Svelte zieht nach: Offizielle Unterstützung für TypeScript ist da

Screenshot: svelte.dev/t3n
Das ging doch schon vorher?
TypeScript in Svelte zu schreiben, war auch vorher möglich. Allerdings war das bisher mit signifikant mehr Aufwand verbunden: In das betreffende Projekt mussten viele verschiedene, voneinander entkoppelte Tools eingebunden werden. Vor kurzem hat sich das Team hinter Svelte der Sache dann angenommen: Alle Tools, die ihr braucht, um TypeScript in Svelte zu verwenden, befinden sich jetzt offiziell unter der Schirmherrschaft des Svelte-Core-Teams, so der zugehörige Blogpost auf dem Svelte-Blog.
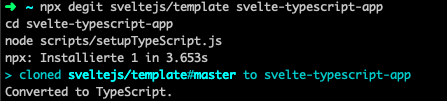
Ein neues Svelte-Projekt mit TypeScript-Support out of the Box könnt ihr einfach wie folgt erstellen:

So legt ihr ein Svelte-Projekt mit TS-Support an. (Screenshot: t3n)
Über
(Screenshot: t3n)
könnt ihr dann wie gehabt die benötigten Dependencies installieren, Rollup – den von Svelte verwendeten Bundler – über npm run dev starten und euer Projekt wie gehabt auf http://localhost:5000/ aufrufen. Wenn ihr jetzt eine Datei im src-Folder bearbeitet, speichert und einen Page-Refresh macht, solltet ihr die Änderungen hier sehen können. Per Default antwortet der Server zunächst nur auf Requests von Localhost. Um Verbindungen von anderen Computern zu erlauben, müsst ihr die sirv-commands in der package.json des Projekts editieren, sodass sie Option --host 0.0.0.0 beinhalten. Eine Kurzanleitung, wie ihr das Projekt in Production-Mode ausführt, bearbeitet und es schließlich über Vercel oder Surge deployen könnt, findet ihr im Svelte-Template-Projekt auf GitHub.
Der neue native TS-Support äußert sich wie folgt: Ihr könnt jetzt TypeScript innerhalb der <script>-Blöcke schreiben. Bislang war das nur über Umwege möglich. Wichtig ist hier nur das lang="ts“-Attribut:
<script lang="ts">
TS-Preprocessing und Verbesserte Editor-Features
Type-Checking von Komponenten, die TypeScript enthalten, geht jetzt einfach über den Command svelte-check bzw. npm run svelte-check, sofern ihr das Package nicht global installiert habt. Autovervollständigungsvorschläge und Type-Checking passieren jetzt während ihr eure Komponenten schreibt. TypeScript-Files verstehen jetzt zudem die Svelte-Component API, das heißt, die roten kleinen Rechtecke beim Import von .svelte-Files in ein .ts-Modul sind ab jetzt Geschichte. Möglich wird das über entsprechende Anpassungen am Svelte-Compiler: svelte-preprocess, ein Preprocessor mit Support für PostCSS, SCSS, Less, Stylus, CoffeeScript, TypeScript und Pug ist jetzt ein offizielles Svelte-Projekt. Die Neuerungen auf Editor-Ebene sind inspiriert von Vetur, einem Projekt innerhalb des Vue-Ökosystems. Ähnlich wie das Vorbild verfügt Svelte jetzt offiziell über ein Language Server Protokoll, eine VS Code Extension und ein offizielles CLI.
Wer die neue, konsilidierte Unterstützung für TypeScript in einem bereits bestehenden Svelte-Projekt nutzen will, findet auf dem Svelte-Blog eine detaillierte Anleitung dazu.
Passend dazu:
- Web-Development jetzt und später: 3 ½ Vorhersagen, die du lesen solltest
- TypeScript 3.9 bringt verbessertes Promise-Handling und neue Kommentar-Features
- Vorgriff auf ECMAScript 2020: Das sind die spannendsten neuen Features in TypeScript 3.8
