Grids, Wireframes, Prototypen: 3 Methoden für besseres App-Design

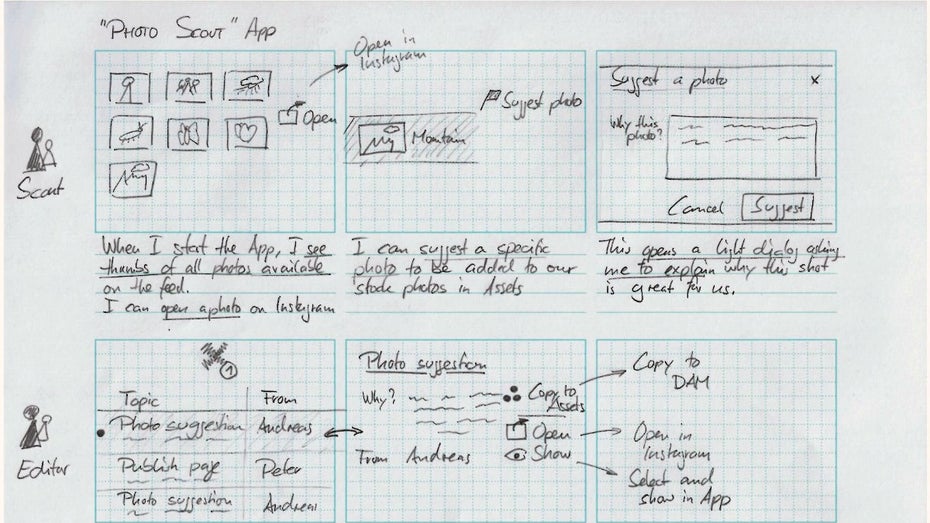
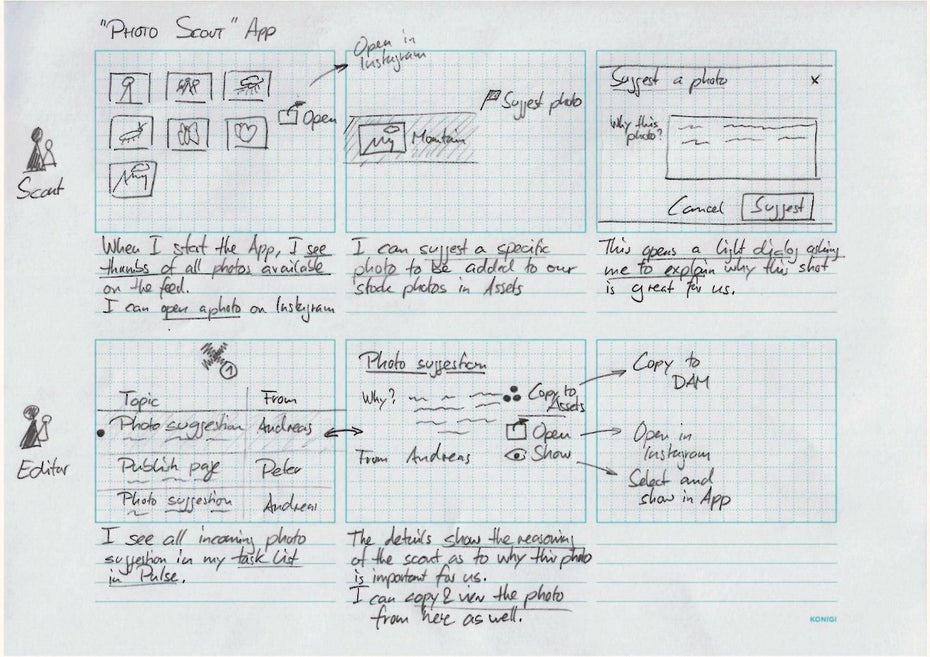
Flows auf dem Storyboard. (Foto: Andreas Weder)
„Low Fidelity“ – Fokus und Einfachheit im App-Design
Es gibt viele UX- und UI-Design-Bücher, die das Thema App-Design ausführlichst behandeln – da kann ich in einem kurzen Artikel kaum mithalten. Aber das will ich auch nicht. Stattdessen möchte ich aufzeigen, wieso meine Werkzeuge gut funktionieren und worin ich ihren wahren Wert sehe.
Eine App auf einem Smartphone oder einem Framework wie Magnolia CMS muss klar fokussiert sein – ihr Aufgabenbereich ist scharf umrissen. Apps sind, mehr noch als „richtige“ Anwendungen wie Photoshop, Bausteine eines großen Ganzen. Je klarer ihr Nutzen, desto eher bleiben sie im Gedächtnis des Nutzers hängen und desto eher werden sie für die Erledigung einer bestimmten Aufgabe verwendet. „Tasks“ für Erinnerungen, „Snapchat“ fürs Chatten und „Logs“ für das Lesen von Log-Dateien. Kombi-Apps, die mehrere Dinge gleichzeitig erledigen, haben es oft schwer gegen solche hochgetunten Spezialisten.

App-Design: Ein „Low-Fidelity“-Storyboard zeigt zwei Flows. (Foto: Andreas Weder)
Wenn es um das Design von Apps geht, bin ich darum ein Verfechter des „Low-Fidelity“-Ansatzes, der auf rudimentäre Prototypen setzt, um Konzepte sehr früh im Design-Prozess zu validieren. Ich entwickle die Nutzererfahrung mit einfachsten Mitteln: Mit Papier, Bleistift und einem einfachen Werkzeug für Wireframes. Das bedeutet oft Mehrarbeit und wenig Interaktivität, hält mich aber beim Wesentlichen: dem Entwickeln einer Idee für die App und einer klaren Leitlinie für deren Interface. Ich bin fest davon überzeugt, dass der Weg das Resultat mitbestimmt: Die Einfachheit und die Reduktion meiner Methodik begünstigt die Entwicklung einer klaren und fokussierten App.
Legt man diesen „Low-Fidelity“-Ansatz zugrunde, gibt es drei Methoden, die sich in meinen Augen besonders für das Prototyping eignen.
1. Skizzieren auf Grids mit Papier und Bleistift
Malen mit Bleistift kann fast jeder. Eine Idee mit einer Skizze klar ausdrücken ist schon schwieriger, denn Skizzieren will geübt sein. Der wichtigste Effekt dieser Technik ist, dass man ein Problem nicht nur schnell im Kopf durchspielt, sondern zum ersten Mal etwas konkreter wird und in die Tiefe geht.
Um zielgerichtet zu skizzieren, gibt es einige effiziente Hilfsmittel, die zumeist auch dabei helfen sollen, mentale Blockaden zu lösen. Mein liebstes Mittel sind Grids: Ein Grid ist eine Sammlung von typischerweise mehreren, kleinen Rasterbildchen, auf denen eine Lösung entwickelt werden soll. Hier sind meine wichtigsten Grids:
6-up

(Bild: konigi)
Beim 6-up werden für die Lösung eines Problems in rascher Abfolge sechs unterschiedliche Lösungen skizziert. Die Lösungen sollen nicht unmittelbar gewertet, sondern erst mal skizziert werden. Das ist ein wenig wie Brainstorming mit Papier und Bleistift – ideal, um Blockaden zu lösen. Ich baue verschiedene Varianten und sehe sie mir erst später genauer an. Die Grids sind bewusst ganz klein gehalten, so dass ich nur die wesentlichen Elemente eines Interfaces aufzeichnen kann.
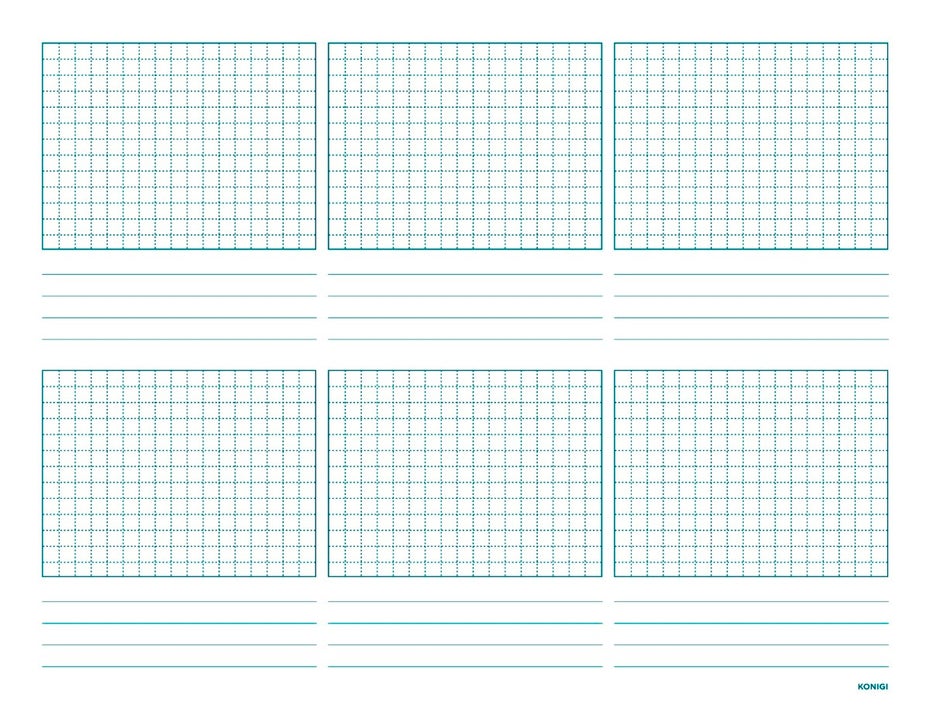
6-up storyboard

(Bild: konigi)
Das 6-up-Storyboard ist ideal für das Abbilden einer Abfolge von Tätigkeiten oder Zuständen, oft auch Flows oder Journeys genannt. Dabei muss nicht jeder Schritt zwangsweise die Software selbst abbilden. Er kann auch zeigen, wie ich etwa einen Stapel Notizen sortiere, um sie danach mit einem neuartigen UI einzufüllen. Ist ein Flow komplexer, kann ein Board schnell mit zusätzlichen Blättern erweitert werden.
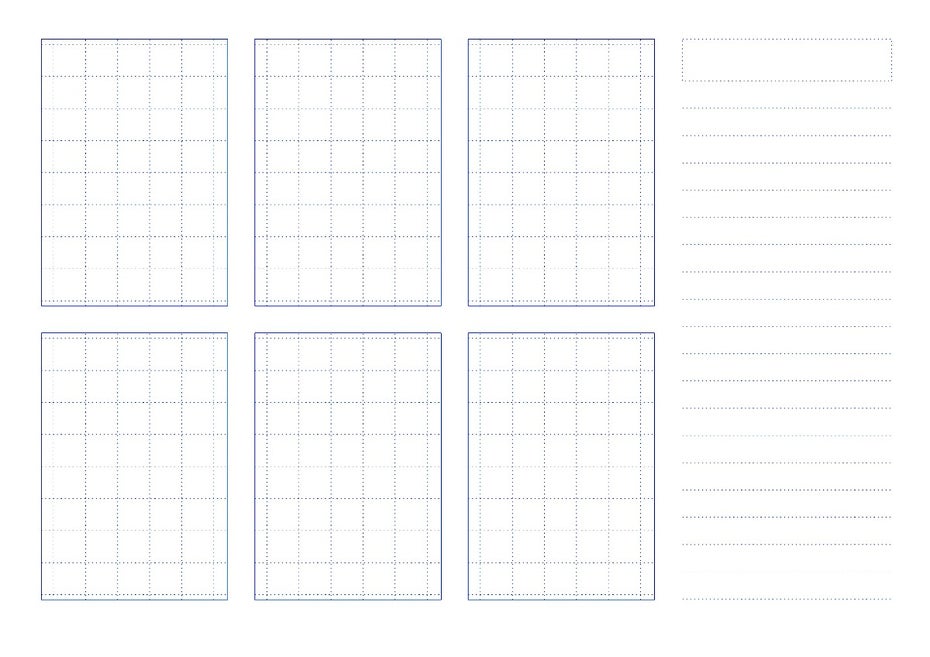
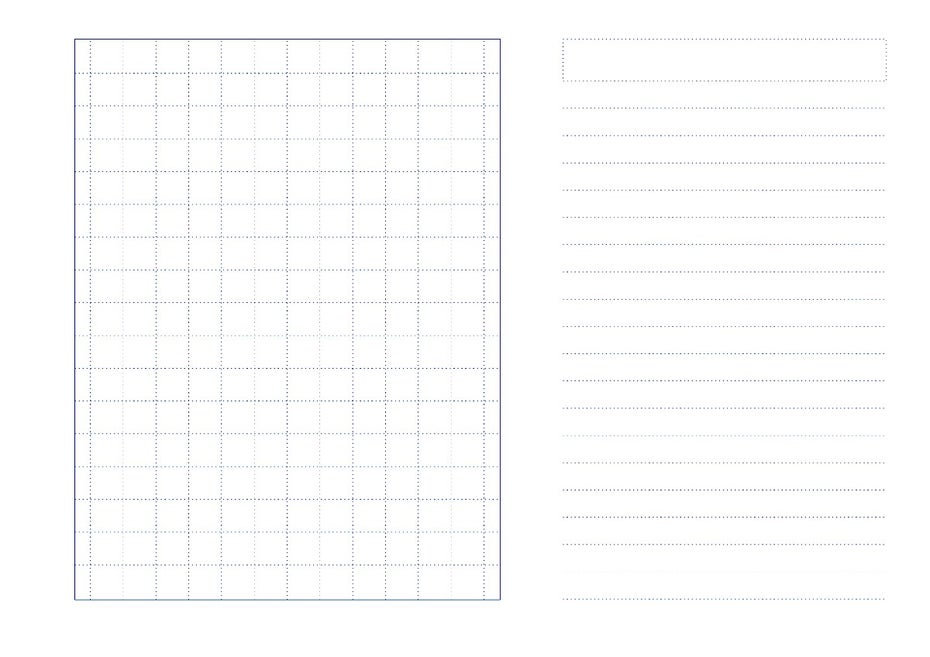
1-up

(Bild: konigi)
Ein einzelnes, großes Raster für das detaillierte Zeichnen eines Interfaces mitsamt seiner Erklärung in der Seitenspalte. Sein Einsatz ist für mich etwas beschränkt: hierfür verwende ich lieber (Low-Fidelity-)Mockups. Ich benötige 1-ups vor allem dann, wenn ich in kurzer Zeit – etwa für einen Test oder eine Präsentation – die Resultate einer längeren Recherche in einer neuen Fassung eines UI zusammenfassen möchte.
Diese und weitere Grids für euren App-Design-Prozess findet ihr auf konigi.com.
2. Wireframes mit Balsamiq Mockups
Werkzeuge für die Erstellung von Wireframes gibt es wie Sand am Meer. An Balsamiq Mockups gefällt mir, dass es seit längerer Zeit einfach geblieben ist, weil es – so wie es ist – gut funktioniert.
Ein mittelgroßer Satz an UI-Elementen lässt sich schnell und einfach zum detaillierten Bau eines Interfaces verwenden. Die dargestellten Inhalte lassen sich mit einer Markdown-ähnlichen Syntax befüllen. Ein sehr praktisches Raster erlaubt ein schnelles Ausrichten von Elementen. Ein umfangreicher Undo-/Redo-Stack speichert selbst die Auswahl von Elementen – ich kann schnell vor- und zurückgehen und verschiedene Ansätze ausprobieren. Mit „Symbolen“ lassen sich Bibliotheken von wiederverwendbaren Elementen erstellen.

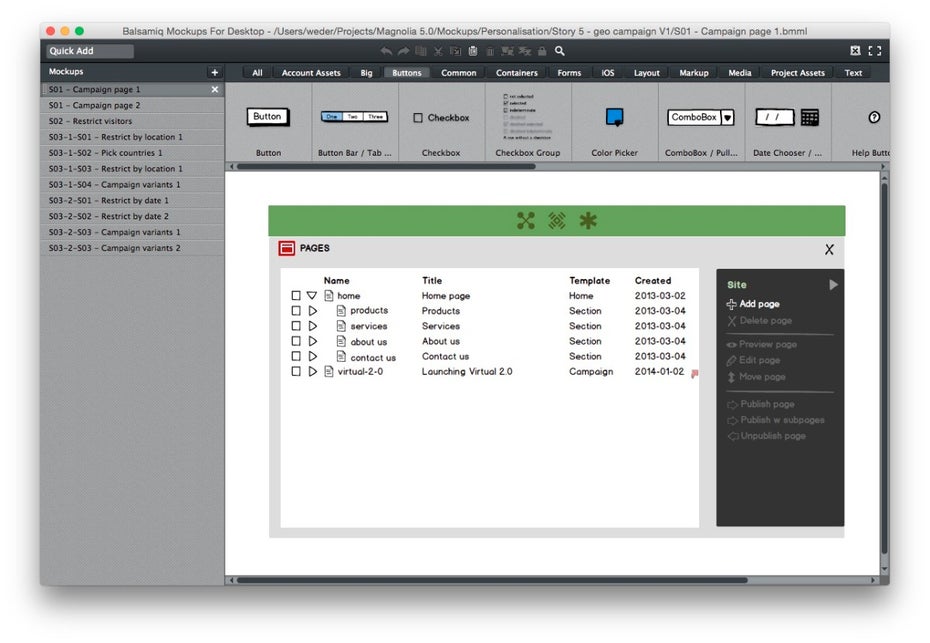
Bau eines Wireframes mit Balsamiq Mockups. (Screenshot: Balsamiq Mockups)
Die Optik von Balsamiq Mockups lässt keinen Zweifel offen: Das Projekt ist schon recht konkret, aber bei Weitem noch nicht fertig. Mit diesem Tool diskutiere ich vorgeschlagene Lösungen im Team, unabhängig von deren optischer Erscheinung. Kritik kann so leicht angebracht werden, denn das Design steckt offensichtlich noch in der Anfangsphase.
3. Prototypen in PDF, vielleicht HTML
Prototypen sind bei unklarer Faktenlage und zur Überprüfung von neuartigen Ideen besonders wichtig. Glücklicherweise lassen sie sich auch direkt aus den Wireframes erstellen.

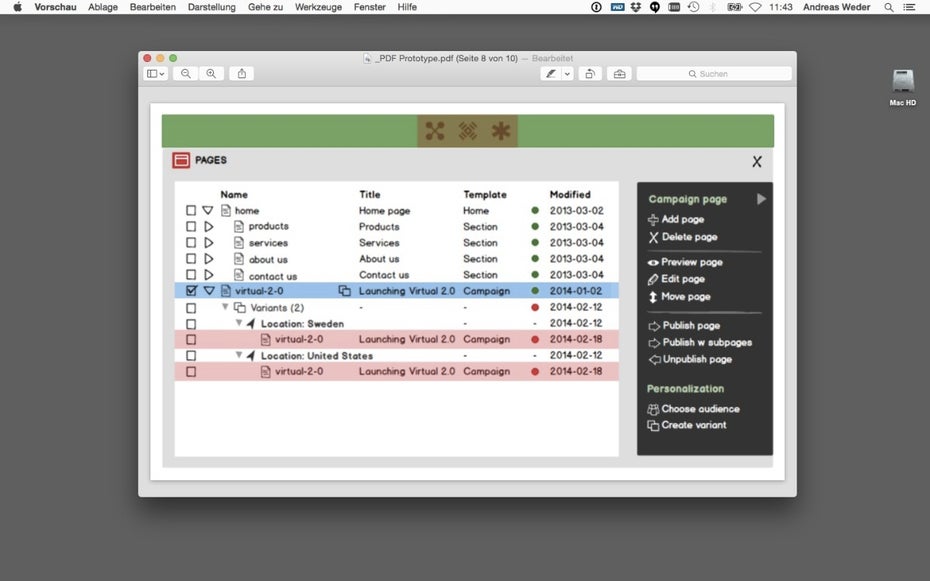
Ein aus Wireframes generierter PDF-Prototyp zum Gebrauch auf dem Desktop. Rot eingefärbt sind Links sichtbar, die zu weiteren Wireframes führen. (Screenshot: Balsamiq Mockups)
Einzelne Wireframes lassen sich in Balsamiq Mockups über Links miteinander verbinden. Das gesamte Konstrukt kann dann als ein mehrseitiges PDF exportiert werden. Ein Benutzertest kann so bereits mit einem einfachen PDF-Viewer gemacht werden – sofern er den Inhalt seitenweise anzeigen kann.
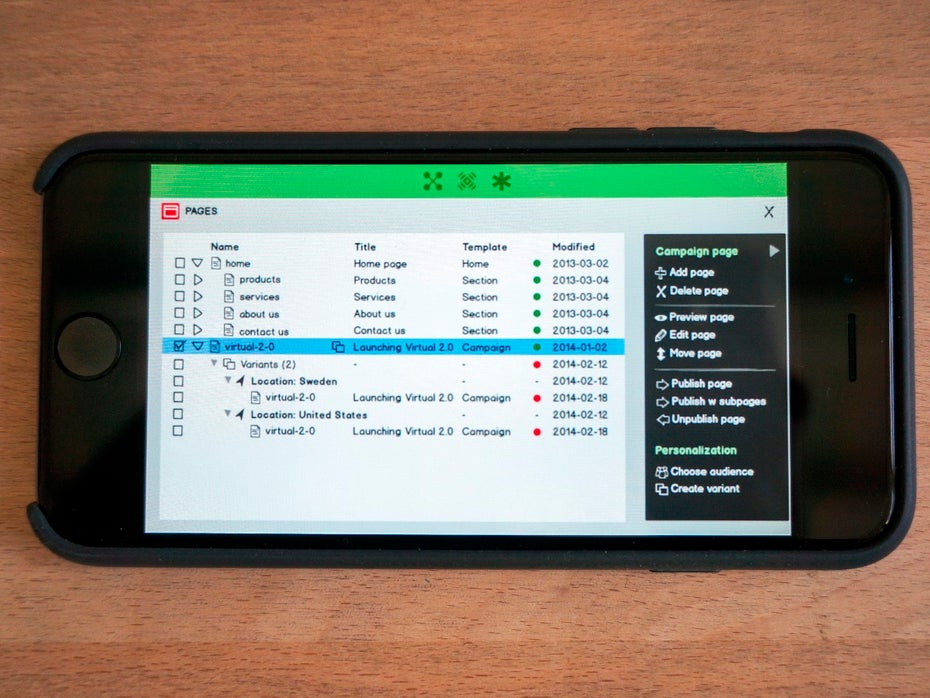
Für mobile Geräte existiert zudem eine eigens entwickelte App namens „Link Viewer“ (hier für iOS), die kein Blättern und keine Gesten unterstützt. Damit lassen sich einfache PDF-App-Prototypen auch auf Smartphones und Tablets testen. Einfach, aber sehr effektiv.

Ein Phablet zeigt mit Link Viewer denselben PDF-Prototyp, aber randlos. (Foto: Andreas Weder)
App-Design: Bei interaktiven Elementen kommt der „Low-Fidelity“-Ansatz an seine Grenzen
Wir haben mit Sketches, Balsamiq Mockups und PDF-Prototypen komplexe neue UI-Konzepte ausgestaltet und getestet. Interaktive Elemente können wir so jedoch nicht testen. Mir scheint wichtig, dass wir Interaktivität und etwa Gestensteuerung direkt mit der Technologie testen, die wir verwenden wollen. So gewinnen wir mehr Erkenntnisse über die Einschränkungen und Möglichkeiten einer Plattform, können etwa mit der Gestensteuerung spielen und damit die Experience so nah am Nutzer wie möglich gestalten.
Bei Magnolia heißt das, dass wir HTML+JS+CSS Prototypen bauen, wenn wir Neues ausprobieren. Oder wir codieren Experimente in Java, wenn wir Bestehendes erweitern möchten. Das geht dann meist nicht mehr ohne Einbezug von Entwicklern.
Mit einfachen Tools zu echten Resultaten
Viele UX- und UI-Designer verwenden für Wireframes und Prototypen komplexe, teure Tools. Als ehemaliger Entwickler vergleiche ich solches Werkzeug gerne mit einer Entwicklungsumgebung, in der sich Schnittstellen definieren lassen. Ich habe den Zugang dazu bis heute nicht gefunden. Lösungen mögen damit einfacher zu präsentieren sein, aber die Tools scheinen mir für viele Zwecke over-engineered. Ich verliere mich zu schnell in Details, tune Animationen, gebe Gimmicks mehr Raum als der eigentlich wichtigeren Lösung.
Für typische Probleme und Kunden, für komplexere Flows, ja selbst für neue UI-Konzepte ist ein „Low-Fidelity“-Ansatz gerade im App-Design meiner Meinung nach völlig ausreichend. Die Tools sind einfach bedienbar, der Lernaufwand ist gering und die Kosten sind es ebenso. Ihre Einschränkungen helfen oft, beim Wesentlichen zu bleiben.
Über den Autor: Andreas Weder ist Head of User Experience bei Magnolia CMS.

