Open-Source-Tool Hugo ausprobiert: Das kann der Static-Site-Generator

(Grafik: Shutterstock)
Hugo ist ein Open-Source Static-Site-Generator, mit dem man statische Websites erstellen kann. Dabei liefert Hugo HTML und CSS-Dateien ohne Rückgriffe auf eine Datenbank aus. Der Vorteil ist, dass Websites schnell geladen und auf einem beliebigen Webserver ohne spezielle Anforderungen bereit gestellt werden können. Wir haben den Static-Site-Generator getestet und erklären, wie man Hugo für die Erstellung von statischen Websites einsetzen kann.
Warum braucht man Hugo als Website-Generator überhaupt?
Hugo ermöglicht, ähnlich wie Jekyll, das Erstellen von statischen Websites ohne den Einsatz von Datenbanken. Content-Management Systeme wie WordPress erstellen eine Webseite jedes Mal neu, wenn sie jemand aufruft. Im Gegensatz dazu werden bei Static-Site-Generatoren die Pages bei Erstellung des Contents schon fertig als HTML- und CSS-Dateien erstellt. Die Vorteile von Static-Site-Generatoren sind jedoch nicht nur Performance-spezifisch.
Website-Generatoren bieten eine vollständige Kontrolle über Inhalt und Webdesign. Wenn etwa eine Website mit mehreren unterschiedlichen Layouts und Inhalten geplant ist, kann ein Static-Site-Generator sehr hilfreich sein. Neben dem Vorteil der Sicherheit – statische Sites können keine serverseitigen Skripte ausführen–, bieten sie den Vorteil, dass kein spezifisches Wissen über bestimmte Eigenheiten des Content-Management-Systems notwendig ist. Es werden lediglich HTML- und CSS-Fähigkeiten benötigt.
Ursprünglich von Steve Francia gestartet, umfasst die Hugo-Community mittlerweile mehr als 165 Mitwirkende, 35 vorgefertigte Website-Templates und tausende Anwender.
Hugo im Praxistest
Ich war Anfang des Jahres mit der Frage konfrontiert, wie wir das Erstellen von neuen Landing Pages effizienter gestalten und eine Website relaunchen können. Nachdem wir schon ein anderes Projekt erfolgreich mit Hugo als Static-Site-Generator umgesetzt hatten, war es naheliegend, auch unsere Hauptwebsite mit Hugo umzusetzen.
Damit verbunden war auch ein neues Toolset:

Mit dem Umstieg auf Hugo war ein neues Toolset erforderlich. (Grafik: Usersnap)
Static Hosting mit Netlify
Nach der Entscheidung, Hugo als Static-Site-Generator für das Relaunch-Projekt einzusetzen, begann unsere Suche nach einem geeigneten Static Hoster. Da wir Hugo in Kombination mit Github verwenden, musste unser zukünftige Web-Hosting-Anbieter auf Github abgestimmt und mit diesem kompatibel sein.
Nachdem Divshots – unser bestehender Web-Hoster – nach Akquisition von Google geschlossen wurde, führten wir unsere statischen Websites zu Netlify. Netlify unterstützt nicht nur Hugo, sondern auch eine Vielzahl an modernen Web-Technologien.
Versionskontrolle mit Github
Die Begeisterung für Github in der Entwickler-Community können wir nur teilen. Github eignet sich hervorragend zur Quellcode-Verwaltung und Versionskontrolle. Die Einrichtung eines privaten Repository für unsere neuen Landingpages, sowie die Integration von Github mit Netlify war somit unkompliziert.

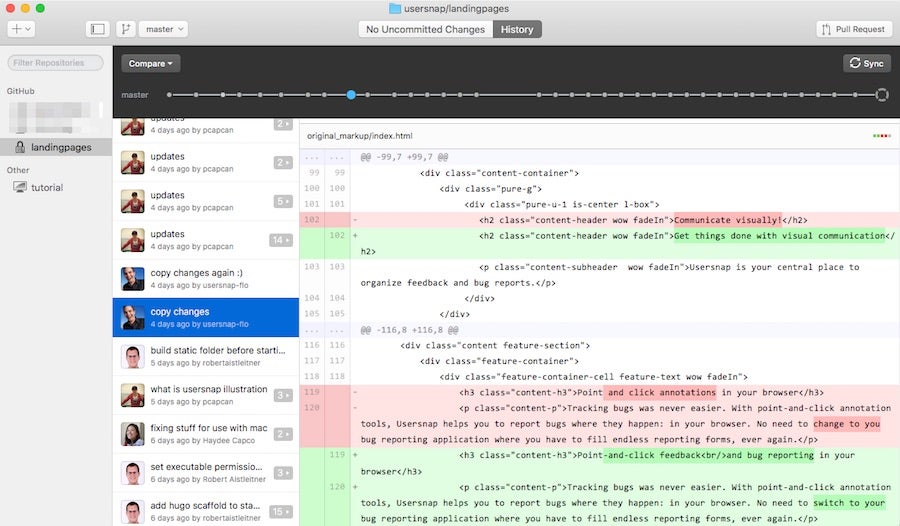
Die Einrichtung von Git-Repositories ist natürlich nicht schwer. (Screenshot: Usersnap)
Mit dem Command hugo kann Hugo bei Netlify konfiguriert werden. Dabei muss das gewünschte Projekt und Repository ausgewöhlt werden.
Netlify startet anschließend den Website-Release-Prozess, nachdem dieser von Github angestoßen wurde.
In unserem Fall sah die Konfiguration wie folgt aus:
Repository: usersnap/landing-pages
Branch: master
Build cmd: cd src && npm install &&node_modules/bower install && node_modules/brunch/bin/brunch
build —production && cd .. && hugo
Public folder: /public(Wir verwenden eine Reihe weiterer Tools zur Verarbeitung von Javascript und CSS.)
Das Testing der neuen Site
Ehe eine neue Landingpage veröffentlicht wird, durchläuft diese bei uns einen automatischen sowie manuellen Testing-Prozess. Dafür verwenden wir Codeship für automatisierte Tests und unser eigenes Tool Usersnap für manuelle Tests. Bevor unsere statischen Dateien mittels Hugo bei Netlify gehostet werden, wird ein automatischer Test mit Codeship als Continuous-Integration-Lösung angestoßen. Wir haben dazu zwei Umgebungen – für eine Test- und eine Live-Version – erstellt.

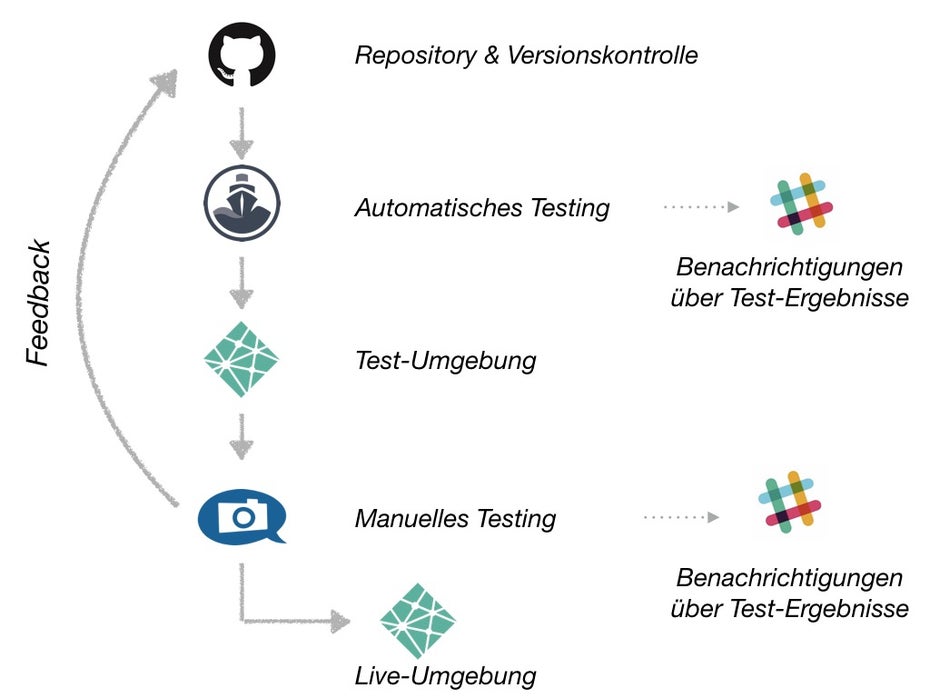
So sieht der Testing-Ablauf insgesamt aus. (Grafik: Usersnap)
Um effiziente Feedback-Zyklen sicherzustellen, wird das Entwickler-Team direkt über Slack über die Test-Ergebnisse benachrichtigt.
Fehler-Dokumentation mit einem Static-Site-Generator
Rasche Feedback-Zyklen sind für eine fehlerfreie Website entscheidend und Benachrichtigungen sind wichtig, um schnell reagieren und kritische Fehler lösen zu können.
Um jedoch Website-Strategien festzulegen und konkrete Funktionen umzusetzen, bedarf es einer detaillierten Planung. Der Einsatz einer Feature-Matrix gibt dabei eine erste Übersicht über aktuelle Fehlermeldungen, Kundenwünsche und Funktionsanforderungen.
Des Weiteren wird die Verwendung eines Projekt-Management-Tools zur Verwaltung von konkreten Webprojekten empfohlen – wir verwenden an dieser Stelle Blossom.
Fazit
Als wachsendes Unternehmen sind wir bemüht, unseren Website-Prozess stetig zu optimieren. Vor allem bei zunehmender Personenanzahl in Entwicklungsabteilungen bieten Static-Site-Generatoren wie Hugo effiziente Abläufe zur Erstellung und Veröffentlichung von Websites an.
Über den Autoren:
Thomas Peham ist Marketing-Manager beim österreichischen SaaS-Startup Usersnap. Zuvor war er als Projektmanager beim Styria-Verlag tätig. Nebenbei schreibt Thomas für unterschiedliche Tech-Medien, betreibt einen eigenen Blog und hat kürzlich die Interviewplatform waytopassion.com gestartet.

Praxisnah. Verständlich. Kurz. Vielen Dank!
Eins noch: Spannend ist bei den Generatoren immer die Mehrsprachigkeit. Aus diesem Grund musste ich mal von Jekyll zu Middleman wechseln.
Gibt es da noch einen Satz zu Hugo?
Hallo Andreas, danke für deinen Kommentar! Meiner Erfahrung nach funktioniert Hugo sehr gut auch für mehrsprachige Websites. Wir haben etwa eine englische- und deutsche Version, wobei beide Übersetzungen auch unabhängig gewartet werden und es nicht für jede Landing Page eine 1:1 Übersetzung gibt.
Bei weiteren Fragen dazu, gerne auch per Mail unter hello(at)thomas-peham(dot)com.
Hätte da nicht „Sponsored Post“ drüberstehen müssen?
Ausser, daß Hugo ein Static-Site-Generator ist, erfährt man in diesem Artikel nur, daß Usersnap ihn zusammen mit Github, Blossom, Codeship und, natürlich: Usersnap – nutzt. Was Hugo nun eigentlich kann, muss man sich auf dessen Site selbst raussuchen. Für einen Artikel mit diesem Titel ist der Inhalt recht dünn(freundlich ausgedrückt), für einen Werbepost allerdings ärgerlich lang.
Nun, zumindest so ehrlich ist t3n, daß am Ende dabeisteht, daß der Autor Content Marketing betreibt…