Auch für Non-Designer: Studio hilft bei der Gestaltung von User-Interfaces

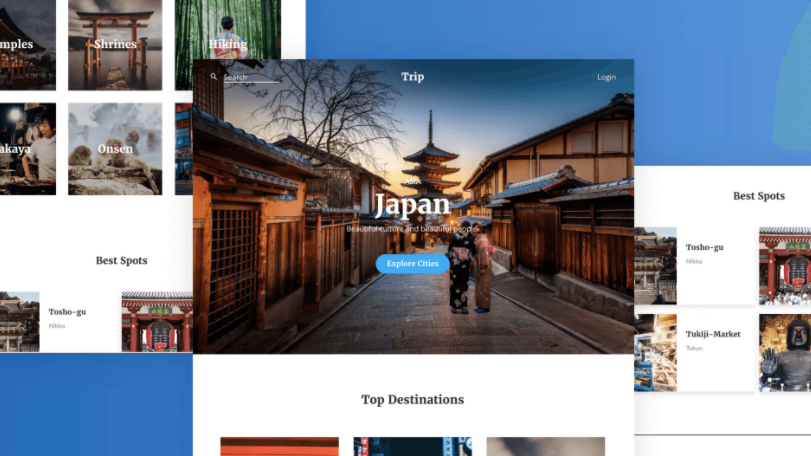
(Screenshot: studio.design)
Ein gutes Interface ist einer der wesentlichen Erfolgsfaktoren für digitale Geschäftsmodelle – es erhöht die Konversionsrate und ist einfach zu bedienen. Mit anderen Worten: Ein gutes User-Interface ist gut für das Geschäft und für den Anwender. Aber bevor eine App oder Website das erreicht, muss das richtige Tool her, um deine Vision umzusetzen. Eins davon könnte Studio sein. Wir haben uns das neue UI-Tool genauer angeguckt und berichten über unseren Test.
Studio: Das UI-Tool
Bereits die Website von Studio ist minimalistisch und mit modernen Trends versehen. Dadurch steigen unsere Erwartungen an das Tool. Studio wirbt vor allem mit Flexibilität und einfacher Handhabung. Auf Producthunt erzählen die Macher, dass Studio besonders Non-Designern helfen soll Prototypen zu entwickeln. Bestimmte Design- oder Software-Skills sollen nicht benötigt werden.
Studio im Test
Kaum haben wir Studio geöffnet, beginnt das User-Onboarding. Schritt für Schritt erstellen wir gemeinsam das iPhone-Interface. Verloren geht hier wirklich keiner! Wer lieber auf eigene Faust die Webapp erkunden will, überspringt einfach die Tour. Das Interface ähnelt den gängigen Designer-Tools, wie zum Beispiel Sketch – schlicht, übersichtlich und intuitiv. Studio bietet verschiedene UI-Kits an: Studio-Style, Material-Design und iOS-Design. Oben befindet sich die Werkzeugleiste, mit der sich einzelne Elemente nachjustieren lassen.
Nach der Tour erkunden wir Studio auf eigene Faust und merken schnell, dass es sich an Anwender richtet, die nicht bei Null beginnen möchten. Denn Studio bietet nur wenige Optionen sich frei zu entfalten. Designer müssen also auf die Templates zurückgreifen – diese sind dafür bereits responsive. Die Elemente aus den UI-Kits werden per Drag-and-Drop eingefügt. Die Handhabung ist zu Beginn etwas gewöhnungsbedürftig, nach ein paar Versuchen haben wir aber den Dreh raus. Zusätzlich zu den Templates, hat Studio eine prall gefüllte Icon-Sammlung.
Anschließend kann das Design über die Vorschau in Echtzeit geteilt werden – via Link oder QR-Code.
Fazit
Unser Fazit ist durchwachsen: Es handelt sich um eine Webapp, es wird also eine Internetverbindung vorausgesetzt, vor allem für die Live-Vorschau. Des Weiteren werden momentan leider nur Templates für iPhone und eine Webansicht unterstützt. Auch die überschaubare Anzahl an UI-Kits hat Nachteile, denn bei häufiger Verwendung kann ein Design schnell nicht mehr einzigartig wirken. Dafür sparen UI-Kits wiederum Zeit. Wir merken schnell, dass für die Anwendung wirklich keine besonderen Skills benötigt werden. Derzeit befindet sich Studio in der Beta-Version und ist komplett kostenlos – Bugs können also auftreten. Für richtige Design-Profis wird Studio sicher nicht die erste Wahl, einen Blick ist das Tool allerdings Wert.


Leider wird die Seite komplett auf Japanisch angezeigt.