15 Top-Inspirationsquellen für Webdesigner

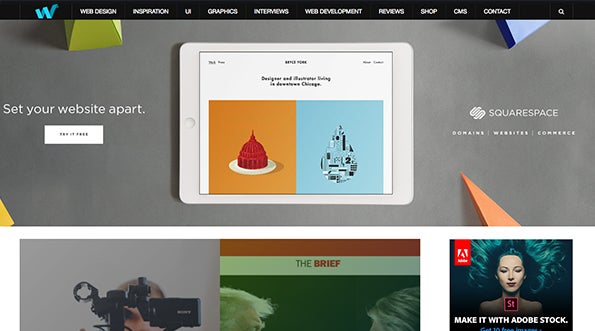
Web-Design-Ledger

(Screenshot: webdesignledger.com)
Web-Design-Ledger ist eine Website, die einem Blog sehr nahe kommt und die sowohl Inspirationen als auch Tutorials zu den verschiedensten Themen anbietet – vom Design bis zur Frontend-Entwicklung. In den Hauptkategorien verbergen sich Unterthemen. So fällt zum Beispiel unter „UI“ alles, was Typografie, Modal, Menüs und Formulare angeht.
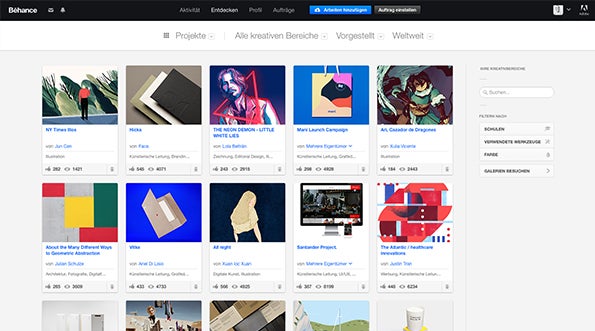
Behance

(Screenshot: behance.net)
Behance ist eine Plattform für Designer; um hier etwas posten zu können benötigt man lediglich einen Adobe-Account. Ein Vorteil gegenüber anderen Plattformen ist die Filtermöglichkeit. Es wird zum Beispiel zwischen UI/UX, Motion-Design, Webdesign und Branding unterschieden. Außerdem besteht die Möglichkeit, über Behance die jeweiligen Designer zu kontaktieren.

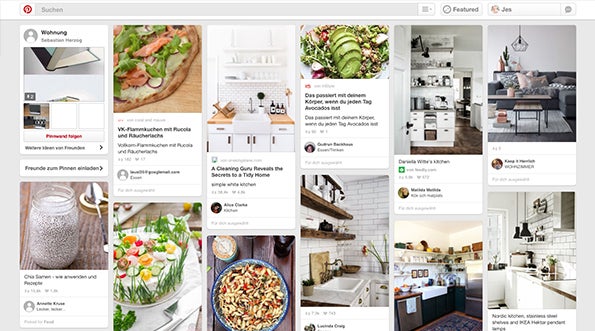
(Screenshot: pinterest.com)
Pinterest ist ebenfalls eine Art „Sharing-Plattform“. Über die Suche werden sogenannte „Pins“ jeder Art gefunden – von Essen über Design bis zu DIY-Anleitungen. Interessiert dich ein Pin? Dann kannst du diesen zu deiner eigenen Pinnwand hinzufügen, wo du dank der erstellten Ordner alles im Blick hast.
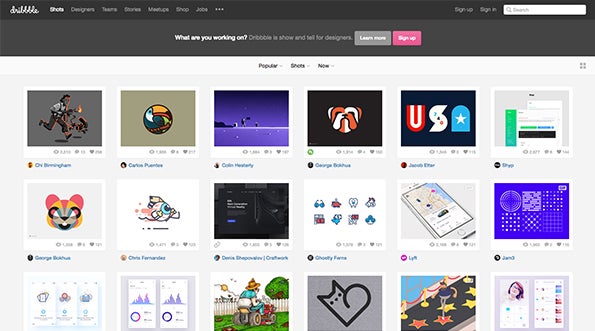
Dribble

(Screenshot: dribble.com)
Dribble ist eine Plattform für Designer – allerdings nicht für alle. Ausgewählt werden Designer über einen Invite von jemanden, der es bereits in die Community geschafft hat. In seltenen Fällen werden auch Invites verlost. Dadurch steigt die Qualität der Plattform enorm. Neben Webdesign findet man auch Designs aus allen anderen Bereichen.
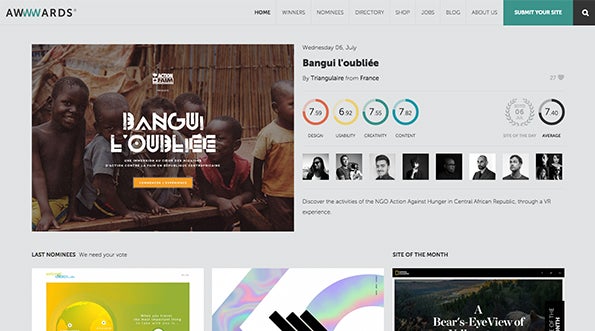
Awwwards

(Screenshots: awwwards.com)
Awwwards gehört zu den bekanntesten Websites für Awards und dient gleichzeitig als Inspirationsquelle. Ab 40 Euro kann jeder seine Website vorschlagen und bewerten lassen. Zusätzlich werden eine „Site of the Day“ und „Site of the Month“ gekürt.
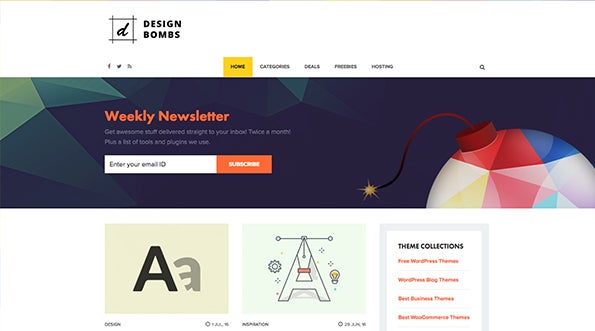
Design Bombs

(Screenshots: designbombs.com)
Design Bombs liefert eine Reihe von Thumbnails, die zu einem Screenshot der eigentlichen Seite führen. Es besteht die Möglichkeit, nach Design-Eigenschaften wie Farben oder technischen Aspekten zu filtern. Außerdem kann die Galerie als RSS-Feed abonniert werden.
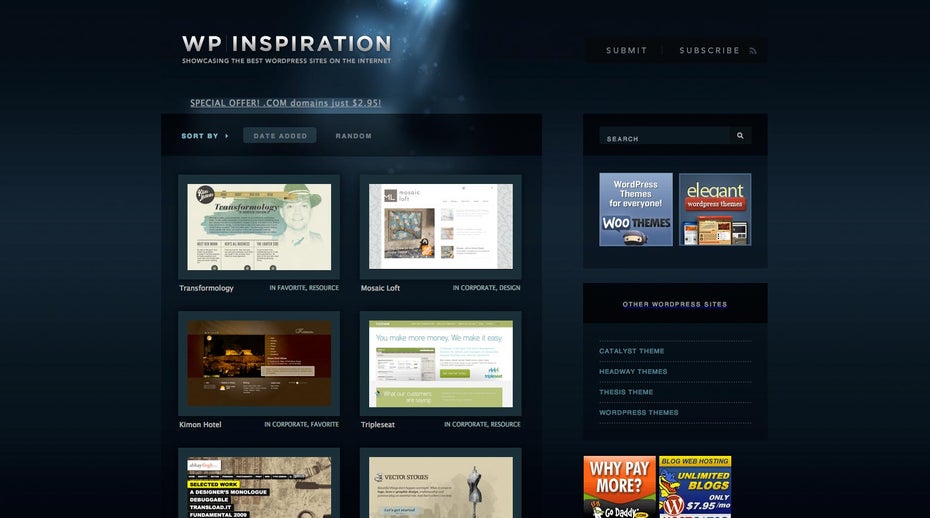
WP Inspiration

(Screenshots: wpinspiration.com)
WP Inspiration sammelt die besten WordPress-Designs aus dem Netz. Die Seite liefert kleine Screenshots, die mit einem Klick vergrößert werden und nach nach Kategorie und Farbe gefiltert werden können.
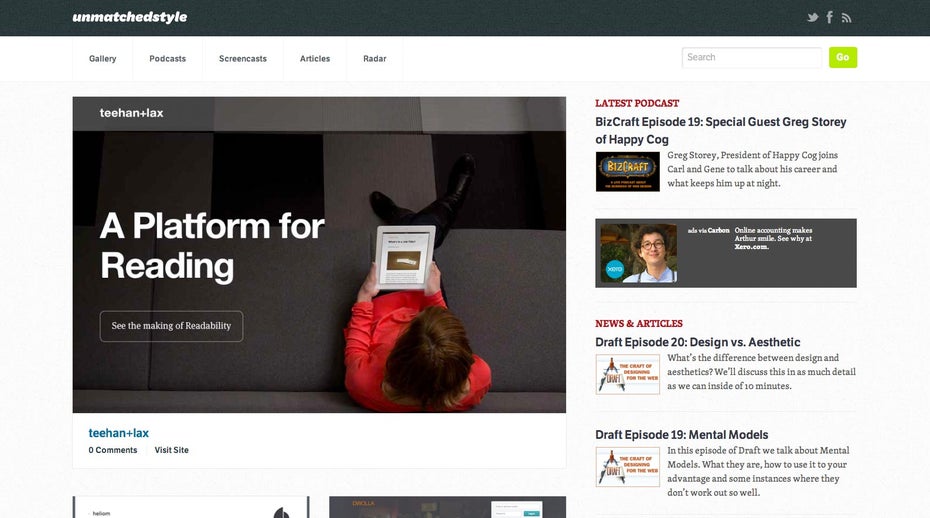
Unmatched Style

(Screenshot: unmatchedstyle.com)
Unmatched Style überzeugt durch große Screenshots und die Color Chart, mit der Designs nach bestimmten Farben gefiltert werden können.
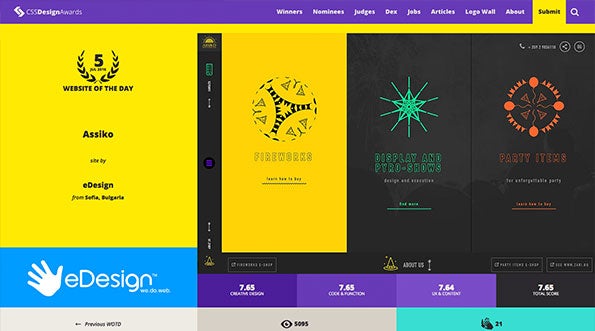
CSS-Design-Awards

(Screenshot: cssdesignawards.com)
Bei CSS-Design-Awards werden nicht nur ausgezeichnete Seiten, sondern auch alle nominierten Seiten in einer Galerie dargestellt. Denn hier entscheidet nicht nur eine Jury über Erfolg oder Misserfolg eines eingereichten Designs. Auch Benutzer der Seite können abstimmen und so das Endergebnis beeinflussen.
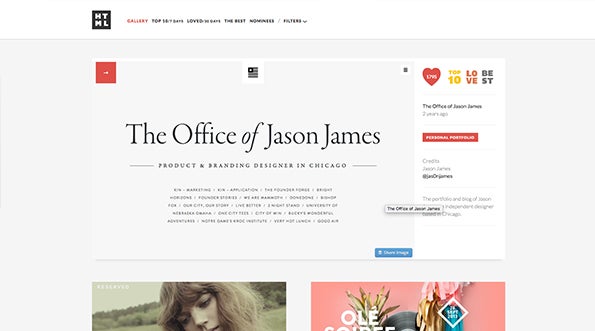
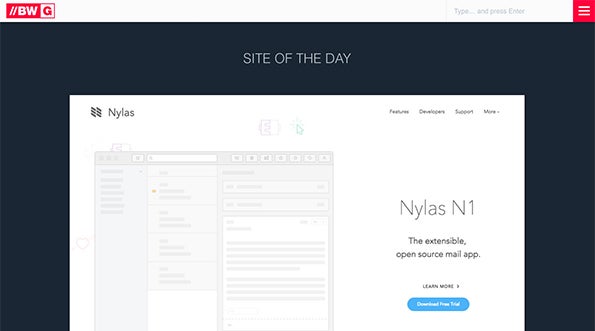
HTML Inspiration

(Screenshot: htmlinspiration.com)
HTML Inspiration hat ein sehr frisches Layout im Flat-Design und rückt die nominierten und ausgezeichneten Websites mit großen Screenshots in den Vordergrund. Die reichen oft schon aus, um die hinter der Seite steckende Leistung würdigen zu können, ohne sie besucht zu haben.
Admire The Web

(Screenshot: admiretheweb.com)
Admire The Web präsentiert die Webseiten ebenfalls mit großen Screenshots. Sie sind mit verschiedenen Tags wie „Responsive“ gekennzeichnet und kategorisiert. So wird die Suche nach der passenden Inspirationsquelle zum Kinderspiel.
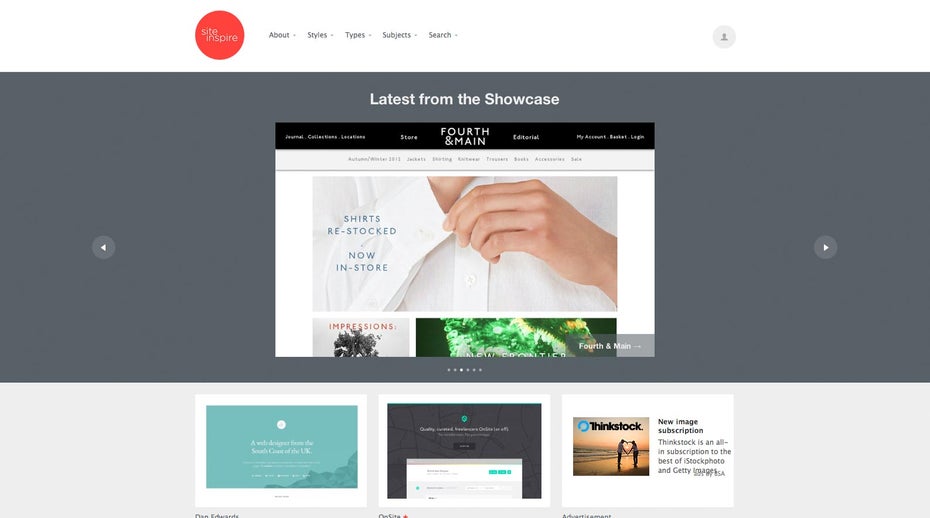
Siteinspire

(Screenshot: setinspire.com)
Siteinspire beherbergt derzeit 500 hochwertige Designs, die mit verschiedenen Filtern näher eingegrenzt werden können. Die Betreiber kategorisieren die Webseiten akribisch, sodass man eine sehr genaue Auswahl treffen kann.
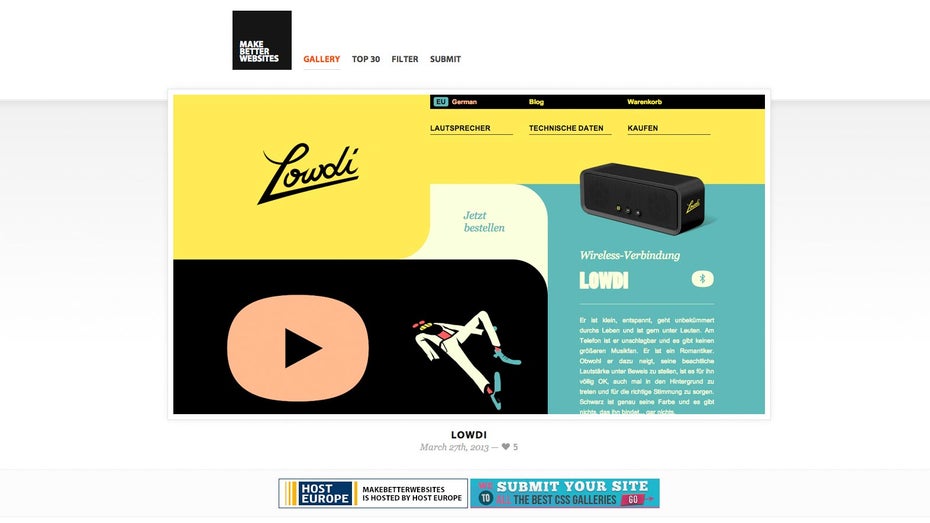
Make Better Websites

(Screenshot: makebetterwebsites.com)
Make Better Websites überzeugt nicht nur durch große Screenshots und eine mächtige Filter-Funktion. Die Website-Galerie bietet darüber hinaus die Möglichkeit, die Websites live zu erleben, ohne sie direkt aufrufen zu müssen. So entsteht ein interaktives und inspirierendes Galerie-Erlebnis.
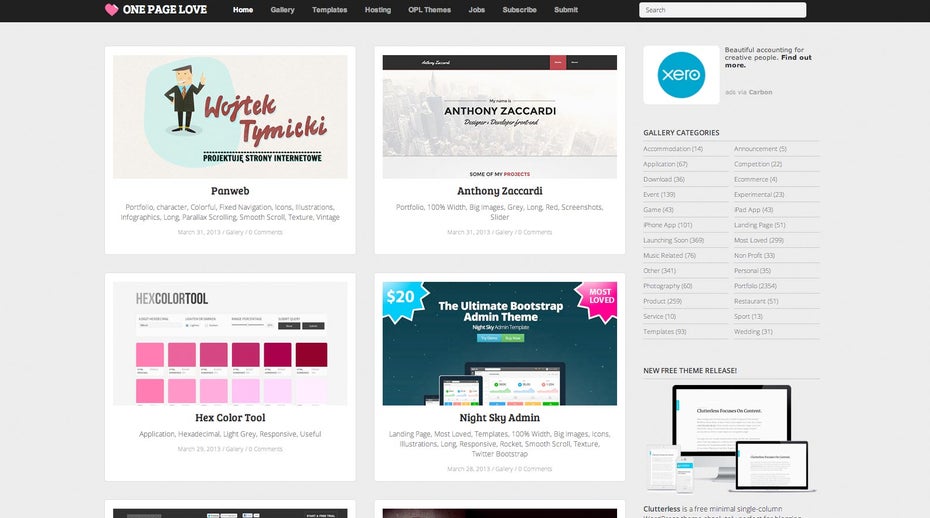
Onepagelove

(Screenshot: onepagelove.com)
Onepagelove beschäftigt sich, wie der Name schon sagt, mit Onepagern. Die Webseiten werden von Designer Rob Hope ausgewählt, der unter anderem auch für die Seite Mmminimal seinen Geschmack für Design unter Beweis stellt.
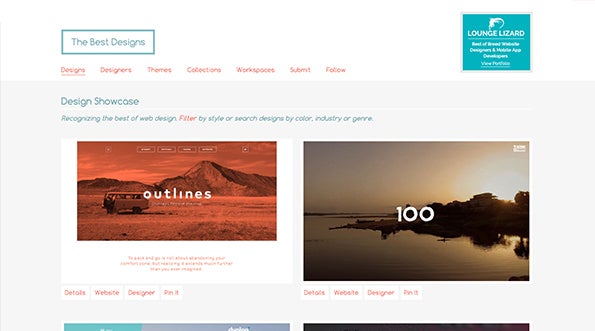
The Best Designs

(Screenshot: thebestdesigns.com)
The Best Designs ist bereits seit 2001 aktiv und beherbergt eine riesige Sammlung an inspirierenden Designs, die – was die Gestaltung der Webseite nicht vermuten lässt – alles andere als Vintage sind.
Und welche Seiten inspirieren euch? Wir freuen uns über Ergänzungen in den Kommentaren!
Dieser Artikel ist eine Überarbeitung eines Artikels aus dem Jahr 2013. Autor des Originalartikels ist Ilja Zaglov.


Weitere Quelle: http://www.awwwards.com
Auch sehr nützlich: http://themeforest.net/item/karma-clean-and-modern-wordpress-theme/168737
sehr schöner showcase für flat ui designs
http://fltdsgn.com/
Danke für die Erwähnung von http://makebetterwebsites.com
Gute Auflistung, Danke!
Eine weitere Quelle:
http://niceoneilike.com
http://webdesignledger.com ist auch ganz gut
Tja, die Konkurrenz ist groß ;)
Hier noch eine web design gallery – qnt gallery (http://www.quandtnet.de)
PS: Danke t3n für Euren TechnikLOAD Podcast – Ich verpasse keine Folge :)
Auch sehr schön:
http://www.droste-klatt.de/
und das hier ist meine tägliche webdesign inspirations website: http://website-designaward.com
Guide to Improve Website UX For Color Blind Users. http://blog.templatetoaster.com/can-improve-websites-ux-color-blind-users/
Dieser Fehler wurde schon mehrfach gemacht: die Seite heißt dribbble mit drei „b“s.
http://cmsdesigns.org/
http://www.menupatterns.com
Hier ist noch ein cooler Webaward. https://www.website-designaward.com
Eine Übersicht über die besten Websites der Welt.
Ihr habt dribbble an jeder Stelle falsch geschrieben. Seltsame digitale Pioniere.
Coole Liste, vielen Dank. Kleine Anmerkung als langjähriger User von Dribbble: man schreibt es mit 3x B.
LG