CSS Hero. (Grafik: CSS Hero)

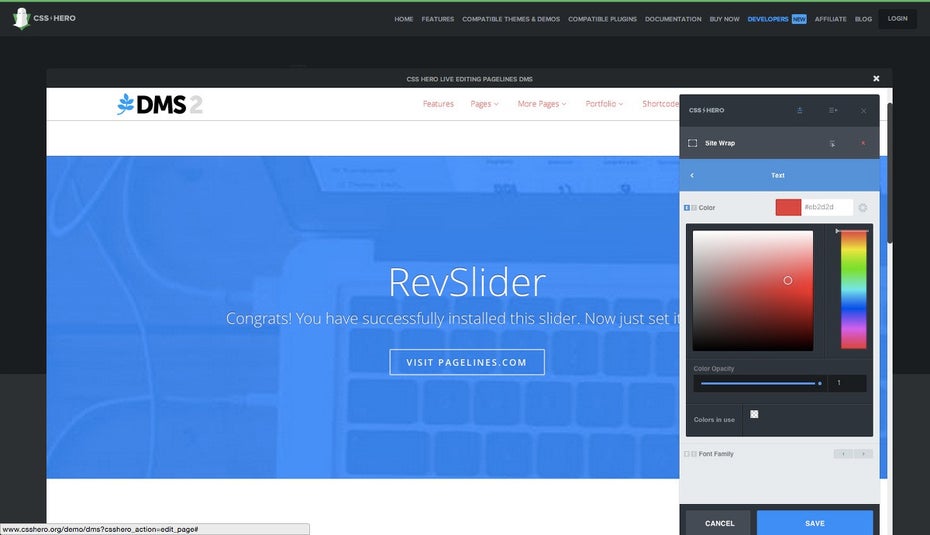
Mit CSS Hero könnt ihr das Aussehen von WordPress-Themes mithilfe einem WYSIWYG-Interface anpassen. (Screenshot: CSS Hero)
CSS Hero: Ohne Code das Aussehen von WordPress-Themes anpassen
WordPress ist das wohl beliebteste Content-Management-System der Welt. Am einfachsten kommen Nutzer mit einem vorgefertigten Theme zu einer WordPress-Seite. Doch gerade bei einem der unzähligen kostenlosen WordPress-Themes besteht natürlich schnell die Gefahr, dass eure Seite wie die von dutzenden anderen aussieht. Natürlich könntet ihr das Theme selbst anpassen, dann müsstet ihr euch aber wiederum mit CSS auskennen. Eine Lösung für dieses Problem soll euch CSS Hero liefern.
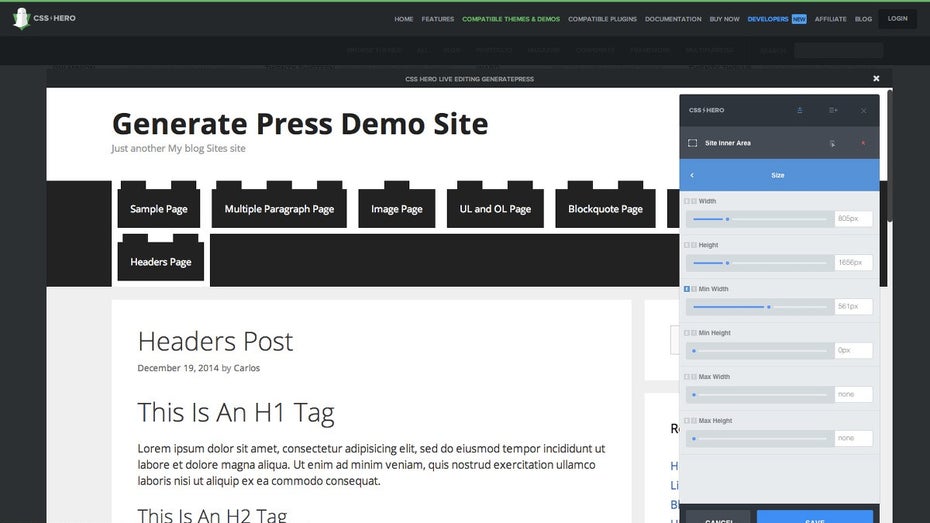
Über einen kleinen Button im Frontend könnt ihr damit bequem und ohne eine Zeile Code anschauen zu müssen die Elemente eurer Seite bearbeiten. Dazu wählt ihr das entsprechende Element einfach per Mausklick aus. Anschließend könnt ihr Farbe, Größe, Abstände und mehr direkt verändern. Das Ergebnis wird euch ebenfalls automatisch angezeigt. Außerdem habt ihr die Möglichkeit, euch eure Seite in einer entsprechenden Ansicht für Tablets oder Smartphones anzuzeigen. So könnt ihr direkt testen, ob die Änderungen auch außerhalb vom Desktop noch gut aussehen.
WordPress: CSS Hero funktioniert nicht mit allen Themes und Erweiterungen
Leider funktioniert CSS Hero nicht mit jedem Theme. Eine Liste aller unterstützten Themes findet ihr auf Herstellerseite.Seit Version 1.2 gibt es allerdings auch den sogenannten „Rocket Mode“. Mit ihm sollt ihr theoretisch dazu in der Lage sein, auch Themes zu bearbeiten, die nicht offiziell unterstützt werden. Auch mit anderen WordPress-Erweiterungen kann es Probleme geben. Im Zweifelsfall solltet ihr auch hier überprüfen, ob eine für euch notwendige WordPress-Erweiterung unterstützt wird. Entwickler finden auf der CSS-Hero-Seite eine Erklärung, wie sie ihr Theme oder ihre Erweiterung anpassen müssen, um es in Kombination mit dem Tool verwenden zu können.
Wer CSS Hero auf einer Website einsetzen möchte, der zahlt dafür derzeit einmalig 14 US-Dollar. Wer die Erweiterung auf bis zu fünf Websites nutzen möchte, muss dafür 29 US-Dollar bezahlen. Für 79 US-Dollar könnt ihr CSS Hero sogar auf bis zu 999 Seiten einsetzen. Übrigens benötigt ihr CSS Hero nicht mehr zwingend, wenn ihr mit eurem Layout zufrieden seid. Die dazugehörigen CSS-Dateien könnt ihr einfach exportieren und auch ohne die Erweiterung nutzen.




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Nicht schlecht :) Hier kann man mal am aktuellen Themee „twenty fifteen“ herumexperimenieren: http://www.csshero.org/themes/twenty-fifteen/#demo
Allerdings finde ich CSS schon leichter. Aber das ist echt ne süße Spielerei für Leute die ihr Theme etwas modellieren wollen, oder auch als Einstieg für CSS: da man hier die Begriffe lernen kann.
Hallo,
hat schon jemand praktische Erfahrung mit dem CSS Hero gemacht und kann beschreiben, ob es wirklich funktioniert?
Danke!
Es klingt alles sehr toll! Hat schon jemand Erfahrungen gemacht, mit dem Einfluss von CSS hero auf Page Speed?
Keine Zeile CSS anfassen aber CSS verändern. Klingt ja super, wenn man keinen Wert auf Konventionen, Validität, Pagespeed etc. legt. Mal im Ernst, wenn ich keine Ahnung habe und nicht bereit bin ein Buch in die Hände zu nehmen, macht der ganze Aufwand meiner Meinung nach keinen Sinn.
Ist wohl Ansichtsache.. ;-)