Einfach Wireframes erstellen: Das kann Wireframe Pro 2.0
(Grafik: Shutterstock)
Wireframe Pro 2: Neues Interface und neue Features
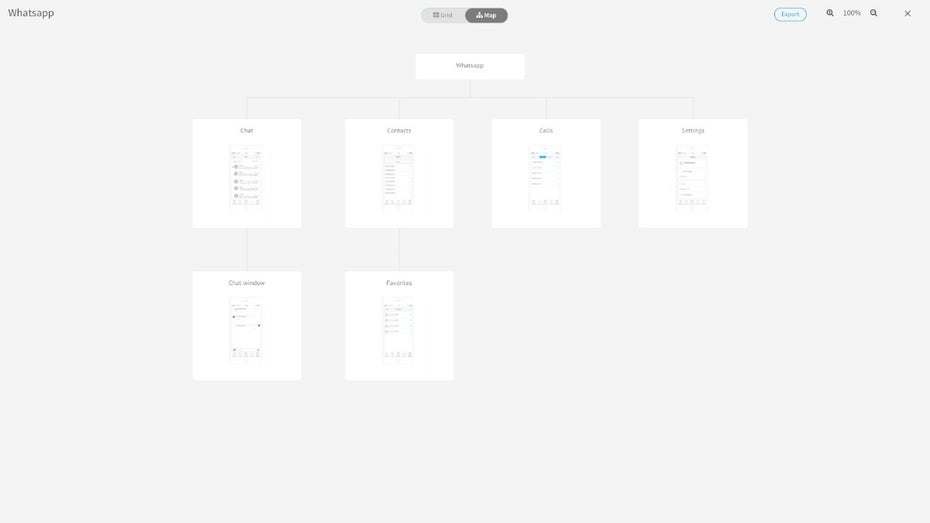
Wireframe Pro ist in Version 2.0 erschienen. Mit dieser Versionsnummer unterstützt die Web-App jetzt alle Features ihres in Flash erstellten Vorgängers. Außerdem haben die Macher dem Tool aber auch ein paar neue Tricks beigebracht. Um die Übersicht zu erhöhen, gibt es jetzt zwei neue Projektansichten: Dort könnt ihr euch euren Entwurf wahlweise in einer Miniatur- oder einer Baumansicht anzeigen lassen. Außerdem könnt ihr Inhalte von einem Projekt in ein anderes kopieren.

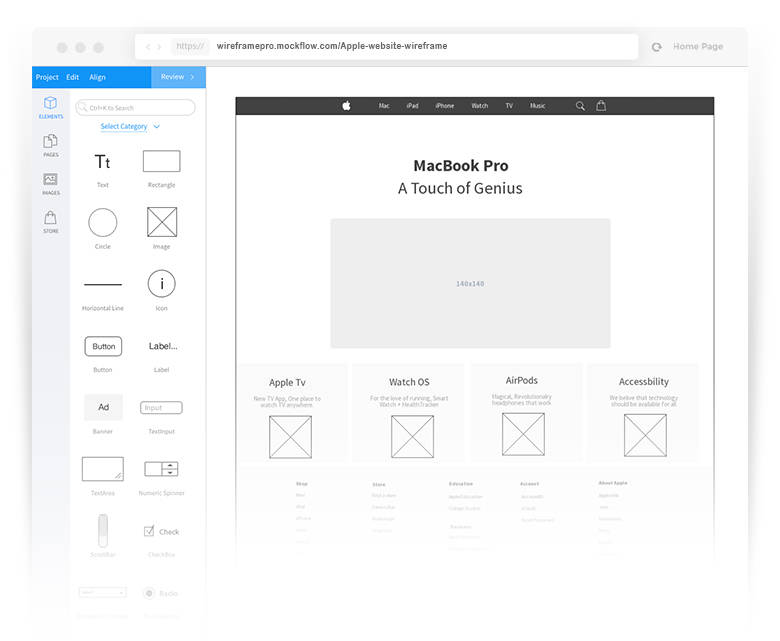
Wireframe Pro 2.0: Neben der Web-Version gibt es das Wireframing-Tool auch für macOS und Windows. (Screenshot: Wireframe Pro 2)
Auch die Fähigkeiten zur Kollaboration wurden überarbeitet. Wireframe Pro 2.0 läuft in jedem modernen Browser, wer möchte, der kann aber auch die nativen Desktop-Apps für Windows und macOS verwenden. Außerdem wurde der sogenannte Wireframe-Store überarbeitet: Hier bekommt ihr kostenfreien Zugriff auf fertige Templates, die von anderen Nutzern des Tools erstellt wurden.
Wireframe Pro 2.0: Die weiteren Features im Überblick
Mit Wireframe Pro 2 könnt ihr im Team in Echtzeit gemeinsam an Wireframes arbeiten. Um die Arbeit dabei zu erleichtern, habt ihr die Möglichkeit, einzelne Elemente zu kommentieren und auf Kommentare von Kollegen oder Kunden zu antworten. Entwürfe lassen sich leicht per URL mit allen Stakeholdern teilen. Dabei könnt ihr auch festlegen, ob sie die Entwürfe nur anschauen und kommentieren dürfen, oder ob sie auch Änderungen vornehmen können.
Wirefram Pro 2 kommt mit Vorlagen für alle möglichen Arten von Apps daher. Der Export eurer Wireframes ist per Word, Powerpoint, PDF, Bilddatei oder HTML möglich. Wollt ihr die Web-App professionell nutzen, müsst ihr allerdings ein Abonnement für alle acht Tools des Anbieters abschließen. Je nachdem, ob ihr monatlich oder jährlich bezahlt, kostet eine Einzellizenz 19 oder 14 US-Dollar pro Monat. Drei Lizenzen gibt es ab 29 US-Dollar. Für weitere Team-Mitglieder fallen dann 14 US-Dollar pro Person an. Wireframe Pro 2 könnt ihr wie die anderen Tools des Anbieters mit eingeschränktem Funktionsumfang kostenfrei testen.
Ebenfalls interessant:
- Wireframe bis Prototype: Die besten 5 Tools für dein nächstes Webdesign im Vergleich
- Grids, Wireframes, Prototypen: 3 Methoden für besseres App-Design
- Mockups und Wireframes in PowerPoint erstellen: Das kann PowerMockup