
Webdesign als ein Spiegel dessen, was in der Welt geschieht. (Bild: Rawpixel.com / shutterstock)
Jedes Jahr aufs Neue hat die digitale Welt zahlreiche Innovationen in den Bereichen Animation, Interaktion und Immersion zu bieten. Auch im Webdesign zeichnen sich bereits jetzt bestimmte Trends ab, die 2022 dominieren werden. Die 80er und 90er Jahre kommen zurück, Typografie spielt eine führende Rolle und Live-Animationen steigen zu neuen Höhen auf. Mit Blick auf das Visuelle werden Hightech wie auch skurrile Kunsthandwerk-Websites federführend ihren Stempel aufdrücken. Insgesamt wird 2022 vielfältig und experimentell. Und das sind die Trends, die dafür sorgen werden:
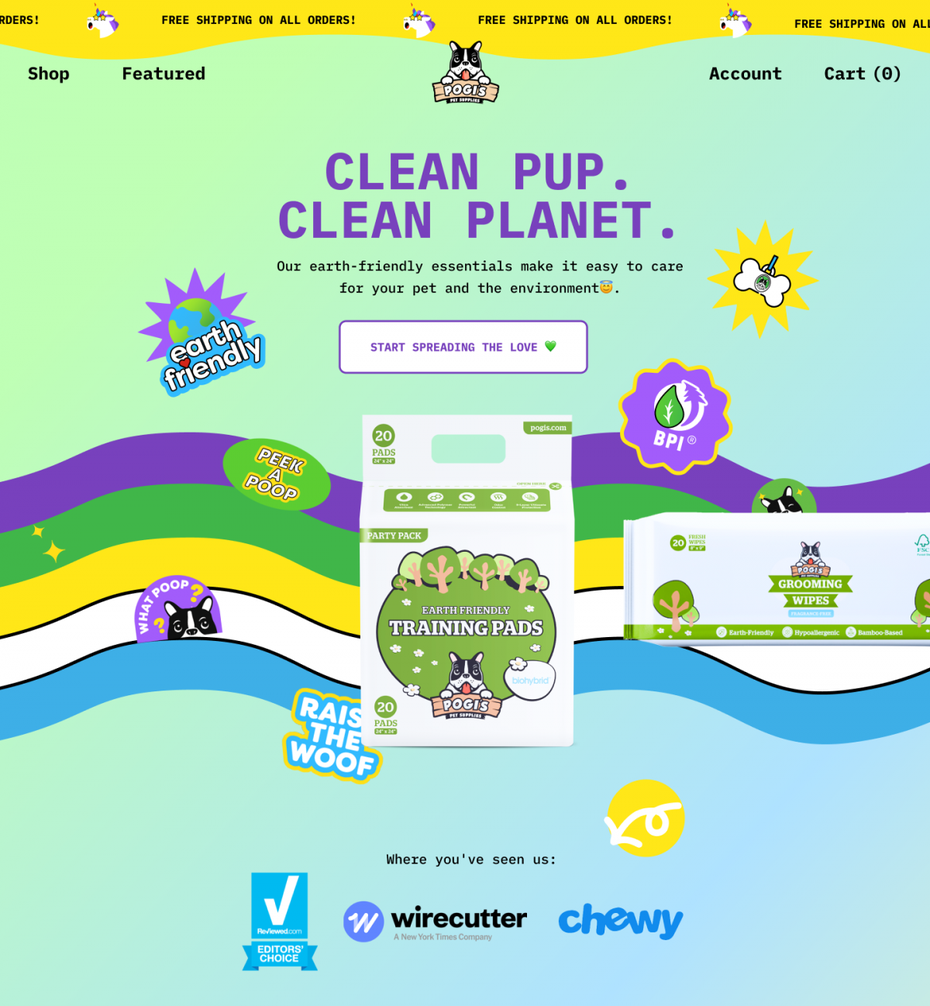
Memphis-Design
Memphis-Design ist eine prägende Ästhetik der 1980er Jahre, die heutzutage gerne als kitschig bezeichnet wird. Es handelt sich um eine Kombination aus chaotischen Mustern und Formen, die den Betrachter herausfordern. Es gab eine Zeit, da galt Memphis-Design als Abkehr vom Minimalismus und vom vermeintlich guten Geschmack der Kunstkritiker und -kritikerinnen.
Memphis Cropped. (Bild: 99designs)
Gleichzeitig begeistert es viele Menschen, da es das Design bunter, aufgeschlossener und damit abenteuerlicher als je zuvor macht. Diese Haltung ist vor allem in der heutigen Zeit anzutreffen, in der minimalistische Designansätze zu Benutzeroberflächen geführt haben, die fast alle gleich aussehen. Daher verwundert es nicht, dass viele Webdesigner und -designerinnen sich dem Memphis-Design zuwenden, um in einer minimalistischen Web-Landschaft kreative Explosionen zu erzeugen.
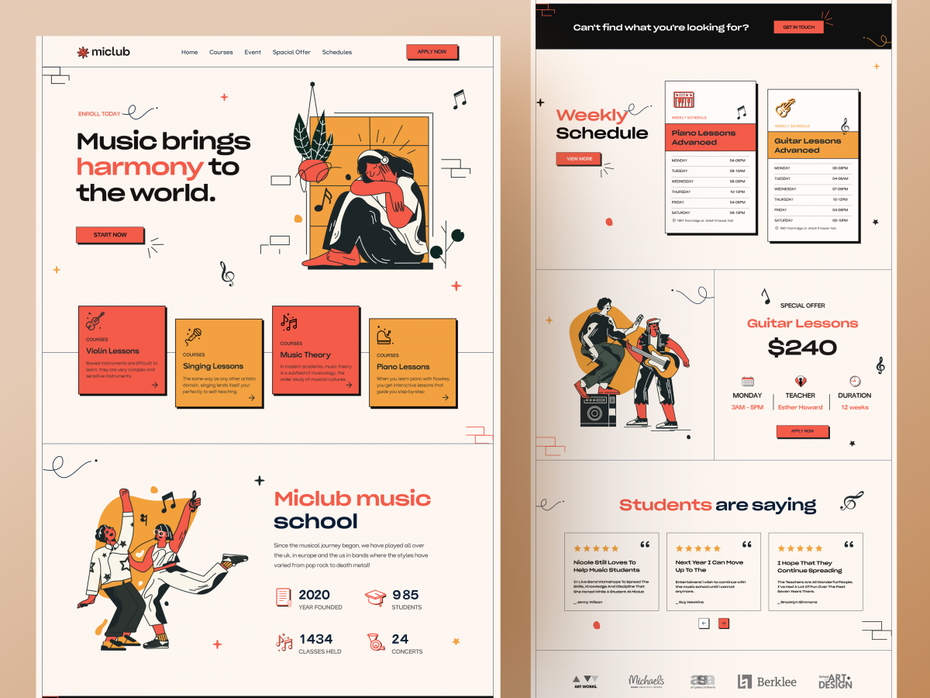
Typografisches Hero-Image
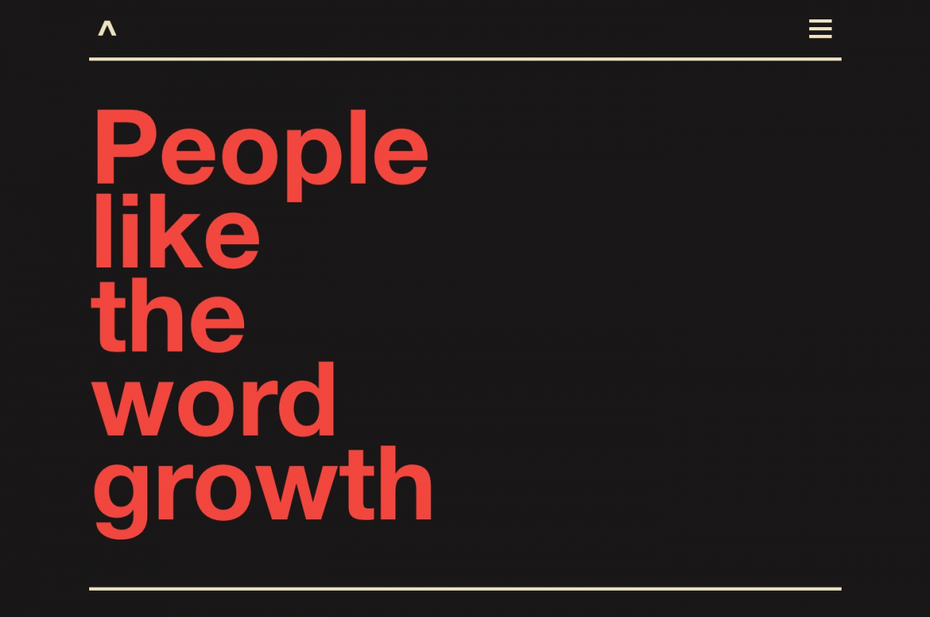
Das Hero Image – „Heldenbild“ – muss als erster Teil einer Website, den man zu sehen bekommt, ein Statement setzen. Die Webdesigner und -designerinnen des Jahres 2022 setzen dafür auf Typografie.

Typography Hero Cropped. (Bild: 99designs)
In diesen Hero-Sections finden sich kaum oder auch gar keine Bilder. Sie machen den Weg frei, um der Botschaft die Möglichkeit zu geben, einen starken ersten Eindruck zu hinterlassen. Dabei wirken sie nicht nackt, sondern fallen vor allem durch ihre Einfachheit ins Auge – vergleichbar mit einer fesselnden Schlagzeile. Außerdem bieten sie geschmackvollen, kreativen Schriftstilen eine Bühne.
Retro-Revolution
Die Anfänge des World Wide Webs werden mehr und mehr zu einer grauen Erinnerung. Nicht so für die aufstrebenden Webdesigner und -designerinnen von heute, die sich von diesen „Wild-West-Zeiten“ inspirieren lassen. Typisch für das sogenannte Web 1.0 der 90er waren leuchtende Hintergrundfarben, sichtbare Tabellen-Layouts und roboterhafte Schriften wie Courier.

Retro Revolution Cropped. (Bild: 99designs)
Im vollen Bewusstsein, mit diesem Design anzuecken, beleben sie den Trend neu und profitieren dabei von fast 30 Jahren kollektiver Designerfahrung. Das Internet der 90er strotzt geradezu vor unnötigen Spielereien, Grafiken und Farben. In dieser Zeit gab es keine Regeln für das Netz – Webdesign war noch nicht mal ein Berufsfeld. Designer und Designerinnen von heute, die durch Branchenstandards im Zaum gehalten werden, betrachten diese Anfangszeit daher als Brutstätte für uneingeschränkte Kreativität.
Sichtbare Rahmen
Im Webdesign geht es darum, ein Gefühl von Magie zu erzeugen: Es soll die Illusion entstehen, dass der Content durch eine unsichtbare Hand sauber arrangiert wurde und frei im digitalen Raum schwebt. Die Praxis kommt wesentlich unromantischer daher. Websites werden nach einem präzisen Raster erstellt und mithilfe eines Codes zusammengehalten.

Visible Borders. (Bild: Ashik)
2022 setzen Webdesigner und -designerinnen auf realistische Layouts, die durch simple Umrandungen und Rahmen ihre Struktur offen zur Schau stellen. Sichtbare Raster haben den offensichtlichen Vorteil, dass sich einzelne Bereiche klar voneinander trennen lassen. Dadurch wird die Seite überschaubarer und bietet mehr Platz für Inhalte, ohne dass sie einen überladenen Eindruck vermittelt. Zudem verleihen einfache Rahmen Websites einen dezenten Retro-Touch, der eine optimale Ergänzung zu den 90er-Trends darstellt.
Ansprechende Interaktionen
In den letzten Jahren sind die Animationen auf Websites immer aufwendiger geworden. Allerdings haben sie in erster Linie in den Hero Sections und bei Seitenübergängen eine Rolle gespielt. Nun zeichnet sich ab, dass Designer und Designerinnen im Jahr 2022 mit umfangreichen, animierten Interaktionen arbeiten, die deutlich über bloßes Scrollen hinausgehen, um eine tiefergreifende Interaktion mit der Seite zu fördern, zum Beispiel durch Klicken, Wischen und Ziehen.

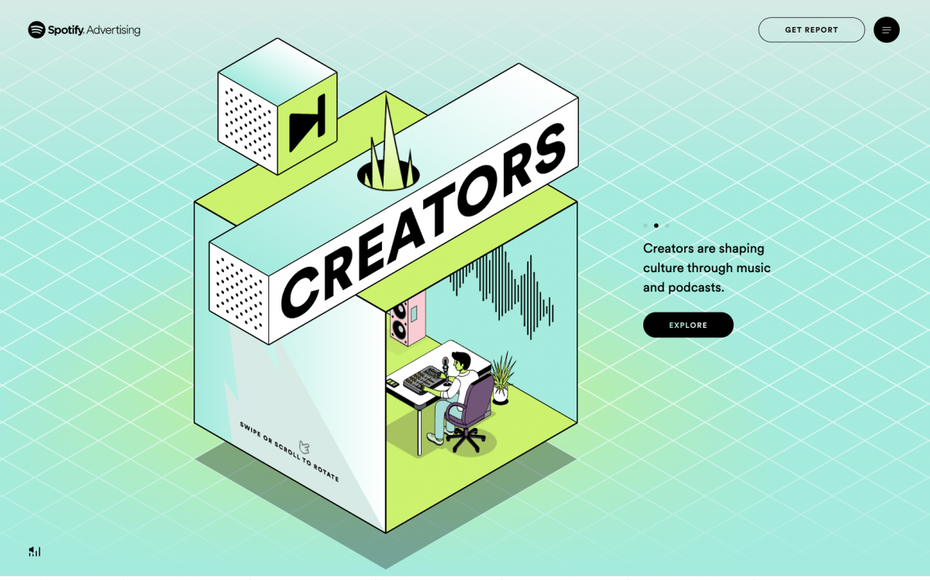
Engaging Interactives. (Bild: Spotify)
Der Schlüssel zu diesem Trend besteht darin, etwas Mysteriöses zu präsentieren und den Besucher aufzufordern, eine bestimmte Form der Interaktion zu nutzen, um zu erfahren, wie die Seite funktioniert. Das sorgt für neuartige Erlebnisse. Website-User fühlen sich wie Ermittler und Ermittlerinnen, die durch die aktive Auseinandersetzung mit einer Seite ihre Geheimnisse lüften.
Neo-Brutalismus
Neo-Brutalismus entstammt den Wurzeln des Brutalismus. Dabei handelt es sich um eine Architekturbewegung der 50er bis 70er Jahre, bei der rohe, sichtbare Materialien – wie Beton – im Mittelpunkt standen. Seit seiner digitalen Wiederauferstehung im Jahr 2014 gewinnt Brutalismus im Webdesign zunehmend an Bedeutung.

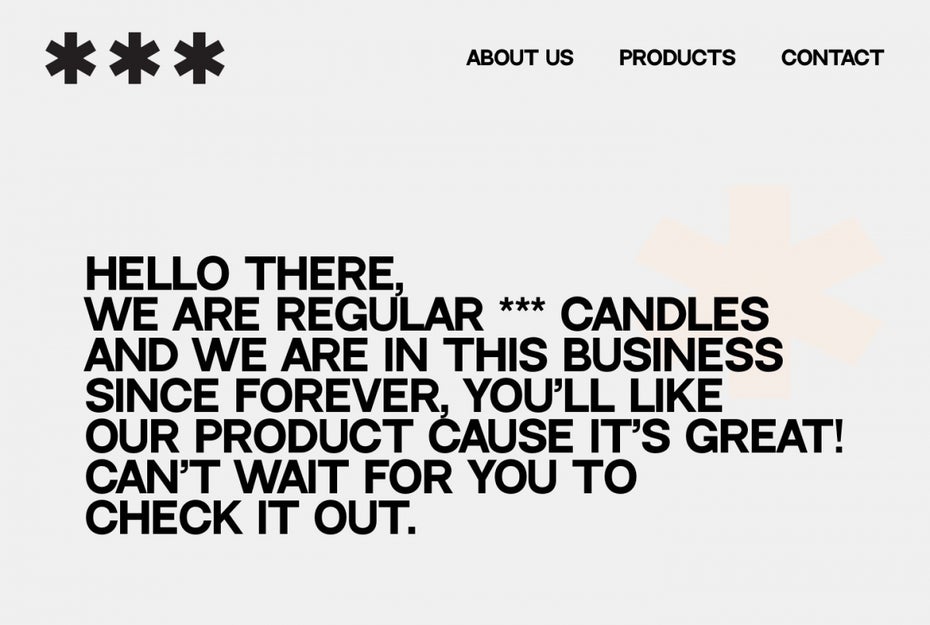
Neobrutalism Cropped. (Bild: 99designs)
Kahles, ungestyltes HTML, schlichte Hintergründe, asymmetrische Layouts, Standard-Computerschriften und unbearbeitete Bilder stehen für den digitalen Brutalismus. Er ist schonungslos und hat zugleich eine fesselnde Wirkung, die aus der selbstbewussten Ehrlichkeit resultiert, die seine Kahlheit fördert. 2022 wird dieser Stil dezenter und weniger extrem – also im Grunde zum Neo-Brutalismus. Er vereint die Rohheit des Brutalismus mit der Zurückhaltung des Minimalismus.
Bewegliche Schrift
Typografie kann mehr, als nur Informationen zu vermitteln. Sie kann Betrachter bewegen. Im nächsten Jahr werden Webdesigner und -designerinnen diese Idee mit Schriften, die sich buchstäblich bewegen, weiterführen. Selbstverständlich sind Animationen im Webdesign nichts Neues, allerdings sind sie vordergründig illustrierten Grafiken, UI-Elementen und Seitenübergängen vorbehalten. Sich bewegender Text kommt vor diesem Hintergrund ganz frisch und überraschend daher, auch wenn die Animationen relativ einfach sind. Kleine Feinheiten rücken die Typografie in den Vordergrund, ohne die Leser mit verspielten, animierten Gags zu überladen.
Kreative Scroll-Erlebnisse
Das Scrollen ist die häufigste Form der Interaktion, die User mit einer Seite haben – die optimale Basis für animiertes interaktives Feedback. 2022 bietet noch größere und bessere Scroll-Erlebnisse, welche die Website-Besucher mit auf eine imaginäre Reise nehmen. User werden mit einem kreativen Erlebnis überrascht: Es wird Seiten geben, die sich durch psychedelische Bilder, Parallax-Effekte und Durchbrüche in die dritte Dimension in lebendige Welten verwandeln. Animationen werden detaillierter und psychedelischer.
Viele Designer und Designerinnen stellen ein auffälliges Element in den Vordergrund, auf das User dann ihren Blick richten. Auf diese Weise sorgt das Vordergrundelement dafür, dass sich die User nicht verirren, während eine immersive Animation sie dazu bringt, sich zum unteren Ende der Seite zu begeben.
Handgefertigte Grafiken
Der technologische Fortschritt hat den Weg für großes kreatives Potenzial bereitet. Allerdings kann die Abhängigkeit von digitalen Tools dazu führen, dass Persönlichkeit verloren geht, die man von handgemachten Kunstwerken kennt.

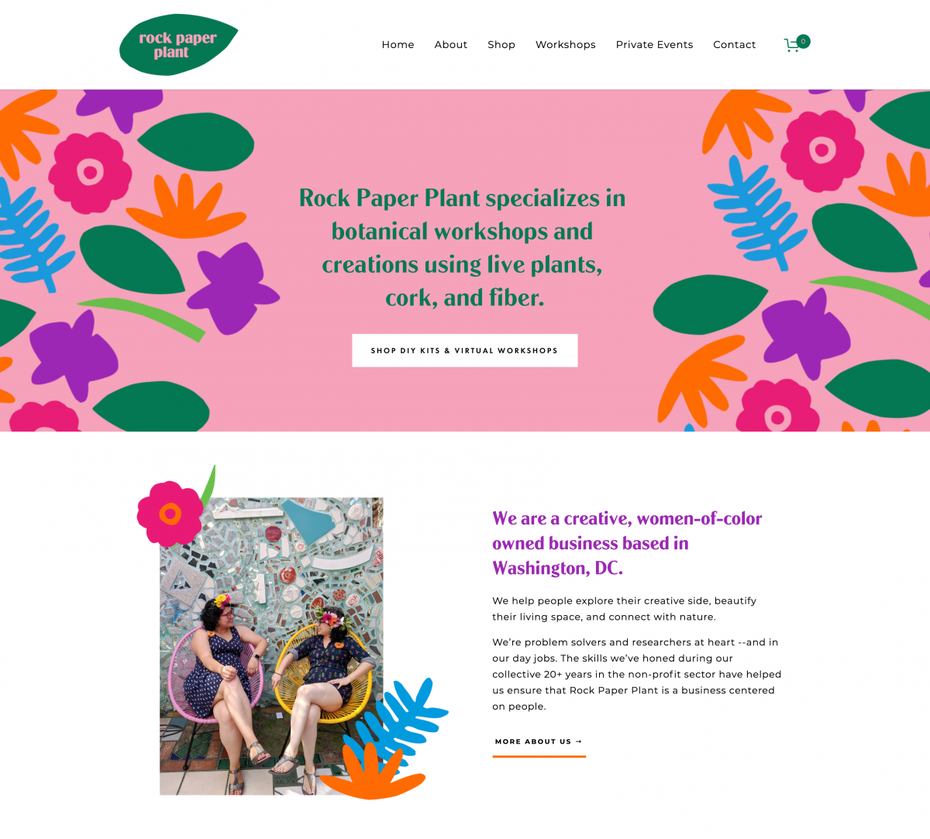
Handmade Imagery. (Bild: 99designs)
2022 wird es mehr DIY-Grafiken geben, wie zum Beispiel Kritzeleien, unsaubere Ausschnitte und analoge Texturen wie Buntstifte und Farben. Dadurch wird die Lücke zwischen On- und Offline geschlossen.
Die Webdesign-Trends 2022 stehen für einen weiteren Schritt nach vorn: Die Zukunft schreitet rasant voran und digitale Designer und Designerinnen ebnen den Weg dafür. Doch was diese Trends besonders erfrischend macht, ist, dass sie bei den Website-Besuchern und -Besucherinnen für viel Freude sorgen.




Hmm… Ich persönlich empfinde es als ganz schrecklich, was hier gezeigt wird. Ich kann vor lauter Farben und Gedöns gar nicht fokussieren und fühle mich gleich überfordert. Noch mehr Flut in dieser informationsbeladenen Welt.
Gibt es denn Referenzen, wissenschaftliche empirische Untersuchungen, dass dies wirkt oder der neue Hype ist, inkl. Absprungraten und Conversions? Also ich sehe hier nur Ihre Meinung, ohne Belege.
Ich hoffe, dass diese Webdesign Trends 2023 schon wieder erledigt sind :)