Usability im Online Marketing (Teil 1): Einführung und Design-Aspekte

Usability – die Zentrierung auf den Benutzer
Die gesamte Internetwelt weiß mittlerweile, dass der Besucher im Mittelpunkt steht. Doch das reicht noch lange nicht aus, wichtiger ist der nächste Schritt. Die Fragen lauten hier nämlich, wer genau die Besucher sind, was sie im Allgemeinen und gerade in diesem Moment erwarten und was sie als einfach handzuhaben empfinden.
Der Fokus sollte auf folgende Bereiche gelegt werden:
- bestimmte Nutzer,
- ein bestimmter Nutzungskontext und
- bestimmte Ziele
müssen effektiv, effizient und zufriedenstellend anvisiert und herausgearbeitet werden.
Menschen reagieren mechanistisch auf Reize und Eindrücke
Wir sind alle Opfer unserer Prägungen, und es ist klar, dass vor allem die Zusammensetzung verschiedener Hormone unser Handeln und unsere Entscheidungen bestimmen.
Unser Gehirn verbraucht rund ein Fünftel unseres gesamten Energiebedarfs. Da es gern effizient arbeitet, wendet es sich in der Regel intuitiv Dingen zu, bei denen es möglichst wenig Arbeit hat.
Im Fachjournal „Behaviour & Information Technology“ berichten Forscher davon, dass Menschen sich bereits in 50 Millisekunden ein erstes Bild über eine Webseite machen. Dieses Bild ist eindeutig, wenn man die Ergebnisse der Probanden vergleicht, die diese Webseiten für einen kurzen Augenblick zu sehen bekommen haben.
Faustregel zur Usability ist zunächst: Schreiben Sie klar, kurz und deutlich, um was es auf der Website geht. Eine überfüllte Webseite, auf der Navigation, Banner, Texte etc. wild gemischt erscheinen, will keiner sehen. Eine ruhige, aufgelockerte Optik mit wenig Text ist viel anregender.
Was bedeutet Usability bzw. Benutzerfreundlichkeit?
Usability ist ein Qualitätsmerkmal, das bewertet, wie einfach Benutzeroberflächen in der Bedienung sind. Das Wort „Usability“ bezieht sich ebenfalls auf die Methoden zur Verbesserung der Benutzerfreundlichkeit während des Entwurfsprozesses.
Welche Usability-Merkmale gibt es?
- Erlernbarkeit: Wie einfach ist es für Nutzer, grundlegende Aufgaben bei der ersten Begegnung mit dem Design durchzuführen?
- Effizienz: Wie schnell können Nutzer die Aufgaben bewältigen, nachdem sie das Design erlernt haben?
- Einprägsamkeit: Wenn die Nutzer nach längerer Inaktivität wieder zum Design zurückkehren, wie schnell können sie sich wieder zurechtfinden?
- Fehler: Wie viele Fehler können die Nutzer machen, wie schwerwiegend sind diese Fehler, und wie leicht ist es, diese Fehler zu beheben?
- Zufriedenheit: Wie angenehm ist es, das Design zu nutzen?
- Nützlichkeit: Wie ist es um die Nützlichkeit der Applikation/Webpage im Hinblick auf die Funktionalität des Designs bestellt?
Dazu gibt es noch weitere wichtige Qualitätsmerkmale. Die zentrale Frage dabei lautet, ob das System das tut, was die Nutzer benötigen. Usability und Utility (Nützlichkeit) gehen Hand in Hand und sind ähnlich wichtig.
Denn es ist irrelevant, ob etwas leicht ist oder nicht, wenn man es nicht braucht. Es ist auch nicht besonders hilfreich, wenn das System theoretisch alles kann, aber man es nicht anwenden kann, da es zu schwerfällig in der Bedienung ist.
Warum ist Usability wichtig?
Im Internet ist Usability eine notwendige Bedingung für das Überleben.
Wenn die Nutzer mit den Webseiten nichts anfangen können, das heißt, wenn die Webseite schwer verständlich ist und der Nutzer nicht weiß, wie er sich dort zurechtfinden soll, verlässt er sie einfach, da es genügend Webseiten im Internet gibt, auf die er alternativ zugreifen kann, sobald er unzufrieden mit der Bedienung der Seite ist.
Eine eiserne Regel im E‑Commerce ist, dass, wenn der Nutzer sein Produkt nicht auf Anhieb findet, er dieses auch nicht kauft.
Ausgangsfragen der Usability
Ganz banal erscheinende Fragen müssen klar und deutlich beantwortet werden:
1. Was ist die Zielsetzung der Website?
2. Wann benutzt der User die Website, um was zu machen?
Der User muss also schon sehr früh erkennen können, worum es auf der Website überhaupt geht. Das heißt, er muss sich auf Anhieb zurechtfinden. Er darf nicht verwirrt werden, Zugangsbarrieren müssen überwunden werden, die Optik muss entsprechend angepasst werden etc. Der Besucher muss es auf Ihrer Website im Vergleich zu den Mitbewerbern am komfortabelsten haben.
Sagen Sie es so einfach wie möglich
Die Regel, dass man Bildung am besten dadurch beweisen kann, dass man die komplexesten Dinge so einfach wie möglich erklären kann, gilt immer. Wird Usability umgesetzt und berücksichtigt, muss man auch auf das Timing achten. Das Verhalten der User ist situations- und tagesformabhängig. Sitzt der User im Office? Ist es Samstag oder Montag früh? Oft haben die Benutzer keine Lust, sich einzuarbeiten oder viel Zeit an Stellen zu verbringen, die sie nicht unterhalten oder ihnen einen anderen Dienst erweisen. Dazu kommt, dass die Konkurrenz sehr groß und über einen kurzen Klick erreichbar ist. Warum sollte der User sich also mit einem schlechten Angebot abgeben, wenn ein besseres winkt?
Nutzungskontexte zu erkennen ist wichtig für die Usability
Seitenanbieter müssen sich auch darüber im Klaren sein, ob der User Zeit hat und wie oft er am Tag oder in der Woche die Website besucht. Eine schöne und aufwendig gemachte Flash-Animation, die sich immer wiederholt und wiederkehrende Besucher nicht erkennt, ist oft eher hinderlich. Nutzungskontexte zu erkennen und vorzubereiten, ist also ein ganz wichtiger Faktor bei der Usability-Checkliste.
Zentrale Designaspekte der Usability
Wie man sich Usability erarbeiten kann
Die Usability spielt in jeder Phase des Designprozesses eine Rolle:
1. Vor der Ausarbeitung eines neuen Designs einer Webseite sollte das alte Design getestet werden, um gute Teile herauszufinden, die Sie beibehalten oder gar hervorheben sollten, um schlechte Teile des Designs zu erkennen, die Nutzern Schwierigkeiten bereiten.
2. Führen Sie eine Feldforschung durch, um zu sehen, wie sich Nutzer in ihrer natürlichen Umgebung verhalten.
3. Machen Sie Prototypen von einem oder mehreren Ihrer neuen Designideen und testen Sie diese. Je weniger Zeit Sie in diese Designideen investieren, desto besser, da Sie sich idealerweise an den Testergebnissen orientieren sollten.
4. Verfeinern Sie die Designideen, am besten durch mehrere Wiederholungstests.
5. Prüfen Sie alle technischen Qualitätsstufen auf Ihrer Webseite, von der mittleren Grafik- und Soundqualität bis hin zur High-Fidelity-Darstellung.
6. Überprüfen Sie die Konstruktion in Bezug auf etablierte Usability-Richtlinien und ebenfalls in Bezug auf Ihre früheren Forschungsergebnisse.
7. Wenn Sie sich entscheiden, das Design endgültig umzusetzen, testen Sie es erneut. Kleine Usability-Probleme schleichen sich bei der Umsetzung immer ein.
Zögern Sie die Nutzertests nicht so lange hinaus, bis Sie ein vollständig umgesetztes Design haben. Wenn Sie das tun, wird es unmöglich sein, die meisten kritischen Usability-Probleme, die die Tests belegen, auszubessern.
Die einzige Möglichkeit, eine qualitativ hochwertige Nutzererfahrung zu bekommen, ist, so früh wie möglich mit dem Testen zu beginnen und die Nutzer bei jedem Schritt zu begleiten.
Hinsichtlich der Nutzererfahrung kann man zwischen deb fikgebdeb Usability-Bereichen unterscheiden

Eine klar beschriebene Zielgruppe zur Erhöhung der Usability
Je genauer Sie die Zielgruppe kennen (siehe auch Kapitel 18), umso besser können Sie sich positionieren und die Interessen Ihrer Besucher beantworten. Denn entscheidend sind Faktoren wie Altersklassen, Erfahrungen mit dem Internet, Uhrzeit des Besuchs etc. Alle Faktoren, die im realen Leben eine Rolle spielen, sind auch im Internet relevant. Es geht darum, den Transfer zwischen realer Welt und Netzwelt am besten herzustellen. Googles Mantra lautet: „Focus on the user and all else will follow.“ Tatsächlich stimmt der Spruch, denn konzentriert man sich auf die Bedürfnisse des Besuchers und versucht, diese zu bedienen, ist man auf der Siegerstrecke. Sie müssen also das Ziel sehen und kennen, um es erreichen zu können.
Effektivität der Website für den User
Für den Benutzer ist es wichtig, zu wissen, ob er mit dieser Website sein Ziel erreichen kann. Dieses Ziel kann Entertainment, berufliches Interesse oder die Lust am Onlineshopping sein. Es gilt, den User in seiner Zielsetzung und Ausrichtung bestmöglich zu erkennen und zu unterstützen. Wenn man einen Onlineshop betreibt, ist die Option eines Servicetelefons, das erreichbar ist, ein klarer Garant für wiederkehrende Besucher. Such- und Sortiermaschinen können Ihre Seite aufwerten, indem sie echten Mehrwert bieten.
Zufriedenheit mit dem Angebot
Der Besucher muss sich einfach auch optisch auf der Website wohlfühlen. Sie muss seinen Vorstellungen von Bedienbarkeit und optischer Ästhetik entsprechen. Bei aller Mühe, die man sich macht, ist es von größter Bedeutung, dass man die Website nicht überlädt. In der Webentwicklung wird das auch „Feature Creep“ genannt. Gute Verständlichkeit hat immer Vorsprung. Es gilt der Spruch „keep it simple“.
Design oder Funktion
Designkonventionen sind deswegen erfolgreich, weil sie einfach sind. Viele werden zu einer Designkonvention, weil sie einfache Bedienelemente aufweisen. Menschen folgen lieber einfachen Wegen und mögen es, einfache Erfahrungen als Erfolg wahrzunehmen. Die Meisterdisziplin bei der Umsetzung eines Konzepts ist es also, Konventionen mit neuen und kreativen Ansätzen zu verbinden. Stabilität und Variabilität sind so zu präsentieren, dass es den Menschen und ihren Sinnen dienlich ist. Wir haben oft keine Zeit, keine Lust oder keinen Sinn dafür, uns durch unbekanntes und dichtes Terrain zu bewegen – auch oder gerade dann nicht, wenn es in Form einer Website vor uns auftaucht.
Bottom-up-Methode
Eine gute Methode hierbei ist die „Bottom-up-Methode“. Es geht also – ausgehend von der Wurzel – darum, vom User aus an den Aufbau heranzugehen.
Sie können zum Beispiel Usability-Tests für sich, Ihre Mitarbeiter oder Zielgruppen durchführen (siehe Kapitel 22.2). Zum Beispiel gibt es die Methode des Card-Sortings (Karteikarten). Hierbei wird jedes Thema auf eine Karte geschrieben. Danach werden diese sortiert und Überbegriffen zugeordnet.
Wireframes oder Mockups
Auch sogenannte Wireframes oder Mockups verdeutlichen die Struktur einer Website und stellen beliebte Mittel der Kommunikation zwischen Usern, Layoutern, Entwicklern etc. dar. Darunter versteht man die grafische Andeutung der Website-Struktur die man anstrebt. Mehrere aufeinanderfolgende Wireframes ergeben ein Gefühl für Folgeseiten und den dortigen Aufbau.
Erkenntnisse aus den Kognitionswissenschaften zur Usability
Zu beachten sind ebenso kognitive Regeln, wie zum Beispiel eine bestimmte Anzahl von Dingen, die ein Mensch auffassen kann. Nach dem Psychologen George A. Miller kann der Mensch maximal sieben (plus/minus zwei) Informationen gleichzeitig aufnehmen. Dies wird auch als Millersche Zahl bezeichnet. Man sollte also dem Nutzer nicht viel mehr als sieben Punkte in der Navigationsstruktur zumuten. So verhindert man eine Überforderung der Menschen.
Visuelle Designaspekte der Usability
Beim visuellen Design ist es das Ziel, Gestaltungsgesetze auf die gegebenen Website-Typen anzuwenden.
Webdesign hat verschiedene Gestaltungsgesetze
Aussagekräftige Symbolik
Eine Designkonvention, die mittlerweile einen hohen Bekanntheitsgrad hat, ist der I like-Button, der in letzter Zeit vor allem mit dem Facebook-Icon in Verbindung gebracht wird und ein gutes Beispiel für ein intuitiv bedienbares Element darstellt. Das Briefsymbol für eine E‑Mail-Funktion wird von den meisten Menschen verstanden und akzeptiert. Aber auch diese Verhaltensweisen müssen erlernt werden und bedürfen bei Innovationen einer Heranführung des Users.
Das Gesetz der Nähe
Das Gesetz der Nähe ist wichtig: Gruppieren Sie Dinge, die zusammengehören, auch optisch zusammen. Je näher diese sich beieinander befinden, desto leichter fällt es dem Betrachter, die Zusammenhänge auf einen Blick zu erfassen und sie zu ordnen.
Symmetrie
Symmetrie erscheint dem Menschen positiv, symmetrische Gestaltungselemente sind als anscheinend bedeutend. Der allseits bekannte „Goldene Schnitt“ wirkt für einige auf den ersten Blick nicht symmetrisch, folgt aber immer einer gleichen Aufteilungsformel. Abstände, die der sogenannten Fibonacci-Folge entsprechen, werden als besonders harmonisch wahrgenommen. Das Prinzip der Fibonacci-Folge ist einfach: Die erste und die zweite Zahl einer Zahlenreihe werden addiert, die Summe ergibt die dritte Zahl. Verwenden Sie dieses Modell zum Beispiel für Pixelabstände. Statt willkürlich die Abstände von Formularfeldern oder Textblöcken und Bildern zu setzen, ist es empfehlenswerter, einen passenden Wert aus einer Fibonacci-Folge zu verwenden.
Vergessen Sie nicht: Jede Unausgewogenheit, Unübersichtlichkeit und jeder fehlerhafte Link kann einen potenziellen Neukunden davon abhalten, zu einem Kunden zu werden, Sie können sich an solchen kritischen Stellen dieser Techniken bedienen.
Achten Sie auf nützliche Details bzw. harte Fakten
Details können viel bewirken. So kann eine Änderung der Linkbezeichnung von mehr auf weiterlesen eine enorme Steigerung bei der durchschnittlichen Seitenzahl pro Besuch, also bei den Pageimpressions bzw. Visits, bewirken.
Übersichtlicher Aufbau von Bedienelementen
Pull-down-Felder sollten übersichtlich sein, und ist man sich nicht sicher, sollte man sie gnadenlos entfernen.
Von großer Bedeutung sind schlanke Formulare auf der Kontaktseite, aber erst nach einer postalischen Adresse mit Telefonnummer und anklickbarer E‑Mail-Adresse.
Formulieren Sie prägnant: In der Kürze liegt die Würze!
Schreiben und formulieren Sie unbedingt knapp und auf den Punkt. Verschwenden Sie nicht die kostbare Zeit Ihres Besuchers und auch nicht Ihre. Sie müssen nicht alles schreiben oder darstellen. Versetzen Sie sich stattdessen wieder auf die andere Seite des Bildschirms, und schon haben Sie Ihre Besucher für sich gewonnen.
Bilder im Web
Bilder im Web sind für Menschen ein sehr wichtiges Element, gerade beim „berührungslosen“ Einkaufen. Arbeiten Sie mit vergrößerbaren Bildern, schönen Farben und passenden Motiven.
Interpretationsmoment bei der Bildbetrachtung und der erste Eindruck
Ein Bild ist eindeutig. Wenn man die Ergebnisse von Probanden vergleicht, die Webseiten für einen kurzen Augenblick zu sehen bekommen haben, bleibt schon ein Eindruck. Im Newsletter der Lufthansa wird dieses Prinzip konsequent umgesetzt, man sieht Menschen statt Landschaften oder Gebäude. Das sind nämlich die direktesten und sympathischsten Reize für den Betrachter.
Faustregel noch mal: Schreiben Sie klar, kurz und deutlich, um was es auf der Website geht.
Weitere Designaspekte der Usability
Überladene Websites
Nicht nur visuell betrachtet, auch vom Designaspekt her – also die Nutzungslogik betreffend – gilt, dass eine überdimensionierte Website, auf der Navigation, Banner, Text etc. wild durcheinandergemischt wurden, niemand sehen will. Eine ruhige, aufgelockerte Optik mit wenig Text ist der Weg zur Aufmerksamkeit.
Fehlerquellen vermeiden und Standards beachten beim Website-Design
Was auf der Website auf jeden Fall nicht fehlen darf, sind Kontaktdaten und das Impressum (siehe hierzu auch Kapitel 15.2.1). Kontaktdaten sollten gut sichtbar sein, weil sie Vertrauen geben und auch rechtlich notwendig sind. Denken Sie einfach an die Möglichkeit realer Geschäfte und stellen Sie Kontaktdaten zur Verfügung, die auch tatsächlich von einem Serviceteam wahrgenommen werden.
Störende Elemente auf der Website minimieren
Alles sollte auf der Website darauf ausgerichtet sein, die Konzentration des Users aufrechtzuerhalten und zu kanalisieren. Störende und unnötige Elemente sind zu vermeiden. Sogenannte Pop-ups, Werbeelemente, die ins Bild hüpfen, werden oft als störend empfunden. Viele benutzen Pop-up-Blocker, um diese zu vermeiden. Helfen Sie Ihrem User, indem Sie ihn von Störungen fernhalten.
Über das Buch
 Bei diesem Text handelt es sich um den ersten Teil des Usability-Kapitels aus dem Online Marketing Praxisbuch, das wir mit freundlicher Genehmigung des Verlags Data Becker im Volltext publizieren. Teil 2 (Navigation, Barrierefreiheit, Modelle und Testverfahren) folgt in der nächsten Woche.
Bei diesem Text handelt es sich um den ersten Teil des Usability-Kapitels aus dem Online Marketing Praxisbuch, das wir mit freundlicher Genehmigung des Verlags Data Becker im Volltext publizieren. Teil 2 (Navigation, Barrierefreiheit, Modelle und Testverfahren) folgt in der nächsten Woche.
Das große Online Marketing Praxisbuch (www, Facebook) handelt auf 765 Seiten „alle wichtigen Aspekte & die besten Erfolgsstrategien“ des Online-Marketing ab. Das Buch ist ab sofort lieferbar und kostet 35 Euro. Autoren sind Andre Alpar und Dominik Wojcik.



Die korrekte deutsche Übersetzung lautet nicht „Benutzerfreundlichkeit“ (denn mit Freundlichkeit gegenüber dem Benutzer hat das nichts zu tun), sondern Gebrauchtstauglichkeit. Wenn schon Freundlischkeit, dann bitte eher BenutzUNGSfreundlichkeit.
Gebrauchstuaglichkeit ist auch deshalb der bessere Begriff, weil „einfache Bedienbarkeit“ nur einer von mehreren Aspekten ist. Was nutzt mir beispielsweise eine einfache Bedienbarkeit der Seite, wenn sie gar nicht enthält, was ich suche und erwarte?
Deshalb steht am Anfang immer die Frage: Wozu will der Nutzer die Webseite überhaupt gebrauchen? Was ist sein Ziel?
weitere Informationen sind übrigens der DIN EN ISO 9241 zu entnehmen.
fehlen da nicht ein paar Quellenangaben in diesem Text?
@Andreas Wie geschrieben, ist die Übernahme eines Buchkapitels? Was für Quellenangaben vermisst du denn, für welche Textpassagen?
Ciao
Johannes
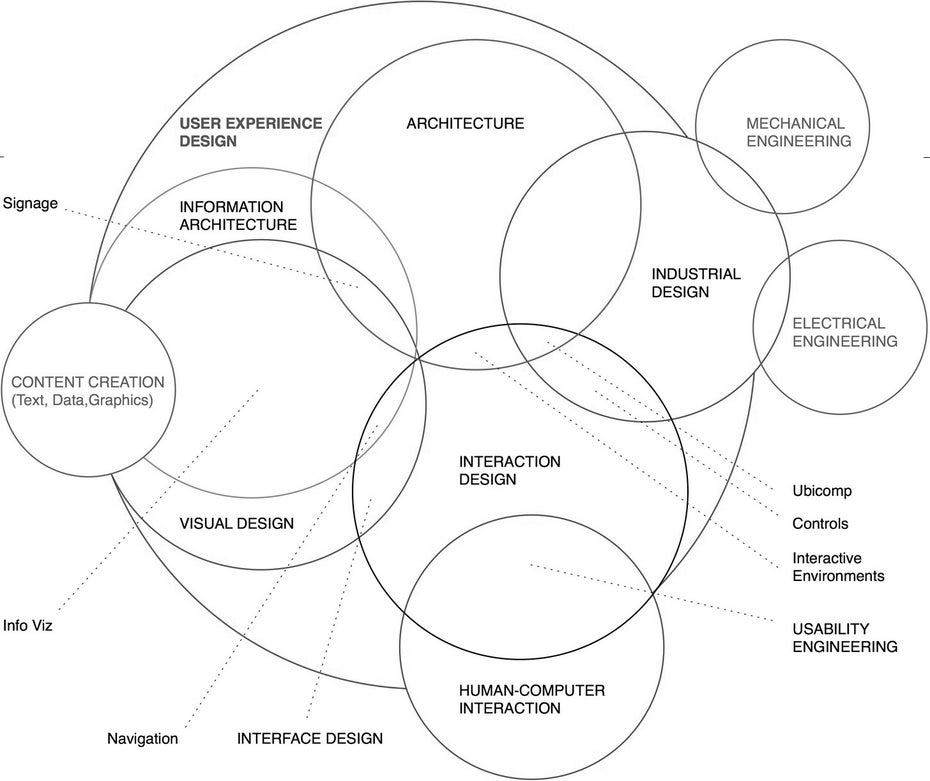
Vermutlich ist das wohl wirklich beim Übernehmen für diesen Artikel verloren gegangen, wie z.b. bei der Abbildung, die mich an das Modell aus Designing for Interaction erinnert.
Vielen Dank für diesen Beitrag!
Doch Usability ist wirklich nicht nur rein auf Design-Aspekte zu reduzieren. Vielmehr geht es oft auch um die Erwartungen der Nutzer, die nicht erfüllt werden. Wo sollte der Call-To-Action Button platziert sein – bzw. wo hätte der Nutzer ihn erwartet. Wenn er sich nicht dort befindet, läuft man oft Gefahr das er übersehen wird – dies ist dann meist an einer geringen Conversion zu erkennen. Aber auch Bilder, Textformationen etc. sollten dem Nutzer entsprechend angepasst werden – schließlich ist dieser aufgrund von großen Konkurrenten wie Amazon etc. schon an eine gewisse Usability gewöhnt.
Ganz einfach lassen sich die Usability-Probleme mit sogenannten Remote-Usability-Test schnell und preiswert herausfinden – innerhalb von 24 Stunden erhält man qualitative Ergebnisse. Wir stellen in unseren Tests immer wieder fest, das oft die gleichen Fehler gemacht werden, die aber einfach und ohne großen Aufwand mit großem Effekt behoben werden können (siehe http://rapidusertests.com/)
Für die Durchführung von schnellen und unkomplizierten Tests empfehle ich einmal auf https://www.ui-check.com/ vorbeizuschauen.
Wer qualitativ remote testen will nimmt Rapidusertests.com, wer quantitativ remote testen will nimm testbirds.com oder applause.com. Wer bei sich im Office testen will, kann sich die passenden Tester bei testerpool.com holen.
Oder man bedient sich einer der vielen Usability Berater bzw. Agenturen.