Dieses Tool erstellt wunderschöne Screenshots von eurem Code

Auf Twitter gibt es unter Entwicklern so etwas wie einen Volkssport. Wer aus einer spontanen Eingebung heraus ein paar Codezeilen geschrieben hat, die das Entwicklerleben erleichtern, teilt das Ergebnis mit seinen Followern. Oft sind die Schnipsel nicht nur praktisch, sie sehen dabei auch erstaunlich gut aus: Knallige Farben lassen den geteilten Code wie ein modernes Kunstwerk erstrahlen.
Code zum Vorzeigen mit Carbon
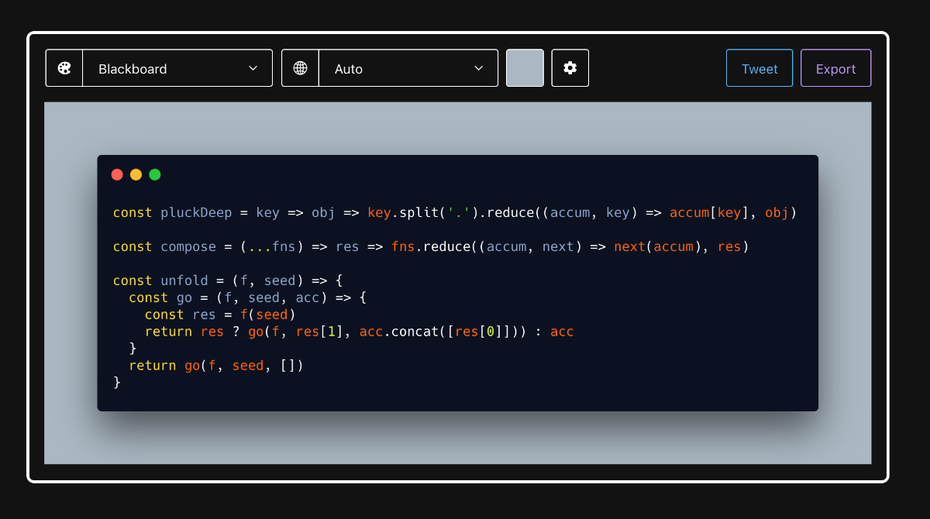
Schuld daran ist das kostenlose Online-Tool Carbon, auf das die Entwickler zurückgreifen. Es verwandelt ihr Tagewerk mit nur wenigen Klicks in vorzeigbare Screenshots. Dabei spielt es keine Rolle, ob es um verschachteltes HTML oder brillant geschriebenes JavaScript geht. Nutzer kopieren ihren gewünschten Quelltext einfach in den schwarzen Browser-Ausschnitt und schon beginnt die Syntax zu leuchten.

Code mit Stil: So sieht der Online-Editor von Carbon aus. (Screenshot: t3n)
Die zugrunde liegende Programmiersprache erkennt Carbon automatisch, Farbschema und Hintergründe können Nutzer mithilfe diverser Presets frei anpassen. Zum Schluss muss das Ergebnis nur noch exportiert werden. Hier haben Nutzer die Wahl, ob die Grafik als PNG- oder SVG-Datei heruntergeladen werden soll. Auch die Bildgröße kann vorab festgelegt werden. Erstaunten Blicken – selbst von Nichtprogrammierern – steht dann nichts mehr im Wege.
Zum Weiterlesen:
- Infografiken erstellen: Diese 14 Tools helfen sofort
- 7 Screenshot-Tools für Entwickler und Designer
- Design Camera ist das Mockup-Tool der Stunde
- 12 hervorragende Mockup-Tools für eure nächste App
- Mit diesen Games lernst du Programmieren wie im (Kinder-)Spiel
- Bildergalerie: 50 Beispiele für eine außergewöhnliche Landingpage

Geistert auch nur seit Monaten über Twitter herum. Aber danke für den „Tipp“ ihr seid einfach brandaktuell :) :) :)
Ich verstehe den Sinn dieses Screenshots Creaters nicht. Sinn macht Code, den man postet nur, wenn man diesen auch anwählen und nutzen kann. Soll ich den Code mühselig aus dem Screenshot abschreiben? Das scheint mir etwas zu sein, was niemand braucht.