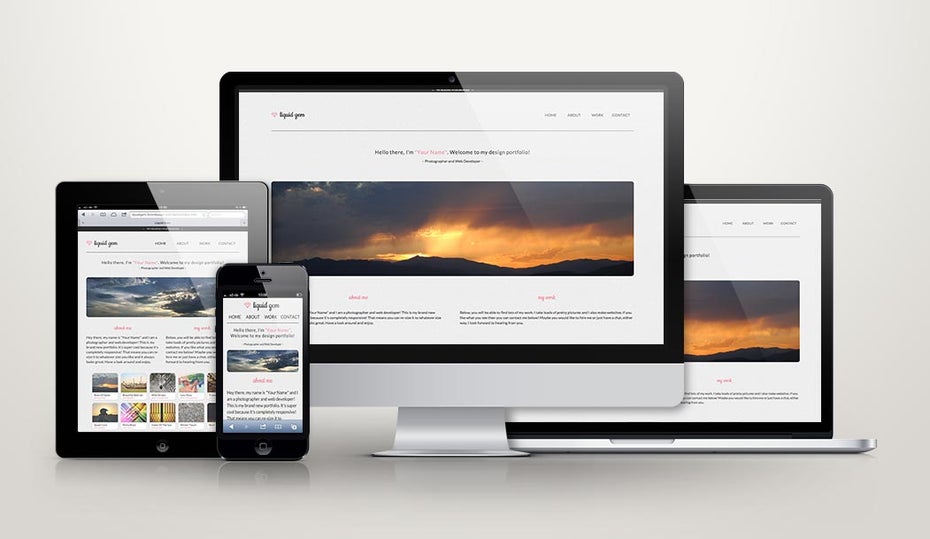
Liquid Gem

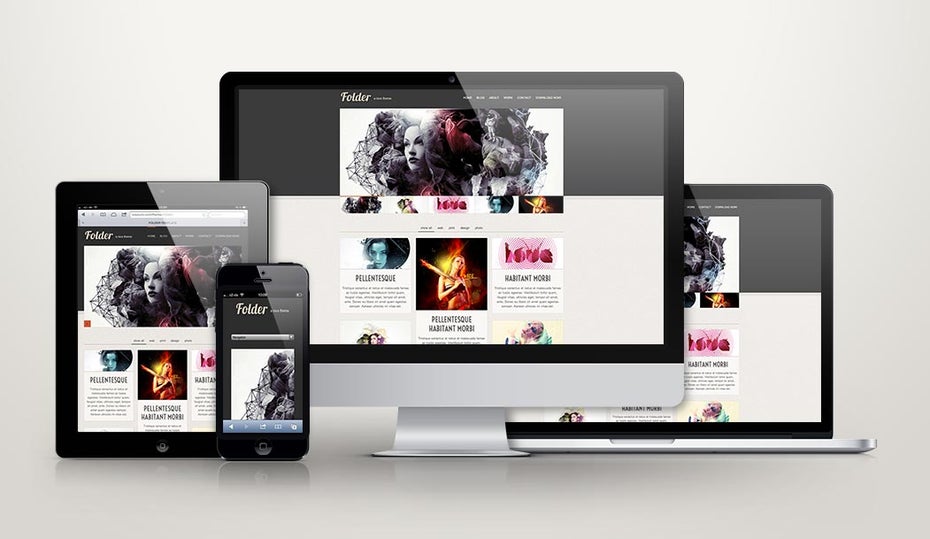
Folder

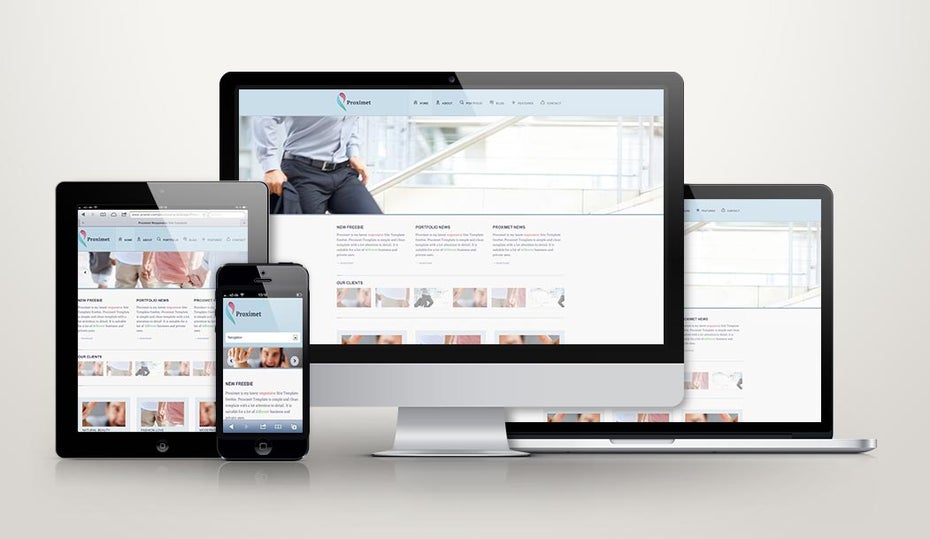
Proximet

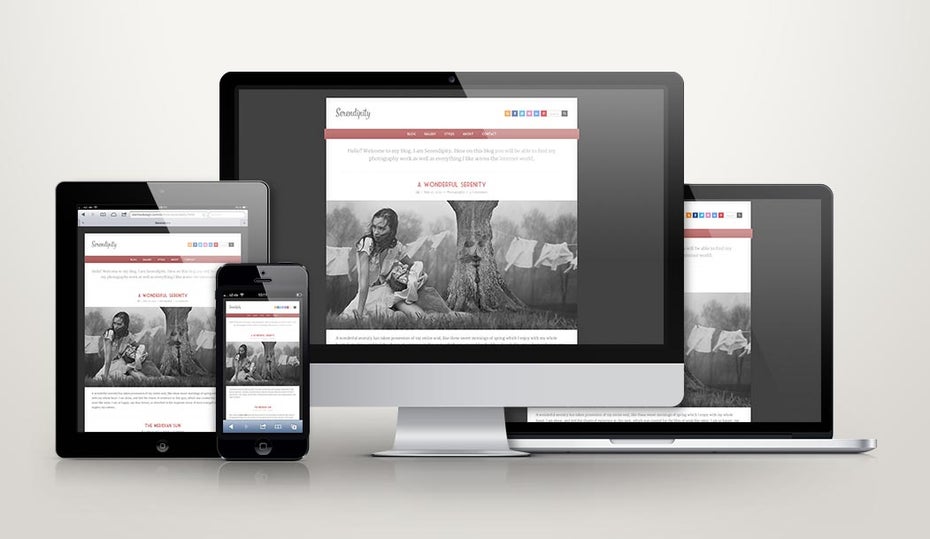
Serendipity

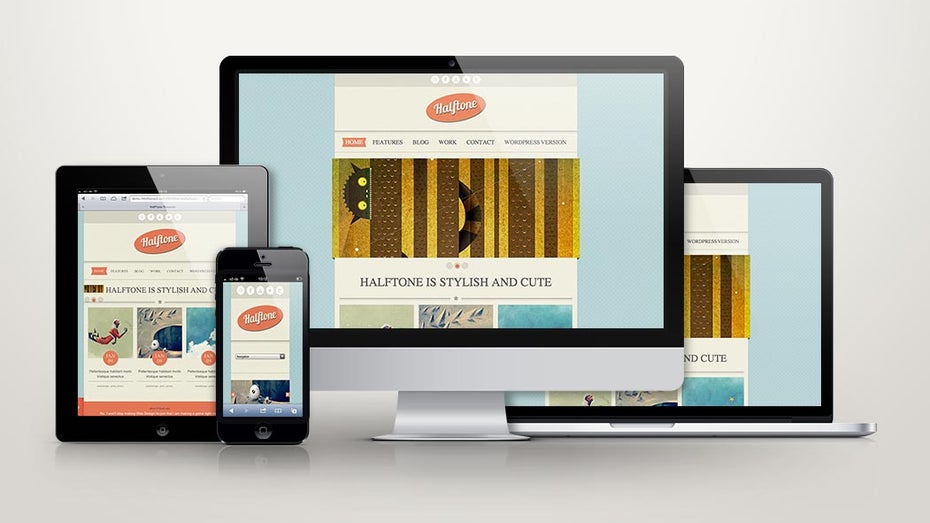
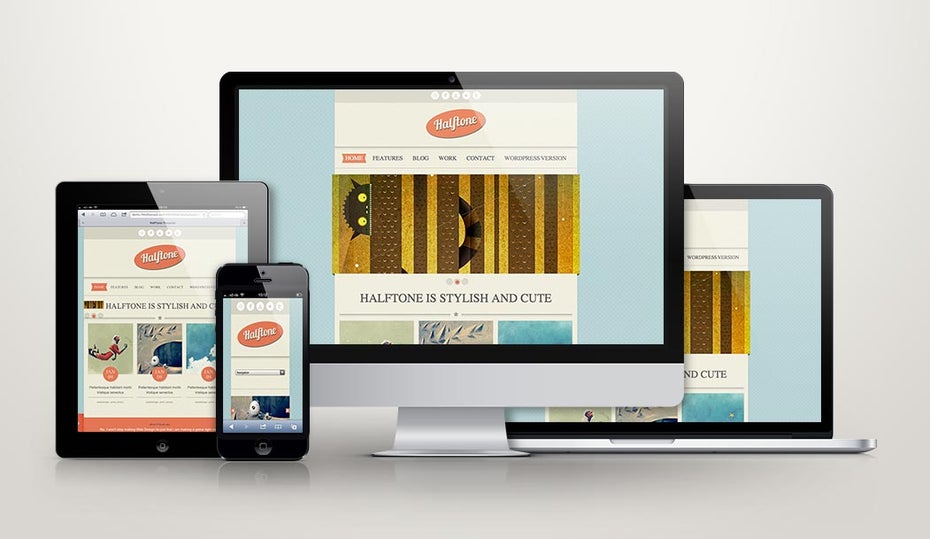
Halftone

Weiterführende Links
- Designa Template Demo
- Designa Template Download
- Responsive HTML5/CSS3 Template Demo
- Responsive HTML5/CSS3 Template Download
- Response Template Demo
- Response Template Download
- Buzz Template Download
- Modus Template Demo
- Modus Template Download
- Liquid Gem Template Download
- Liquid Gem Template Demo
- Folder Template Demo
- Folder Template Download
- Proximet Template Demo
- Proximet Template Download
- Serendipidity Template Demo
- Serendipidity Template Download
- Halftone Template Demo
- Halftone Template Download


Sind ein paar echt gute dabei.
Der Link zu Liquid Gem (download) müsste:
http://liquidgem.birondesign.com/Liquid-Gem.zip
sein.
@matthias: Hab die vertauschten Links mal korrigiert, danke!
Wie weit sind die Typo3 Entwickler eigentlich beim Thema responsives Design? Sind da in Kürze größere Neuerungen zu erwarten? Danke für die Info :-)
Schau dir mal das aktuelle Introduction Package von TYPO3 an.
Das Design dort ist bereits vollständig responsive!
Danke Christopher für den Tipp. Wie ist Eure Meinung? Ich habe für unser kleines Landhotel schon seit Jahren eine Typo3 Seite. Würdet Ihr schon in diesem Jahr auf responsives Design auf Typo3 Basis umstellen, oder noch warten – was da von Typo3 noch so alles kommt zum Thema Responsives Design? Ich freue mich auf Eure Meinung :-)
Lieben Gruss aus der Lüneburger Heide
Olaf Stehr
1. Deutsches Kartoffel-Hotel
Hi Olaf,
im Grunde gibt es da nicht wirklich viel was TYPO3 machen kann, da sich Responsive Design ja hauptsächlich im Frontend abspielt. Im besten Falle könnte TYPO3 bei der Erkennung eines Mobil Clients eine für mobile Geräte optimierte Version ausliefern. Das geht schon seit langem, hat aber nur begrenzt etwas mit Responsive Design zu tun, weil hier serverseitig auf den User Agent reagiert wird, aber nicht auf dessen Bildshirmgröße.
In kurz: TYPO3 muss hier keine Änderungen liefern, du kannst sofort loslegen :)
Zum Thema „Responsive Webdesign“: Man darf nicht vergessen, dass nicht nur das Layout dynamisch sein muss. Die Inhalte müssen es auch sein, denn wer möchte schon einen 1000 Worte Text auf einem iPhone lesen?
Das setzt wieder voraus, dass der Content entsprechend verwaltet wird.
Leider wird dieser Umstand immer vergessen.
Tipp: http://www.content-driven-ecommerce.de/managing-enterprise-content-oder-responsive-webdesign-mal-anders/
Gute und ansprechende Zusammenstellung.
Ich werde den Link in unser Blog mitaufnehmen.
…danke für die Antworten :-)
Abschließende Frage zum Thema Responsives Design und Typo3: Habt Ihr Agentur oder Freelancer Empfehlungen für eine/meine neue Typo3 Internetseite im responiven Design? Tipps gerne an mich persönlich olaf-stehrATkartoffel-hotel.de
Hallo Olaf,
http://www.lennartz-web.de hat schon viel in dem Bereich – auch mit typo – gemacht.
Gruß Ulrich
Interessanter Artikel, danke! Frage: Gibt es die Möglichkeit, ein solches Tempate relativ einfach in Typo3 einzubauen?
Ja, es können ohne Probleme reponsive Templates mit TYPO3 umgesetzt werden. Unsere Agentur bietet so etwas gern an. Als Showcase einfach unsere eigene Seite mit mobilen Geräten aufrufen (bzw. Browserfenster verkleinern). http://www.treefish.de
Bei weiterführenden Fragen sprechen Sie uns einfach direkt an!
Ist zwar nicht kostenlos, aber das Affiliate-Theme von Endcore würde ich für das Affiliate-Theme vorziehen! https://affiliatetheme.io/r/4040/