
Der brasilianische Frontend-Entwickler Rafael Fabeni stellt euch auf UI Interactions einige Dutzend Mikrointeraktionen in purem HTML und CSS zur kostenlosen Verwendung bereit. Dabei könnt ihr entweder schlicht den jeweiligen Code aus- und in euer Projekt wieder einkopieren. Ihr könnt den Code jedoch auch als Basis für eine eigenen Abwandlung des Vorschlags nehmen.
Pfeile, Hamburger Menüs, Ladeanzeigen etc.
Fabeni liefert gängige Mikrointeraktionen, die in Web-Apps mit Fokus auf Mobilnutzung stets benötigt werden. Darunter Pfeile, Hamburger-Menüs und diverse Schaltflächen und Statusanzeigen.
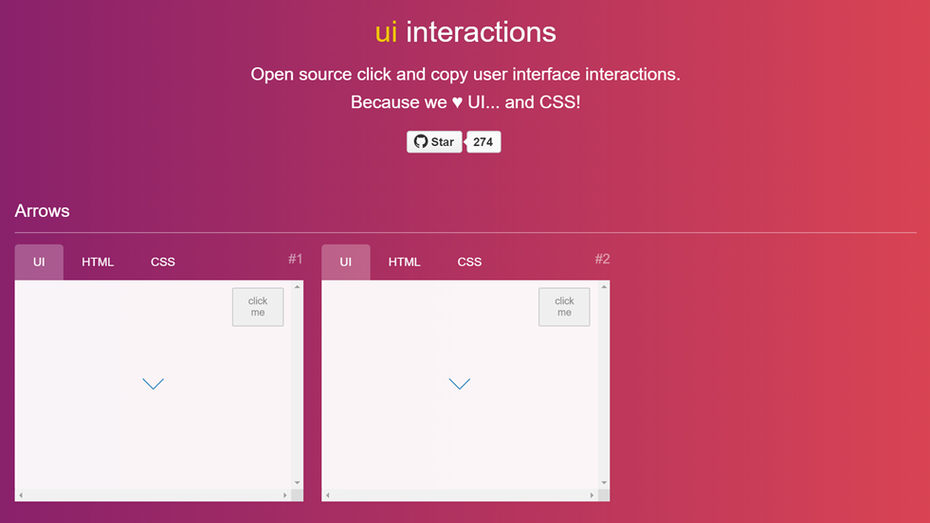
Auf der Website zeigt euch Fabeni direkt die UI-Darstellung. Ein jeweils rechts oben angeordneter Button mit der Aufschrift „Click me“ versetzt die Mikrointeraktion in Bewegung, wenn ihr darauf klickt. Über die oberhalb der UI-Ansicht angeordneten Tabs wechselt ihr zur Code-Ansicht, die in HTML und CSS unterteilt ist. In der Code-Ansicht könnt ihr per Klick auf den Button mit der Aufschrift „Copy“ den jeweiligen Schnipsel in die Zwischenablage befördern.
Fabeni hat seine Vorschläge schlichtweg durchnummeriert. Es empfiehlt sich für eigene Projekte, mindestens diese Nummerierung durch sprechendere Bezeichnungen zu ersetzen. Da Fabeni bei der Benennung konsistent vorgegangen ist, stellt das auch für weniger geübte Code-Schrauber keine Hürde dar.
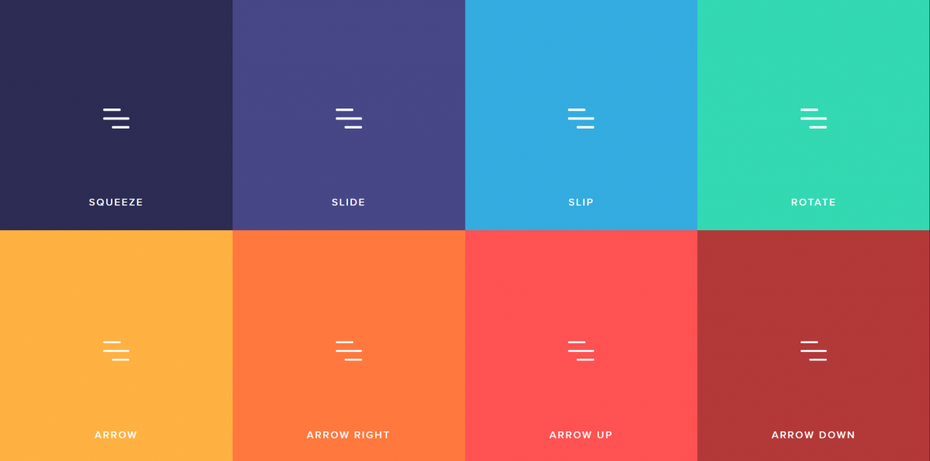
Solltet ihr gezielt auf der Suche nach animierten Hamburger Menüs sein, könnte euch auch die Website Animated CSS Burger Components interessieren. Hier erhaltet ihr neben reinem HTML/CSS sogar die React-Komponenten obendrauf.

Animated CSS Burger Components. (Screenshot: t3n)
Warum du tolle Mikrointeraktionen brauchst
Die Bedeutung von Mikrointeraktionen ist in den letzten Jahren beständig gestiegen. Die Begründung ist einfach. Durch eine einheitliche Designsprache werden sich digitale Produkte immer ähnlicher. Manches Produkt lässt sich vom anderen nur noch durch den Namen unterscheiden.
Differenzierung kann demnach nicht mehr auf der Ebene des grundlegenden Designs erfolgen. Es sind die Mikrointeraktionen, mit denen Designer ihr Produkt von anderen absetzen können. Denn im Grunde interagiert der Nutzer mit einem Produkt immer nur über Mikrointeraktionen. Je überzeugender diese also gestaltet sind, desto flüssiger fühlt sich die Nutzung an und desto lieber wird ein Nutzer ein Produkt verwenden.
Passend dazu: Warum Microinteractions über den Erfolg deiner Web-App entscheiden

