Tailwind CSS: Wie das Beiprodukt eines Seitenprojekts zu einem Multimillionengeschäft wurde

Vor ein paar Wochen erreichte das CSS-Framework Tailwind, das wir euch hier und hier schon einmal vorgestellt haben, seine zehn-millionste Installation. Was heute eine Erfolgsgeschichte ist, begann vor rund fünf Jahren relativ holprig.

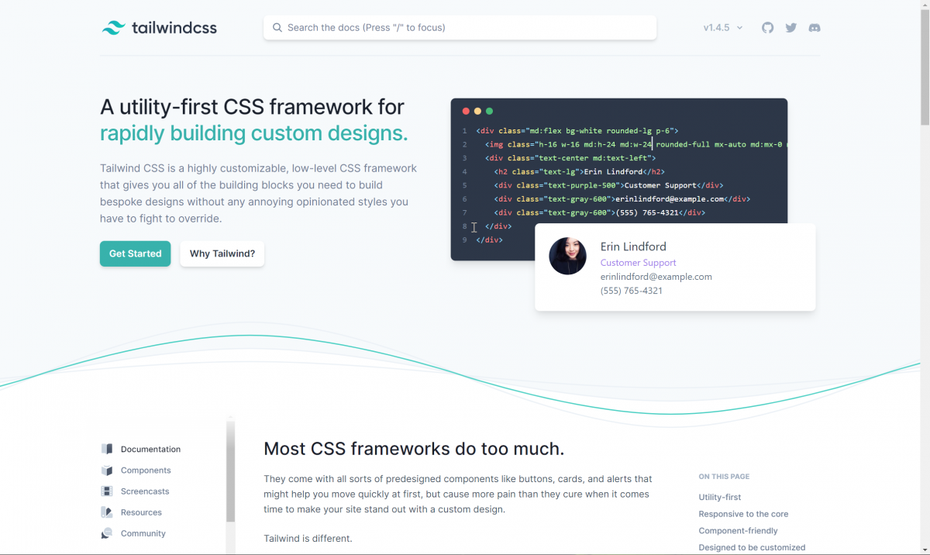
Eines der populärsten Utility-first-Frameworks: Tailwind CSS. (Screenshot: t3n)
Völlig unbeabsichtigt: Tailwind CSS
Adam Wathan, Erfinder des Tailwind CSS, hat sich die Mühe gemacht, die Entwicklung des Frameworks in ihrem zeitlichen Verlauf darzustellen. Dabei wird deutlich, dass sich Erfolg nicht planen lässt. Wichtig ist vielmehr, Chancen zu erkennen und sie zu nutzen. Das haben Adam Wathan und sein Geschäftspartner Steve Schoger in beispielhafter Weise getan.
Inzwischen konnten sie aus Projekten rund um Tailwind sechs Millionen US-Dollar Umsatz generieren und arbeiten Vollzeit im Tailwind-Umfeld. Allein zwei Millionen Dollar hat bislang das kommerzielle Produkt Tailwind UI beigetragen. Hier liefern Wathan und sein Team fertige Design-Komponenten, die mit Tailwind CSS gebaut wurden. Die können Nutzer diese dann einfach und unter Verwendung der Tailwind-Syntax anpassen. Tailwind UI gibt es erst seit rund fünf Monaten.
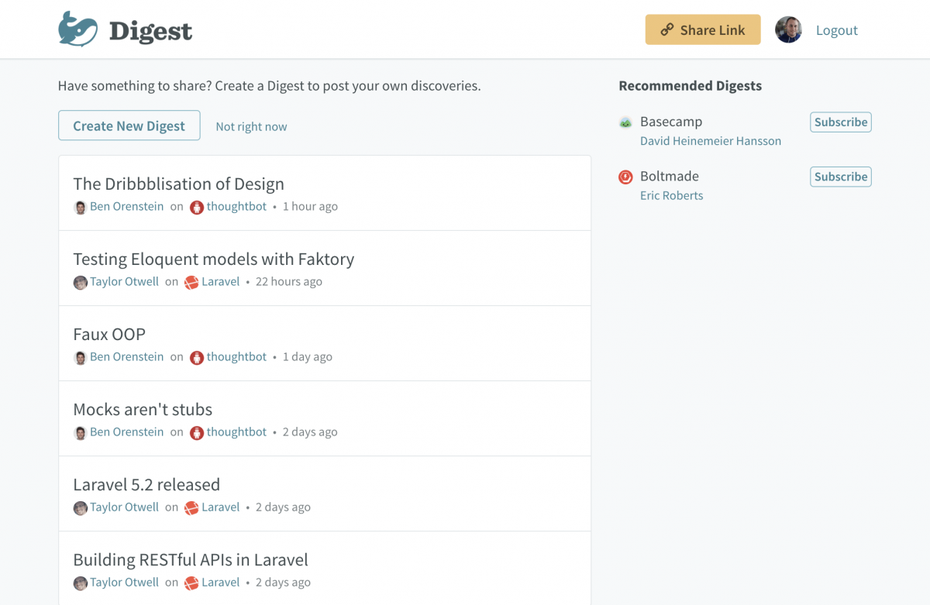
Was inzwischen so erfolgreich ist, war vor fünf Jahren nur als Beiprodukt eines Seitenprojekts angelegt. Dieses Seitenprojekt taufte Wathan auf den Namen Digest. Digest sollte ein Dienst werden, mit dem Firmen nützliche Links mit ihren verschiedenen Teams teilen konnten. Gleichzeitig sollte Digest das Abonnieren solcher Empfehlungen durch Dritte erlauben. So sollten Externe sehen können, was Teams, deren Arbeit sie interessiert, so alles lesen.

Digest. (Screenshot: Adam Wathan)
Wathan begeisterte die Idee so sehr, dass er sich eine Woche Urlaub von seinem damaligen Vollzeitjob nahm, um einen Prototyp zu bauen. Anstatt einfach loszulegen, verbrachte Wathan nach eigenen Angaben die Woche dann im Wesentlichen damit, Entscheidungen zum einzusetzenden Tech-Stack zu treffen. Für den Prototypen blieb ihm am Ende nur ein Tag.
Wathan verwirft Bootstrap wegen Sass
Zu den zu treffenden Entscheidungen gehörte die über das einzusetzende CSS-Framework. An sich hätte Wathan wohl Bootstrap gewählt. Allerdings hatte Bootstrap mit der damals aktuellen Alpha-Version 4 von Less zu Sass gewechselt und Wathan hasste Sass. So entschied sich Wathan gegen Bootstrap und für Less. Das lag vor allem an der Möglichkeit, Klassen als Mixins zu verwenden – etwas, das mit Sass nicht möglich war.
Die Entscheidung für Less bedeutete für Wathan, dass er das gesamte Styling-System vom Start weg selbst aufsetzen musste. Dabei setzte er vor allem auf Utility-Klassen – und diesen Ansatz würde er später weiterverfolgen.
Digest wurde nichts, Wathan gab das Projekt auf. Nichts von Digest blieb übrig, mit einer Ausnahme: den Stylesheets. Die behielt Wathan und setzte sie bei jedem neuen Projekt als Boilerplate ein. Dabei erweiterte und verbesserte er die Stylesheets, um dann mit den verbesserten Styles wiederum an das nächste Projekt zu gehen. Besonders die Utility-Klassen wurden beständig mehr, während die Komponenten immer weniger wurden.
Wathan erkannte, dass es der Utility-Ansatz war, der die Stylesheets wirklich portabel machte, und widmete sich fortan erstmals absichtlich der Utility-First-Philosophie als eigenem Architektur-Ansatz.
Entwickler werden auf Wathans CSS aufmerksam

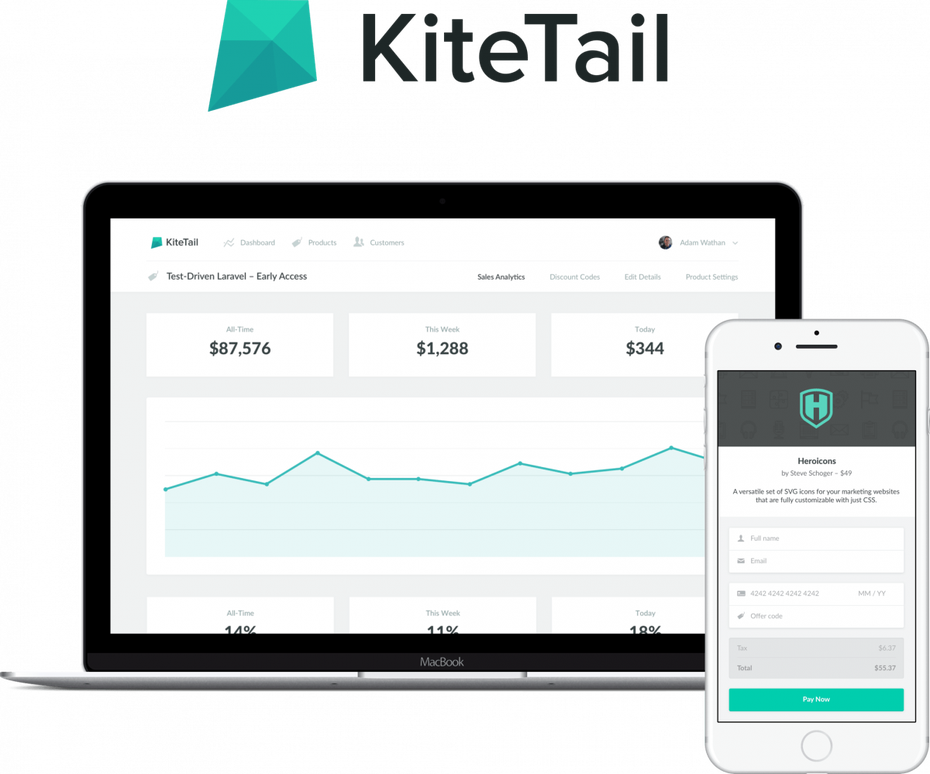
Kitetail. (Screenshot: Adam Wathan)
Beim nächsten Seitenprojekt, einem Checkout-Service namens Kitetail, verwendete Wathan die Digest-Styles erneut und versuchte sie bei der Gelegenheit so „Projekt-agnostisch“ wie möglich anzulegen. Bis zu diesem Zeitpunkt hatten weder Wathan noch Schoger auch nur entfernt darüber nachgedacht, ein CSS-Framework zu erschaffen und als solches zu vertreiben.
Während Wathan indes seine Arbeit an Kitetail über Youtube livestreamte, erhielt er immer wieder Fragen zum eingesetzten CSS. Sein Ansatz gefiel den zuschauenden Entwicklern, etliche boten ihre Kollaboration an. Irgendwann fasste Wathan den Gedanken, eventuell doch ein Open-Source-Less-Framework aus seinen Digest-Styles zu schneidern.
In der Kollaboration mit weiteren Entwicklern und deren jeweiligem projektspezifischem Input und Anforderungen bauten sie das Framework noch konsequenter Projekt-agnostisch auf. Als die Frage nach einem Namen für das neue CSS-Framework aufkam, schlug Wathan vor, es in Anlehnung an Kitetail zu benennen. Immerhin sollte Kitetail der Business-Case sein, mit dem Wathan und Schoger ihre wirtschaftliche Zukunft sichern wollten. So gab Wathan eines Tages tail in die Wörterbuch-Suchmaschine Onelook.com ein, um zu sehen, ob die Suchmaschine eine „coole Wortkombination“ vorschlagen würde.
Beim Versuch, ein CSS-Framework zu schreiben, das es wert war, als Open Source freigegeben zu werden, stießen Wathan und seine Mitstreiter an die Grenzen von Less. Post CSS rückte in den Fokus der Entwickler und sollte kurze Zeit später Less ablösen. Mit der JavaScript-basierten Arbeitsweise konnte Wathan nach eigenen Angaben in kürzester Zeit das zwischenzeitlich auf den Namen Tailwind getaufte CSS-Framework zur Open-Source-Reife bringen. Mittlerweile war es Herbst des Jahres 2017.
Schon die Version 0.1.0 erhielt viel positives Feedback. Ein weiteres Jahr sollte vergehen, viele 0.1.x-Versionen sollten folgen. Währendessen hatten Wathan und Schoger das erfolgreiche Buch „Refactoring UI“ geschrieben und waren für das nächste SaaS-Projekt angefragt.
Wathan geht All-in
Unter den Eindrücken des abgelaufenen Jahres entschied sich Wathan dafür, anstelle des nächsten Projekts voll auf Tailwind zu setzen und auszutesten, wie weit er das Projekt würde tragen können. Kitetail war inzwischen aufgegeben worden. Nach seiner Aussage fühlte er mit Tailwind so etwas wie seine Chance, einen „Dent in the Universe“ zu hinterlassen. Der Begriff wurde von Steve Jobs geprägt und stellte nach seiner Auffassung den Grund dar, wofür Menschen überhaupt leben.
„Wir sind hier, um eine Delle ins Universum zu schlagen. Wofür sonst sollten wir hier sein?“
– Steve Jobs
Gestärkt durch die erfolgreichen Buchverkäufe und das deshalb gut gefüllte Bankkonto wollte Wathan alles auf eine Karte setzen. Dabei war ihm von Beginn an klar, dass es rund um das Framework im Erfolgsfall Wege geben würde, Geld zu verdienen, etwa mit Themes, Bildungsangeboten oder UI-Kits. Am 13. Mai 2019 brachte er die Version 1.0 des Tailwind CSS offiziell auf den Markt.
Danach ging er mit seinem Geschäftspartner Schoger in Klausur. Gemeinsam versuchten sie, ein Geschäftsmodell zu Tailwind zu entwickeln, das es ihnen erlauben würde, auch weiterhin in Vollzeit im Umfeld des Projekts zu arbeiten. Nach einer ganzen Reihe verworfener Ideen entschieden sie sich dazu, „Tailwind UI“ als Geschäftsidee zu verfolgen.
Tailwind UI erweist als durchschlagender Erfolg
Mit Mühe konnten sie die selbst gesetzte Deadline einhalten und so eine frühe Version der „Tailwind UI“ im Februar 2020 an den Markt bringen. Der Markt reagierte stärker, als es sich Wathan und Schoger erträumt hatten. Binnen fünf Monaten konnten sie einen Umsatz von zwei Millionen Dollar allein aus Tailwind UI generieren. Tailwind UI liefert fertige HTML-Komponenten für das UI-Design, die über die Tailwind-Konventionen einfach angepasst werden können
Der Erfolg ermöglichte Wathan und Schoger, ein kleines Team aufzubauen, mit dem sie nun an Tailwind UI und anderen Ideen und Services rund um das Tailwind CSS arbeiten.
Learnings für Webentwickler
Aus Wathans Geschichte lässt sich einiges lernen. Zunächst gilt, dass kein Projekt vergeblich ist. Wir können stets etwas daraus mitnehmen. Eine Geschäftsidee muss nicht immer als solche tituliert sein, um eine zu werden. Auch aus dem Beiprodukt eines Seitenprojektes können sich valide Chancen ergeben.
Nur das Livestreaming seiner Arbeit an Kitetail hat Watham auf das Interesse der Außenwelt an seiner an sich unbedeutenden CSS-Beilage aufmerksam gemacht. Bau deine Geschäftsidee also nicht im stillen Kämmerlein, sondern begib dich nach draußen, halte die Augen offen. Chancen ergeben sich, man muss sie aber auch sehen.
Zu guter Letzt: Sei bereit zu harter Arbeit. Leistungslosen, dafür kurzzeitigen Erfolg gibt es nur bei DSDS und anderen Formaten, die die Vorstellung junger Menschen vom Geldverdienen verbiegen.
Passend dazu:
- Tailwind – die CSS-Zukunft heißt Utility-First
- Tailblocks: Fertige Bausteine für das CSS-Framework Tailwind

Ganz ehrlich? Der Ansatz ist Mist. Das Aussehen wird eng mit dem HTML/Template verwoben, der Code wird wahnsinnig aufgebläht und unlesbar. Das ganze Tooling ist viel zu komplex und zwar unnötig komplex, reines CSS böte eine besser Lösung. Ich kann den Hype null nachvollziehen, Änderungen am Design werden zu einer wahren Fleissarbeit.
Und daran merkt man das dein Name Programm ist. Schau mal über den Tellerrand. Du kannst damit wunderbar Prototypen ohne nur eine Zeile CSS zu schreiben. Und wenn du dein Prototype fertig hast, kannst du deinen Code einfach in eine CSS packen und eigene Klassen erstellen welche deine Utility Klassen bekommen und gut ist.
Änderungen am Design sind schneller gemacht, als du wahrscheinlich deinen Editor geöffnet hast ;)
Gruß
ein anderer Entwickler