Usability im Online Marketing (Teil 2): Standards, Navigation, Testmethoden

Die wichtigsten ISO-Standards
Der Standard ISO/TR (Technical Report) 16982:2002 stellt Usability-Methoden zur Verfügung, die die Ergonomie der Mensch-System-Interaktion im Kontext des Human-centered Design unterstützen. Dieser Standard bietet einen fachübergreifenden Leitfaden zur Verwendung von einzelnen Usability-Methoden.
Das Haupteinsatzgebiet der ISO/TR 16982:2002 ist das Projektmanagement. Dabei geht es um die Konstellation und Konfiguration von menschlichen und technischen Ergonomiefaktoren, wobei Fragen hierzu – in verständlicher und komprimierter Form – dem restlichen Management zur Verfügung gestellt werden.
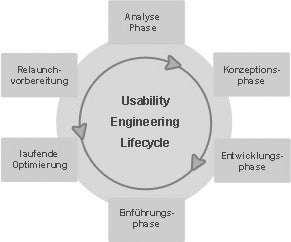
Die angesetzten Usability-Methoden sollten prozessoptimiert in den Life-Cycle-Prozess eines laufenden Informationssystems (z. B. Onlineshops) zyklisch eingebunden werden, um testbasiert die Usability fortlaufend zu verbessern. Ein Life-Cycle im Kontext der Usability sieht wie folgt aus:

Ohne geht heute nichts mehr: Barrierefreiheit
Es bestehen unterschiedliche Ansätze zur Begriffsdefinition der Barrierefreiheit, nachfolgend zwei davon:
Gemäß dem Behindertengleichstellungsgesetz § 4 (Deutschland) gilt:
„Barrierefrei sind bauliche und sonstige Anlagen, Verkehrsmittel, technische Gebrauchsgegenstände, Systeme der Informationsverarbeitung, akustische und visuelle Informationsquellen und Kommunikationseinrichtungen sowie andere gestaltete Lebensbereiche, wenn sie für behinderte Menschen in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe zugänglich und nutzbar sind.“
Gemäß dem DIN-Fachbericht 124, Pkt. 2.3 wird Barrierefreiheit wie folgt definiert:
„Eigenschaft eines Produkts, das von möglichst allen Menschen in jedem Alter mit unterschiedlichen Fähigkeiten weitgehend gleichberechtigt und ohne Assistenz bestimmungsgemäß benutzt werden kann. (Barrierefrei ist nicht allein mit hindernisfrei im physikalischen Sinne gleichzusetzen (siehe auch DIN 33942), sondern bedeutet auch zugänglich, erreichbar und nutzbar.)“
Weitere Informationen zur Thematik der Barrierefreiheit erhalten Sie beim W3C.
Mangelnde Suchfunktionen und Navigationselemente können schon mal abschrecken. Eine vernünftige und allgemein verständliche Navigation aufzustellen, ist Pflicht – lesen Sie hierzu auch Kapitel 15.2.2. Überschätzen Sie den Entdeckerdrang Ihrer Erstbesucher nicht, denn er will es – ähnlich wie die Crawler – so einfach wie möglich haben.
Vergessen Sie nicht: Jede Unausgewogenheit, Unübersichtlichkeit und jeder fehlerhafte Link kann einen potenziellen Neukunden davon abhalten, zu einem Kunden zu werden. Mangelnde Suchfunktionen und Navigationselemente können ebenfalls schnell überfordern.
Der am zweithäufigsten angeklickte Button im Browser ist der Zurück-Button
Einige Forscher, wie der Usability-Experte Jakob Nielsen, weisen darauf hin, dass der am zweithäufigsten angeklickte Button vom User die Zurück-Taste ist. Denn so kann der User wieder sehr schnell auf seine Ausgangsplattform zurückkehren, die immer häufiger Google heißt. Die User warten nicht lange. Wenn Sie eine benutzerunfreundliche Seite online stellen, verärgern Sie User und schaden Ihrem Image.
Einfachheit des Website-Namens erhöht die Usability
Benutzer probieren aber nicht alles aus, sondern sie bleiben auch gern bei der Site, die ihnen am besten gefällt. Andere User haben es sich zur Angewohnheit gemacht, die URL gleich auszuschreiben. Haben Sie schon über die Einfachheit Ihres Website-Namens oder die leichte Merkbarkeit und Buchstabierbarkeit Ihrer Mailadresse nachgedacht? Lesen Sie hierzu auch die Kapitel 16.4 und 17.1.3. Für den User ist es aber nicht wirklich wichtig, wie er zu einer Website kommt, sondern ihm ist wichtig, dass er zu einer Website seines Interesses kommt. Wichtiger, als von A nach B zu fahren, ist es natürlich, in B anzukommen.
Effizienz in der Zielerreichung
Effizienz bedeutet die einfache Erreichung des Ziels. Schafft man es, die Dreiklickregel zu realisieren, dann ist man dem User einen idealen Schritt entgegengekommen. Der Benutzer sollte maximal dreimal klicken, um das zu finden, wonach er sucht. Eine Faustregel besagt, dass ansonsten der „Drop-out“ des Users droht. Er wechselt einfach das Angebot. Technisch würde das bedeuten, dass Websites eine flache Struktur aufweisen müssten. Flache Strukturen bestehen daraus, dass an einem einzelnen Ausgangspunkt viele Auswahlmöglichkeiten bestehen. Der User soll nicht denken müssen, sondern es muss bereits alles für den User vorgedacht worden sein.
Konventionen erkennen
Es ist wichtig, zu wissen, dass Gruppen von Benutzern unterschiedliche Ansprüche haben, die sie an eine Website stellen. Dazu bringen sie diverse Grundvoraussetzungen mit. Auch der Aspekt der „Barrierefreiheit“ ist hierbei zu bedenken. Es gibt Millionen von Menschen mit altersabhängiger Aufnahmekapazität, körperlich behinderte Menschen etc., die auch Webuser sind und entsprechend bedient werden möchten.
Navigationselemente sollten auf allen Seiten gleich dargestellt sein, damit der User sich wohlfühlt und die Sicherheit hat, zu wissen, wo er ist und wohin er gehen kann. Die Designkonvention besagt, dass dieses Navigationselement im oberen Seitenbereich und/oder vertikal an den Seitenrändern positioniert ist. Ein Konventionsbruch sollte in diesem Fall nur bewusst und in klarer Erwartungshaltung für die daraus entstehenden Resultate stattfinden. Auch werden Suchelemente immer im Bereich der Navigation prominent erwartet. Die Größe der Kästchen und die Auswahl der Typografie spielt ebenso eine große Rolle wie die Beachtung von Farbkompositionsregeln.
Kategorisierung der Website in Rubriken
Es geht darum, die Website, vielmehr deren Inhalt, in verschiedene Rubriken zu kategorisieren und diesen verschiedene „Label“ bzw. Bezeichnungen zu geben. Mit einer guten und übersichtlichen Informationsstruktur helfen Sie sich selbst und vor allem dem User (siehe auch Kapitel 15.2).
Usability-Modelle und ‑Methoden
Es gibt, wissenschaftlich gesehen, unterschiedliche interdisziplinäre Ansätze in der Usability, die wir hier kurz erwähnen möchten.
Diese stellen den User in den Mittelpunkt, wie z. B. das Model of the Human Processor oder die Usability-Kriterien nach Lund.
Die empirische Erfassung der Usability und verschiedene Evaluationsmethoden werden in den Kapiteln 19.10 und 22 vorgestellt.
Testverfahren und Metriken
Usability-Tests: Wie man die Usability verbessern kann
Es gibt zahlreiche Methoden zur Optimierung von Usability-Aspekten, aber die wichtigste und brauchbarste Methode ist das Testen an selbst (siehe auch Kapitel 22). Doch zunächst soll im Usability-Kontext der Testbezug hergestellt werden. Testabläufe in der Usability bestehen generell aus drei Arbeitsphasen:
1. Finden Sie repräsentative Anwender bzw. potenzielle Kunden für Ihre E‑Commerce-Website und/oder Mitarbeiter für das Intranet.
2. Bitten Sie die Nutzer, typische Aufgaben mit dem Design auszuführen.
3. Beobachten Sie, was die Nutzer tun, wo sie Erfolg haben und wo sie Schwierigkeiten haben mit dem Design. Sagen Sie nichts und lassen Sie die Nutzer selbst sprechen.
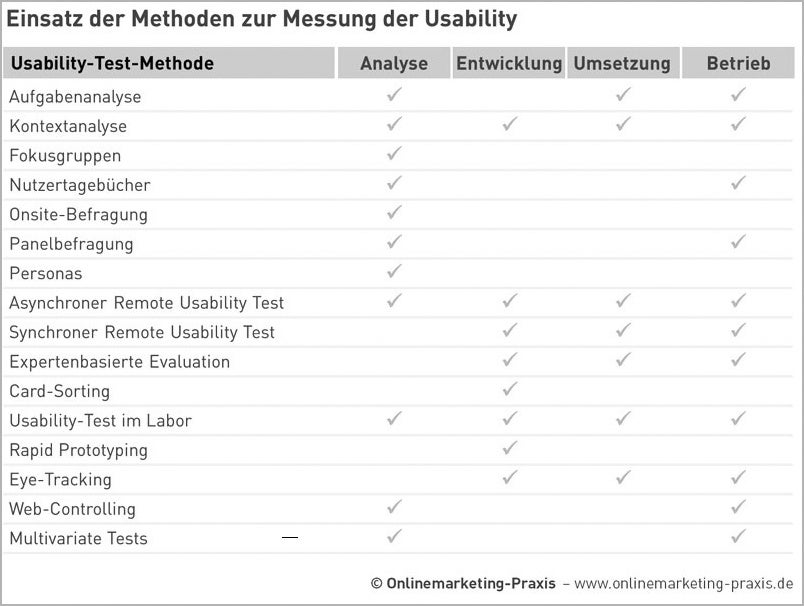
Nachfolgend werden beispielhaft Usability-Testmethoden aufgezeigt.

Usage Patterns
Interessant ist eine Weiterentwicklung und die Entstehung einer Eigendynamik in Sachen erlernte Gruppenverhaltensweisen, die dann zu einem Maßstab werden. Man spricht hierbei von sogenannten Konventionen oder „Usage Patterns“.
Rapid Prototyping
Ein weiterer wichtiger Begriff im Kontext von Usability-Testverfahren ist der des „Rapid Prototyping“ (siehe auch Kapitel 22.3). Darunter versteht man die schnelle Erstellung eines Website-Modells, das den unterschiedlichen Stakeholdern (z. B. Benutzer, Entwickler, Designer etc.) zur Abstimmung vorgelegt wird.
Individuell ausgerichtete Tests
Es ist wichtig, die Nutzer individuell testen und bestehende Probleme selbst lösen zu lassen. Wenn man den Nutzern behilflich wird, verfälscht man natürlich die tatsächlichen Testergebnisse.
Nutzertests
Nutzertests unterscheiden sich von sogenannten Fokusgruppen, die eine suboptimale Art und Weise einer Auswertung der Design-Usability darstellen. Fokusgruppen haben einen Platz in der Marktforschung. Um die Wechselwirkung zu bewerten, muss man diese genau beobachten und verfolgen, wie die einzelnen Nutzer verschiedene Aufgaben mit dem Design ausführen.
Ferner muss man hören, was die Menschen sagen, sich aber gleichzeitig nicht in die Irre führen lassen. Es ist genau darauf zu achten, was Sie tatsächlich im Laufe der Navigation tun.
Wo kann man testen?
Wenn Sie mindestens eine Benutzerkontostudie pro Woche laufen lassen, lohnt sich der Aufbau einer engagierten Usability-Testumgebung.
Für die meisten Unternehmen ist es jedoch in Ordnung, Tests in einem Konferenzraum oder in einem Büro zu führen, solange man die Türen schließen kann und Sie sich nicht ablenken lassen können. Es kommt darauf an, dass Sie die Nutzer beobachten, wenn Sie mit ihnen zusammensitzen, während sie das Design verwenden. Ein Notizbuch ist hierbei im Prinzip die einzige Ausrüstung, die Sie benötigen.
Beachten Sie die Tagesform bzw. den Biorhythmus der Probanden
Menschen reagieren mechanisch auf Reize und Eindrücke. Wir sind alle „Opfer“ unserer Prägungen, und es ist klar, dass vor allem die Zusammensetzung verschiedener Hormone unser Handeln und unsere Entscheidungen bestimmen. Unser Gehirn arbeitet effizient und wendet sich in der Regel intuitiv Dingen zu, bei denen es möglichst wenig Arbeit hat.
Budgets für Usability-Tests
10 % des Budgets für ein Design werden für die Benutzerfreundlichkeit bzw. Usability ausgegeben. Für das Webseitendesign empfiehlt es sich, aufgrund der Relevanz der Usability das Budget zu verdoppeln.
Über das Buch
 Bei diesem Text handelt es sich um den zweiten Teil des Usability-Kapitels aus dem Online Marketing Praxisbuch, das wir mit freundlicher Genehmigung des Verlags Data Becker im Volltext publizieren. Teil 1 (Einführung und Design-Aspekte) findet sich hier.
Bei diesem Text handelt es sich um den zweiten Teil des Usability-Kapitels aus dem Online Marketing Praxisbuch, das wir mit freundlicher Genehmigung des Verlags Data Becker im Volltext publizieren. Teil 1 (Einführung und Design-Aspekte) findet sich hier.
Das große Online Marketing Praxisbuch (www, Facebook) handelt auf 765 Seiten „alle wichtigen Aspekte & die besten Erfolgsstrategien“ des Online-Marketing ab. Das Buch ist ab sofort lieferbar und kostet 35 Euro. Autoren sind Andre Alpar und Dominik Wojcik.
Bildquelle Usability Engineering Lifecycle
Bildquelle Usability-Testmethoden


Das Buch „Das große Online Marketing Praxisbuch“ hatte ich mir schon vor Monaten vorbestellt und heute ist es endlich gekommen, ich bin schon sehr gespannt.
Gerade auch im Hinblick auf Usability bin ich gespannt, was man daran am eigenen Online-Shop umsetzen kann.
Einfach angelegt sind auch Screencasts, die das Surf- und Klickverhalten der Nutzer zeigen und gleichzeitig seine Stimme (und die damit laut ausgesprochenen Gedanken) aufzeichnen. Aus Usability-Sicht lässt sich viel an ihnen ablesen, wenn diese richtig angelegt sind, d.h. dem Nutzer entsprechende Aufgaben gegeben werden. Wir haben im Blog mal zusammengefasst worauf dabei zu achten ist: http://rapidusertests.com/blog/2012/05/website-screencasts-bringen-erfolg-usability-tests-anders-genutzt/