Performance für Einsteiger, Teil 2: Requests reduzieren, Geschwindigkeit erhöhen

Die Netzwerk Performance ist ein wichtiger Einflussfaktor auf die Performance unserer Webseite. In den meisten Fällen haben wir, als Entwickler, jedoch nur sehr geringen Einfluss auf die Netzwerk-Ebene. Wir können nicht die Einstellungen unserer Besucher ändern und auch die Einstellungen bei unseren „Hostern“ bleiben meist Angelegenheit des Service-Anbieters. Dennoch ist ein gewisses Grundwissen wichtig, um zu verstehen warum einige Websites schneller dargestellt werden können als andere.
Um die Auswirkungen testen zu können, haben wir für dich eine Reihe von Tools zur Reduzierung von Bandbreite, Erhöhung der Latenz und der Fehlerquote zusammengestellt.
Performance-Killer: Hohe Latenz
Das Grundlegene Verfahren für den Austausch von Daten im Internet ist TCP/IP. Hierbei werden Daten als Strom verschickt und in Pakete unterteilt. Auf der Struktur des Internets basierend, durchlaufen diese Pakete unterschiedliche Routen. Das bedeutet, dass sie meistens nicht in richtiger Reihenfolge beim Client ankommen als sie versendet wurden. Diese einzelnen Pakete werden im Client zwischengespeichert und anschließend in richtiger Reihenfolge wieder zusammengesetzt. Diese Verzögerung zwischen Anforderung einer Information und der letztendlichen Anzeige im Browser nennt man Latenz. Aufgrund davon kann es nämlich passieren, dass fehlerhafte Pakete übertragen werden und so neu angefordert werden müssen, was die Latenz zusätzlich erhöht.
Die Latenz der Verbindung ist eigentlich wichtiger als die Bandbreite. Je höher die Latenz ist, desto länger brauchen wir, bis die Nutzdaten beziehungsweise die „Payload“ – also die Daten, die keine Protokoll- oder Steuerdateien enthalten – übertragen werden. Je mehr Dateien ich habe, desto höher ist die negative Auswirkung auf die Latenz in Bezug auf die Ladezeit meiner Seite. Kurz gesagt: Eine hohe Anzahl an ladenden Dateien erhöht die Zeit bis die Seite geladen wurde. Im schlimmsten Fall müssen gewisse Datenpakete mehrmals geschickt werden, weil sie fehlerhaft am Ziel ankommen.

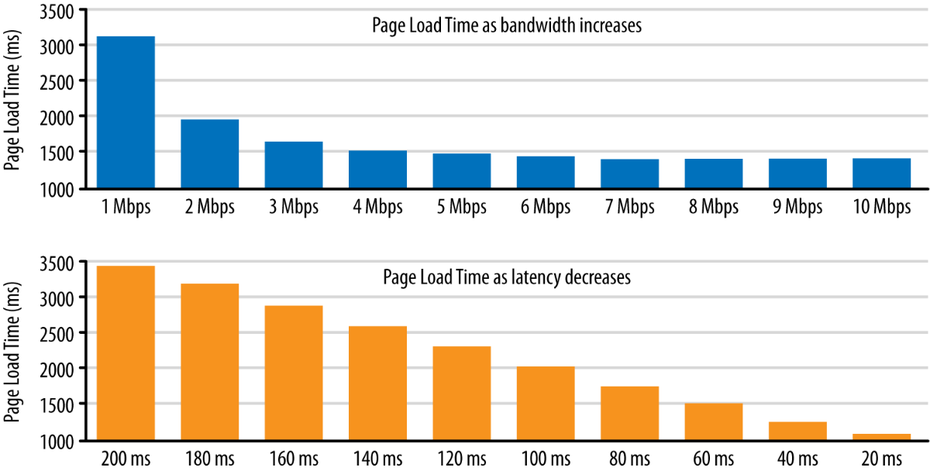
Auswirkungen steigender Latenz und sinkender Bandbreite auf die Ladezeit der Webseite. (Grafik: Orreily)
Besonders deutlich wird das bei mobilen Geräten, die zum Teil schon beachtliche Bandbreiten erreichen und dennoch in der Gesamtperformance nicht immer überzeugen können. Natürlich ist die Bandbreite kein irrelevanter Wert, eine geringere Bandbreite hat aber, verhältnismäßig gesehen, einen geringeren Einfluss auf die Ladezeit unserer Seiten, als eine hohe Latenz.
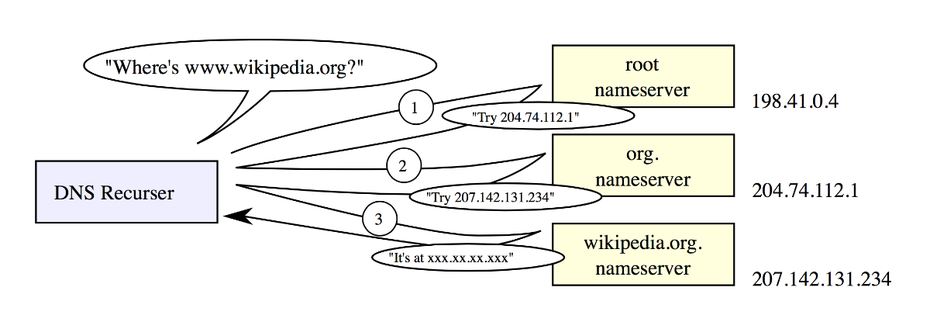
Bevor eine Verbindung über TCP/IP hergestellt werden kann, muss der Client die IP-Adresse des Servers kennen. Hierfür gibt es DNS – den „Domain-Name-Service“. Um zu wissen, an welchen Server welche Abfragen abgeschickt werden, wendet sich der Client zunächst an den DNS-Server einer Domain, um die IP-Adresse zur Domain abzufragen. So wird www.t3n.de der IP-Adresse 94.198.61.181 zugeordnet.

DNS Rekursion Funktionsweise. (Grafik: Wikipedia (Wikimedia Commons)
Die DNS-Abfrage ist eine zusätzliche „Belastung“ in der Performance-Kette und sorgt dafür, dass wir zusätzliche Wartezeit in Kauf nehmen müssen. Die Abfrage eines DNS-Eintrages kann durchaus mehrere hundert Millisekunden dauern. Was sich nach wenig anhört, summiert sich allerdings mit anderen Faktoren schnell zu einer spürbaren Ladezeit.
Zwischenfazit: Viele HTTP-Verbindungen reduzieren die Performance
Wir merken uns also: HTTP-Verbindungen verursachen eine zusätzliche Verzögerung, die sich mit jedem zusätzlichen Aufruf weiterer Dateien erhöht. Unser Ziel sollte es also sein, die Anzahl von HTTP-Verbindungen so gering wie möglich zu halten. Dennoch streben wir eine gewisse Parallelität an, da mehrere parallel laufende HTTP-Verbindungen und Downloads logischerweise zu einer schnelleren Performance der Seite führen.
Auch die Anzahl der DNS-Lookups beeinflusst die Performance, sodass in der Regel möglichst wenig verschiede Domains abgefragt werden sollten.
Bessere Parallelität, weniger HTTP-Verbindungen
Moderne Browser stellen normalerweise mehr als die von HTTP 1.1 empfohlenen zwei Verbindungen pro Domain her. Mit dem Einsatz von Schein-Domains kann dieses Verhalten zusätzlich ausgenutzt werden. Hierbei werden DNS-Aliase, so genannte „CNAMES“ angelegt, die auf dieselbe IP-Adresse zeigen. So hätten wir zum Beispiel www1.meineseite.de, www2.meineseite.de etc. zur Verfügung, um die gleichen Inhalte abzufragen.
Der Browser behandelt diese Domain trotz identischer IP-Adresse als verschiedene Server und baut somit zusätzliche Verbindungen zu ihnen auf, sodass eine höhere Parallelität – also mehr gleichzeitige Downloads – beim Abruf der Seiteninhalte erzielt werden können.
Diese Lösung bringt jedoch auch Probleme mit sich. Jede zusätzliche Domain bedeutet einen weiteren DNS-Lookup, also eine weitere Anfrage an einen DNS-Server. Außerdem können Pfade im Dokument nicht mehr relativ angegeben werden, wodurch das Dokument aufgebläht wird und gegebenenfalls erzielte Vorteile, aus der höheren Parallelität, relativiert werden. Auch der Aufwand für die Implementierung einer solchen Lösung ist nicht zu unterschätzen.
„3rd-Party-Content“

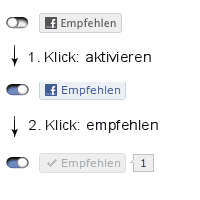
2-Klick Social Media Lösung
Besonders auf „3rd-Party-Content“ sollte ein Blick geworfen werden. Wenn du beispielsweise Social-Media Buttons in deiner Webseite eingebunden hast, die automatisch auf externe Bibliotheken von Facebook & Co. zugreifen, obwohl die Buttons nur vergleichsweise selten von deinen Usern genutzt werden, solltest du eine Zwei-Klick-Lösung in Erwägung ziehen.
Bei der Zwei-Klick-Lösung werden die Social-Media-Elemente nur als Grafiken eingefügt, die durch einen weiteren Klick ein Nachlade-Ereignis im Browser auslösen und die jeweiligen Social-Media-Skripte zur Webseite hinzufügen. Somit verzichtest du auf unnötige Aufrufe, erhöhst die Geschwindigkeit deiner Seite und musst dir gleichzeitig weniger Sorgen um die Rechtslage, zum direkten Einbinden von Social-Media-Komponenten, machen.
Die Kollegen des „c’t“-Magazins stellen zum Beispiel ihr Zwei-Klick-Plugin für jQuery zum freien Download zur Verfügung.
Höhere Performance durch „Inlining“
Um die Anzahl von HTTP-Verbindungen zusätzlich zu reduzieren, können wir auf das so genannte „Inlining“ zurückgreifen.
Als „Inlining“ bezeichnet man die Positionierung von externalisierbaren Ressourcen wie JavaScript oder CSS innerhalb des HTML-Dokumentes. „Inlining“ ist in der Regel schneller als die Externalisierung solcher Inhalte, da dadurch Abfragen von externer Ressourcen eingespart werden können.
So kannst du anstatt, externe Skripte einzubinden, alle Befehle direkt im <script> tag der Webseite einfügen. Das gleiche gilt auch für CSS.
<html>
<head>
<style>
/* CSS, das externalisiert werden könnte,
wird direkt ins Dokumente geschrieben
um Aufrufe zu reduzieren */
</style>
</head>
<body>
<h1 style=“color:#fefefe;“>Überschrift mit Inline Styling</h1>
[...]
<script type=“text/javascript“>
/* JavaScript, das externalisiert werden könnte,
wird direkt ins Dokumente geschrieben
um Aufrufe zu reduzieren */
</script>
</body>
</html>
Ein Nachteil dieser Lösung ist, dass normalerweise nur externe Ressourcen zwischengespeichert werden. Somit ist das „Inlining“ nur für statische Seiten und Landingpages geeignet, die entweder nur selten abgerufen werden, oder bedenkenlos zwischengespeichert werden dürfen.
„Inlining“ von Grafiken
Du kannst natürlich nicht nur Skripte und Stylesheets „Inline“ einbinden. Auch Grafiken können direkt im HTML-Code oder ins Stylesheet eingebunden werden. Hierbei ist es egal ob du auf JPEG, GIF oder PNG setzt. Mit Hilfe von Base64-Encoding und dem DATA-URI-Schema können Grafiken in „Strings“ konvertiert und in die jeweiligen Dokumente eingebunden werden.
So kann unser t3n-Logo als Data-URI, mit dem unten stehenden Code, direkt in die Webseite eingebunden werden.

<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAYAAAAeP4ixAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyNpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDE0IDc5LjE1MTQ4MSwgMjAxMy8wMy8xMy0xMjowOToxNSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChNYWNpbnRvc2gpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkNDMTUxRUY5NDI1MDExRTNBQjFFOUZGQ0NDNUUzRTNGIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkNDMTUxRUZBNDI1MDExRTNBQjFFOUZGQ0NDNUUzRTNGIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6Q0MxNTFFRjc0MjUwMTFFM0FCMUU5RkZDQ0M1RTNFM0YiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6Q0MxNTFFRjg0MjUwMTFFM0FCMUU5RkZDQ0M1RTNFM0YiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4t3FQ6AAAHC0lEQVR42sxaa2wUVRQ+996Z2W13t9229MlTgUZpBRQEhSoaYnwREDWaSOKDiIlR+UEiiSb6x0REo/EVNBHjM1EiGhVRjIIFjURIVAxIEAUEKdCWPra77XZ37j2emd1KV7bdu+3QcpqvOzM7M3u/Oa/v3l12FGpA06oIMwmXEsYTBEGBB5aEJgg/uFqWrlvLaZcRfMn9P/3S/cX6T3lx+TH3SA4zND7nIcLthPkEE86RMV/mrZnpvw84fxEAd9HeR3TohcGu54O8dythL+FVwjXnkoRrUiX7e5iHy5H5Czko+wrafZ7wB+HufIk8TfiYUAcjZahYOqxS5i9QzPQpVP9xm0p4J/1gtYhsIjw2YgRSY0ceDEF/IrwgBMwfUCDtbKHemIvIG4RFMKKmnNGjOX0aZhwWBvKiMsRkb7aLFhA+GYjIXYT7YYQNoZcGYYE5s+7/D5WzwiKWxSN9tpSw8v9EnFL6FoyCKegEs+YSZdZOxrOI+HwcEAe7/CVCUX8iTxKskachwAYJ/huvpk0hznKW4WOgcraqZ/uIOAm2ajS8gRClRmbI0CPLMaNipasAt3xS4zYPEIIOkYXOxuh4ox0CDUvQnFEvsp5ikkeYVtm7ySEyC0bFetwUKX5mNQ7Uz6iPSGBCRwbN4mn9NKLGyBsJaIVgw1JpzZ8jBjyRGiLJFMyR8I5d7hC5ZGRpcErvVqIiVNmGdYPLJM5YltzJZpP4OddQWbSuDT1Y9vzrtqipGly09vZQ1aJ8Z0zj8QDYIxdSBoXUKQg1LLFDq+4XuZ62ikUEEeE67cgYqE2lyqPzKt19zODL3EGlxiEgVVrYoDrUOT8JR8EwS+wxn7/N0k140OqMPTGnCGs9JBqNzZzuqkgq4Jl6hqlXTpLUBw44C0rXxQ5INiB0m0ROoXud4md6w5mnnKLHCQV0PO6K9eofGhUvCes0XyVbjyNYPj0iEpoTZmUdGBeMlcbUKdKaUc/4mFLOS4LAi0sUCwUZK/QzHgyqFBEarG0z7Ioi9iYURqJMddN2VxwxGkXV0YWy6QTaf/7NZMsprk5HQB5vwkTsiKpc9z5Yc6Zr5ST2REE2H2XMr9fijKptjUFfw5VUsy2WnjHyjK6VfTvXfCaj9quOdlTHW9Coq7U0qxDYR/ZJjLSZvLRKj4j/2gVFGrPF/Gts/51wCScYeVwvE/t2UrsxUiEAeH5VLW0WbSdRHjsgeKhEi4TXXvBMSyb37EDVE+MgzKGFwPlgqvO0ndiznYtwhTOPz4sIO594xHd8DKonKsDnzzsp1XmTGycOyeS+nUKUVYPGhCqzap2ce32HedGUGt+8OQlj2mRu1l0MorSMjYK37J6v33OkOwdu5BVWbvM9BLAXU+tXyunBIjBBWbPr0TdvNvquu4oVXL3AWdEwzjEpFd+2wY7/uMkS1ReAKxTzs7/YUajZRxvTnDKHpKsQYhRrMUjPPaVvwnRZcNdiKFh0PfPPb+hrmp5WKfvI78noB2sNUVJFlUoM5R79iWSbQUr6a3H/0+2lVT9Hhh5eAYW3LuaivIJ7UfVU5HSy680nOBNCsMLivENKg0hmTXDEoUMKncW0YI0svHOJCiy7E0gZ8CF7SdrJ6LtPMdnaZLhSJP+QypdIxvImhV47yYFuxx2ycOHNMrDsDla4dAnj4WKhm0skCmX3F28o+889Jq8YPxwSLpE8QwNdcAiDBePIDRUitnWz1bz8HnFswkSIf7NdezSqtUnZB38V3C21ctiJNowYV25EmTCWUM0TXZ1G/NvvUVcc8coJXFRPQkzEvVepQ11mg/R8Mb5lO+g2WGb5GQsUswEWqUeDSN9kJQSJ33YL1dyi/+GhEgkeEvFkzZdBgApAJ4s3/oi6l4jxtc6aFXpFpM0rnzjz9fiX34FmnjBROVEwf4D6sDfJvsujBk1UDIh/1aidJ7yoDHiwWKGd8ITIAe/ypBR6m/fw3p279RLeVwC8fDxgPOYJka3eySbTiSneteZ1Xa8IUTEO3IRnbNhE9qfhUXgFoXvTRq7a2rW8IsbVUrnxY77zj4HK76PeLZ+EIQkRHn3lba1qZFRNImlTLrG32xMimwk/e+cVi0Vefs352iz3Co1hMqv2MoXRjmGFV/+GeLt3RCog3nZQdD7+rNIoxdyoncXB9KvhaK7+RA4TbvOKjAkB1rF2jVAdkZyjo37CjLGTlXK84pFEcb6EX+GNV0qp00dE270rUaOCCXPaXMRYF0lr7gkRx9ZD6pcF/wyPiiLtUwkdn71jxNZ/mDNXrLp5TIy9UGJX+5ByZSD6OyD1I5bnHFE7dFVsUq8vYC0r7rXk4eO5kt7wX7nIGGJ4hZnGD88qCbcQbiBMJ4zJRzX3fcFjVkxJVn2/hRm1kwebFsvYxhdRHjtosGBxPkQO/SvAAESodbTnWIf/AAAAAElFTkSuQmCC">Mit verschiedenen Online-Tools wie Base64 Online und Base64 Encode and Decode kannst du deine Bild-Dateien ganz leicht konvertieren. Mit Photoshop-Plugins wie Enigma64 gewinnst du die „Strings“ auch direkt aus Photoshop.
Nachteile des „Inlining“
Das Inlining von Grafiken bringt aber nicht nur Vorteile mit sich. Beim Einsatz von Base64 kann die Dateigröße um bis zu 33 Prozent ansteigen. So muss deutlich mehr Inhalt über die Leitung geschoben werden, als bei Binär kodierten Daten. Zwar können wir die Daten serverseitig, zum Beispiel mit „Gzip“, komprimieren – hiermit erzielen wir aber nur ein annähernd gutes Ergebnis wie bei Binärdaten. Es kommt aber auf den Einzelfall an. Ziel ist es eine Balance zwischen hinzugewonnener Dateigröße und eingesparter HTTP-Requests zu finden.
Weitere Probleme können ältere Browser wie beispielsweise der „Internet Explorer“ vor Version acht darstellen. Die können nämlich nichts mit den Daten anfangen und brauchen dann gegebenenfalls eine „Fallback“-Lösung.
Auch die Verarbeitungszeit der Text-Daten im Vergleich zu den binären Zwillingen kann zum Problem werden. Durch die Verarbeitung von Inhalten, die mit Data-URIs eingebunden sind, kann der Rendering-Prozess unter Umständen mehr Zeit in Anspruch nehmen, als das Herunterladen einer externen Ressource.
Weniger problematisch ist der Einsatz von „Inline“-SVG. Ein SVG ist ein textbasiertes Format. Das heisst, SVGs müssen nicht zusätzlich codiert werden um direkt im HTML eingebunden zu werden und erreichen bei der Kompression via „Gzip“ beachtliche Einsparungen in der Dateigröße. Lediglich für das Einbinden in einem CSS-Stylesheet muss auf Base64 zurückgegriffen werden. Hier gilt es dann zu testen, ob das „Inlinen“ tatsächlich den gewünschten Effekt auf die Ladezeit hat oder nicht.
CSS-Sprites einsetzen
„Sprites“ sind eine Technik, die ihre Wurzeln in der Videospiel-Industrie findet. Im Prinzip sind „Sprites“ nichts anderes als Grafiken, die mehrere weitere Grafiken beinhalten. Via CSS greifen wir dann auf die benötigten Bereiche der „Sprites“-Grafik zu und stellen so nur einen bestimmten Teil des gesamten „Sprites“ dar. So können wir mehrere Grafiken nur mit einer Server-Anfrage laden.
Ein gutes Beispiel hierfür dürften wohl die Icons aus dem alten Bootstrap-2-Release sein. Vor dem Release von Bootstrap 3 setzte das Framework auf solche CSS-Sprites um die Anzahl von Requests zu minimieren und in weiterer Folge eine bessere Ladezeit erzielen zu können.
„Icon-Sprites“ können die Performance erhöhen. (Grafik: getbootstrap.com)
„Sprites“ sind eine gute Methode um weniger Anfragen durchzuführen, können jedoch problematisch in der Handhabung und Wartung sein. Bedenke bei dem Einsatz von „Sprites“, dass ein „Sprite“ mehr Speicher und CPU-Zeit benötigt als ein einzelnes Bild. Sehr große „Sprites“ können dadurch kontraproduktiv sein. Ein weiteres Problem beim Einsatz dieser Methode ist das mögliche Durchscheinen von Nachbar-Elementen, das durch die zweidimensionale Anordnung der Sprites nicht immer vermieden werden kann.
Fazit
Jede HTTP-Verbindung bringt einen „Overhead“ mit sich und jede Ressource auf einer neuen Domain erzeugt eine zusätzliche Verzögerung durch den „DNS-Lookup“. Unser Ziel liegt in der Reduktion von vermeidbaren HTTP-Verbindungen, was wir durch Techniken wie „Inlining“ erzielen können. Dabei gilt: Jeder Optimierungsprozess ist so individuell wie das Webprojekt selbst. Es kommt auf genaue Tests an, um bestimmen zu können welche Optimierungsmaßnahme tatsächlich fruchtet und welche eher zur Verschlechterung der Performance beiträgt.
Im nächsten Teil der Serie beschäftigen wir uns mit der Reduktion der Datenmenge und der Optimierung der Rendering Performance unserer Webseiten. Hier kommt ihr zurück zum ersten Teil: Performance-Analyse.
Hier findest du alle bisherigen Teile der Performance Serie:
- Performance für Einsteiger, Teil 1: Performance-Analyse
- Performance für Einsteiger, Teil 3: Frontend-Performance


Danke für den tollen Artikel! In Zeiten wie in unseren, wo die Geschwindigkeit einer Page auch das Ranking in den Suchmaschinen beeinflusst, sicherlich ein heißer Tipp!
Schöner Artikel.
Die Rechtschreibung ist aber echt grauenvoll. Und das trifft leider auf ganz t3n zu.
Wer sich für Google PageSpeed in dem Zusammenhang interessiert sollte auch mal bei uns im Blog vorbeischauen: http://weddig-keutel.de/blog/mission-overall-pagespeed-100-von-sinn-unsinn-und-einer-kleinen-enttaeuschung/
Das „Inlining“ von JS und CSS Code ist das schlimmste was man machen kann. Mag sein das der Code schneller geladen wird. Das Problem ist allerdings das der Code jedes Mal geladen werden muss. Code welcher über „Inlining“ eingebunden wird kann nicht gecached werden!
Der Nachteil vom nicht gecachetem Javascript Code ist dann das der Browser alle Ladevorgänge nach hinten verschiebt solange dieser noch Javascript Code laden muss. Deswegen sollten man tunlichst darauf achten das Javascript Code gecached werden kann.
Hallo Benjamin,
du hast Recht. Grundsätzlich alles zu Inlinen ist nicht nur umständlich in der Entwicklung und Wartung sondern zieht auch die von dir beschriebenen Nachteile mit sich.
Für Landingpages, die z.B. nur einmalig aufgerufen werden, ist diese Vorgehensweise jedoch eine gängige und empfehlenswerte Praxis, um eine schnellere Ladezeit zu erhalten. Wenn solche statischen Seiten dann noch zusätzlich im Cache abgeladen werden, entsteht auch nicht das Problem mit dem ungecachten Code.
Da der JavaScript Code zusammen mit dem HTML-Dokument übertragen wird, trifft das Blocking-Problem nicht auf. Das Problem besteht nur beim Laden von externen ungecachten JavaScript Ressourcen.
@bejamin.funk: Für javascript das nur an einer Stelle gebraucht wird, bzw. Webseiten die offline funktionieren, ist inlining sicher ok.
Wiederkehrendes Java-Script und alle Dekorations-Elemente hingegen sollte man wirklich auslagern und vielleicht spriten und Expiration passend setzen und vielleicht auch alles wiederkehrende in eine gemeinsame javascript-datei packen die beim Client nur noch einmal pro Woche geladen wird.
Gibt es Tools um die verlorenen Pakete anzuzeigen ? Das muss ja wohl im TCP-Treiber passieren. Dasselbe für Ethernet und Wifi (tiefere Stufen bei Osi-Schichten) wäre auch nett um zu sehen ob / wie man den Empfang verbessern kann.
Sowas müsste jedes Handy und Tablett mitgeliefert haben um zu kontrollieren wo im WiFi-Cafe der Empfang am besten ist oder ob z.B. die Blutooth-Soundbar oder Bluetooth-Headset den Wifi-Empfang verringert oder der Staubsauger neben dem Ethernet-Kabel die Übertragung verschlechtert und daher die Aussetzer bei Youtube oder Mediatheken am SmarTV kommen.
Daher wären Tools ganz nett, um zu sehen wie die Layer und Fehler dort sich verhalten. Windows-Taskmonitor zeigt ja schon mal die Bandbreite an. Resends u.ä. wären auch ganz interessant. Speziell bei WiFi oder vielleicht auch Bluetooth wenn die Soundbar knackst oder der Ton Aussetzer hat.
@benjamin
Das stimmt, jedoch muss man von Fall zu Fall unterscheiden. Wenn es eine Seite ist, wo der Benutzer vielleicht 1x im Monat reinschaut, ist inline code besser.