Server-Staging: So entwickelst du WordPress-Seiten unter realen Bedingungen

Ohne Staging-System ist Entwicklung mühsam. (Foto: © olly – Fotolia.com)
Das Dilemma: Die Entwicklerwerkzeuge stagnieren, der Feature-Umfang steigt
Leider unterstützen Systeme wie WordPress von Haus aus keine Möglichkeit, mit mehreren Umgebungen arbeiten zu können. Im Folgenden will ich euch zeigen, wie ihr ein „Staging-Server“-Prinzip am Beispiel WordPress implementieren könnt.
WordPress hat sich über die Jahre hinweg immer weiter von einer kleinen, aber feinen Blog-Software entfernt und wird häufig auch für kleinere bis mittlere Webprojekte eingesetzt. Wer aber aus der klassischen Software-Entwicklung kommt und WordPress nutzen will, dem fällt auf, dass sich die Arbeitsprozesse immer noch auf das Blog-System beziehen, das WordPress einmal war. Komplexe Anforderungen sind hier zwar umzusetzen, allerdings nicht sehr komfortabel.
Allerdings hat WordPress das Problem teilweise erkannt und bietet im WordPress-Codex eine Hilfestellung, wie ihr eine Entwicklungsumgebung mit WordPress umsetzen könnt – diese Lösung fühlt sich aber höchstens wie ein Workaround an. Denn: Ihr müsst Datenbankeinstellungen in der wp-config.php vornehmen sowie die URIs manuell anpassen.

© olly – Fotolia.com
Dabei ist die lokale Entwicklung nicht das Problem, sondern wie mit den Änderungen am Code beziehungsweise bei der Feature-Entwicklung und schlussendlich mit dem Deployment auf dem Live-Server umgegangen wird – arbeitest du im Team, stehen die Chancen hoch, dass der Workflow komplizierter ist. Es muss möglich sein, den Kunden über Änderungen am Code und deren Auswirkungen auf das finale Projekt zu informieren, ohne das Live-System zu gefährden – und hier kann Staging helfen.
Server-Staging für Einsteiger
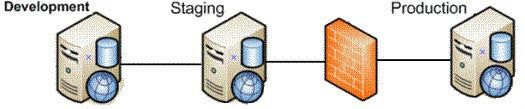
Ein Staging-System ist eine Serverinstanz, die eine identische Umgebung des Produktionssystems beziehungsweise Live-Systems darstellt. Dabei nutzt ihr mindestens drei Instanzen: die Entwicklungsumgebung (auf der ihr arbeitet) die Staging-Instanz (Test-System und Review-Instanz für Kunden) und die „Production“-Instanz (das Live-System). Im Idealfall laufen die beiden letzten Instanzen mit der selben Hardware. Grund dafür ist, dass ihr in dieser Instanz euren Code testen wollt, ohne das Live-System einem Risiko auszusetzen. Deswegen sollten beide Systeme, im Idealfall, völlig identisch sein, um alle möglichen Fehlerquellen minimieren zu können. Nicht jede Agentur kann sich das leisten, daher kann ein VHost auch ausreichend sein – besser ist aber eine Cloud-Lösung (PaaS/IaaS-Anbieter) in der der Live-Server ohne viel Aufwand reproduziert werden kann.
Das Staging-System, also das System, in dem ihr eure lokale Entwicklung unter Realbedingungen testen könnt, ist also eine Ebene zwischen der Entwicklung und dem Deployment auf den Live-Server. Diese Instanz könnt ihr nutzen, um euren Kunden Features zu zeigen – persönlich bevorzuge ich aber die Variante, in der der Kunde eine weitere und eigene Instanz bekommt, in der Features nur dann eingespielt werden, wenn sie schon getestet wurden. Somit vermeidet ihr panische Anrufe vom Kunden, der die Seite gerade in dem Moment lädt, in dem ihr Änderungen durchführt beziehungsweise Updates einspielt.

Schematische Darstellung einer einfachen Staging-Lösung. (Grafik: ektron.com)
Die Hardware muss zwar nicht zwingend gleich sein, sehr wohl aber die Software. Bei WordPress reden wir hier also von identischen Versionen von Apache, PHP, WordPress selbst und der MySQL-Datenbank, natürlich muss auch die Konfiguration der einzelnen Komponenten identisch sein. Das Staging-System somit als VHost auf dem Live- beziehungsweise „Production“-Server? Lieber nicht. So würden jegliche Tests an der Konfiguration des VHosts des Staging-Systems das „Production“-System beeinflussen. Stichwort: Neustart von Serverdiensten.
So könnt ihr WordPress zu einem Staging-System umbauen
Das Problem mit Staging und WordPress ist jetzt allerdings, dass WordPress nur eine Konfigurations-Datei nutzt, nämlich die wp-config.php. Diese Konfigurations-Datei spezifiziert das WordPress-System für genau eine Umgebung.
// ** MySQL settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define('DB_NAME', 'database_name_here');
/** MySQL database username */
define('DB_USER', 'username_here');
/** MySQL database password */
define('DB_PASSWORD', 'password_here');
/** MySQL hostname */
define('DB_HOST', 'localhost');Anders ausgedrückt: Angenommen, ihr habt ein Feature fertig entwickelt und wollt es eurem Kunden auf der Test- beziehungsweise Staging-Umgebung zeigen. Dann müsst ihr eure lokale Version zuerst auf den Server pushen und die (Test-)Daten in die Datenbank hochladen. Aber dadurch, dass die wp-config.php-Datei immer noch auf eure Datenbank in der Entwicklungs-Umgebung zeigt, müsst ihr zuerst den Pfad manuell ändern, was wiederum zur Folge hat, dass eure lokale Umgebung nicht funktioniert. Des weiteren stellt sich die Frage, ob ihr Live-Daten oder Test-Daten nutzt, ich empfehle Live-Daten, was die Sache allerdings etwas kompliziert und insgesamt umständlich macht. Kurzum: So sollte kein Deployment funktionieren.
Auch Suchmaschinen müssen von der Staging-Umgebung geblockt werden, damit keine halbfertigen Projekte in den SERPs erscheinen. Diese Kleinigkeiten machen es schwierig und anstrengend, den Kunden schnell und einfach Veränderungen – vor allem kleine – zu zeigen.
Die Staging-Lösung für WordPress, die ich euch zeigen will, geht auf die „ExpressionEngine Master Config“ zurück. Auf WordPress gemünzt bedeutet das eine Trennung der Konfiguration in Sub-Konfigurationen:
- wp-config.default.php: Alle Einstellungen die für alle Projekte gültig sind. Zum Beispiel der
authkey. - wp-config.[umgebungsname]: Hier werden Einstellungen vorgenommen, die nur für eine Umgebung wichtig sind. Zum Beispiel spezifische Login-Daten für die Datenbank.
- wp-config.env.php: Definiert die verschiedenen URLs pro Umgebung.
- wp-config.php: Die originale WP-Konfigurationsdatei, die sich jetzt aus den vorherigen Sub-Konfigurationen zusammensetzt.
WordPress wird jetzt die wp-config.php-Datei zuerst ausführen, welche dann alle anderen Sub-Konfigurationen ausführt. So funktioniert eure Konfiguration lokal, am Staging- und am „Production“-System.
Ihr könnt euch dieses Staging für WordPress hier herunterladen. Eine weitere Lösung für Staging kann Git sein, wie auch kostenpflichtige Services.
Fazit: Komfortable Staging-Lösungen fehlen
Leider unterstützen die meisten großen CM-Systeme kein richtiges Staging – eine Ausnahme ist hier Drupal 8, das in der letzten Version eine Staging-Lösung implementiert hat. Für mich ist echtes Staging ein klares Feature für ein CM-System und ich würde mich freuen, wenn WordPress dieses Feature in den Core mit aufnehmen würde. WordPress hat den Umfang seines Systems über die Jahre zwar massiv entwickelt, begleitende Prozesse sind aber zu kurz gekommen. Staging würde WordPress auch für mittlere bis größere Projekte attraktiver machen – und darüber hinaus die Arbeit für Agenturen und Freelancer massiv vereinfachen und beschleunigen.
Ich hoffe auf Hoster-Lösungen, die auf eine Cloud-Architektur setzen, welche durch stufenloses Skalieren der benötigten Hardware ein Klonen von verschiedenen Instanzen erleichtert. Somit wäre dann schon mal das Infrastruktur-Problem gelöst. Leider setzt die – subjektiv wahrgenommene – Mehrheit an Hostern das Wort Cloud quasi mit „NAS“ gleich, was nichts mit Cloud-Architektur selbst zu tun hat, in der stufenlos benötigte Rechenleistung, RAM- oder Festplattenspeicher in extrem kurzen Zeiträumen hinzu- und abbestellbar sind. Somit müssen wir uns vorerst wohl auf diverse Workarounds verlassen.
In diesem Zusammenhang auch interessant: unser WordPress-Hosting-Vergleich.


Ich sehe hier die Hoster in der Pflicht und nicht das wordpress team.
Vorallem im deutschsprachigen Raum gibt es da nachholbedarf.
Bei Anbietern in den Staaten sind staging-systeme schon eher verbreitet.
Ein paar Anbieter wie Godaddy oder siteGround bieten hier komfortables, 1-click-staging inkl. deploy.
Das Problem ist nicht, dass Splitting der Konfigurationsdateien (das kann man sogar ganz bequem anhand des Hosts vornehmen). Auch kann man per Versionsverwaltung sehr gut Produktion, Staging und Live von einander trennen. Das Problem beim Deployment unter WordPress (und auch diverser anderer Systeme) ist eher die Änderungen in der Datenbank vom Produktionssystem zum Stagingsystem und dann auf Live zu übernehmen. Hier habe ich vorallem dass Problem, dass ich Einstellungen (welche in der DB gespeichert werden) nicht gern doppelt oder dreifach vornehmen möchte, sondern dass diese automatisiert übernommen werden sollen.
Gut, das wird nächstes Jahr – 2010 – alles besser. Nin, halt. Was ist das? Wir haben ja schon 2015. Und wenn wir 2015 haben, sind die ganzen coolen Tools wie Vagrant ja schon zu haben und dank diverse GUI (wie PuPHPet) im Zusammenspiel mit sehr leistungefähiger Virtualisierung ist es kein Problen mehr indentische bishin zu gleichen Umgebungen zu schaffen.
….
Also bitte … Affig
Danke für die Tipps!
Schaut interessant aus, aber da muss man schon tiefer drin sein in Sachen Serverkonfiguration etc. nehm ich an.
Das ist doch wohl heutzutage kein Hexenwerk mehr. Man schaue sich Jenkins etc an, da könnte man ganz leicht irgendwelche Konfigurations Parameter austauschen etc. Auch vagrant oder ähnliches sollte wohl heute Pflicht sein bei der Entwicklung von Webanwendungen. Das Gefrickelt mit XAMPP auf Windows/Mac tut sich doch heutzutage keiner mehr an.
In meinem Blog habe ich einen Artikel zu dem Thema vagrant geschrieben. Dieser ist eigentlich für TYPO3 CMS, kann man wohl aber 1:1 auch auf WordPress übertragen: https://www.fundkiste.com/vagrant-und-typo3/
Oder einfach mit unserer Cloud ( https://www.hostnet.de/managed-root-cloud.html ) machen.
Ist jetzt zwar ‚ganz böse Werbung‘, aber damit lässt sich das staging wie im Artikel gewünscht lösen… ;)
Ich weiß ja nich Leute, aber der Artikel hier scheint sich m.M.n. an „einfache Webentwickler“ wie mich zu richten, die den Focus NICHT auf reiner Programmiererei haben sondern einfach Websites mit gängigen CMS (in dem Fall WordPress) erstellen.
Gefrickel mit XAMPP? Kann ich nicht nachvollziehen.
Runterladen, entpacken, kurz konfigurieren und (sogar mobil auf USB Stick) loslegen können. Allein das Lesen von Anleitungen zu Vagrant und Co. erfordern doch schon derart viel Zeit, die man im täglichen Betrieb doch gar nicht hat.
Nicht falsch verstehen, ich interessiere mich für diese Tools, aber ich verstehe nicht ganz, für welchen Anwendungsfall das wirklich nötig bzw. stark von Vorteil ist?!
Na, wenn XAMPP für dich kein Problem ist und du noch nie Probleme hattest mit XAMPP (was ich nicht glaube) und du noch nie das Problem hattest, dass die Entwicklung die die unter XAMPP getätigt hast, funktioniert hat aber auf dem Live-Server nicht, da es zwei verschiedene Umgebungen sind (was ich gleich 3mal nicht glaube), dann bleib dabei.
Ich seh das so: Sich in vagrant oder ähnliches einzuarbeiten ist doch eine Investition in die Zukunft. Würdest du jetzt hochrechnen, dass du jede Woche eine halbe Stunde irgendwelche Probleme fixen musst, die damit zusammen hängen das du unter Windows/Mac programierst (Groß-/Kleinschreibung nicht bedacht, Pfad ist ein ganz anderer, ….) und du brauchst ca 1-2 Stunden um dich in das Thema einzuarbeiten, dann hast du ja schon nach 2-4 Wochen die Stunden raus.
Klar, du könntest jetzt nach dem Prinzip weiterarbeiten „Was der Bauer nicht kennt, frisst er nicht“, aber wenn das die Leute vor 5-10 Jahren gesagt hätten, wo wären wir dann jetzt?
Das habe ich nicht gesagt, dass es NIE Probleme gibt. Wir reden von Technik.
Ich bilde mich täglich weiter und wie geschrieben interessiere ich mich auch für genannte Tools. Ich seh (auch wie bereits gesagt) für mich den Nutzen noch nicht darin. Da ich aber überall davon lese und höre, wird es höchstwahrscheinlich aber einen haben.
Eine Hilfestellung wäre angebrachter statt dem was du mir unterstellst.
Nun mal halblang. Mein Kommentar war in keinster weise böse gemeint oder irgendwie abwertend.
Die Hilfestellung habe ich dir schon gegeben. Einfach mal auf den Link klicken, aber gerne nochmal: https://www.fundkiste.com/vagrant-und-typo3/
Richtiges Deployment mit mehreren Stages (über Tools wie Bamboo, Jenkins, DeployHQ etc.) mit WordPress ist allein deswegen schon schwer bis nicht möglich, weil viele der Einstellungen, Konfigurationen und Änderungen direkt in der Datenbank enthalten sind (zum Beispiel die Domain).
Und Migrationen rund um die Datenbank sind ein kniffliges Thema an sich. Außer vielleicht der Kunde schreibt nie einen Artikel auf seiner Live-Seite.
Ein gutes Tool um wenigstens den Stress eines Umzugs sehr einfach zu lösen ist im übrigen das (kostenlose) Extension „Duplicator“. Das übernimmt sehr einfach alle notwendigen Arbeiten inkl. Datenbankänderungen.
Also das Problem mit der Datenbank-Synchronisation lässt sich recht gut mit Tools, wie WP Migrate DB Pro (https://deliciousbrains.com/wp-migrate-db-pro/) lösen. Einstellungen von Widgets etc. lassen sich selbst wenn das Widget das nicht selber vorgesehen, hat über ein Plugin wie Widget Importer & Exporter (https://wordpress.org/plugins/widget-importer-exporter/) exportieren und importieren. Und neben verschiedenen Hosting-Anbietern, die Staging anbieten gibt es auch Tools, wie WP Stagecoach (https://wpstagecoach.com/) oder Plugins, wie VersionPress (http://versionpress.net/) oder Revisr (https://revisr.io/) welche eine GIT-Integration anbieten.
Sicher werden hier in den kommenden Monaten noch einige neue Lösungsansätze aufpoppen… Auch ich habe den „definitiven“ Workflow für mich noch nicht gefunden.
Habe da mal ein plugin erstellt, welches Euch erlaubt aus jeder beliebigen WordPress Instanz eine auf dem gleichen Server lauffähige Staging Umgebung zu erstellen. Die Staging webseite ist anschliessend nur für den admin zugänglich. Das alles mit nur wenigen Klicks und ohne umständliche Konfiguration. Sollte selbst auf dem billigsten Wald- und Wiesen shared-server laufen. Das ganze ist gut getestet aber immer noch beta, daher suche ich händeringend soviel Feedback wie möglich. Den Download gibts vorerst hier: https://github.com/WP-Staging/wp-staging/archive/master.zip In wenigen Tagen sollte das rep auch auf wordpress.org zu finden sein unter: wordpress.org/plugins/wp-staging
Freue mich über jegliches Feedback.
Es freut mich das hier eine lebhafte Diskussion zu Staging mit WordPress stattfindet. Aktuell fehlt eine einfache Lösung auf dem deutschen WordPress Hosting Markt gänzlich. Wir haben es uns zur Aufgabe gemacht noch 2016 zu ändern! Mehr Infos gerne unter https://raidboxes.de. VG Torben & Team
Nö fehlt nicht. WP Staging;) ist fertig und seit einiger Zeit auf WordPress.org zu finden unter:
https://wordpress.org/plugins/wp-staging/
Lieber Rene,
ich habe mir soeben das Plugin installiert und bin ebenfalls sehr begeistert.
Mit WP-Staging habe ich eine Testumgebung unter Livebedigungen und mit Versionpress eine Versionierung.
Aber: ich sehe nicht wie ich Änderungen am Theme selbst versionieren kann.
Ich schraube viel an meinem Child-Theme herum- übersehe ich etwas oder wie läuft das ganze dann in meinen WP-Workflow ein?
Hallo Milenio,
da würde ich Dir gerne weiterhelfen aber VersionPress habe ich selbst noch nicht verwendet. WP Staging selbst macht nur eins: Das einfache Erstellen der staging Umgebung zum testen von Änderungen. Diese Änderungen müssen jedoch mit einem anderen Tool übertragen werden. Da versionpress auf git basiert hast Du meiner Meinung nach eine automatische Versionierung von Dateiänderungen und kannst jederzeit zu einem anderen Versionsstand wechseln.
Einfach mal ausprobieren mit einer kleinen Dateiänderung die Du notfalls wieder rückgängig machen kannst.
Denk auch dran, dass git auf Deinem Server installiert sein muss.
Viele Grüße
René