10 Cheat-Sheets, die jeder Designanfänger braucht

(Grafik: Shutterstock-Ira Cvetnaya)
Cheat-Sheets können echte Helfer im Alltag sein. Gerade in der Anfangszeit als Designer warten viele Tools, Funktionen und Tastenkombinationen auf dich – das kann schnell zur Herausforderung werden. Damit alle Handgriffe richtig sitzen, haben wir zehn Cheat-Sheets rausgesucht. Alle Infografiken sind mit einem Klick auf das jeweilige Bild in voller Größe zu sehen.
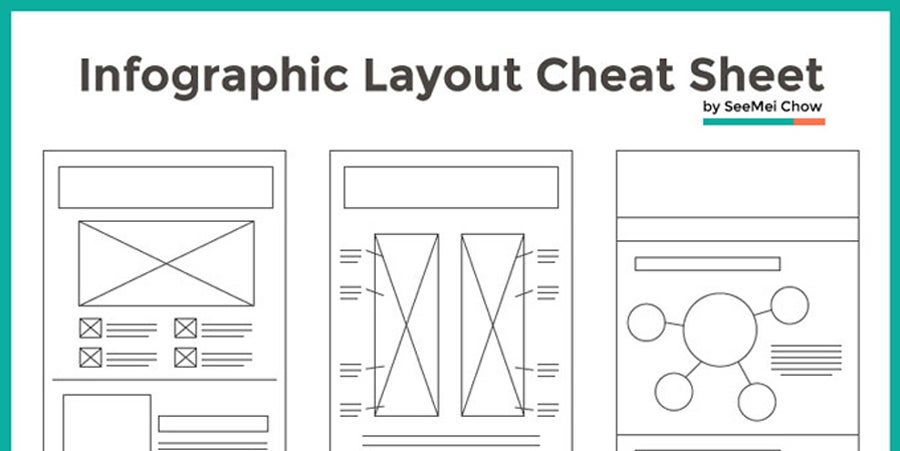
1. Infografik Layout Cheat-Sheet

(Screenshot: pikochart.com)
Eine Infografik erzählt eine Geschichte. Es sollte also ein Layout gewählt werden, das die Geschichte unterstützt. Das richtige Layout sorgt nicht nur für eine bessere Vermittlung der Geschichte, sondern auch für bessere Lesbarkeit. SeeMei Chow von Piktochart hat ein Cheat-Sheet mit den sechs meist verwendeten Layouts erstellt.
2. Social Media Cheat-Sheet

(Bild: Bannersnack)
Stets die richtige Bildgröße in sozialen Netzwerken zu verwenden, ist Grundlage jedes erfolgreichen Social-Media-Auftritts. Denn ein abgeschnittenes oder aufgeblähtes, pixeliges Bild erweckt den Anschein von Unprofessionalität – insbesondere bei Werbeanzeigen. Wir haben bereits einen ausführlichen Artikel zu der Infografik veröffentlicht.
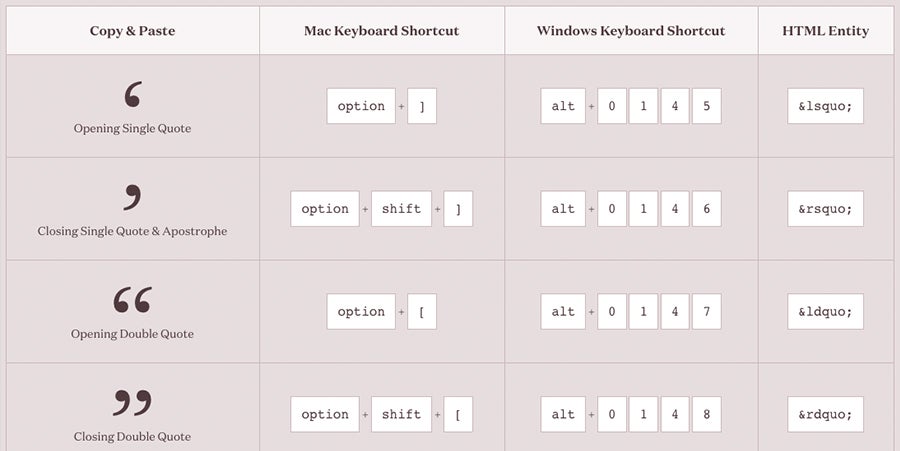
3. Typografie Cheat-Sheet

(Screenshot: typewolf.com)
Auf Typewolf findest du eine vielfältige Übersicht für Typografie Shortcuts, die das Schreiben von ungewöhnlichen Zeichen einfacher machen. Das Cheat-Sheet beinhaltet Copy-and-Paste-Optionen, Mac- und Windows-Shortcuts, sowieso HTML Entitys.
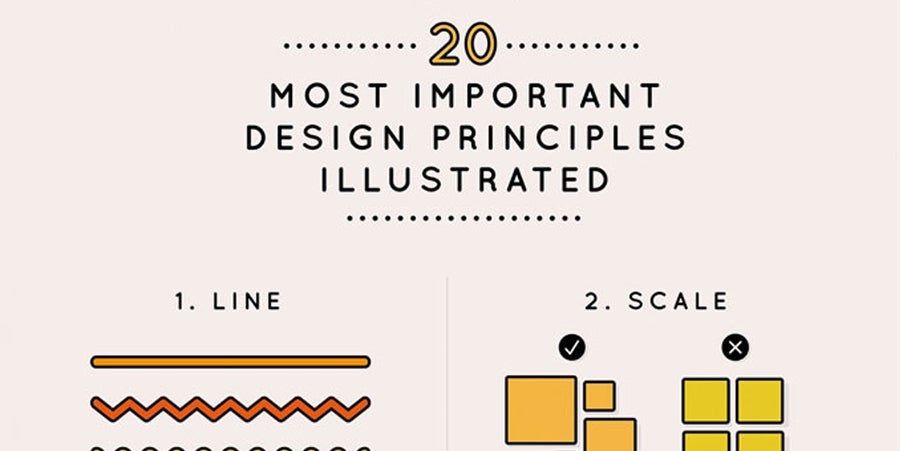
4. Design-Grundlagen

(Screenshot: designschool.canva.com)
Canva ist ein Designtool, mit dem jeder gestalten können soll. Auf designschool.canva.com werden regelmäßig hilfreiche Tipps rund ums Thema Design veröffentlicht – so wie die Infografik der Design-Grundlagen. Die Infografik beschreibt und illustriert die 20 wichtigsten Gestaltungsgrundlagen. Unter anderem: Grids, Tiefe, Kontrasts, Composition, Transparenz und vieles mehr.
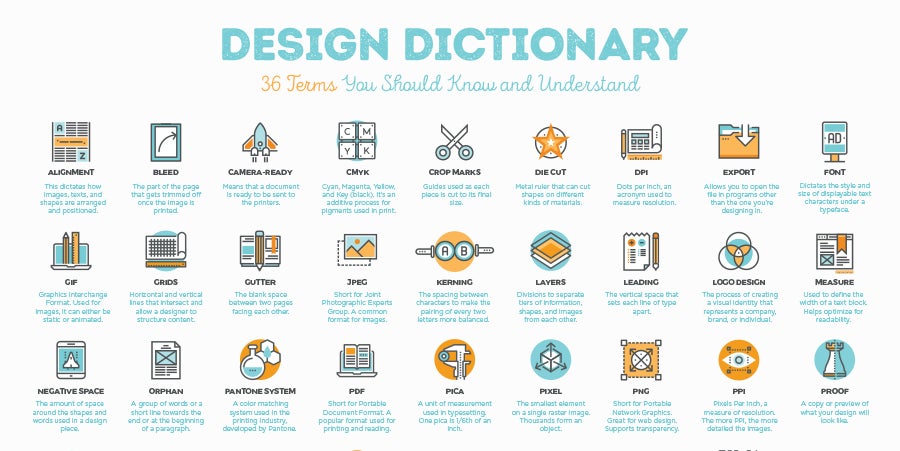
5. 36 Grundbegriffe

(Screenshot: creativemarket.com)
Zukünftige Designer werden mit einer Menge an Begriffen konfrontiert. Wie in jedem Beruf gehören auch diese zum Standardvokabular und dienen zur Verständigung untereinander. Igor Ovsyannykov von Creative Market hat eine Infografik mit 36 gängigen Begriffen erstellt und geteilt.
6. Fotografie und Kamera Cheat-Sheet

(Screenshot: beckythompson.com)
Becky Thomosin hat auf ihrem Lifestyle-Blog eine Infografik mit den Basics der Kameraeinstellungen erstellt. Darunter sind Einstellungen für die Blende und ISO. Je nach dem, wie dein Foto am Ende aussehen soll, kannst du dich an ihrem Cheat-Sheet bedienen.
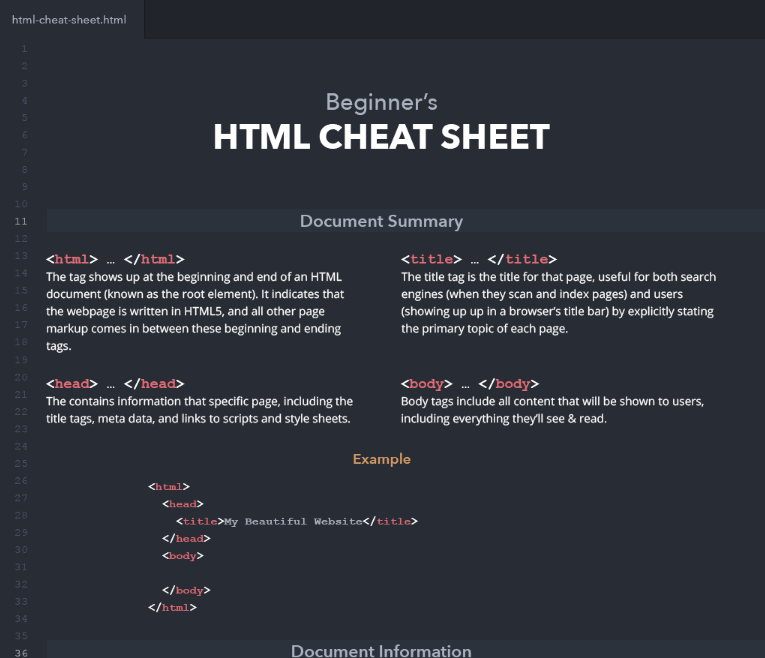
7. HTML5 Cheat-Sheet

(Screenshot: hostingfacts.com)
Auf hostingfacts.com haben wir ein HTML5 Cheat-Sheet gefunden. Es beinhaltet alle grundlegenden Tags und ist ein perfekter Einstieg in die HTML-Welt. Neben den ganzen Tags sind auch immer Bespiele für die Verwendung dargestellt.
8. CSS3 Cheat-Sheet

(Screenshot: makeawebsitehub.com)
Was wäre HTML ohne CSS? Passend zum HTML5-Cheat-Sheet haben wir auf makeawebsiteub.com ein CSS3-Cheat-Sheet gefunden. In der Grafik werden unter anderem Selectors, Positioning, Pseudo Selectors und Classes, sowieso viele weitere CSS-Elemente beispielhaft beschrieben und erläutert. Zusätzlich hat makeawebsitehub.com ein weiteres „CSS3-Mega-Cheat-Sheet“ erstellt.
9. HTML und CSS Lexikon

(Screenshot: bluehost.com)
Wie auch in den Bearbeitungstools gibt es einige Basisbegriffe für die Verwendung von HTML und CSS. Die Infografik von Bluehost listet die gängigsten auf, und zeigt, wie die Snippets umgesetzt werden. Angefangen bei der Begriffserklärung von HTML, CSS, Snippets, Tags und Hyperlink, bis zur Erklärung wofür eigentlich was benutzt wird.
10. Adobe Photoshop Cheat-Sheet

(Screenshot: makeawebsitehub.com)
Zu guter Letzt: Die Bedienung von Photoshop kann die ein oder andere Herausforderung mit sich bringen. Das Cheat-Sheet von makeawebsitehub.com zeigt dir, hinter welcher Tastenkombination sich welches Tools verbirgt – für Windows und Mac.
Für erfahrene Designer könnte dieser Artikel interessant sein: Cheat-Sheets für Webdesigner: Jede Menge Helfer im Überblick.

Die ultimative HTML Cheat Sheets für Anfänger https://blog.templatetoaster.com/html-cheat-sheet