Animierte GIFs waren gestern: Dieses Tool bringt Bewegung in deine SVG

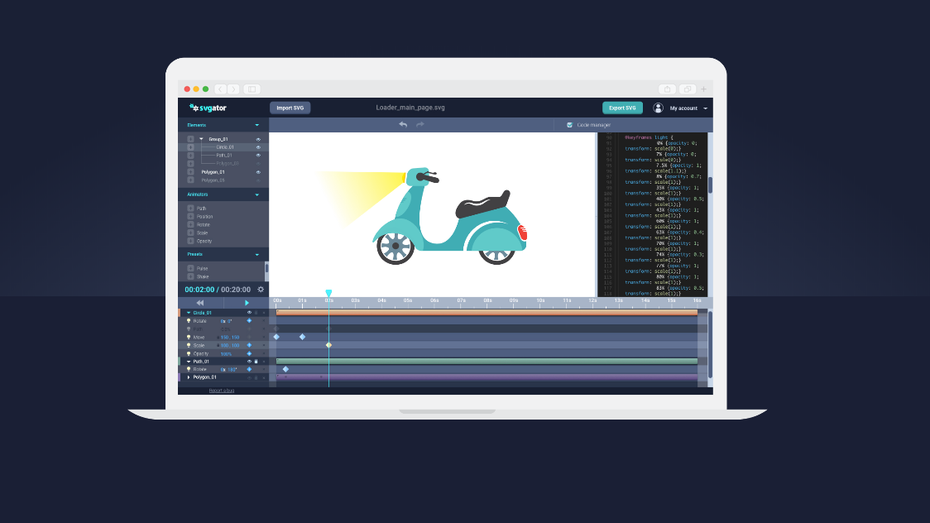
Animierte SVGs online kostenlos erstellen mit Svgator. (Screenshot: t3n.de)
GIFs haben einige große Nachteile: keine verlustfreie Skalierbarkeit, keinen Alpha-Kanal für Transparenz und die steigende Dateigröße bei längerer Animation oder erhöhter Bildrate sind nur einige davon. Deswegen sollte auf GIFs verzichtet werden, wenn Logos, Icons oder Infografiken zu Bewegtbild werden sollen. Denn SVG sind nicht zwangsweise statisch, sondern können auch animiert werden.
Das machen SVG besser als GIFs
Das stärkste Argument am Anfang: Skalierbarkeit. In der heutigen Zeit gehen unzählige Nutzer mit Smartphones, Tablets oder Laptops mit großem, kleinen oder 4k-Monitor ins Web. Wenn du beispielsweise dein Logo animieren willst, sollte es auf allen Geräten verlustfrei dargestellt werden. Was mit GIFs kaum realisiert werden kann, lässt sich mit SVG super umsetzen. Sie werden bei jeder Bildschirmauflösung gestochen scharf dargestellt.

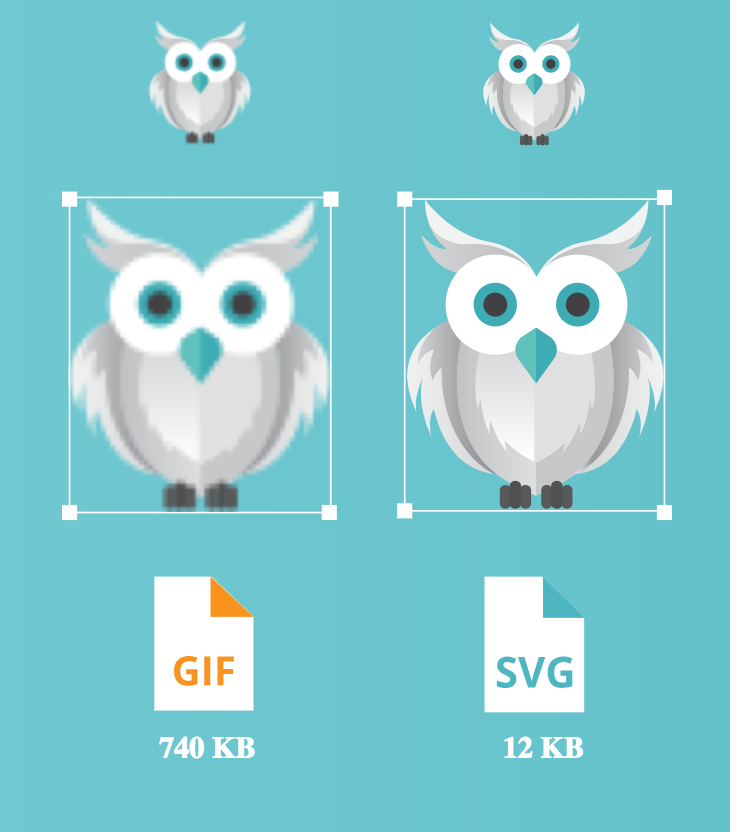
GIFs sind häufig größer und außerdem nicht verlustfrei skalierbar. SVG punkten in beiden Kategorien. (Screenshot: Svgator/t3n.de)
Auch die „Technik“, mit der GIFs animiert werden, spricht nicht gerade für ihre Verwendung. Es werden einfach Bilder hintereinander abgespielt. Bedeutet: Habe ich beispielsweise eine Bildrate von 60 Bildern pro Sekunde, sind Animationen nicht richtig flüssig. Möchte ich einen Farbwechsel animieren, kann das GIF innerhalb einer Sekunde lediglich 60 Farben darstellen. Mehr Workaround als Lösung wäre die Erhöhung der Bildrate. Das führt aber zu einer deutlich größeren Datei.
SVG hingegen werden mit CSS, Javascript oder SMIL (basiert auf XML) animiert. Bewegungen sind dadurch deutlich flüssiger. Bei einem Farbwechsel beispielsweise kann so das gesamte Farbspektrum ausgenutzt werden.
Eine animierte SVG selbst erstellen
CSS, Javascript und SMIL klingen erstmal kompliziert. Kann es auch werden, wenn man den Code selbst schreiben will. Alternativ gibt es zahlreiche Tools im World Wide Web, die das Erstellen besagter SVG deutlich vereinfachen. Eines dieser Tools ist Svgator.
Dort kannst du direkt im Webbrowser eine statische SVG importieren, anpassen und mit Animationen versehen und musst sie am Ende einfach nur noch exportieren – fertig!

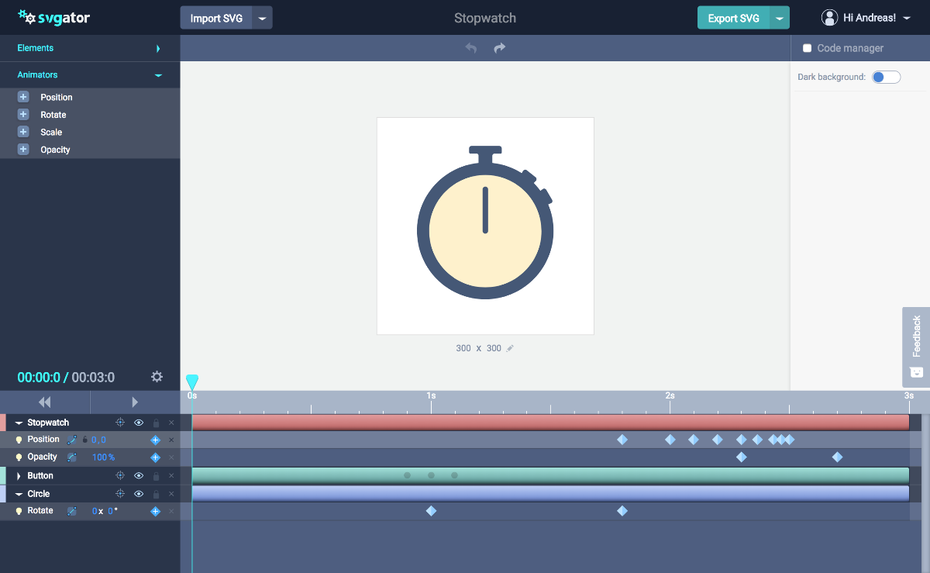
Svgator kommt mit einer aufgeräumten Benutzeroberfläche daher. (Screenshot: t3n.de)
Svgator hat mehrere Vorteile: Abgesehen davon, dass das Tool komplett kostenlos ist, kann es einfach im Webbrowser aufgerufen werden und präsentiert dabei eine aufgeräumte Benutzeroberfläche. Die Verwendung von Svgator ist größtenteils selbsterklärend.
Einzelne Objekte innerhalb der SVG können bislang mit veränderter Position, Rotation, Skalierbarkeit und Transparenz animiert werden. Ein Farbwechsel oder das Verändern der Form fehlen allerdings noch. Auch das Gruppieren innerhalb des Tools ist bislang nicht möglich (außer wenn Objekte in der SVG bereits vor dem Import gruppiert wurden). Doch auch die bisherigen Funktionen lassen eine Vielzahl an Möglichkeiten zu.


Mehrere Funktionen bietet der SVG online Editor https://shapeshifter.design/ jedoch wie ich finde auch komplizierter ist.
Ein kleiner Fehler im Artikel. Eine Bildrate von 60fps sorgt für eine sehr flüssige Anmation, selbst 30 Bilder pro Sekunde reichen dafür aus.
Hallo,
die 60 Bilder beziehen sich dabei auf das Beispiel des Farbwechsels. Die Animation ist dann auf 60 Farben beschränkt, während bei einer SVG das komplette Farbspektrum verwendet werden kann.
Viele Grüße aus Hannover,
Andreas
zukunftsfähig?
„As of Chrome 45.0, SMIL animations are deprecated in favor of CSS animations and Web animations.“
https://developer.mozilla.org/en-US/docs/Web/SVG/SVG_animation_with_SMIL
Der hier vorgestellte Editor ist nur beim ersten Mal kostenlos (7 Tage ab erste Registrierung)
„Your 7-day free trial starts today“
Preise:
Monatlich: 18,00 $
Vierteljährlich: 45,00 $ (15,00 $ im Monat)
Jährlich: 144,00 $ (12,00 $ im Monat)