Evolution: Webdesigner und Webentwickler vereinen sich zu einem Berufsbild

Webdesign und Webentwicklung rücken immer enger zusammen. (Bild: Shutterstock / Redpixel PL)
Diejenigen unter euch, die schon länger im Webdesign unterwegs sind, können sich vielleicht noch an die guten alten Neunziger erinnern. Wir begannen damit, Websites auf Bildschirmgrößen von 640 x 480 Pixeln (VGA) zu optimieren, wobei optimieren bedeutete, dass unsere Designs bei dieser Bildschirmbreite gut und bei kleineren fürchterlich aussehen würden.
Die Anfänge des Webdesigns
Gegen Ende der Neunziger setzten sich so langsam aber sicher SVGA-Monitore durch und wir stellten die „Optimierung“ auf 800 x 600 Pixel um. Anfang der Nuller gab es dann einige Diskussionen um die Verbreitung des XGA-Standards. Keiner wollte so recht auf 1.024 x 768 Pixel gehen, weil die Zahl der SVGA-Verwender immer noch hoch war. Der Kompromiss bestand darin, das Design auf SVGA zu belassen und es auf dem Screen zu zentrieren. So sah es wenigstens noch halbwegs in Ordnung aus. Diese „Optimierung“ auf SVGA hielt sich recht lange und wurde nur überaus zögerlich durch XGA, also 1.024 x 768 Pixel, ersetzt.
Alle diese Bildschirmbegrenzungen hatten eines gemeinsam: Sie bildeten den fixen Rahmen für unsere Gestaltungsideen. Sie waren unsere Leinwand. Das war eine Metapher, mit der wir etwas anfangen konnten.
Webdesign entstand aus Printdesign
Die meisten von uns kamen damals aus dem Printdesign. Was logisch war, denn wo hätten so plötzlich Webdesigner herkommen können, wo das Medium an sich eben erst entstanden war? Und als solche waren wir es natürlich gewohnt, mit vorgegebenen – oder jedenfalls definierten – Maßen zu gestalten.

Design zu Fuß. (Foto: Shutterstock / Redpixel PL)
Aus ebendiesem Umfeld entstanden auch alle mir bekannten Designtools. Egal, um welche Software es sich handelte – eine neue Datei musste immer unter Angabe bestimmter Maße definiert werden, ob in Zentimetern, Zoll oder später in Pixeln.
Das war nicht nur logisch, sondern auch ausgesprochen praktisch. Denn auf diese Weise konnten wir direkt mit Bezug zum Endprodukt arbeiten und mussten nicht allzu sehr abstrahieren. Niemand stellte den fixen Größenbezug infrage.
Mobile Webnutzung zerstört die Idylle
Ende der Nuller bekamen wir es dann mit Smartphones zu tun. Diese kleinen Geräte konnten ebenfalls das Netz der Netze nutzen und sollten das auch sinnvoll können. Das mobile Webdesign entstand.
Zunächst einigten wir uns darauf, eine separate mobile Seite zur eigentlich Desktop-Seite hinzuzufügen. Diese mobile Seite war typischerweise als Subdomain angelegt und übernahm nur diejenigen Inhalte aus der Hauptseite, die wir für mobil-relevant hielten. Über Design sprach niemand. Diese Seiten mussten nur funktionieren, hatten dabei aber den gestalterischen Charme eines Einkaufszettels.
Wie schnell sich dann die mobile Nutzung entwickelte, hat uns alle überrascht. Innerhalb weniger Jahre bekamen wir es mit Dutzenden und Aberdutzenden verschiedener Bildschirmauflösungen zu tun. Zudem wollten sich weder Seitenbetreiber noch Benutzer länger mit abgespeckten Mobilseiten zufriedengeben. Und tatsächlich schritt die Technologie so schnell voran, dass das auch gar nicht erforderlich war. Die Idylle war eindeutig dahin.

Mindestens drei Breakpoints gleichzeitig. (Foto: Shutterstock / Cressida Studio)
Persistierende Anachronismen, oder: Die Designtools zogen nicht mit
HTML5, mit den Bestandteilen HTML, CSS und JavaScript, erlaubt es uns, responsiv auf unterschiedliche Geräte zu reagieren und unsere Designs entsprechend anzupassen. Solange wir das recht grob angingen, also mit Media Queries für drei verschiedene, wiederum vordefinierte Bildschirmbreiten, konnten wir mit den etablierten Designtools weitermachen, als wäre nichts geschehen. Anstelle eines Mockups, wie früher, bauten wir nun eben drei für die typischerweise drei verschiedenen Geräteklassen und konnten so wieder Dateien mit Pixelgrößen definieren.
Eng wird es allerdings, wenn wir über vollständig fluides Design sprechen, also über voll responsive Websites. Wie gestalten wir mit Photoshop, Illustrator, Sketch und anderen Tools, wenn wir keine Dateigrößen mehr haben?
Das ist der Punkt, an dem die Trennung zwischen Webdesigner und Webentwickler endgültig zerbricht. Wer künftig als Designer nicht entwickeln kann oder als Entwickler nicht designen kann, wird es sehr schwer haben. Da nutzen auch PSD-to-HTML-Dienstleister nicht mehr. Ich schätze, diese werden recht kurzfristig vom Markt verschwinden.
Die Leinwand der Zukunft ist unendlich groß
Mit diesem Wandel werden gängige Designtools mit ihren gängigen Anwendungszwecken weniger wichtig als bislang. Wir werden keine Mockups mehr auf Hartschaumplatten kleben und dem Kunden präsentieren. (Gut, das tue ich seit rund zehn Jahren ohnehin schon nicht mehr, aber das Prinzip hat überlebt.) Wir benötigen Designansätze, die von klein bis groß gleichermaßen gut funktionieren.

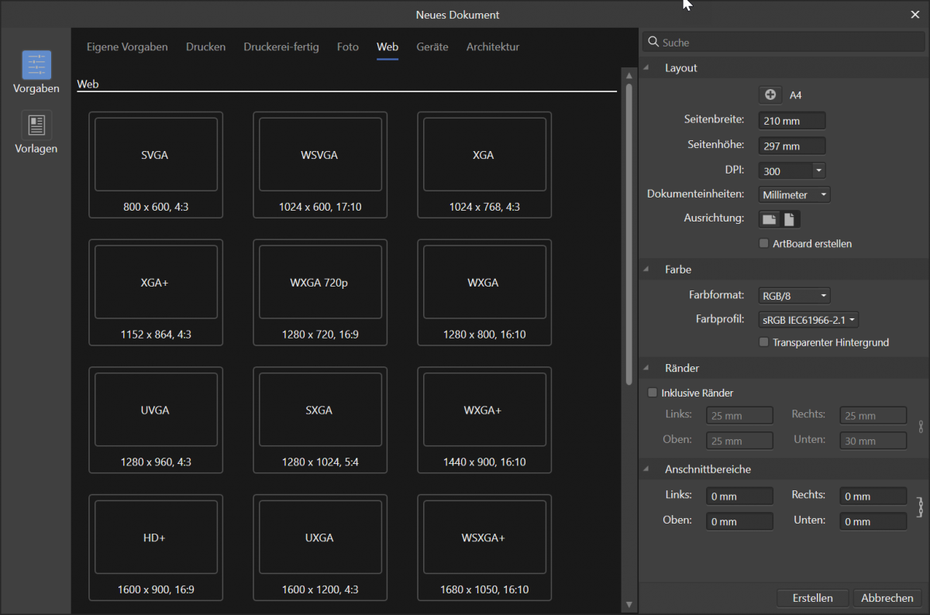
Affinity Designer: Standarddialog beim Start des Programms auch in der 2020er Version noch sehr strikt. (Screenshot: t3n)
Tools, die uns zwingen, eine Pixelgröße zu definieren, bevor wir einen Canvas angezeigt bekommen, können wir so nicht mehr gebrauchen. Damit werden diese Tools nicht etwa nutzlos – aber ihre Nutzung verschiebt sich in den kleinteiligen, entwicklungsnäheren Bereich.
Künftig gestalten wir Komponenten, nicht Seiten
Anstelle einer kompletten Homepage gestalten wir künftig einzelne Komponenten, etwa den Header oder das Anmeldeformular oder was sonst der Gestaltung bedarf, individuell unter Einhaltung der Konventionen aus den immer wichtiger werdenden Styleguides.
Design versteht sich künftig immer mehr als Mikrodesign, etwa bei der Gestaltung der essentiell wichtigen Mikrointeraktionen, die allerdings nicht reines Design sind, sondern wegen der beteiligten Funktionalität in erster Linie Entwicklung.
Seiten gibt es, trotz aller irreführenden Metaphorik, nicht mehr. „Page“ als Begriff für ein aufrufbares Web-Dokument hat ausgedient.
Frameworks werden wichtiger
Natürlich gibt es einzelne Komponenten, wie den Header oder Illustrationen irgendwo zwischendrin, die nach wie vor typische Designaufgaben darstellen. Der weitaus größere Teil einer Website wird jedoch aus Entwicklertätigkeiten entstehen, die mit „schönen Künsten“ nicht viel zu tun haben.
Anstelle statischer Mockups erstellen wir dynamische Prototypen, die möglichst schnell (Stichwort: Rapid Prototyping) gebaut sind und wenigstens rudimentär funktionieren.
In diesem Prozess ist die Tool-Kategorie der Frameworks weitaus wichtiger als jene der klassischen Design-Werkzeuge. Bootstrap oder Zurbs Foundation bieten zum einen Rahmen für die erforderlichen Features und kommen zum anderen selbst mit einer durchdachten Sammlung vorgefertigter Elemente für den schnellen Einbau. So eignen sich diese Frameworks nicht nur als Unterbau für moderne Websites, sondern ganz besonders für das schnelle Erstellen erster Prototypen für Benutzeroberflächen.
Der Haken an der Sache ist, dass keines der Frameworks ohne Code-Kenntnisse verwendet werden kann, also nicht für den klassischen Designer-Typus geeignet ist. Nichtsdestotrotz bedarf es beim Einsatz von Frameworks der Fähigkeiten eines Designers, denn auch nicht rein optische Aufgabenstellungen, wie etwa jener der Erstellung einer vernünftigen Informationsarchitektur, müssen nach wie vor erledigt werden.
Es wird Zeit für den entwickelnden Designer oder den gestaltenden Entwickler
In großen Agenturen mögen reine Designer noch eine Zukunft haben, auch wenn sich die Schnittstelle zum Entwickler immer mehr verbreitert, also unklarer wird, was umgekehrt genauso gilt. In kleinen Agenturen werden es diejenigen Bewerber am leichtesten haben, die beide Skillsets miteinander verbinden. Der Freelancer hat ohnehin keine Alternative.
Von daher ist es kein Wunder, dass in diesen Umbruchzeiten Dienstleister wie Webydo, Wix, Jimdo oder Squarespace erheblichen Zulauf verzeichnen. Die großen Homepage-Baukästen sind in jüngerer Zeit dazu übergegangen, den professionellen Designer zur neuen Zielgruppe zu zählen. Dies soll gelingen durch haufenweise vorgefertigte Code-Module (als Entwicklerersatz) und eine Infrastruktur, die es sogar erlaubt, Rechnungen an Kunden zu schreiben. Diese Systeme wollen die Geschäftsgrundlage für reine Designer bilden.
Dieser Ansatz mag vielleicht einige Jahre funktionieren, wird letztendlich jedoch scheitern, weil die Anforderungen an Websites sich in Zukunft immer weiter in Richtung Entwicklung verschieben werden.
(Der Beitrag wurde zuletzt am 21.11.2020 umfassend überarbeitet.)

=> Webydo, Wix, Jimdo oder Squarespace erheblichen Zulauf verzeichnen.
So ziemlich das Schlimmste was man als Kunde tun kann, wenn man hofft das Besucher dieses Ergebnis besuchen. Im Wesentlichen wird nett aussehender Datenmüll produziert, der dann auf Mobile kaum und schwerfällig lädt, und keine Chance hat unter die ersten hundert Einträge bei Goo zu kommen.
Wer als Kunde eine Webpage haben möchte die gut geladen und gefunden wird, kommt um einen Web-Entwickler mit zumindest SEO Grundkenntnissen nicht herum.
Das sehe ich nicht so.
Egal mit welcher Technologie man eine Website baut, ob man mit SEO eine Platzierung erreichen kann hängt in erster Linie davon ab, was andere tun, um ein Keyword zu platzieren. Wie lange es die Websites schon gibt, wie viele auf die Website verlinken etc.pp.
Natürlich gibt es teure CMS Systeme, die bzgl. SEO technologische Vorteile bieten.
Google bewertet den Content einer Seite nach Relevanz. Die Aufwertung von Relevanz erfolgt nach spezifischen Algorithmen. H1, viele H2, entsprechende Adjektive, eine bestimmte Art von Satzbau und Grammatik. Was Autoren dazu veranlasst, nicht mehr so zu schreiben wie sie es richtig oder schön finden, sondern so, dass der Algorithmus bestmöglich bedient wird.
Guter Content hat mit der Technologie überhaupt nichts zu tun. Eine Headline ist eine Headline. Ein Bild ein Bild, ein Text ein Text.
Es besteht ein Gap zwischen der Aufmerksamkeitsspanne eines „Users“ und dem daraus resultierenden Informationsdesign und den Anforderungen an SEO.
Die meisten User „fliegen“ nur über Websites. Ich habe das ausführlich beobachtet. Sie wollen weder einen langen Text noch sich intensiv mit irgendetwas beschäftigen. Ausnahmen bestätigen die Regel.
Diese Situation führt dazu, das Shops wie Home24 am Ende der Seite noch einen fulminanten SEO optimierten Text zu einem Möbelstück positionieren. Wie viele Menschen eine kleine Abhandlung über ein Wohnzimmer Tisch wirklich lesen bleibt offen. Aus meiner Sicht sehr sehr wenige :)
Wenn ich zu einem Keyword gefunden werden will, muss ich mindestens so viel Content in der gleichen „Google“ Qualität produzieren wie meine Mitbewerber. Was das bedeutet kennt jeder, der sich mit dem Problem schon mal beschäftigt hat :)
Dem stimme ich zu, nur was steht da im Widerspruch zu meiner These das mit Fertigbaukästen -zumal wenn die vom User zusammengeklickt werden- bei Goo kein Blumentopf zu gewinnen ist..
„Es wird Zeit für den entwickelnden Designer oder den gestaltenden Entwickler“
Naja, der ist doch schon seit Anbeginn dieses Industriezweiges der Typ, der die Seiten zum Laufen bringt, Form und Funktionalität kreiert.
Wobei die reinen Coder immer noch versuchen, in der Sache die Oberhand zu behalten. Mit reichlich untauglichen Methoden. Was aber am Ende nur partiell gelingt.
Die meisten CMS beherrschen heute floating Design mit mehr oder minder gut ausgebauten Frameworks und weitgehend codeless. Was allerdings die Komplexität der inneren Struktur nicht unbedingt einfacher macht. Designer sind heute eher Strukturmanager für Funktionalität und optischer Führung.
Die meisten Coder dagegen haben weitgehend kein Gespür dafür, welche Notwendigkeiten ein Intenetauftritt beim Publikum erfordert. Deren Aufgabe ist es, die notwendigen Module zur Verfügung zu stellen – nicht mehr, nicht weniger.
same same, but different.
Es ist doch so: Die verwendete Technik ist SEO-technisch heutzutage eher nebensächlich (mit Ausnahme vielleicht von WIX, deren CMS-System zwar hübsche Seiten ausgibt, aber auch unglaublich viel JS-Code, der die Seite verlangsamt). Was fehlt sind Dienstleister, die einen holistischen Ansatz verfolgen. Design & SEO.
Es gibt viele Designer, die haben wenig Ahnung von funktionierendem SEO. Es gibt viele Nerds, die haben wenig Ahnung von Design oder Typografie. Man muss beide Welten verstehen, um eine Website erfolgreich zu machen. Für viele Anwender und Anwendungen genügt, technisch gesehen, eine Jimdo-Seite (Creator mit Matrix-Templates! – nicht Dolphin!) vollkommen. Und wenn die Möglichkeiten an Schnittstellen & Widgets nicht mehr genügen, kann man ja ein Upgrade auf WP machen.
Wobei viele Website Betreiber Unterstützung brauchen: beim Content selbst, bei der Positionierung, bei der Selbstreflektion, beim Text, beim USP, bei der Kommunikation der (zielführenden) Benefits ihrer Produkte oder Dienstleistungen, bei Branding, Look & Feel, bei der Kommunikation von Glaubwürdigkeit & Trust. In diesem Ranking nimmt die benutzte Websitetechnik einen hinteren Platz ein.
Cheers. :-))
Auf den Punkt gebracht! Danke Peter :-)
Immer gerne, Jutta
Klingt erst mal plausibel. Allerdings sind aus meiner Sicht die wirklich guten Coder und die wirklich guten Designer völlig unterschiedliche Menschen. Dabei geht es weniger um irgendwelche Skills, die sich möglicherweise eine einzige Person aneignen könnte. Es geht mehr um eine ander Wahrnehmung, ein anderes Weltbild, eine andere Persönlichkeit. Wer ein gutes Gefühl für Ästhetik hat, hat oftmals kein so gutes für Logik. Jeder, der gute Websites entwickelt weiß, dass der Herzblutcoder und der Herzblutdesigner oftmals in unterschiedliche Richtungen tendieren. Der optimale Kompromiss aus solchen (zugegebenermaßen anstrengenden) Polaritäten ist weitaus erfolgversprechender, als der Kompromiss, den ein einziger Entwickler von vorne herein anstreben würde. Die eierlegende Wollmilchsau wird, wie in so vielen Bereichen, halt auch nur eierlegendes Wollmilchmittelmaß zustande bringen. Teams aus sehr gut miteinander interagierenden Designern und Codern halte ich für eine weitaus schlagkräftigere Variante.
Stimme der Bedeutung von Frameworks voll und ganz zu. Websites sind genauso wie jede kreative Arbeit da draußen, der erste Schritt ist immer ein solides Framework.
Der Artikel gibt einen guten Überblick über die Unterschiede zwischen den beiden Berufsbezeichnungen. Allerdings fehlt eine ausführlichere Diskussion über die sich überschneidenden Fähigkeiten und Kenntnisse, die sowohl Webdesigner als auch Webentwickler benötigen.
Während erklärt wird, dass Webdesigner sich mehr auf das visuelle Design konzentrieren und Webentwickler eher technische Experten sind, wird nicht erwähnt, dass viele moderne Rollen in der Branche eine Mischung aus beidem erfordern. Ein effektiver Webdesigner muss oft über Grundkenntnisse im Coding verfügen, während ein guter Entwickler Verständnis für Design-Prinzipien haben sollte, um benutzerfreundliche und ästhetisch ansprechende Websites zu erstellen.