Conversion-Optimierung: Diese Tricks helfen beim Webshop

(Foto: Shutterstock)
Dieser greift zurück auf Erfahrungen in der Vergangenheit, zum Beispiel wenn man immer den gleichen Weg zur Arbeit nimmt, und nicht mehr darüber nachdenkt, ob man links oder rechts abbiegen soll. Man tut es einfach. Diese Herangehensweise nennt man kognitive Entlastung. Das Gehirn versucht, Arbeit zu sparen. Für den Onlinehändler bedeutet das zum Beispiel, dass der User Vertrauen zum Shop aufbauen kann und dann darauf verzichtet, alternative Angebote zu prüfen, oder er schließt gar ein Abo ab. Die Handlungsmaxime für den Onlinehändler ist, so wenig Störungen wie möglich in die Beziehung zu bringen und die Erwartungshaltung des Nutzers nicht zu enttäuschen.
Gefühle kaufen selbstständig
Ebenso spannend aus Sicht des E-Commerce oder Online-Marketings ist der zweite Teil des Autopiloten, denn der richtet sich nach Gefühlen und Instinkten. Apple-Käufer legen häufig nicht den letzten Rest an rationaler Prüfung an eine Kaufentscheidung an, denn sie klammern unter Umständen das „ungeliebte Microsoft oder Android“ einfach aus, auch wenn es dort eventuell bessere oder günstigere Produkte geben kann. Apple ist halt geiler – auch wenn man es selten rational begründen kann!
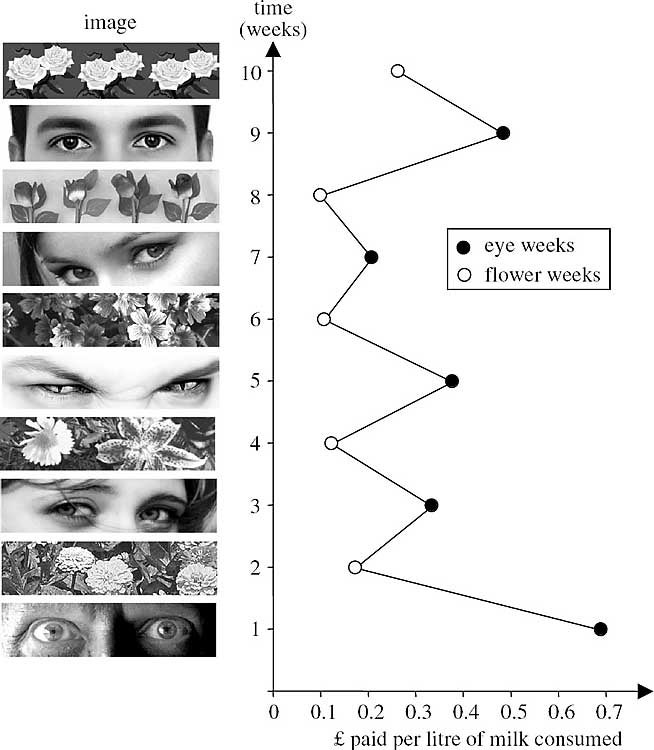
Nicht jedem Anbieter ist es vergönnt, eine solche Love-Brand wie Apple zu werden. Aber die aktive Ansprache des Unterbewusstseins beginnt bereits sehr viel früher. Melissa Bateson von der Universität Newcastle fand im praktischen Experiment heraus, dass es nur eines einfachen Tricks bedarf, um die Studenten davon zu überzeugen, einen Beitrag in die Kaffeekasse zu leisten, die neben der Kaffeemaschine steht. Sie klebte ein übergroßes Augenpaar an die Schrankwand und siehe da: Die Beiträge in der Kasse stiegen um 280 Prozent, weil sich die Kaffeetrinker beobachtet fühlten und so an ihre Pflicht erinnert wurden.

Big Brother ist not really watching you. (Bild: Bateson/Nettle/Robert)
Philipp Spreer von der Münchener Digital-Beratung Elaboratum meint: „Es gibt eine ganze Reihe minimalinvasiver Methoden, die sich eignen, um intuitive Verhaltensmuster zu triggern, da muss man nicht gleich die ganze Website umbauen.“
Spreer hat die Website des Uhrenhändlers Kerbholz optimiert und die Conversion nahezu verdoppelt. Im Einzelnen hat er neun Seitenelemente verändert. Die isolierte Wirkung jeder einzelnen Veränderung hat er nicht nachgemessen und findet das auch nicht ideal. „Dafür fehlte die Zeit, sodass wir das Maßnahmenbündel als Ganzes validieren mussten. Mit einem sauberen Messkonzept wäre der Uplift vermutlich sogar noch höher.“
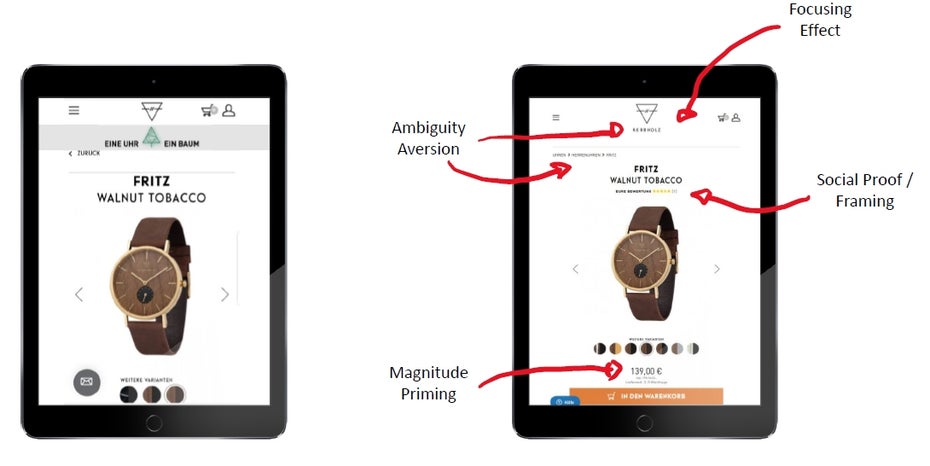
Das Logo: Kerbholz hat ein sehr einfaches Logo. Der Wiedererkennungseffekt war nur bedingt gegeben. In der neuen Website steht der Firmenname unter dem Logo. Die Maßnahme soll gegen die sogenannte Ambiguity-Aversion wirken, sie soll mehr Klarheit und Eindeutigkeit hervorrufen.
Die Brotkrümelnavigation: Die alte Seite hatte eben keine, sondern nur einen Zurück-Button. Auch diese Maßnahme soll dem Ziel dienen, dass der User die Kontrolle behält und weiß, wo er ist.
Die Fokussierung: Im Header der alten Seite erschien eine grüne Tanne, die den Nutzer auf den ökologischen Ansatz hinter Kerbholz hinweisen sollte: Für jeden Uhrenkauf wird ein Baum gepflanzt. Ausgehend davon, dass der Nutzer das aber auf der Produktseite bereits weiß, wirkt dieser Eyecatcher als Ablenkung mit dem Potenzial, missverstanden zu werden.
Social Proof: Oben war die Rede von Vertrauen, und das ist gerade bei neuen, kleinen Unternehmen ein enorm wichtiger Faktor. Die neue Kerbholzseite zeigt Bewertungssternchen direkt unter dem Produktnamen. Der Trigger heißt Social Proof beziehungsweise Framing.
Optische Priorität: Die alte Seite – vermutlich ein normales Shop-Template – zeigte unter der Uhr Vorschaubildchen mit Farbvarianten an. Der Preis war im ersten Bildschirm nicht zu sehen. In der neuen Seite ist er sofort sichtbar und so gestaltet, dass er als besonders leicht wahrgenommen wird.

In der ersten Variante der Produktseiten war der Preis nicht zu sehen. (Bild: Elaboratum)
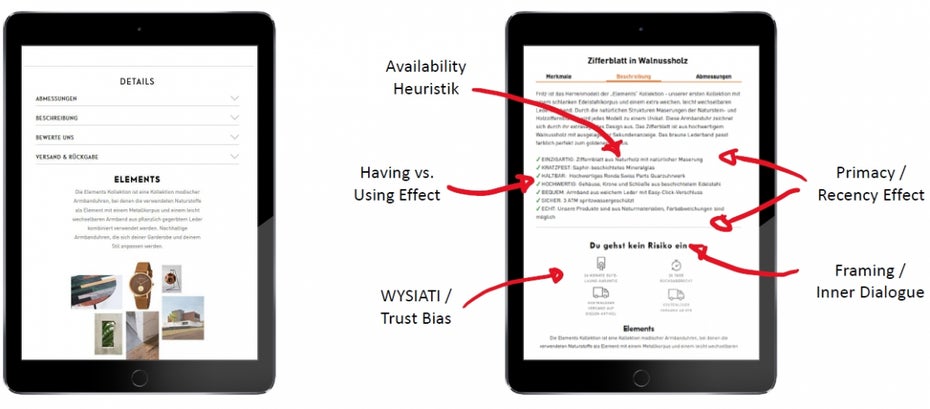
Availability-Heuristik: Am besten funktionieren Erklärungen, die an etwas andocken, was praktisch jeder mag und aus seinem Alltag kennt. Im Falle Kerbholz sind es Begriffe wie „Naturholz“ oder „natürlich Maserung“. Solche Begriffe speichert unser Autopilot sofort positiv ab.
Haben vs. Nutzen: Wenn man Produktfunktionen oder -eigenschaften in der täglichen Verwendung erklären kann, hat der Nutzer sofort das plastische Gefühl der Nähe zum Produkt. So fühlt sich Lederarmband „weich“ an. Das Glas ist „kratzfest“ und „sicher“ gegen Spritzwasser. Dabei spielt es kaum eine Rolle, ob die vielen Merkmale für die User tatsächlich alle benötigt werden. „Viele Features“ steht hier für „hohe Qualität“.
Doppelt gemoppelt: Wenn es eine Eigenschaft gibt, die besonders hervorsticht, dann kann man diese in der Beschreibung auch zwei Mal nennen, tunlichst mit verschiedenen Worten. Kerbholz beschreibt im ersten Bulletpoint die Uhr aus „Naturholz“ und erklärt im letzten Punkt, dass man grundsätzlich Naturmaterialien verwende. Die Botschaft sitzt.

Die Wiederholung der Arbeit mit natürlichen Materialien verankert dieses Statement besser beim Kunden. (Bild: Elaboratum)
Und nicht zuletzt gilt es, dem User die Angst vor einem Fehlkauf zu nehmen. Philipp Spreer spricht vom inneren Dialog und denn nimmt die neue Website vorweg: „Du gehst kein Risiko ein“.
Und das wird im unteren Bereich der Produktseite klar erklärt: Garantie, Rückgaberecht und kostenfreie Lieferung auf einen Blick. Spreer nennt das WYSIATI: What you see is all there is. Dieses Element wirkt wie eine Beruhigungspille für das rationale Entscheidungssystem und trägt dazu bei, dass wir weiter intuitiv entscheiden.
