Web Vitals: Der Layout Shift GIF Generator visualisiert problematische Layout-Sprünge

Während des Ladens einer Website kann es zu unerwarteten Sprüngen im Layout kommen. Bereits angezeigte Elemente verändern plötzlich ihre Position. Nutzer sind verwirrt, weil ein bereits getätigter Klick eine ganz andere Aktion hervorruft als gedacht. Prinzipiell jedes Inhaltselement kann diese Sprünge verursachen, typischerweise handelt es sich um Schriften, Bilder, Videos oder Formularinhalte und vorzugsweise um solche Elemente, die extern hinzugeladen werden.
Das tut ihr gegen Layout-Sprünge
Maßnahmen gegen diese Layout-Sprünge gibt es. Kein Webentwickler muss damit leben. Und Google will auch nicht, dass ihr es versucht. Deshalb ist die Aufnahme eines Scores der kumulierten Layout-Verschiebungen zur Berechnung des Ranking-Faktors nur konsequent.
Zu den Maßnahmen gehört es etwa, Bildern per HTML Werte für Breite und Höhe mitzugeben und auch das eigene Werbeinventar größenmäßig vorzudefinieren. Ebenso kann die Einbindung externer Videos vorbereitet werden. Webfonts können per Preload-Parameter oder durch die lokale Einbindung vom Problemstatus befreit werden.

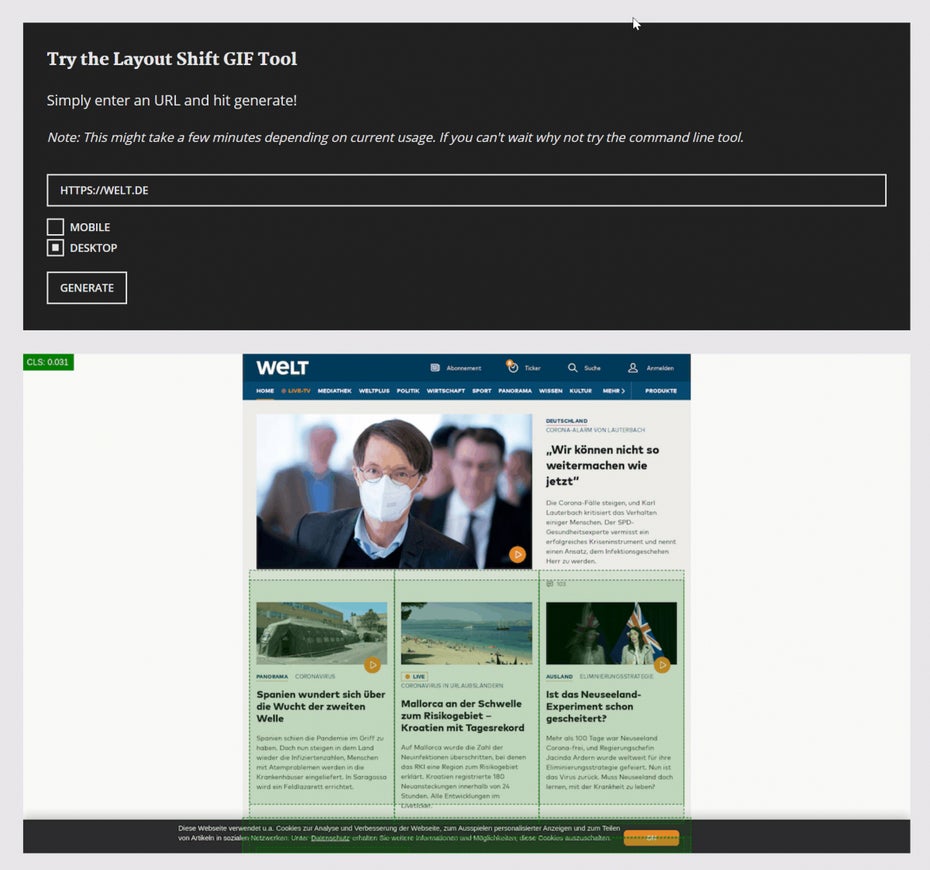
So sieht der GIF Generator die Desktop-Seite der Welt, die einen guten Score aufweist. (Screenshot: t3n)
So hilft der Layout Shift GIF Generator
Voraussetzung für alle Maßnahmen ist, dass sie erkannt werden. Um Entwickler bei der Identifizierung zu unterstützen, stellt der britische Entwickler Chris Johnson ein JavaScript-Tool zur Verfügung, das entweder über die Kommandozeile oder über ein Web-Interface genutzt werden kann.
Der Layout Shift GIF Generator errechnet nicht nur den CLS-Score, sondern zeigt visuell die problematischen Bereiche an. Er kann nach mobiler und Desktop-Ansicht unterscheiden. Um euch selbst ein Bild vom Tool zu machen, gebt ihr am besten auf der Projekt-Website eine beliebige URL ein, wählt Mobile oder Desktop und klickt auf Generate.
Nun analysiert das Tool die angegebene URL und liefert ein animiertes Gif mit Farbcodierungen, anhand derer ihr die Layout-Sprünge nachvollziehen könnt. Den CLS-Score blendet das Tool ebenfalls ein.
Dabei geht der Generator von einer Full-HD-Auflösung am Desktop aus. Für das Mobilgerät kommt das Nexus-5x-Profil des Web-Auditing-Tools Lighthouse zum Einsatz. Zudem wird ein Zugriff simuliert, der dem über ein gutes UMTS-Netzwerk entspricht.

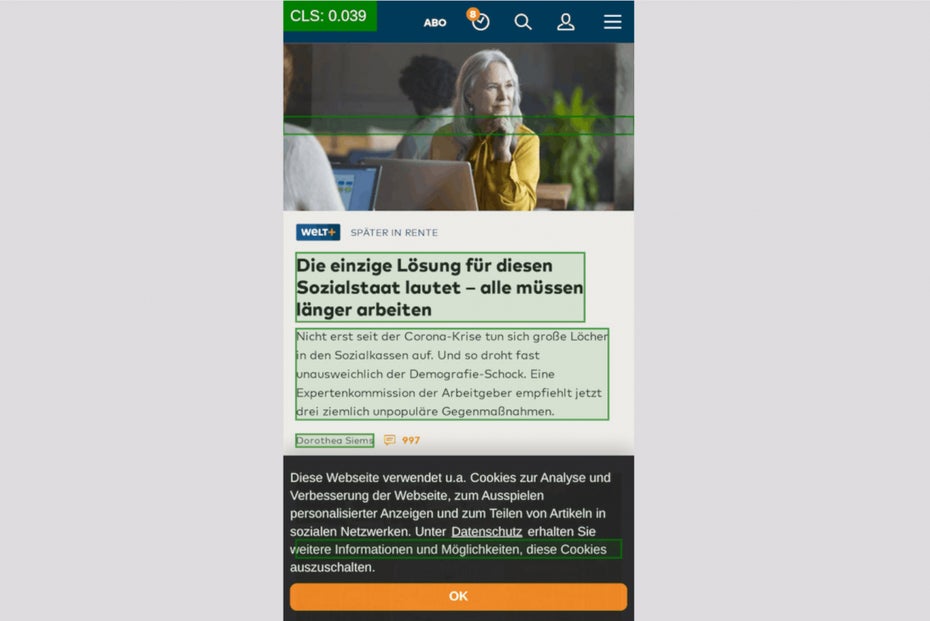
So sieht der GIF Generator die Mobil-Seite der Welt, die ebenfalls einen guten Score aufweist. (Screenshot: t3n)
Das ist der Cumulative Layout Shift
Der Cumulative Layout Shift ist eine der drei neuen Kennzahlen, mit denen Google zu einem einheitlichen und aussagefähigen Bewertungssystem für Websites gelangen will. Die Summe der Kennzahlen bezeichnet Google als Web Vitals.

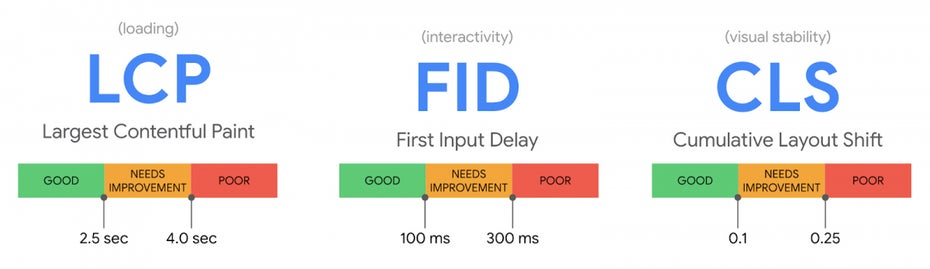
Web Vitals im Überblick. (Grafik: Google)
Neben dem Cumulative Layout Shift (CLS) spielen Largest Contentful Paint (LCP) und First Input Delay eine bestimmende Rolle. LCP bezeichnet dabei die Zeitspanne, bis zu der die wichtigsten Inhalte geladen sind. FID wiederum definiert die Dauer des Ladevorgangs, bis eine Seite auf Nutzerangaben reagieren kann.
CLS hingegen dient als Kennzahl für die visuelle Stabilität einer Website und misst, wie oft sich Seitenelemente unerwartet verschieben. Gemeint sind etwa asynchron ladende Seitenelemente, die plötzlich das Layout eines Textes verändern können. CLS berechnet sich aus zwei Werten, die miteinander multipliziert werden. Den Ersten nennt Google Impact-Fraction, damit meint das Unternehmen den prozentualen Anteil des Viewports, der durch die Veränderung betroffen ist.
Nimmt ein Element vor der Veränderung die Hälfte der Seite ein, und wandert dann um 25 Prozent nach unten, sind demnach 75 Prozent der Seite betroffen und die Impact-Fraction beträgt 0,75. Dieser Wert wird mit der Distance-Fraction multipliziert. Die wird als die größte Distanz definiert, um die sich ein Element bewegt. In unserem Beispiel läge der Wert also bei 0,25. Im Ergebnis läge der CLS demnach bei 0,1875. Das wäre bereits verbesserungswürdig, denn Google sieht nur Werte bis 0,1 als gut an. Als schlecht werden alle Werte ab 0,25 eingestuft.
Dieses Zusatz-Tool solltet ihr nutzen

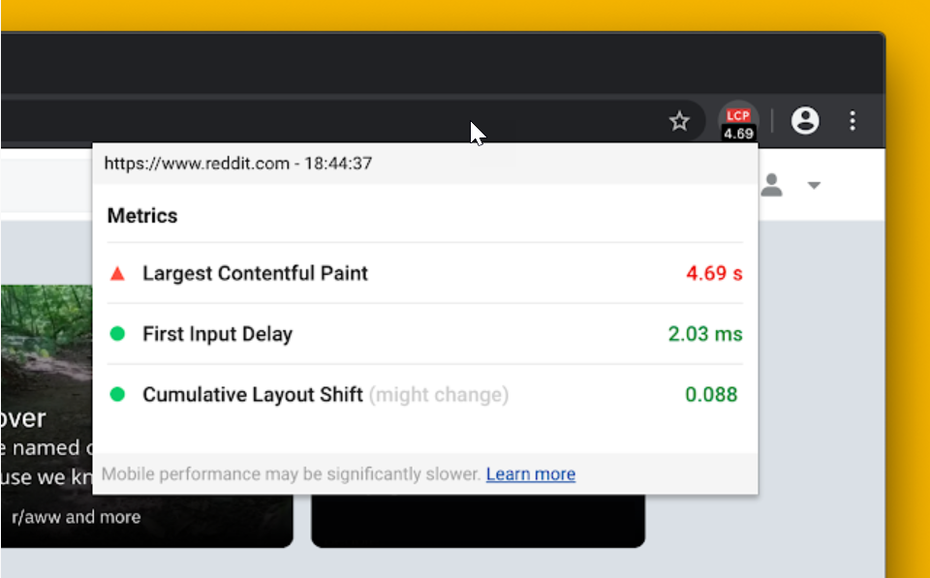
Die Web-Vitals-Chrome-Extension im Einsatz. (Screenshot: t3n)
Zur Ermittlung der Web Vitals hat Google inzwischen eine Chrome-Extension im Web-Store bereitgestellt. Die funktioniert ebenso in Microsofts aktuellem Edge-Browser. Da die Extension aber nur die einzelnen Scores anzeigt, sollte das Tool Layout Shift GIF Generator dennoch einen Platz im Werkzeugkasten des Webentwicklers erhalten. Immerhin zeigt es nicht nur den Score, sondern auch die betroffenen Seitenbereiche und ist damit weit mehr praxistauglich.
Passend dazu: Web Vitals: Googles Kennzahlen zur Bewertung der User-Experience erklärt

