Alternative Navigation: Das Mega-Hamburger-Menü wird zum Design-Trend
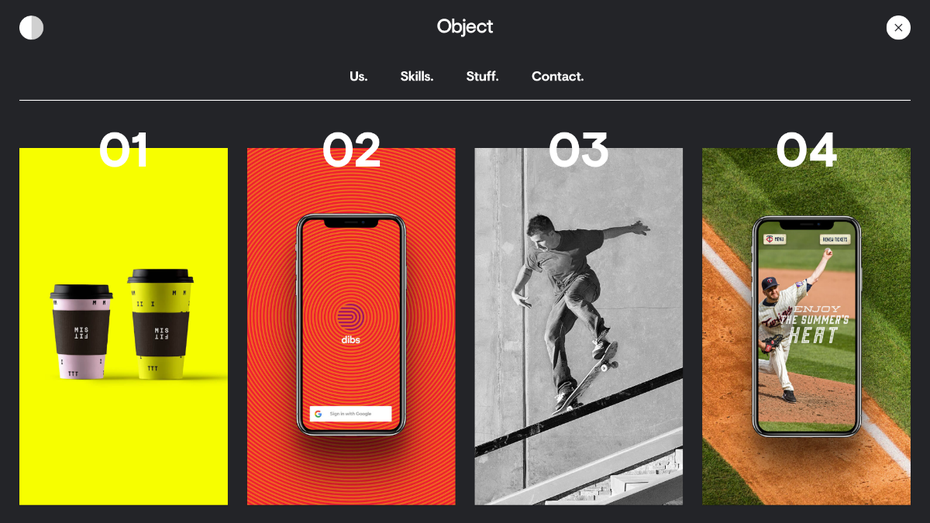
Das Menü von Object-Design. (Screenshot: t3n.de/Object-Design)
Nicht nur bei Android, sondern auch im Web sind Hamburger-Menüs weit verbreitet. Der Grund: Es lassen sich viele Menüpunkte ganz einfach unterbringen. Viele Kritiker sprechen jedoch von einem schlechten Konzept, da elementare weiterführende Buttons erst ausgeklappt werden müssen, bevor sie einsehbar sind. Das sorgt für wenig Übersicht auf der einen Seite, erhöht den Fokus auf den aktuellen Inhalt jedoch auf der anderen. Auch alternative Ansätze haben nicht nur Vorteile. Entwickelt sich jetzt mit dem Mega-Hamburger-Menü ein neuer Trend?
Was ist ein (Hamburger)-Mega-Menü?

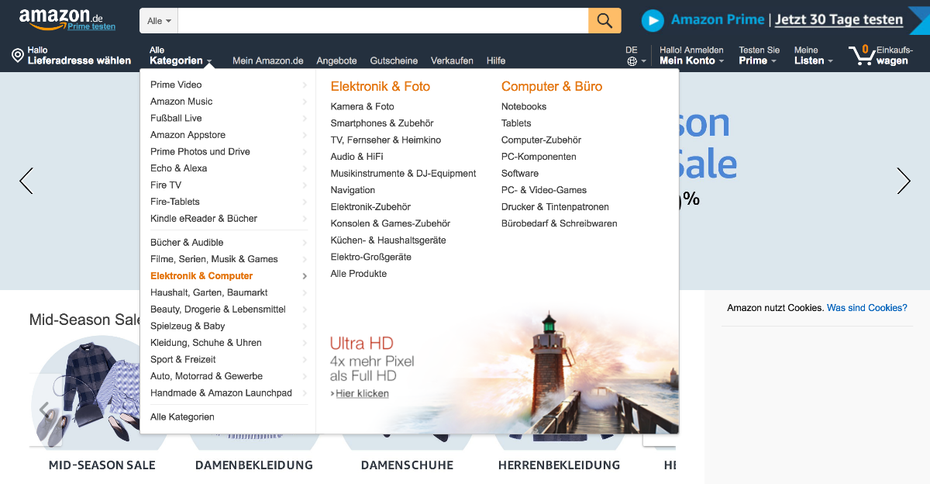
Auch Amazon setzt ein Mega-Menü ein, um möglichst viele Kategorien sichtbar zu machen. (Screenshot: Amazon/t3n.de)
Mega-Menüs finden sich auf vielen Websites. Vermehrt entdeckt man sie jedoch bei Onlineshops. Konkret sind das aufklappbare Menüs, in denen viele Kategorien und Unterkategorien teilweise in mehreren Spalten gleichzeitig angezeigt werden. Das Mega-Hamburger-Menü kombiniert nun beide Konzepte. Auf der Seite ist dabei meistens nur ein einziger Menüpunkt sichtbar, welcher beim Drücken eine Art Vollbild-Mega-Menü öffnet.
So übersichtlich kann das Menü sein
Auch wenn der Titel des Menüs eher nach einem kalorienreichen Burger einer Fastfood-Kette klingt statt nach einem Design-Konzept, kann die Website-Navigation bei richtiger Umsetzung nicht nur super aussehen, sondern auch mit Übersichtlichkeit überzeugen. Einige Kritikpunkte des klassischen Hamburger-Menüs können aber auch mit der Mega-Fusion nicht ausgemerzt werden. Denn auch bei dieser Art der Navigation wird das Menü erst beim Drücken des Hamburger-Buttons sichtbar.
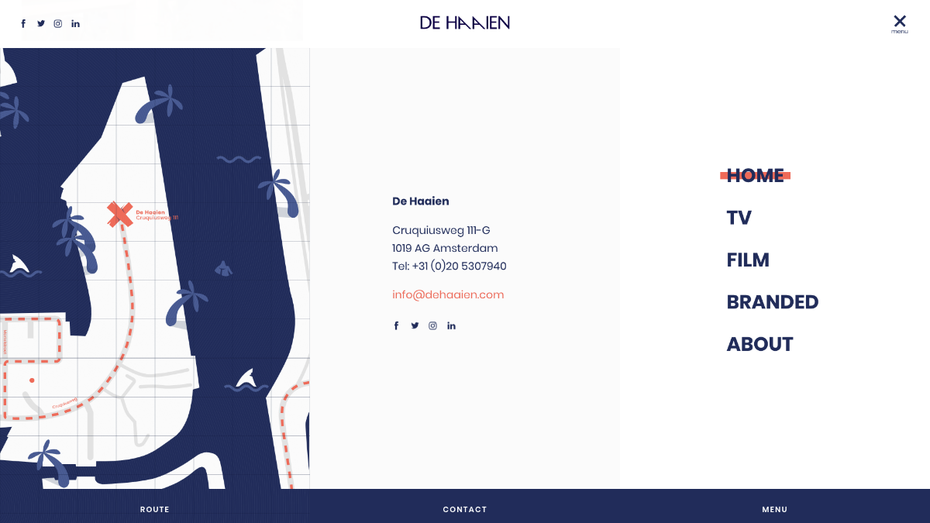
Von Design-Studio bis zur portugiesischen Discounter-Kette
1 von 6
Schlechte Beispiele: So geht es nicht
Wer weder Befürworter des Hamburger- noch des Mega-Menüs ist, wird vermutlich noch skeptischer bei der Kombination beider Menüs. Auch wenn die obigen Beispiele mit guter Übersicht und schickem Design überzeugen können, gibt es auch negative Beispiele.
Mach es besser mit unserem t3n Ratgeber: So gestaltest du die perfekte Website-Navigation
Ravensbourne University London
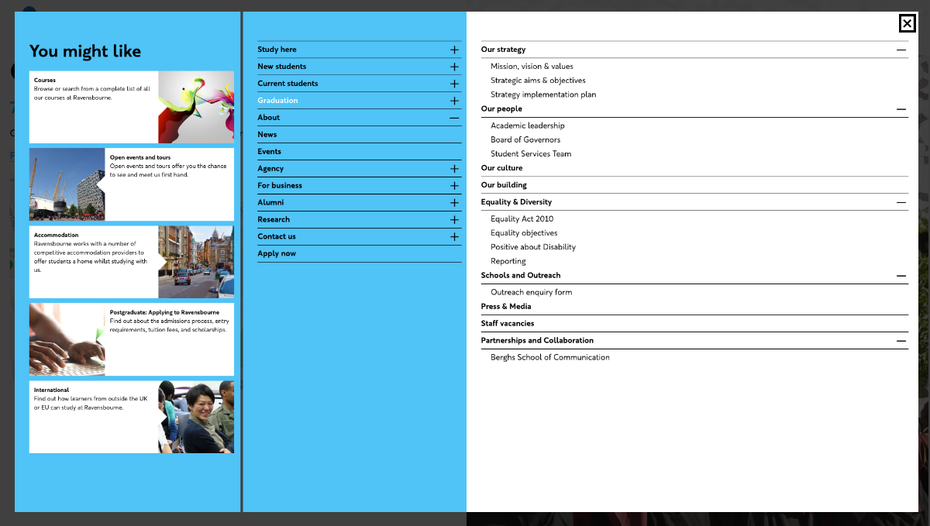
Ausgerechnet Ravensbourne, eine Londoner Hochschule für digitale Medien und Design, wollte mehr als gut ist. Zugegeben, Universitäts-Websites zu gestalten ist keine leichte Aufgabe, da meist immens viele Informationen möglichst einfach auffindbar gemacht werden müssen. Doch das in drei Spalten geteilte Mega-Hamburger-Menü der Internetseite will zu viel sichtbar machen. Zu viele verschachtelte Kategorien, die mit einem Plus-Icon geöffnet werden können. Andere Kategorien verbergen teilweise nur ein oder zwei Unterpunkte. Wer da die Übersicht behalten will, muss vermutlich einen separaten Kurs belegen.

Das eher unübersichtliche Mega-Hamburger-Menü der Ravensbourne University London. (Screenshot: t3n.de/Ravensbourne University London)
Prima Linea
Das brasilianische Möbel-Unternehmen Prima Linea hat eigentlich mit der Gestaltung seines Menüs vieles richtig gemacht. Nicht überladen, die wichtigsten Punkte wie Shop, Kontakt oder Blog werden in einer grau hervorgehobenen linken Spalte präsentiert. Die zweite Hälfte des Menüs zeigt in einer quadratischen Anordnung neun elementare Produktkategorien des Onlineshops. Doch die Performance der Website sowie die Animationen des Menüs sind schlecht. Bis die komplette Animation beim Öffnen des Menüs angezeigt wird, vergehen fast fünf lange Sekunden.

Prima Linea: Gutes Menü-Design mit schlechter Performance und zu vielen Animationen. (Screenshot: t3n.de/Prima Linea)
Design-Trend oder nicht?
Auch wenn das Mega-Hamburger-Menü eine Kombination aus zwei bestehenden Design-Konzepten ist, hat es durchaus seine Daseinsberechtigung. Gerade für Onlineshopbetreiber, die viele Kategorien unterbringen müssen, ist das Menü eine echte Alternative zum klassischen Mega-Menü. Prima Linea zeigt, wie man trotz großer Produktpalette eine richtig übersichtliche Navigation gestalten kann. Doch auch wer weit mehr Kategorien unterbringen will, hat mit dem Konzept die Möglichkeit dazu: Es steht die ganze Seite zur Verfügung statt nur ein kleines Drop-Down-Menü. Auch Google Maps, Kontaktdaten oder ein Portfolio können untergebracht werden, ohne dabei die Übersicht zu verlieren. Jedoch sollten die Menüs im mobilen Design für Smartphones nicht zu komplex werden. Dennoch könnte das Mega-Hamburger-Menü trotz schlechtem und nach Fastfood klingendem Titel immer mehr den Einsatz auf verschiedene Websites finden.
- 15 inspirierende Beispiele für alternative Website-Navigation
- Wie responsive Design die Desktop-Navigation beeinflusst
- Ist die Navigation tot? Alles über das Search-Centric-Design




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team