Wireframe-CSS macht WordPress zum Prototyping-Tool

Drahtmodelle gehören zu den Best Practices im Webdesign. (Grafik: Shutterstock)
Wenn es nach dem Kunden geht, fängt die Erstellung der Website mit der Optik an. Er will schnell schicke Typografien, bunte Bilder und überhaupt alles sehen, was dem Auge schmeicheln soll. Der Designer will und sollte so indes auf keinen Fall vorgehen.
Erst das Ziel, dann die Struktur – später die Optik
Denn die wichtigsten Fragen rund um die zu erstellende Website drehen sich zu Beginn überhaupt nicht um Schriften, Bilder und Farben. Vielmehr muss zunächst das Ziel definiert werden. Danach kommt die Frage nach der Struktur und damit auch die Frage nach den Inhalten, allerdings zunächst in abstrakter Form.
Wenn wir so weit sind, können wir ein Drahtmodell (Wireframe) der Website erstellen. Zunächst werden wir das ganz klassisch skizzieren, also mit Stift und Papier arbeiten. Relativ schnell werden wir aber an den Punkt kommen, an dem das Drahtmodell Interaktion benötigt, um von uns selbst und vom Kunden gut erfasst werden zu können.
Für diesen Schritt im Projekt gibt es spezialisierte Lösungen. Wer will, nutzt dazu ein Design-Tool wie Figma, Invision Studio oder Adobes XD. Tauglich wäre sogar das gute alte Powerpoint oder Apples Keynotes-Präsentator.
Wireframe-CSS macht aus jeder WordPress-Seite ein Drahtmodell
Wer aber fest im WordPress-Sattel sitzt, könnte diese Zusatz-Tools überflüssig machen und direkt ein Drahtmodell im CMS bauen. Das kann sich auch bei Projekten empfehlen, die relativ klein und mit entsprechend geringem Budget ausgestattet sind.
Genau zu diesem Zweck hat Kirsten Schelper von den Netzialisten das Projekt Wireframe-CSS ins Leben gerufen. Das besteht im Wesentlichen aus einem CSS, das alle Elemente, die das eigentliche Design ausmachen, also Schriften, Farben und Bilder, durch eine schematische Darstellung ersetzt.

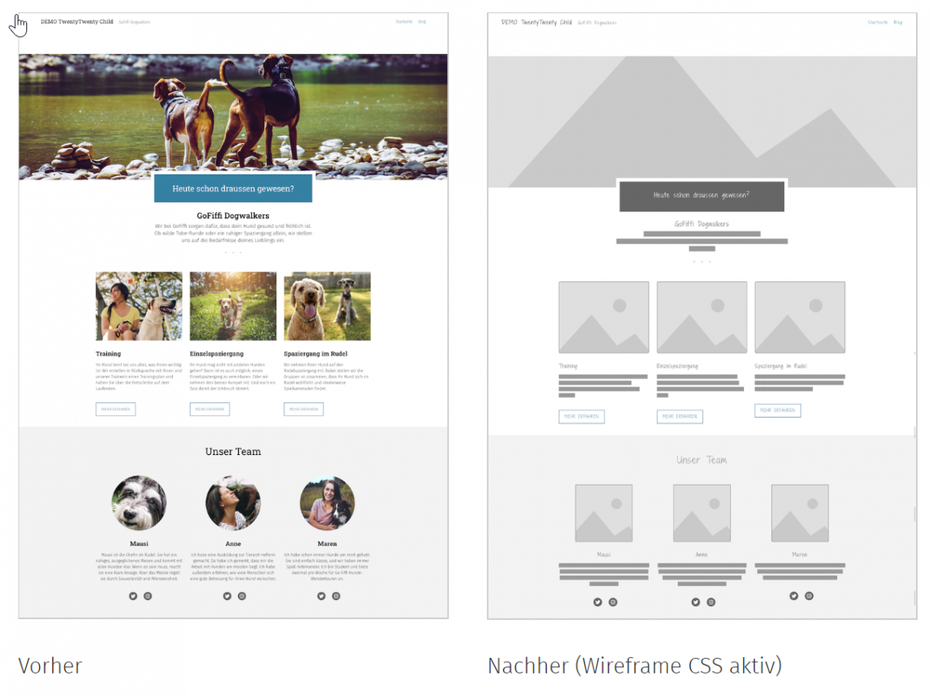
Wireframe-CSS. (Screenshot: t3n)
So bleibt die Website voll bedienbar, aber optisch unverbindlich. Der Kunde sieht seine geplante Website, wird aber davon abgehalten, dieses Bild oder jene Schriftart zu beurteilen und die Besprechung künftig nur noch um dieses Detail kreisen zu lassen.
Besonders geeignet ist der Einsatz des Wireframe-CSS da, wo der Kunde bereits eine WordPress-Seite hat, die es umzuarbeiten gilt. Hier hat sogar der Designer einen Vorteil, denn er sieht die Struktur der bestehenden Seite auch selbst klarer, wenn sie nicht durch konkrete Inhalte verschleiert ist.
WordPress-Plugin aktiviert Wireframe-Darstellung
Für die einfache Verwendung in WordPress hat Kirsten Schelper ihr Wireframe-CSS in ein Plugin gepackt und auf GitHub bereitgestellt. Hier findet ihr auch die eigentliche CSS-Datei neben den SCSS-Rohdaten.
Die Funktionsweise ist einfach: Ist das Plugin aktiviert, wird die Website als Wireframe dargestellt. Ist es deaktiviert, werden die tatsächlichen Inhalte gezeigt. So könntet ihr etwa bei aktiviertem Plugin Dummy-Inhalte nach und nach gegen echte austauschen und das Projekt so in Ruhe aufbauen, ohne bei jedem neuen Text oder Bild direkt den Kunden am Telefon zu haben.
Das Plugin arbeitet nach Aussagen der Entwicklerin mit allen WordPress-Standard-Themes zusammen. Es sollte grundsätzlich auch mit anderen Themes funktionieren. Hat aber ein Theme-Entwickler ein sehr umfangreiches eigenes CSS beigestellt, kann es möglich sein, dass ihr im Wireframe-CSS einige Klassen ergänzen müsst.
Passend dazu: WordPress: Diese 15+ Plugins bohren deinen Gutenberg-Editor auf

schöner Artikel! Für Anfänger absolut hilfreiches Plugin!