7 Tipps für großartiges Mobile-App-Design

(Grafik: Shutterstock)

Wenig Platz, aber hohe Ansprüche an Komfort und Schnelligkeit: Mobile Apps stellen Designer vor große Herausforderungen. (Foto: Omar Jordan Fawahl, Lizenz: Creative Commons 2.0)
1. Die Regeln für interaktives Design gelten überall und immer
Nur weil du weniger Bildschirmfläche zur Verfügung hast, heißt das nicht, dass die Regeln für gutes Interaction-Design hier keine Gültigkeit haben.
Lasst uns nochmal einen Blick auf die fünf Pfeiler des Interaktions-Designs werfen, bevor wir zu den Tipps übergehen, wie man benutzbare native App-Interfaces gestaltet:
- Zielgerichtetes Design: Du sollstet für den richtigen Nutzer designen. Nutzerforschung wie etwa Umfragen und Interviews helfen dir dabei, Personas für diejenigen zu schaffen, die am ehesten deine App benutzen werden. Das ermöglicht dir, bestimmte Ziele für deine Nutzer zu formulieren und den Workflow deiner App für ihre Bedürfnisse maßzuschneidern.
- Usability: Das klingt wie eine Selbstverständlichkeit, aber deine App muss benutzbar sein. Wenn deine Besucher die App nicht einfach verwenden können, werden sie sie sicherlich nicht aus dem App-Store herunterladen. Usability macht ein Produkt nützlich, was der erste Schritt dahin ist, beliebt zu sein.
- Aufforderungscharakter & Anzeiger: Der Aufforderungscharakter ist die Funktion. Die Anzeiger heben den Aufforderungscharakter hervor. Blau unterstrichener Text suggeriert zum Beispiel, dass ein Klick darauf dich woanders hinführt. Verwende Anzeiger sinngemäß, sodass Nutzer nicht darüber nachgrübeln müssen, was welches UI-Element tut.
- Erlernbarkeit: Du möchtest, dass deine Nutzer instinktiv wissen, wie sie ein Interface benutzen. An dieser Stelle kommen Design-Patterns gut gelegen, über die wir später in diesem Artikel noch sprechen werden. Gebräuchliche Patterns helfen einem neuen Nutzer, sich schnell an eine App zu gewöhnen.
- Feedback- und Antwort-Zeit: Ein Feedback lässt Nutzer wissen, ob eine Handlung zu Ende gebracht wurde oder nicht. Das kann einfach ein Piepton sein oder – aufwendiger – ein Modalfenster. Sorge dafür, dass dein Feedback freundlich ist, menschlich, und in der Zeitspanne passiert, welche die Nielsen Norman Group in ihren Timing-Guidelines darstellt.
Wie Andrew Maier in seinem großartigen UX-Booth-Artikel herausstellt, sind diese fünf Regeln das Fundament, das du beachten solltest, bevor du anfängst, irgendeine Art von Interaktion zu designen, egal ob es für eine App ist oder nicht.
2. Wie kannst du bessere mobile Apps bauen? Kenne deine Nutzer!
Bildschirmgöße ist nicht die einzige Beschränkung bei mobilem Design. Laut Maier bilden die Nutzer die Grundlage für die Beschränkungen deiner Benutzeroberfläche. Also ist der erste Schritt bei der Erstellung einer zielgerichteten App-Benutzeroberfläche, deine Nutzer zu kennen.

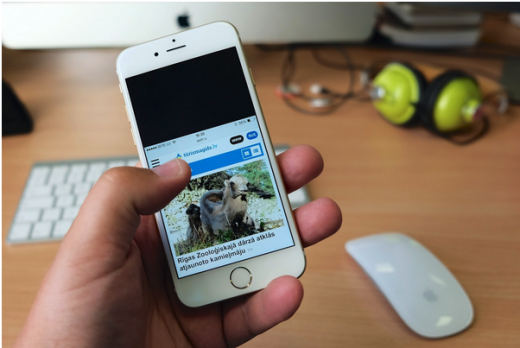
Zu wissen, wer am Ende deine App benutzt, gibt dir wertvolle Hinweise für die Entwicklung der Oberfläche. (Foto: Kārlis Dambrāns, Lizenz: Creative Commons 2.0)
Das sind die drei grundlegenden Taktiken, um deine Nutzer zu verstehen, wie es auch im kostenlosen Ratgeber Guide to UX Design Process and Documentation herausgestellt wird
- Personas: Personas sind fiktionale Charaktere, modelliert aus dem erwarteten Verhalten deiner gewünschten Nutzer. Sie ermöglichen es dir herauszufinden, was die Entscheidungen der Nutzer innerhalb deiner App lenkt.
- Nutzer-Szenarien: Szenarien ermöglichen Einblicke darin, wie eine Persona handeln wird. Mit Nutzer-Szenarien bist du in der Lage, eine Benutzeroberfläche zu gestalten, die bestmöglich zu ihnen passt und zu den Zielen, die du erreichen willst.
- Experience-Maps: Hiermit kannst du alle möglichen Zustände für eine einzelne Interaktion entdecken. Experience-Maps zeichnen jeden Schritt auf, den Personas höchstwahrscheinlich gehen werden, wenn sie eine App benutzen. Sie helfen dir, alle Emotionen und Umstände zu verstehen, welche diese Schritte begleiten.
Wenn du das im Voraus erarbeitest, sparst du dir viel Kopfzerbrechen auf der Strecke, wie Google Ventures Braden Kovitz feststellt.
„Ersetze also das Startup-Dogma ‚Launch early und often‘ mit ‚learn early and often‘. Mir hat das die Augen geöffnet für all die verschiedenen Arten, wie Startups lernen können, und wie wertvoll Nutzerforschung für das Hauptziel eines jeden Startups sein kann.“
In anderen Worten – stelle sicher, dass du vor jeder großen Überarbeitung Usability-Test-Sessions durchführst. Du solltest mindestens Remote-Usability-Tests mit einem Service wie User-Testing durchführen, damit du sehen kannst, wie Leute deine App unter normalen Umständen nutzen. Für mehr Einblicke in Verhaltens-Nuancen (zum Beispiel Gesten und Körperhaltung) empfehlen wir die Durchführung einer persönlichen Laborsitzung mit mindestens fünf Nutzern.
Wenn du noch mehr wissen willst: Der Usability-Experte Jeff Sauros gibt exzellente Hinweise für das Testen von Mobile-Usability.
3. Das beste User-Experience-Design beginnt mit dem Festlegen der Inhalte und Nutzerströme
Design und Forschung funktionieren parallel. Du kannst zum Beispiel schnell Nutzerströme skizzieren basierend auf dem, was du bisher gelernt hast. Bevor du dich auf einen Weg festlegst, solltest du dennoch einen einfachen Prototypen bauen. Das muss nichts Großartiges sein – dein Prototyp kann auch nur auf dem Papier entstehen, damit du anfängst zu verstehen, wie sich Nutzer zwischen Inhalten und Handlungen bewegen.

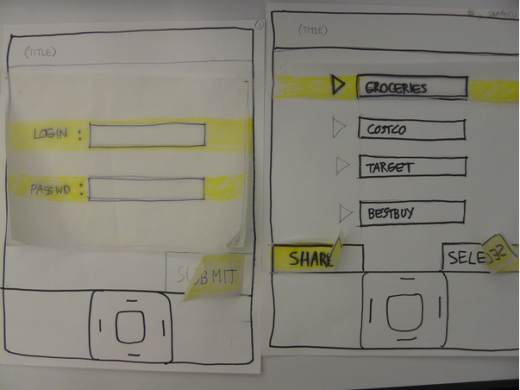
(Foto: Rodolphe Courtier, Lizenz: Creative Commons 2.0)
Wenn du diese Bewegung eingrenzen willst, kannst du den „Writing-First“-Ansatz verwenden, über den Jessica Downey in ihrem großartigen Artikel „Jumpstarting Your App Conception Without Sketching UI“ schreibt. Diese Abgrenzungs-Methode hilft dabei, Ideen auszuarbeiten und eine „einfache Verständlichkeit“ jeder Seite deiner App zu erstellen.
Lasst uns als Beispiel so etwas für eine Banking-App erstellen. Das Szenario: Jemand möchte Auto-Deposit einstellen.
Auto-Deposit aus
(Auto-Deposit einstellen)
Deposit-Frequenz festlegen
(einmal pro Monat) (zweimal pro Monat)
(jede zweite Woche) (jede Woche)
Deposit
Einmal pro Monat
(wähle einen Kalendertag)
Summe festlegen
(Summe eingeben)
(auto-Deposit einstellen)
Vor dem Skizzieren oder Prototyping hilft dir eine schriftliche Eingrenzung dabei, den wichtigsten Teil deiner App zu erkunden – den Inhalt. Ströme rund um Inhalte zu schaffen, bringt dich zu einer viel akkurateren Einschätzung der ingesamt für deine App benötigten Seiten.
Als nächsten Schritt könntest du nun für jede Seite eine Skizze deines Flows erstellen (in diesem Fall könntest du vier Skizzen anfertigen). Darauf aufbauend könntest du die Skizzen weiter auf Papier überarbeiten und sie für einen Papier-Prototypen ausschneiden, oder in ein digitales Prototyping-Tool übertragen.
Die Ausarbeitung hilft dir dabei, schnell unterschiedliche Seiten-Ströme zu erkunden. Die Skizzen verdeutlichen diese Ströme mit mehr Details in Layout und Struktur. Schlussendlich hilft dir ein schneller Prototyp dabei, diese Ideen an Nutzern zu testen.
4. Verbessere deine Usability mit gebräuchlichen mobilen Patterns
Mobiles Design dreht sich um viele gerätespezifische Nuancen, so wie die Position des Daumens, die Ausrichtung und Körperhaltung.
Untersuche beliebte Oberflächen und studiere die gebräuchlichsten mobilen Patterns, wie etwa ein seitlich herausfahrendes Menü (siehe unten). Das wird dich in die Lage versetzen, eine Benutzeroberfläche zu schaffen, in der sich deine Nutzer „Zuhause“ fühlen, wie es im Treehouse-Blog steht.

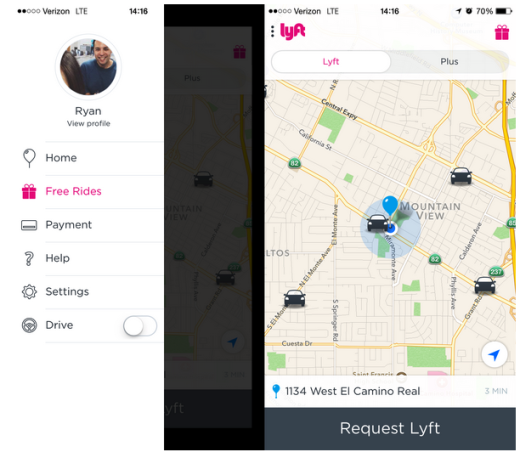
Die Verwendung von gewohnten Bedienelementen, wie hier das seitlich herausfahrende Navigationsmenü, gibt Nutzern ein vertrautes Gefühl. (Screenshot: Lyft)
Wir sagen nicht, dass du einfach das Design von anderen kopieren sollst. Verwende übliche Benutzeroberflächen-Patterns als Grundlage für gute Benutzbarkeit, dann gib deine eigene Kreativität dazu. Indem du das tust, stellst du sicher, dass dein App-Design die Erwartungen deiner Nutzer erfüllt, ohne sich langweilig anzufühlen.
Wie das kostenlose E-Book Mobile UI Design Patterns zeigt, gibt es zwei Kategorien von Interaction-Design-Patterns, die du für gutes mobiles Design beherrschen solltest.
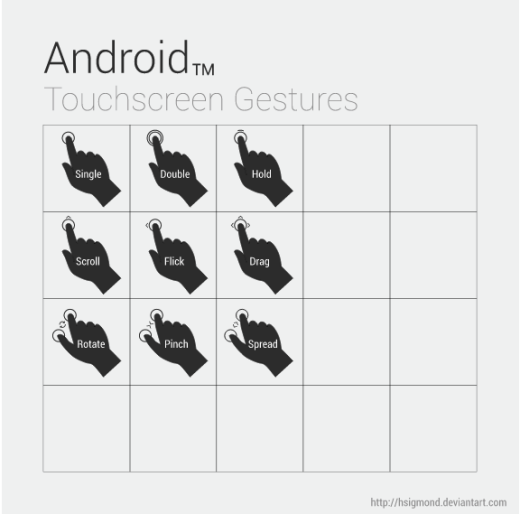
- Gesten: Touch-Geräte leben von Gesten. Berührungen, Wischen, Doppelklick und Zoomen gehen Nutzern in Fleisch und Blut über. Folge Luke Wroblewskis Gesture-Guide, damit dein Interaktions-Design stets sinnvoll ist.
- Animationen: Bewegung verbindet Nutzer mit der UI, während sie gleichzeitig Inhalte hinzufügt. Es gibt einen Unterschied zwischen Elementen, die verschwinden und solchen, die aus dem Blickfeld rutschen. Erstere werden gelöscht, letztere stehen dem Nutzer für eine spätere Verwendung zur Verfügung. Wenn Animationen mit Gesten kombiniert werden, fügen sie dem Erlebnis eine neue Tiefe hinzu.

Die verschiedenen Gesten zur Bedienung von Touch-Geräten sind Nutzern bereits in Fleisch und Blut übergegangen. (Grafik: “Android UI Design — Touchscreen Gestures,” hsigmond, Lizenz: Creative Commons 3.0)
Mobile Interaktions-Muster helfen bei der Bestimmung von Layouts für übliche Interface-Elemente. Navigations-Buttons sind zum Beispiel am Ende des Bildschirms für Nutzer besser per Daumen klickbar als Buttons am oberen Rand.

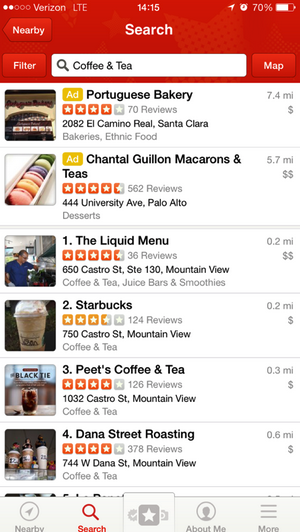
Große Buttons am unteren Bildschirmende sind bequem per Daumen klickbar. (Screenshot: Yelp)
Yelp ist ein gutes Beispiel für intuitives mobiles Interaktions-Design. Die App ist sehr clean, mit hübschen, großen Buttons, die ihren Zweck anzeigen. Die klaren Labels der Buttons sind für wirklich jeden Nutzer leicht verständlich. Darüberhinaus nutzt die App einige übliche mobile UI-Patterns, wie etwa die Toolbar am unteren Rand – ein Pattern, das man in vielen nativen Apps sieht.
Wenn es um Text geht, solltest du sicherstellen, dass die Sprache immer leicht verständlich ist. Hier ein paar Tipps für Texte:
- Formuliere Beschriftungen posititv, damit Nutzer das Gefühl haben, Kontrolle zu besitzen.
- Wichtige Begriffe müssen zuerst auftauchen. Mobile Nutzer sind besonders ungeduldig, verwende also „Ganzer Name“ anstatt „Name (vollständig)“.
- Texte sollten konsistent und über alle Screens hinweg einheitlich formatiert sein.
Sieh dir für tolle Interface-Beispiele, die alle gestischen, animierten und textlichen Nuancen von mobilen Design enthalten, die UI-Bibliotheken capptivate und Use Your Interface an.
5. Vergiss nicht die Barrierefreiheit: Designe für dicke Finger
Finger sind viel dicker als pixelgenaue Maus-Cursor, also solltest du auf fingerfreundliches Design achtgeben.
Insbesondere solltest du Nutzern genug Platz geben für das Tippen mit der Fingerspitze. Wenn deine Buttons zu klein sind oder zu eng beieinander stehen, können Nutzer sie nicht akkurat tippen (was den Frustrationsgrad erhöht und damit die Abbruchrate).
Hier sind ein paar Tipps, die du im Hinterkopf behalten solltest, wenn du Buttons oder andere Touch-Elemente gestaltest:
- Wir halten unsere Telefone unterschiedlich. Laut Josh Clark gibt es drei Arten, ein Telefon zu halten: ein Daumen/eine Hand, zwei Hände/ein Finger und zwei Hände/zwei Daumen. Und es gibt auch unterschiedliche Arten ein Tablet zu halten, aber die meisten halten das Tablet seitlich.
- Unsere Finger sind dick. Okay, nicht wirklich dick, aber so um die 45-57 Pixel breit, was dicker ist als das, was die meisten Richtlinien für Touch-Elemente empfehlen. Apple etwa empfiehlt eine Fläche von circa 44 Pixel im Quadrat.
Die 44-Pixel-Richtlinie passt nicht immer. Man möchte keinen Button gestalten, der so groß ist, dass Leute überhaupt nicht daran denken, dass sich eine Action dahinter verbergen könnte, wie Steven Hoober warnt. Dennoch solltest du den menschlichen Finger berücksichtigen und die Art und Weise, wie er mit deiner App interagiert.
6. Webdesign-Trends: Schreib Farbverläufe und Schatten noch nicht ab
Flat ist das neue Schwarz, seit Apple dem Skeuomorphismus den Laufpass gegeben hat.
Aber das heißt nicht, dass Schatten und Verläufe tot sind. Sie haben wieder einen Weg in unsere Designs gefunden. Schau dir nur Googles Material-Design an für den Beweis, was für ein starkes Comeback sie erleben.

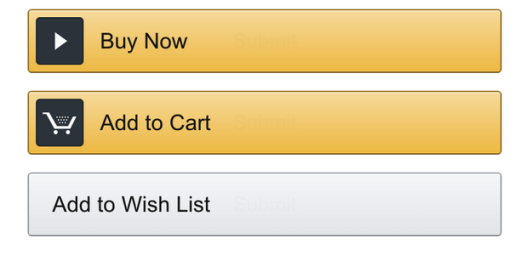
Schatten und Verläufe sind immer noch an vielen Stellen zu finden. (Screenshot: Amazon)
Wie Erik D. Kennedy in seinem großartigen Medium-Artikel herausstellt, helfen Schatten unserem Gehirn dabei, eine Bedienoberfläche zu interpretieren – was vermutlich der Grund ist, warum sie in der Hochära des Skeuomorphismus so beliebt waren.
Wenn du über Buttons, Schalter oder andere viuselle Hinweise nachdenkst, musst du den Einsatz von Schatten in Betracht ziehen. „Genauso wie wir kleine Schatten auf der Unterseite von all unseren Gesichtszügen haben, gibt es Schatten auf nahezu jedem UI-Element das du kennst“, erklärt Erik.
Schatten, und folglich auch Verläufe, lassen Bedienoberflächen auf den Nutzer viel natürlicher wirken. Du kannst Schatten und Verläufe dafür verwenden 3D-Buttons und Eingabefelder zu erstellen, bei denen dieser Effekt das Element erhaben oder vertieft erscheinen lässt.

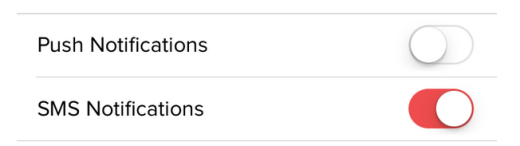
Schatten geben dem User wichtige Hinweise über den Zustand von Bedienelementen. (Screenshot: Doordash)
Lass uns einen Blick auf die üblichsten Elemente für jeden der beiden Zustände werfen, wie Erik es aufgeschrieben hat:
Zu den vertieften Elementen gehören:
- Eingabfelder
- gedrückte Buttons
- die Spuren von Schiebereglern
- nicht ausgewählte Radio-Buttons
- Checkboxen
Zu den erhabenen Elementen gehören:
- nicht gedrückte Buttons
- Schieberegler
- Dropdown-Schaltflächen
- ausgewählte Radio-Buttons
- Popups
Wie in Flat Design Trends Present & Future beschrieben, bietet dir ein Semi-Flat-Design das beste aus beiden Welten, wenn du dir die vertieften und erhabenen Elemente vornimmst. Dein mobiles Interface wird einen modernen Look haben, aber Nutzern dennoch Hinweise auf mögliche Aktionen geben.
7. Ein einfaches Prinzip für klares Design: Lass das Durcheinander weg
Obwohl mit der Drei-Klicks-Regel im UX aufgeräumt wurde, sollte man sie für App-Design in Erwägung ziehen. Warum? Weil sie dich dazu zwingt darüber nachzudenken, ob du wirklich alle deine Screens benötigst.
Idealerweise sollte der Nutzer in der Lage sein, Tasks schnell und in so wenigen Schritten wie möglich zu erledigen. Auch Yahoo-CEO Mariss Mayer gibt Designern in einem FastCo-Artikel den Rat, die „Two-Tap-Regel“ anzuwenden. Sie sagt: „Kannst du, sobald du in der App bist, alles was du tun willst mit zweimal Tippen erreichen? Wenn nicht, dann ist es Zeit für ein Redesign.“
Und sie erkärt:
„Die Yahoo-Flickr-App setzt auf diesen tollen Effekt: Vom Startbildschirm aus kannst du ein Foto machen, deine Seite anschauen, zu Alben navigieren, bei Gruppen vorbeischauen, Benachrichtigungen verwalten und mehr, alles mit ein nur ein paar mal Tippen.“
Also denk darüber nach, den Aufwand für deine Nutzer zu reduzieren. Je weniger sie bei der Nutzung nachdenken müssen, desto eher wird deine App Erfolg haben.
Kostenlose Ressourcen für mobiles Design
- Mobile Book of Trends (kostenloses E-Book) – 156 Seiten veranschaulichen zwölf mobile Trends, die schnell zu zeitlosen Best Practises werden
- Mobile UI-Patterns (kostenloses E-Book) – 46 UI-Patterns von Top-Unternehmen werden auf über 100 Seiten nach dem Muster Problem/Lösung analysiert.
- 20 UI Design Photoshop Tutorials That Will Come in Handy auf Hong Kiats Website
- UI Design Tutorials to Create Amazing Web and Mobile UI Elements bei Design Junction
- Interaction Design Best Practises: Words, Visuals, Space (kostenloses E-Book) – sieben Kapitel erklären den praktischen Einsatz von visuellen Hinweisen, Weißraum, Größen und Abständen, visueller Konsistenz, kognitivem Laden und vielem mehr.
- Interaction Design Best Practises: Time & Behavior (kostenloses E-Book) – sechs Kapitel erklären wie man Unstimmigkeiten vermeidet, wie man mit Zeit umgeht, wie man mit Animationen unterhält, die Entscheidungen und das Verhalten seiner Nutzer beeinflussen und mehr.
- Designing for iOS auf der Apple-Enwickler-Website
- iOS 8 Wireframing Kit – kurze Mock-up-Design-Ideen mit 90 handgefertigten schlichten Elementen für Photoshop und Sketch. Für iPhone 5s, 6 und 6Plus.
- iOS 8 UI Kit – über 90 detaillierte UI-Elemente für Photoshop, Illustrator und Sketch. Für iPhone 5s, 6 und 6Plus.
- Comprehensive iOs Guidelines and Cheat Sheet von Ivo Mynttinen
- Android Developer’s UI Guidelines
- Android Developer’s UI Best Practises
- Android Inspired – eine Kollektion von UI-Beispielen für Android und iOs
Dieser Artikel erschien zuerst auf The Next Web. Übersetzung: Anja Braun.

