Trix von Basecamp: Der neue WYSIWYG-Editor für eure Webseite

Basecamp kennt sicherlich jeder – wer es nicht kennt, sollte einen Blick auf das neue Basecamp 3 werfen. Basecamp ist wohl eines der beliebtesten Projekt-Management-Tools, die es gibt. Es erlaubt die Verwaltung von Aufgaben, Projekten, Timings, Kunden und Mitarbeitern. Der Ansatz von Basecamp ist, die Oberfläche und die Verwaltung so einfach wie möglich zu halten und dazu gehört auch der integrierte WYSIWYG-Editor. Notizen, Dokumente oder auch Aufgaben sollen schnellstmöglich, einfach und sauber strukturiert erstellt werden können. Diese Aufgabe hat der Basecamp-Editor perfektioniert.
Der WYSIWYG-Editor Trix ist Open-Source
Trix macht einiges anders als seine Konkurrenten. So wird etwa die Umsetzung des Editors nicht mehr über die veraltete execCommand-API verwirklicht. Der vollständige Editor soll auch nicht mehr als Wrapper agieren, sondern direkt mit der contenteditable-API zusammenarbeiten. Der Wegfall der execCommand-API lässt sicherlich viele Entwickler aufatmen. Denn sie ist schlecht dokumentiert, sehr fehleranfällig und verhält sich in vielen Browser-Versionen unterschiedlich.
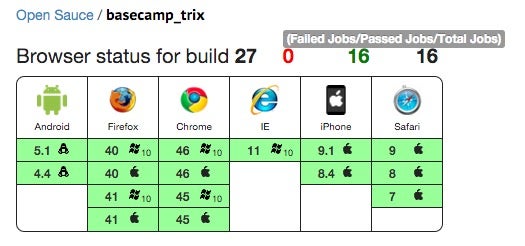
Der WYSIWYG-Editor Trix ist für das moderne Web gestaltet und richtet sich somit an neue Browser. Unterstützt werden alle Evergreen-Browser.

Der Browser-Support vom WYSIWYG-Editor Trix. (Screenshot: Sauce Labs)
Integration, Erweiterung und Umfang – Der WYSIWYG-Editor Trix macht einen guten Eindruck
Um Trix zu integrieren, benötigt es nur die trix.css- und trix.js-Datei. Diese kann auf dem offiziellen GitHub-Repository heruntergeladen werden. Sobald wir diese Daten haben, können wir sie direkt in unsere Webseite einbetten:
<head>
…
<link rel="stylesheet" type="text/css" href="trix.css">
<script type="text/javascript" src="trix.js"></script>
</head>
Da Trix mit der Custom-Element-API arbeitet, können wir jetzt folgend in unserem Dokument <trix-editor></trix-editor> hinterlegen. Trix erkennt automatisch das Element und erstellt den Editor an dieser Stelle. Das Element verhält sich ähnlich wie eine Textarea. Es können Placeholder- oder auch Autofocus-Attribute übergeben werden. Der Editor kann selbstverständlich auch in Zusammenarbeit mit einem Formular agieren oder über CSS-Klassen visuell angepasst werden.
Spanned wird es, sobald der Editor selbst erweitert werden soll. Über das Document-Model können verschiedene Funktionen und Aktionen abgesetzt werden, egal, ob wir programmatisch auf markierte Inhalte zugreifen wollen, Text einfügen, Inhalte löschen, den Inhalt zwischenspeichern oder eine Datei hinzufügen wollen. Über die Editing-API können wir neue Aktionen hinzufügen oder abgreifen.
Wer den WYSIWYG-Editor Trix einmal direkt ausprobieren will, kann das auf der offiziellen Trix-Seite tun.
Das Fazit zum WYSIWYG-Editor von Basecamp
Der Editor Trix ist auf dem richtigen Weg. Er verzichtet auf Altlasten und setzt vielmehr neue Standards. Zudem kann der vollständige Editor angepasst und selbstständig erweitert werden. Er bietet somit sehr viel Freiheit für jeden Entwickler und lässt keinen Wunsch offen. Besonders die Custom-Element-API erfreut sich immer größerer Beliebtheit – besonders durch Frameworks wie AngularJS 2.0 oder Web-Components, die schon länger diesen Weg eingeschlagen haben.
Plugins und Erweiterungen sind nur eine Frage der Zeit – auch die vollständige Unterstützung, ohne Polyfills, wird hoffentlich nicht mehr lange dauern. Somit ist der WYSIWYG-Editor Trix ein ganz starker Kandidat, um alte Web-Editoren abzulösen und einer neuen Generation den Weg zu ebnen. Mit den Entwicklern von Basecamp im Hintergrund haben wir ein gutes Team, bei dem wir sicherlich mit einem guten Support rechnen können – wie wir es auch schon von der Software Basecamp gewohnt sind.
Welcher WYSIWYG-Editor genießt aktuell euer vollstes Vertrauen?


„Somit ist der WYSIWYG-Editor Trix ein ganz starker Kandidat, um alte Web-Editoren abzulösen und einer neuen Generation den Weg zu ebnen“
No offense aber ich halte das für eine bloße Vermutung die nicht auf ausreichend Argumenten begründet ist. Soweit ich weiß, bietet Trix an Funktionen derzeit… ja, eben, nichts außer absolute Basics. Dass man den Editor erweitern kann ist selbstverständlich, dass es hingegen auch im nötigen Maße getan wird, eben die Gretchenfrage.
Architektur alleine ist gut und schön aber daraus kann man nicht ableiten, dass das hier mit großer Wahrscheinlichkeit „der“ nächste Editor wird. Ich frage mich ob das nicht am Ende nur ein kleines Nebenprojekt ist, das in ein paar Monaten ins Vergessen versinkt. Meiner Meinung nach sollte man erst mal abwarten und schauen wie einsatzfähig der Editor in ein paar Monat ist.
interessanter artikel! aber zur zeit finde ich tinymce oder ckeditor am vertrautesten, da diese bereits vielseitig online shop systeme wie xtcommerce oder gambio eingesetzt werden, auch lassen sich diese gut weiterprogrammieren.