Performance für Einsteiger, Teil 1: Performance-Analyse

Wir verraten dir im Laufe dieser Serie, welche Faktoren zu einer reduzierten Performance beitragen, wie die Technik im Hintergrund funktioniert, welche Tools dir bei der Analyse deiner Webseite helfen und was du tun kannst, um mehr Leistung aus deiner Webseite herauszuholen. Im Verlauf der Serie gehen wir auf Analysemöglichkeiten, Netzwerktechnik, Ansätze für schnellere Auslieferung von Inhalten und besserer Render-Performance sowie grundlegende Möglichkeiten der Serveroptimierung ein.
Die Performance einer Webseite ist von vielen Faktoren abhängig. Diese können grob in Server, Netzwerk- und Front-End-Performance aufgeteilt werden.
Server Performance
Netzwerk Performance
Die Netzwerk-Komponente bezieht sich auf den Datenweg zwischen Server und Client. Unter der Front-End-Komponente verstehen wir alle Vorgänge, die mit dem Aufbau der Webseite und der Verarbeitung im Client zu tun haben.
Zahlen sind nicht alles: Usability im Front-End
Der erste Schritt: Die Performance-Analyse
Um unsere Optimierungsbestrebungen nicht nur mit persönlichen Eindrücken zu messen, werden wir auf verschiedene Tools zurückgreifen. Eines der wichtigsten Werkzeuge sind die Entwickler-Tools der jeweiligen Browser. Im Safari kannst du die Entwickler-Tools über Einstellungen -> Erweitert -> Menü „Entwickler“ in der Menüleiste „Anzeigen“ aktivieren. Ab dann stehen dir die Werkzeuge über den Reiter „Entwickler“ auf jeder Seite zur Verfügung. Über Entwickler -> „Timeline-Aufnahme starten“, kannst du den Netzwerkverkehr deines Browsers mitschneiden. Der Aufruf einer Webseite könnte dann wie in nachfolgender Grafik aussehen.

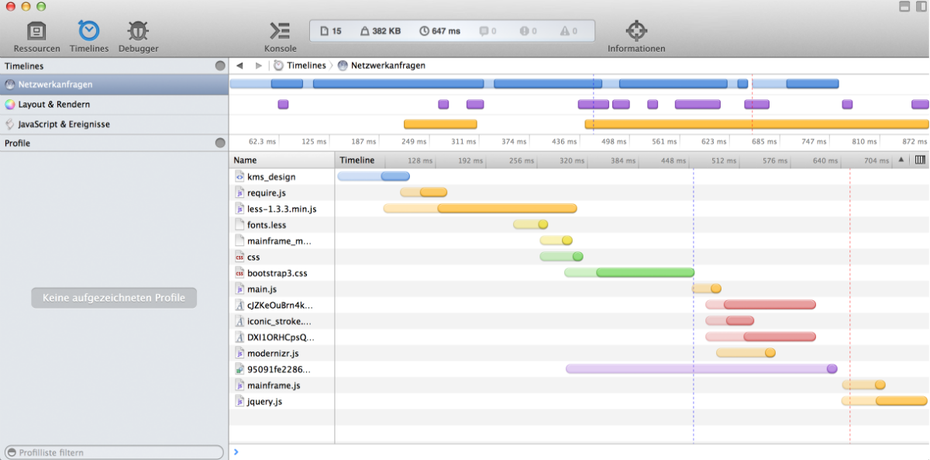
Ressource Waterfall in den Safari Developer Tools
Es entsteht der so genannte Ressource-Waterfall. Der Ressource-Waterfall zeigt uns an, in welcher Reihenfolge Ressourcen unserer Webseite geladen werden, wie lange die Ladezeit beträgt und ab welchen Zeitpunkt der Browser mit dem Rendering der Inhalte begonnen hat. Die meisten Browser-Tools stellen außerdem weitere detailierte Informationen zum Abruf der jeweiligen Ressource zur Verfügung.
Wir können sehen, ob die Datei vom Server oder aus dem Cache kommt, wie Groß die Datei ist, ob diese komprimiert übertragen wurde und welche Header vom Server an den Client bei der Übertragung der Ressource gesendet wurden.
Der Name für den Resource-Waterfall hat übrigens einen technsichen Hintergrund. Browser stellen in der Regel mehrere HTTP-Verbindungen zu einem Server her um parallel Resourcen herunterladen zu können. Dadurch werden Ressourcen in einer bestimmten Reihenfolge geladen, was in der grafischen Darstellung zu einer Treppchenstruktur – dem „Waterfall“ – resultiert.
Besonders interessant ist für uns die gestrichelte blaue Linie, die in den Safari Developer-Tools für das Auslösen des DOM-Content-Ereignisses steht. Ab diesem Zeitpunkt beginnt der Browser mit dem Rendering der Webseite. Je früher dieses Ereignis auftritt, desto schneller empfindet der Benutzer die aufgerufene Webseite.
Für die Analyse stehen auch externe Tools zur Verfügung, die neben der Ausgabe der jeweiligen Werte auch wertvolle Optimierungsvorschläge für deine Webseite machen können.
Firebug

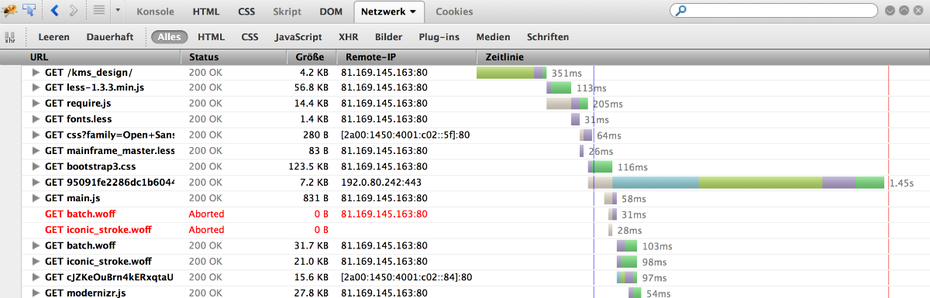
Ressource Watefall im Firebug für den Firefox
Der Firefox stellt zwar ebenfalls beachtliche Tools für Entwickler zu Verfügung. Viele schwören jedoch auf ein Addon – den Firebug. Das Plugin steht nach dem Download neben der Adressleiste zur Verfügung und bietet neben detaillierten Informationen zu Elementen der Webseite auch nützliche Informationen zu den aufgebauten Netzwerkverbindungen des Browsers beim Aufruf der jeweiligen Testseite.
WebPage Test

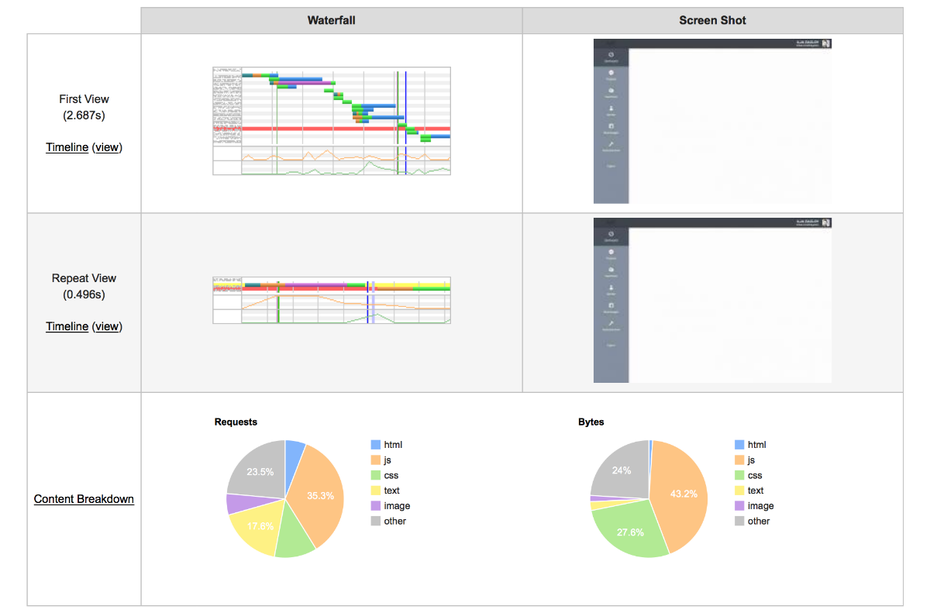
Web Page Test Analyse Screenshot
Mit dem WebPage-Test kannst du eine detaillierte Performance-Analyse deiner Webseite anfertigen. Der Dienst ruft mit weltweit verteilten Clients und verschiedenen Browsern deine Webseite auf und gibt ausführliche Informationen, aus denen Optimierungsmöglichkeiten abgeleitet werden können. Der WebPage Test bewertet deine Seite nach Kriterien im amerikanischen Schulnotensystem und gibt Screenshots vom Resource-Waterfall beim Ersten und wiederholten Aufruf aus. So kannst du die Performance der Webseite auch unter Zuhilfenahme von Caching beurteilen.
Außerdem stellt dir das Tool statistische Daten zum Ladevorgang und zur Zusammensetzung deiner Webseite – aufgeteilt in Dateigröße und Anzahl der Aufrufe – zur Verfügung.
YSlow: Website-Test von Yahoo

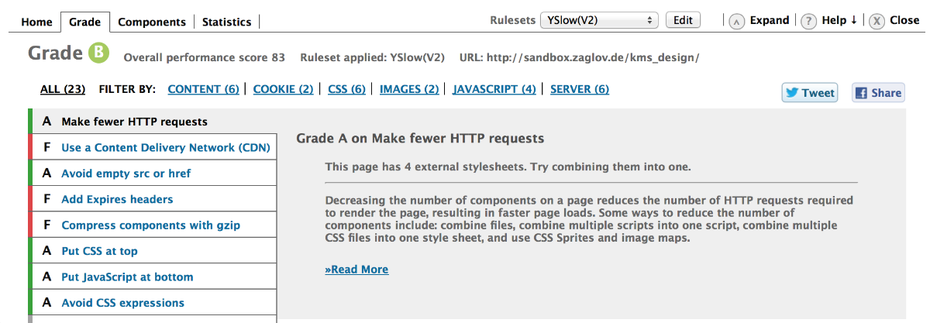
YSlow Performance Analyse Screenshot
YSlow ist ein Tool von Yahoo, das Webseiten analysiert und Optimierungsansätze basierend auf den Best Practices des Yahoo Developer Networks vorschlägt. Das Tool bewertet die Webseite anhand vordefinierter oder selbst angelegter Bewertungskriterien, fasst den Inhalt der Seite zusammen und zeigt Statistiken zum Seiteninhalt an.
YSlow ist als Browser Extension für Firefox, Chrome, Safari und Opera sowie als Bookmarklet und Kommandozeilen-Tool verfügbar.
Google PageSpeed Insights

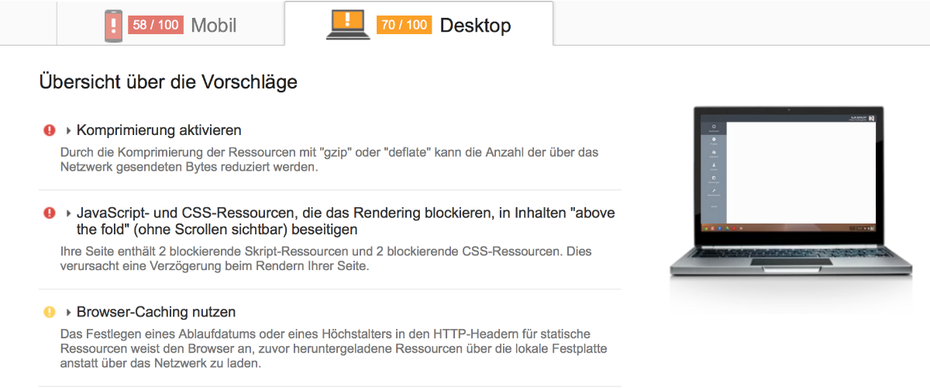
Google PageSpeed Insights Analyse Screenshot
Google PageSpeed Insights bietet dir ebenfalls einen Einblick in die Performance deiner Webseite. Das Online-Tool analysiert hierbei aus Sicht eines Desktop- und eines mobilen Gerätes die Optimierungsmöglichkeiten. „Google PageSpeed Insights“ gibt Tipps zu optimierbaren Bestandteilen deiner Webseite, hebt bereits positive Ansätze hervor und bewertet die Performance deiner Webseite auf einer Skala von 0 bis 100.
Fazit
Die oben genannten Tools können uns empirische Werte zur Performance unserer Webseite und wertvolle Informationen zur Zusammensetzung der Ressourcen geben. Diese Werte sind aber nur bedingt aussagekräftig, da sie nicht eine gegebenenfalls langsame Verbindung, hohe Response-Zeiten oder die individuell wahrgenommene Geschwindigkeit der Webseite widerspiegeln können.
Je früher das DOM-Content-Ereignis im Browser ausgelöst wird, desto performanter wirkt die Webseite. Wir sollten also zum Ziel haben, möglichst wenige Ressourcen bis zum Auslösen dieses Events laden zu müssen.
Mit Techniken wie Lazy-Load für Bilder oder weiteren Skripten kann eine Balance zwischen schneller Reaktion der Webseite und dem Bedarf, viele Inhalte darzustellen, gefunden werden. Denn im Endeffekt zählt nicht nur die Statistik, sondern der persönliche Eindruck des Users, um über gute und schlechte Performance einer Seite zu entscheiden.
Im nächsten Teil der Wochenserie gehen wir auf die Netzwerk-Performance und erste Optimierungsmöglichkeiten im Zusammenhang mit HTTP-Requests und Response Time ein.
Hier findest du alle bisherigen Teile der Performance Serie:
- Performance für Einsteiger, Teil 2: Requests reduzieren, Geschwindigkeit erhöhen
- Performance für Einsteiger, Teil 3: Frontend-Performance
- Performance für Einsteiger, Teil 4: Dein Server kann mehr


Coole Inspiration, vielen Dank! Gerade letztens erst von einem Vortrag von der DevCon zu Ladezeiten berichtet.
Wer zur Hölle nutzt Safari zum entwickeln? Angesichts des Umfangs, der auf Browsertests entfällt, ein schwaches Bild eines ansonsten gut zusammenfassenden Artikels, da nicht auf die relevanten Browser (Firefox, Chrome und IE) eingegangen wird.
Hallo Pascal! Du ziehst IE dem Safari beim Entwickeln vor? Das irritiert mich eigentlich mehr … ;)
Hallo Pascal, danke für dein Feedback.
Ich nutze Safari sehr gerne zum Entwickeln – besonders im Zusammenspiel mit iOS sind die Tools einfach nur super. Als Webworker kommt man ohnehin nicht drumherum mit allen Browsern zu entwickeln. Also warum nicht einfach mit dem beginnen, den man favorisiert?
Ich hätte noch die Tools der anderen Browser kurz anreißen können. Aber wäre das nicht ein bisschen träge die gleiche Info zu jedem Browser noch mal lesen zu müssen?